本記事は「Qt Design Studio 3.8 Released」の抄訳です。
Qt Design Studio はデザインおよび開発ツールです。複雑な UI やプロトタイプを素早く作成します。Qt Design Studio は、ユーザーインターフェイス機能をコードとして出力し、そのままバックエンドで使用できるため、統合や連携が容易になります。
Qt Design Studioの概要はこちらのリンクから内容を確認してください。
Qt Design Studioの詳細につきましてはこちらのオンラインマニュアルを参照してください。
今回の Qt Design Studio のリリースでは、ユーザビリティの向上と、ユーザインタフェースをより速く作成するための新機能を導入しています。
Qt Quick エフェクトメーカー
Qt Design Studio 3.8 では、Qt エフェクトメーカーを統合しました。
Qt Quick Effect Maker は、Qt Quick 用のポストプロセッシングシェーダー効果を作成するためのツールです。ブラー、シャドウ、ノイズ、カラーライズ、マスクなどの既成のライブラリーを内包しブロック単位で組み立てることで独自のカスタムエフェクトを作成することができます。ノードライブラリには、プラズマ、雲、雷、水、雨のようなアニメーション可能なテクスチャも含まれています。このビデオで、どんなことが可能なのか、ぜひご覧ください。
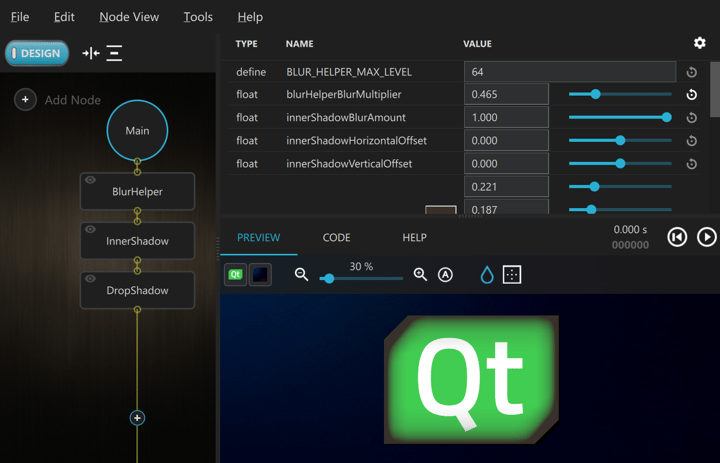
エフェクトメーカー紹介

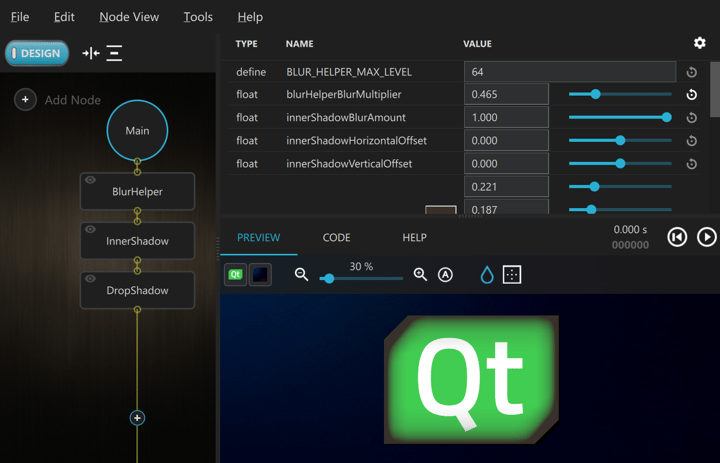
