Qt Design Studio 4.4 Released
February 21, 2024 by Thomas Hartmann | Comments
Qt Design Studio 4.4 is here!
Qt Design Studio is a tool to create user interfaces easily. For detailed information on the product and how to start a free evaluation of Qt Design Studio, please visit the Qt Design Studio page.
What is new in Qt Design Studio 4.4?
Create impressive effects
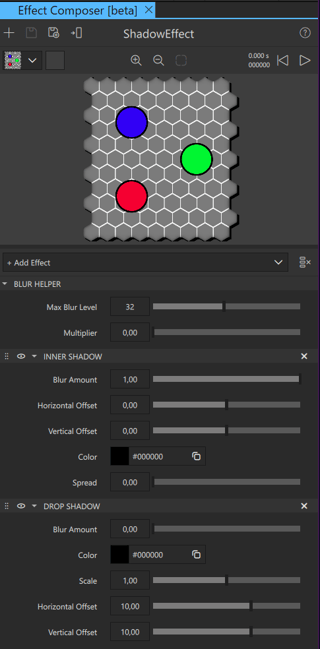
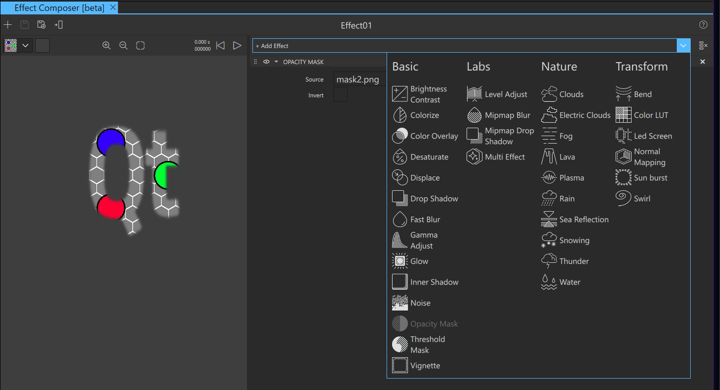
Qt Design Studio had a tech preview of the Qt Effect Maker previously. This has now been renamed to Effect Composer, redesigned, and properly integrated. The templates contain common static post-processing effects like drop shadow and blur, but also dynamic effects that include movement for simulating weather animations. You will find all common effect templates like drop shadow and blur, just mentioning a few. We have more than just the static post-processing effects, some effects have movement and we bring some weather animations there as well.

Once created, your effect is available in the Assets View where you can drop the effect on top of the visual item on the 2D View or you can use the Navigator View as well. When you drag the effect on top of the Navigator View, Qt Design Studio will mark the items where you can apply this effect.
If you need to modify the effect afterward, you can tweak the parameters per effect from the Property View or you can update the item on the Assets View – simply by double-clicking it.
Effect nodes can be combined to create powerful effects that then can be easily applied to the 2D View. In the Effect Composer, you can choose, edit, and reorder the effect nodes. You can see the final effect applied to a selected thumbnail. Since this is the first release of this new feature, we still label it as beta. Nevertheless, it is already fully functional but we’d love your feedback. You can submit your feedback through our issue tracker.

Testing your applications on Android
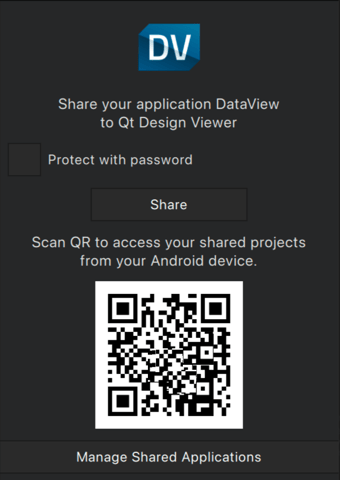
Using the Qt UI Viewer you can now share and preview your projects on Android. The Qt UI Viewer is an Android application for this purpose. Like with the Web assembly-based viewer, it is possible to share your projects online and then preview them on your Android device.
The setup is simple. First, you need the viewer application which can be downloaded from the Google Play Store. If you cannot access the Google Play Store with your device we provide the needed APKs as part of the release, they can be downloaded from here.

