Qt Design Studio 4.3.2 Released
December 13, 2023 by Thomas Hartmann | Comments
We are happy to announce the release of Qt Design Studio 4.3.2!
For detailed information and to start free evaluation of Qt Design Studio, please visit the Qt Design Studio Page.
Improving the overall Usability
For the Qt Design Studio 4.3.2 release we concentrated on making the work environment comfortable.
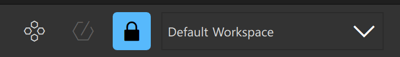
For example, it is now possible to lock the workspaces to avoid accidentally dragging a docked view. Locking wasn’t possible before. So, users had to manually dock it back to the desired place after each accidental undock. This has been placed right beside the workspace selector drop-down menu in the top toolbar.

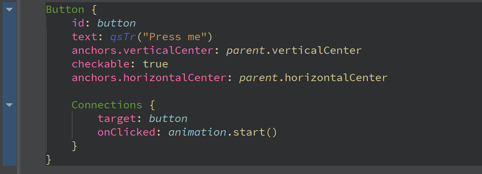
We improved the Code View. Selected nodes are now distinguishable and visually highlighted. This indicates the relevant code block in the Code View for the current edit in the Property View. Thus, finding an element in code using the Navigator has become a better experience.
In various views and components, we have implemented a "Jump to the Code" functionality. This will automatically activate the Code View and jump to the related code. Currently, this feature is exclusive to the elements in the Navigator, 2D View, Connections View, and States View.
Therefore, using the graphical user interface, it is now easier to find elements like PropertyChanges or Connections, within the code.
We made it possible to drag items from the Component View directly into the Code View. These improvements would help users who like to work with the Code View alongside the graphical user interface.
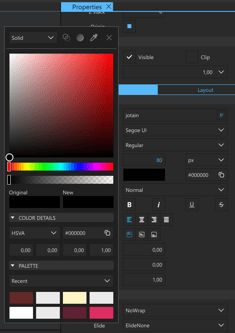
Another significant improvement can be located in the color editor. It now functions as a floating popup instead of being embedded in the QtQuick Widget. In future releases of Qt Design Studio, we plan to use floating popups in other significant places.

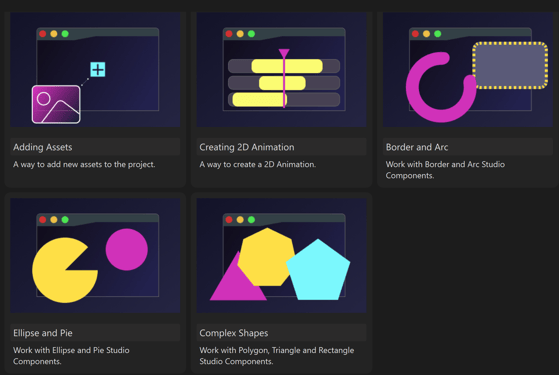
Meanwhile, we also added more UI Tours. If you are new to Qt Design Studio or not familiar with all the basic features yet, we strongly suggest trying out these UI Tours. These give step-by-step instructions on how to use the described feature or function.

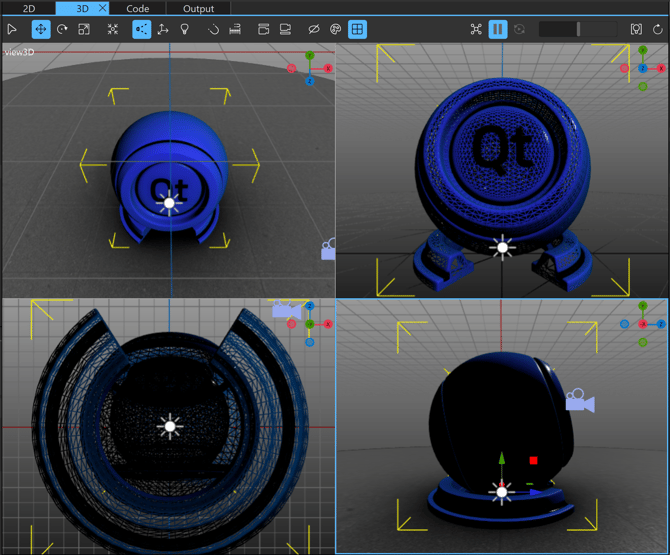
Split 3D View
The 3D view now supports multiple split views with different perspectives and shading modes like wireframe. This makes it possible to set up different views on your scene when editing it and is very useful when setting up the scene.

Driving your QML Backend from JSON
One small feature we added through the Studio Components is support for values and models from JSON. This allows defining ListModels and backend values using data from JSON files. Using JSON for mock data is common practice and updating/saving the JSON file will update the UI in the running QML application. You can find a simple example showing how this works in practice here.
Getting Started
Qt Design Studio is an HMI creation tool, if you are not familiar with the tool, please see our page: https://www.qt.io/product/ui-design-tools for more information. If you don't have Qt DS installed yet, you can download a free evaluation version from the landing page.
Are you new to Qt Design Studio? Do not worry. We have good online documentation for Qt Design Studio here. The documentation is also available within Qt Design Studio as an independent offline help resource. Here are also multiple examples and tutorials included in the installation to get you started. If you want more learning information, please head to our learning portal here.
Each Qt Design Studio contains many more bug fixes and small improvements. You can visit the change log for more details on many other bug fixes and smaller but significant improvements.
Please contact us with a report in the bug tracker for any bugs or usability issues. We always look forward to improving your experience with Qt Design Studio.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.




Commenting for this post has ended.
@Felix: Thanks! Live preview (and compile errors 🤐) really does boost the productivity at least for me.
@Kelteseth: Not so shameless plug, please everyone use it to make those live QML wallpapers! 😊
Perfect timing, I'm going to use this straight away. Thanks! Should save quite a bit of time from my usual workflow. Also the application looks very well made for a desktop pure QtQuick application! I might borrow some of your ideas there ;)
Shameless plug: This would be perfect for QML based Wallpaper (👉゚ヮ゚)👉 https://screen-play.app/
OMG, awesome work! Congrats!
Good work. Thanks. Very informative article, Kaj. I work with such applications very often, but to be honest I have never heard of them. But I think to test it. In general, I want to professionally engage in video development and editing. Therefore, I try to study the most up-to-date information. And recently, I found a great article about the best web hosts for video hosting. If interested, you can visit weblink and find out more information. I think it will be useful for every video developer.