Qt Design Studio から起動できる独自のツールである Qt Effect Maker は、ノードを組み合わせてエフェクトを作成します。ノードとして表現された様々な効果を組み合わせ独自のカスタムノードを作成します。Qt エフェクトメーカーにはプレビューが付属しています。エフェクトのデザインが完了したら、Qt Design Studio で動作する QML コンポーネントとしてエクスポートすることができます。

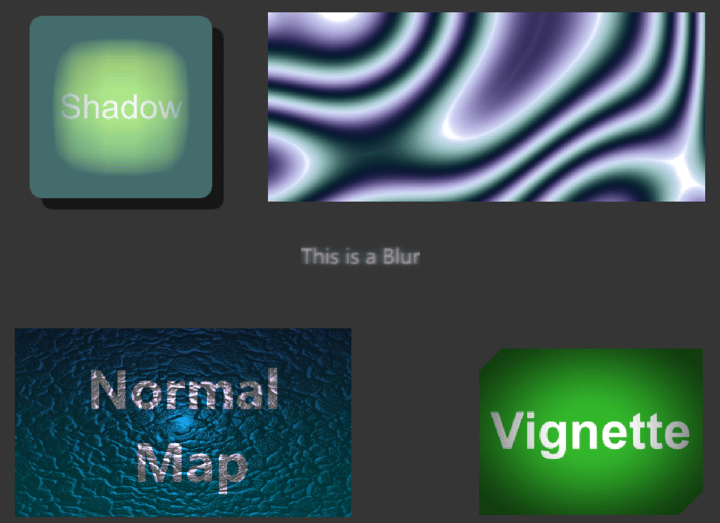
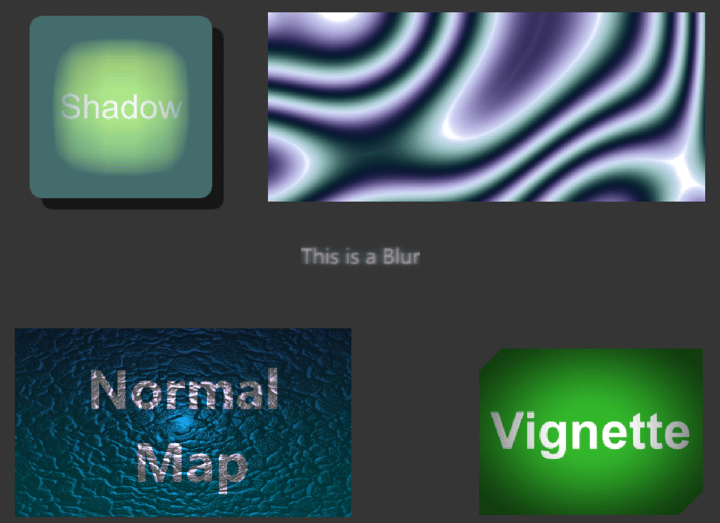
エフェクトをエクスポートした後は、Qt Design Studio で使用したり、2d エディタで Qt Quick アイテムに適用したりすることができます。スクリーンショットでは、ノーマルマッピング、ヴィネット、プラズマなどのより高度なエフェクトが確認できます。
Qt Quick Effect Maker の詳細については、このブログ記事またはこちらのドキュメントを参照してください。
エフェクトメーカーでエフェクトを操作するからシンプルなブラー効果の作成方法を紹介しています。
新しいステイトエディタ
Qt Design Studio 3.8 では、新しいステイトエディタが搭載され、縦とグリッド表示のサポート、すべてのプロパティ変更の概要、追加のステイトグループの定義、ステイトの拡張などの新機能が提供されます。

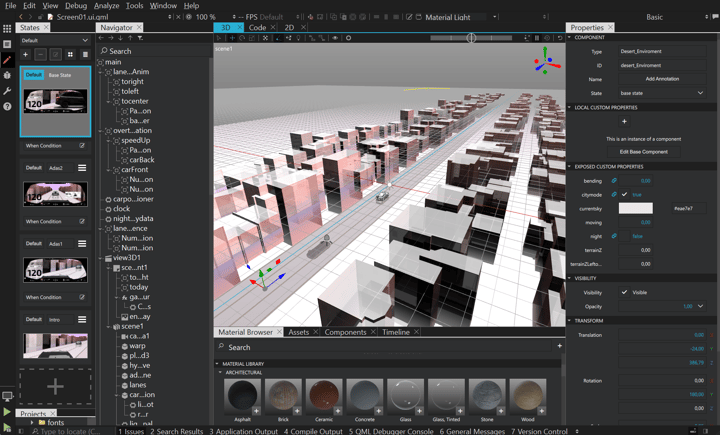
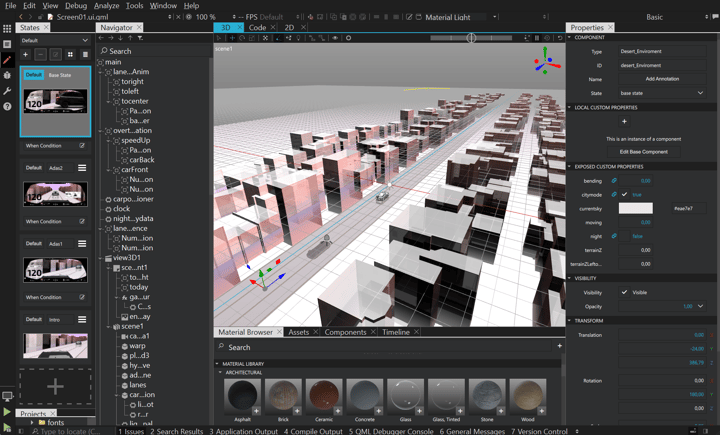
スクリーンショットでは、新しいステイトエディタの縦型レイアウトを見ることができ、ステイトエディタをサイドにドッキングさせることができます。重要な新機能の1つは、ステイトグループです。ステイトグループは、追加のコンポーネントを定義することなく、新しいステイトのセットを定義することができます。新しいステイトエディタでは、ステイトの並べ替えも可能で、多くのステイトがある場合に特に便利です。詳しくは、ドキュメントをご覧ください。
