Qt Design Studio 4.3.2がリリースされました!
Qt Design Studio の詳細情報および無償評価版については、Qt Design Studio ランディングページ をご覧ください。
全体的なユーザビリティの向上
Qt Design Studio 4.3.2 のリリースでは、作業環境の快適さに注力しました。
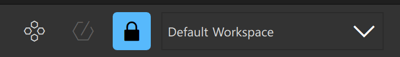
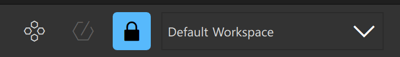
例えば、ドッキングしたビューを誤ってドラッグしないよう、ワークスペースをロックできるようになりました。以前はロックできず、誤ってドッキングを解除するたびに、ユーザーは手動で任意の場所にドッキングを戻す必要がありました。ワークスペースのロックを上部ツールバーのワークスペース選択ドロップダウンメニューのすぐ横に配置されました。

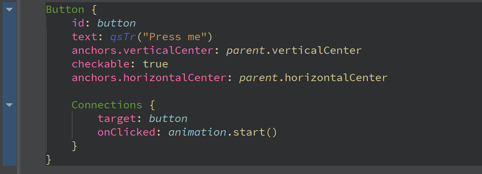
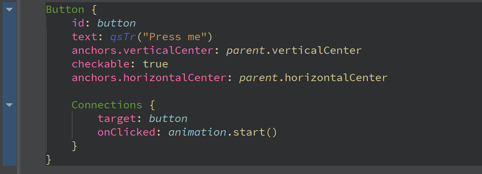
コードビューを改善しました。選択したノードが区別できるようになり、視覚的に強調表示されるようになりました。これによりプロパティ・ビューでの現在の編集に関連するコード・ブロックをコード・ビューで示します。ナビゲータを使用しコード内の要素を見つけることがより簡単になりました。

様々なビューやコンポーネントにおいて、「コードへジャンプ」機能を実装しました。これにより、コード・ビューが自動的でアクティブになり関連コードにジャンプします。現在、この機能はナビゲータ、2Dビュー、コネクション・ビュー、ステート・ビューの要素に限定されています。
グラフィカル・ユーザー・インターフェースから、コード内でPropertyChangesやConnectionsといった要素を簡単に見つけることができるようになりました。

コンポーネントビューからコードビューに直接アイテムをドラッグできるようになりました。これらの改善は、グラフィカル・ユーザー・インターフェースと一緒にコード・ビューで作業するこユーザー対し助けとなります。
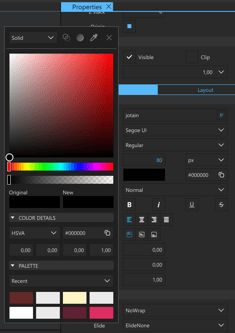
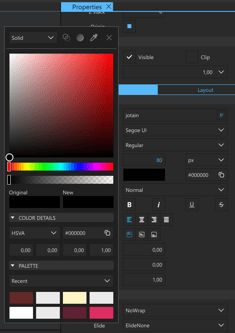
もう一つ大きな改善はカラーエディタです。QtQuick Widget に埋め込まれる代わりに、フローティングポップアップとして機能するようになりました。Qt Design Studio の将来のリリースでは、他の重要な場所でもフローティングポップアップを使用する予定です。

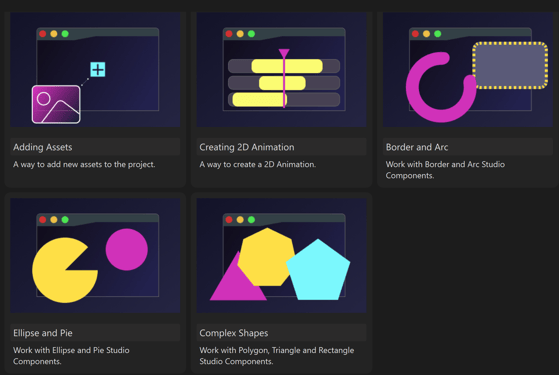
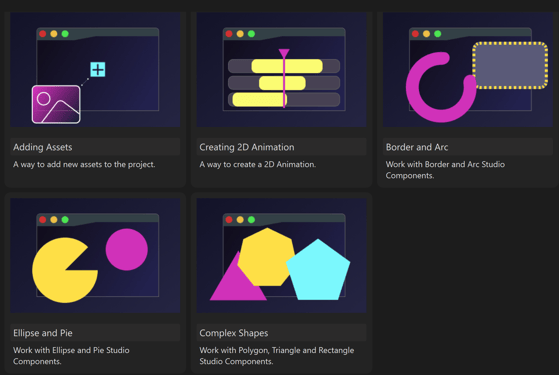
さらにUI ツアーも追加しました。Qt Design Studio を初めて使う方や、まだ基本的な機能を使いこなせていない方は、ぜひ UI Tours を試してみてください。これらの UI ツアーでは、説明されている機能や特徴、使い方と言ったことをステップバイステップで説明しています。

