Qt Design Studio 4.4 がリリースされました!
Qt Design Studio はユーザーインターフェースを簡単に作成するためのツールです。製品の詳細情報やQt Design Studioの無料評価版の開始方法については、Qt Design Studioのページをご覧ください。
Qt Design Studio 4.4 の新機能
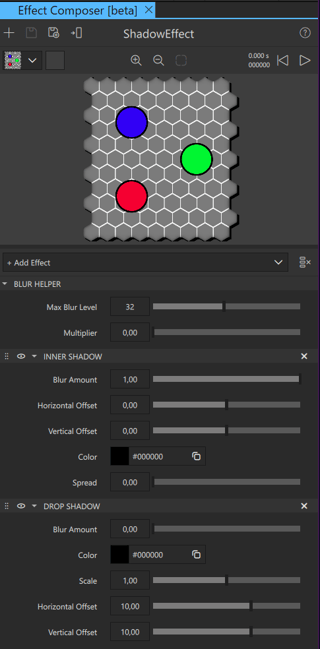
インプレッシブなエフェクトの作成
Qt Design Studio では以前、Qt Effect Maker の技術プレビューを行いました。
今回、“エフェクトコンポーザー”に名称を変更し、適切に統合されデザインも一新しました。
ドロップシャドウやぼかしなど、一般的なエフェクトテンプレートがすべて揃ています。
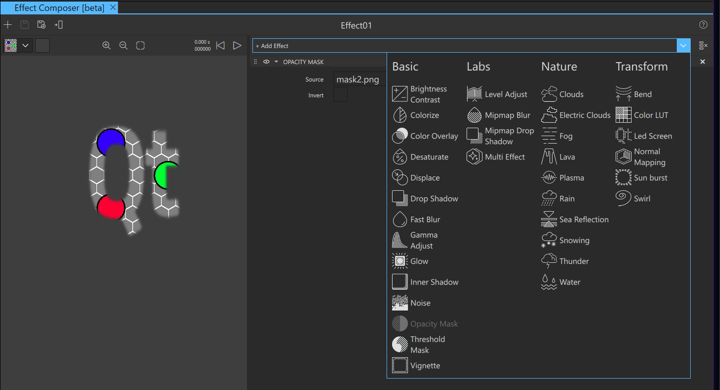
静的なポストプロセッシングエフェクトだけでなく、天候などの動きのあるエフェクトもあります。

作成したエフェクトはアセットビューで利用できます。2D ビューのビジュアルアイテムの上にドロップしたり、ナビゲータビューからも設定できます。
ナビゲータビューの上にエフェクトをドラッグすると、Qt Design Studio はこのエフェクトを適用できるアイテムをハイライトします。
エフェクトの設定後、修正する必要がある場合、プロパティビューからエフェクトごとのパラメータを調整するか、アセットビュー上のアイテムをダブルクリックするだけで更新できます。
さらにエフェクトノードを組み合わせて強力なエフェクトを作成可能です。作成したエフェクトは簡単に2Dビューから適用できます。エフェクトコンポーザーでは、エフェクトノードの選択、編集、並び替えができます。選択したサムネイルに適用されたエフェクトの結果を見ることができます。
これはこの新機能の最初のリリースなので、私たちはまだベータ版と表示しています。とはいえ、すでに完全に機能しています!みなさんのフィードバックをお待ちしています。私たちのissue trackerからフィードバックを送信できます。

Android でのアプリケーションをテスト
Qt UI Viewerを使えば、Android 上でプロジェクトを共有し、プレビューすることができます。
Qt UI Viewer はそのためのAndroid アプリケーションです。Web アセンブリベースのビューアと同様に、プロジェクトをオンラインで共有し、Android デバイスでプレビューすることができます。

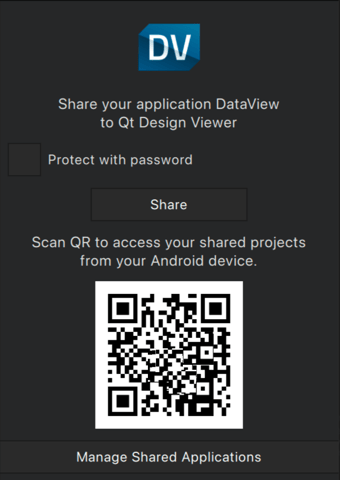
セットアップは簡単です。まず、Google Play Storeからダウンロードできるビューアアプリケーションが必要です。お使いのデバイスでGoogle Play Storeにアクセスできない場合は、リリースの一部として必要なAPKを提供します。それらはここからダウンロードすることができます。