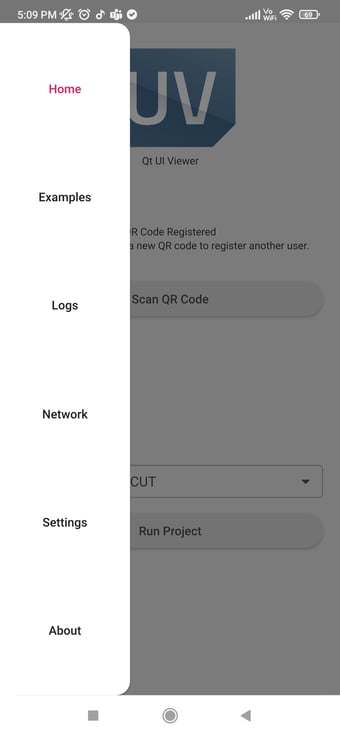
Once installed, open the app and scan the QR code.It is made visible at Qt Design Studio’s Share dialog as shown in the screenshot above. You can try the examples on the Android viewer also without Qt Design Studio, just open the app and look for ‘examples’.
If your device and computer are connected to the same network, you can deploy your app directly from Qt Design Studio to your device. If they are not in the same network, you can use the network sharing (with the QR code like told above) to register your project with the Qt UI Viewer.
To determine the network address of the Qt UI Viewer, just open the application and navigate to the network tab and this will give you the information. In Qt Design Studio you can now use 'Share Application Online', after entering the IP address the project will be deployed to Qt UI Viewer and run.
Please note that the Qt UI Viewer is still the technology preview. Please give the Qt UI Viewer a try.
Qt 6.6 support
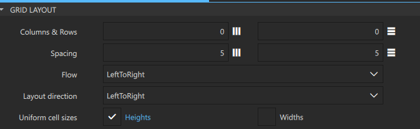
Qt Design Studio 4.4 now officially supports Qt 6.6 and uses Qt 6.6 for its runtime when running and previewing your project. This also means for example that new features like uniform cell sizes for grid layouts are supported if you choose Qt 6.6 in the project wizard.
Qt 6.6 also added startAngle and endAngle properties to the Dial Control. These properties control the start and end angle of the dial in degrees, this was a regularly requested feature that is now implemented and the properties are exposed in the property editor, if the import for Qt 6.6 is used. For a complete list of new features in Qt 6.6, please check the documentation.
Try out new Experimental Features
With Qt Design Studio 4.4, we introduced a way to enable Experimental Features. By default such features are disabled and we do not consider them done, since they still lack documentation and have known issues. Nevertheless, if you want to get a glimpse of upcoming releases, then you can enable such features with an option.
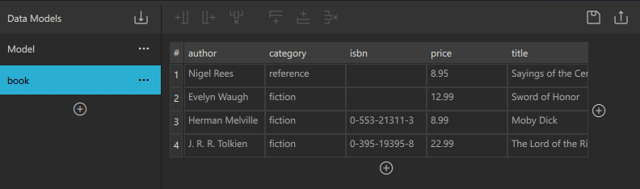
In Qt Design Studio 4.4, it is the Model Editor which is still experimental. This editor allows users to create, manage, and assign data models. If you are interested please give it a spin. Since this feature is still experimental it still contains known issues and we expect more to be reported to our bug tracker.
Getting Started
Qt Design Studio is an HMI creation tool, if you are not familiar with the tool, please see our page: https://www.qt.io/product/ui-design-tools for more information. If you don't have Qt DS installed yet, you can download a free evaluation version from the landing page.
Are you new to Qt Design Studio? Do not worry. We have good online documentation for Qt Design Studio here. The documentation is also available within Qt Design Studio as an independent offline help resource. Here are also multiple examples and tutorials included in the installation to get you started. If you want more learning information, please head to our learning portal here.
Each Qt Design Studio contains many more bug fixes and small improvements. You can visit the change log for more details on many other bug fixes and smaller but significant improvements.
Please contact us with a report in the issue tracker for any bugs or usability issues. We always look forward to improving your experience with Qt Design Studio.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.








Commenting for this post has ended.
Wow so many great new features
Nice work. PS With Android 13 the example "Material Bundle" does not work.
Thank you for reporting this issue.
This seems to be texture size related. We could reproduce the issue on one device and reducing the texture sizes fixed it. We will update the example.
Hope related documentation could be enriched