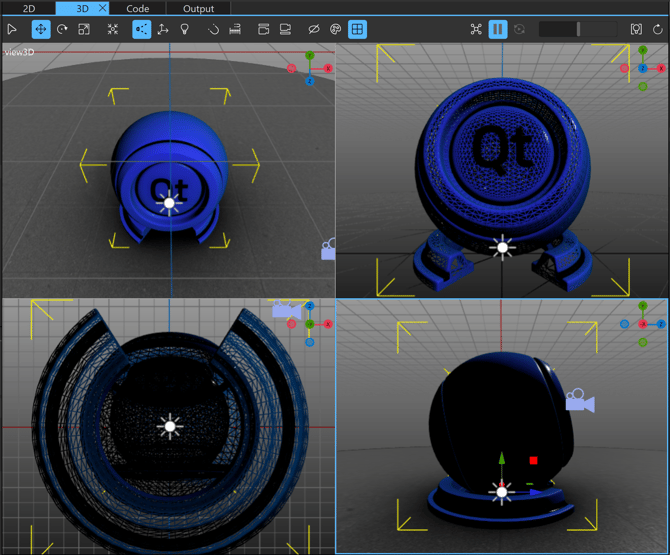
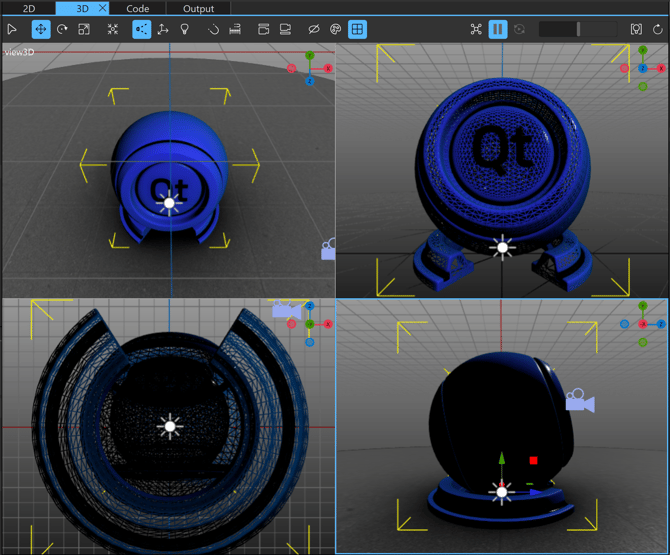
3Dビューの分割表示
3Dビューでは、異なる視点とワイヤーフレームといったシェーディングモードを複数の分割表示でサポートするようになりました。これにより、シーンの編集時に異なるビューを設定できるようになり、シーンの設定時に非常に便利です。

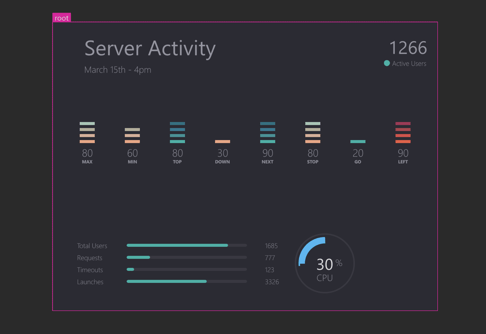
JSONからQMLバックエンドを動かす
Studio Componentsで追加した小さな1つに機能でJSONからの値とモデルのサポートがあります。これによりJSONファイルのデータを使用してListModels とバックエンドの値を定義できます。モックデータにJSONを使用するのは一般的な方法で、JSONファイルを更新/保存すると、実行中のQMLアプリケーションのUIが更新されます。JSONファイルを更新/保存すると、実行中のQMLアプリケーションのUIが更新されます。
どのように機能するかを示すのサンプルは、こちらで見ることができます。

初めましょう
Qt Design StudioはHMI作成ツールです。このツールをご存知ない方は、ランディングページ https://www.qt.io/product/ui-design-tools をご覧ください。Qt DS がまだインストールされていない場合は、ランディングページから無料の評価版をダウンロードできます。
Qt Design Studio は初めてですか?ご心配なく。Qt Design Studio のオンラインドキュメントがあります。 ドキュメントは Qt Design Studio 内でも独立したオフラインヘルプとして利用できます。また、Qt Design Studio のインストールには複数のサンプルとチュートリアルが含まれています。より多くの学習情報が必要な場合は、こちらの学習ポータルにアクセスしてください。
もちろん、各 Qt Design Studio には多くのバグ修正や小さな改良が含まれています。 その他多くのバグフィックスや小さいながらも重要な改善点の詳細については、変更履歴をご覧ください。
バグや使い勝手の問題については、バグトラッカーにご報告ください。Qt Design Studio をより快適にお使いいただけるよう、常に改善に努めています。