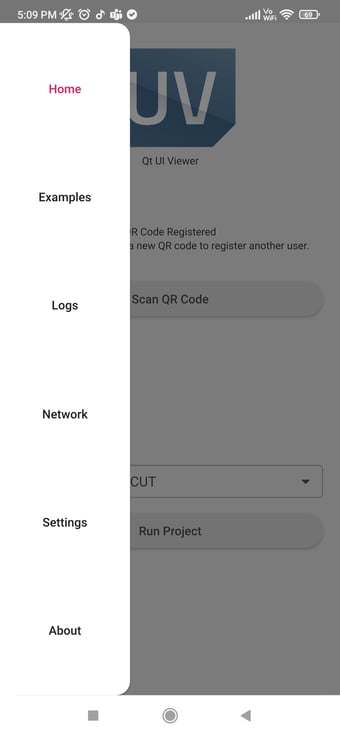
インストールしたら、アプリを開いて QR コードをスキャンしてください。上のスクリーンショットのように、Qt Design Studio の共有ダイアログに表示されます。Qt Design Studioがなくても、アプリを開いて「examples」を探すだけで、Androidビューアでサンプルを試すことができます。
デバイスとコンピュータが同じネットワークに接続されている場合、Qt Design Studio からデバイスに直接アプリをデプロイできます。デバイスとコンピュータが同じネットワークに接続されていない場合は、Qt UI Viewer. にプロジェクトを登録するために、ネットワーク共有(上記で説明した QR コード)を使用することができます。
Qt UI Viewer のネットワークアドレスを確認するには、アプリケーションを開き、ネットワークタブに移動します。IP アドレスを入力すると、プロジェクトが Qt UI Viewer にデプロイされ、実行されます。

Qt UI Viewer はまだテクノロジープレビューです。ぜひ Qt UI Viewer をお試しください。
Qt 6.6 サポート
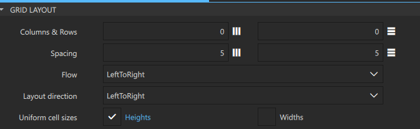
Qt Design Studio 4.4 は Qt 6.6 を正式にサポートし、プロジェクトの実行やプレビュー時に Qt 6.6 をランタイムとして使用します。例えばプロジェクトウィザードで Qt 6.6 を選択した場合、グリッドレイアウトのセルサイズの統一といった新機能がサポートされます。

Qt 6.6 では、ダイヤルコントロールに startAngle と endAngle プロパティが追加されました。これらのプロパティは文字盤の開始角度と終了角度を度単位で制御します。これは定期的にリクエストされていた機能で、Qt 6.6 用のインポートを使用すると、現在実装され、プロパティエディタでプロパティが公開されます。Qt 6.6 の完全な新機能のリストについては、ドキュメントを参照してください。
新しい実験的機能を試す
Qt Design Studio 4.4 では、実験的な機能を有効にする方法を導入しました。デフォルトではこのような機能は無効になっており、まだドキュメントが不足していたり、既知の問題があったりするため、完了したとは考えていません。とはいえ、今後のリリースを垣間見たいのであれば、オプションでそのような機能を有効にすることができます。

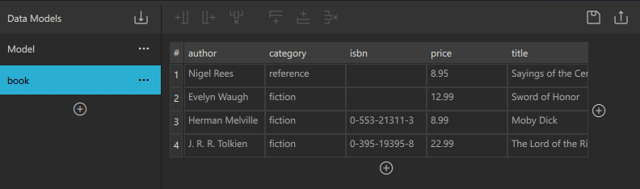
Qt Design Studio 4.4では、モデル・エディターがまだ実験的なものです。このエディタでは、データモデルの作成、管理、割り当てを行うことができます。もし興味があれば、ぜひ試してみてください。この機能はまだ実験的なものなので、既知の問題が含まれています。そのときはbug trackerに報告していただけることを期待しています。

はじめに
Qt Design Studio は HMI 作成ツールです。このツールをご存知ない方は、こちら のページをご覧ください。Qt DS がまだインストールされていない場合は、ランディングページから無料の評価版をダウンロードできます。
Qt Design Studio は初めてですか?
ご心配なく。Qt Design Studio のオンラインドキュメントがあります。 ドキュメントは Qt Design Studio 内でも独立したオフラインヘルプとして利用できます。また、Qt Design Studio のインストールに含まれる複数のサンプルやチュートリアルもご利用いただけます。より多くの学習情報が必要な場合は、こちらの学習ポータルにアクセスしてください。
各 Qt Design Studio には他にも多くのバグフィックスや小さな改良が含まれています。 その他多くのバグフィックスや小さいながらも重要な改善点の詳細については、変更履歴をご覧ください。
バグや使い勝手の問題については、 issue tracker で報告してください。Qt Design Studio をより快適にお使いいただけるよう、常に改善に努めています。