Qtデザインビューア
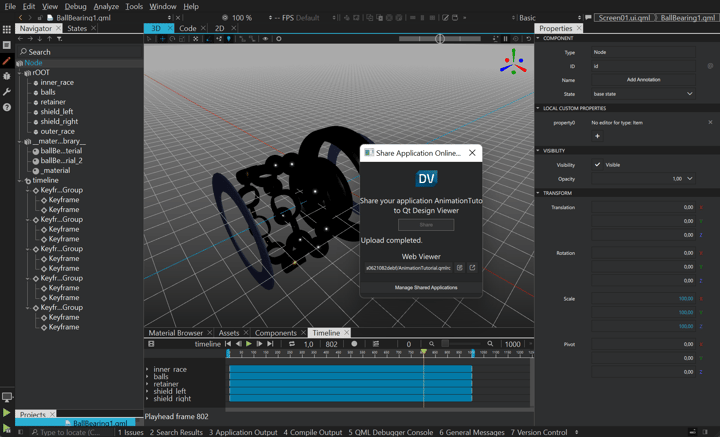
Qt Design Studio 3.8 では、デザインビューア という WebAssembly ベースのビューアアプリケーションを使用して、プロジェクトやアプリケーションをオンラインで共有することができるようになりました。
ビデオにあるように、アプリケーションをアップロードして、Web リンクを使用して他のプロジェクト メンバーと共有することができます。受け取り側は Web ブラウザが必要なだけで、Qt Design Studio や Qt 製品のインストールは必要ありません。

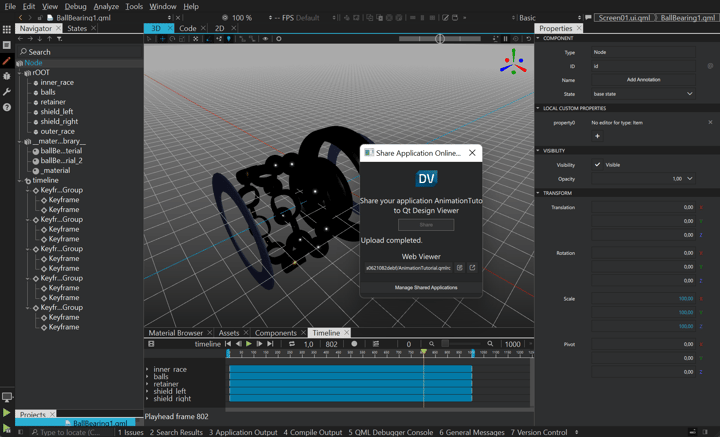
スクリーンショットでは、オンライン共有ダイアログのUIを見ることができます。プロジェクトをアップロードした後、Webブラウザでプロジェクトを開いたり、リンクをコピーして共有することができます。また、すでに共有されているアプリケーションの管理もこのダイアログから行うことができます。

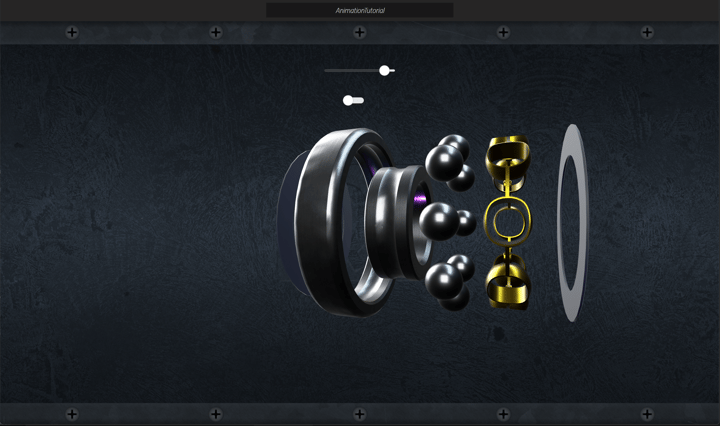
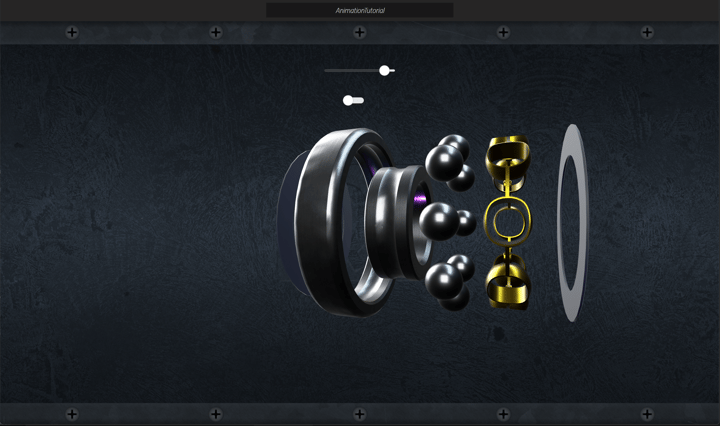
これは、Qt Design Viewerで動作するアニメーションチュートリアルです。Qt Design Viewer は、Chrome、Edge、Safari、Netscape で動作確認をしています。スクリーンショットにあるように、Qt Quick 3Dもサポートされています。こちらのドキュメントもご覧ください。
Qt Figma ブリッジから Figma コミュニティ・プラグインへ
Figma 用の Qt Bridge は、Figmaのコミュニティ・マーケットプレイスから見つけることができるようになりました。つまり、このプラグインはコミュニティ・プラグインとしてインストールすることができ、Qt Design Studio のインストールからプラグインマニフェストを手動で読み込む必要はありません。Figma プラグインのウェブサイトには、バージョン履歴と変更履歴も掲載されます。
はじめましょう!
まだお持ちでない方は、こちらから無料評価ライセンスをお申し込みください。
Qt Design Studioには3つのエディションがあります。Qt Design Studioには、Enterprise、Professional、および無償のCommunityの3つのエディションがあります。Qt Design Studio の Enterprise 版には、Photoshop、Sketch、Figma、Adobe XD のBridge、Simulinkの統合、多言語エディタのサポートが含まれています。
Qt Design Studio の最新のオンラインドキュメントは、こちらから参照できます。ドキュメントは、Qt Design Studio の内部からも利用できます。
Qt Design Studio のウェルカムページには、サンプルやビデオチュートリアルへのリンクがあり、使い始めの手助けとなります。
もちろん、各 Qt Design Studio には、さらに多くのバグフィックスや小さな改良が含まれています。詳しくは、こちらの変更履歴をご確認ください。
機能について問題や提案などがありましたら、バグトラッカーに投稿してください。