【Qt Insight入門その3】Qt Insightをはじめよう② ユーザーフローの分析
11月 17, 2023 by Mikio Hirai | Comments

前回の記事【Qt Insight入門その2】Qt Insightをはじめよう① 無料トライアルの登録では、Qt Insightの無料トライアルへの登録方法と、「Dashboard」で確認可能な情報についてご紹介しました。
今回の記事では、その継続として、「User flows」から続けていきたいと思います。
ユーザーフローを分析することで、想定通りの画面遷移でユーザーが動いているかを確認し、画面上で目立たせる要素などの改善につなげることができます!
目次
- User flows - ユーザーはどのようにGUIをナビゲートしているのか?
- Reports - カスタマイズレポートを作成しよう
- Screens - 画面の直帰率や滞在時間などを確認しよう
- Comparisons(比較)- アプリバージョンや国などでデータを比較しよう
- まとめ
User flows
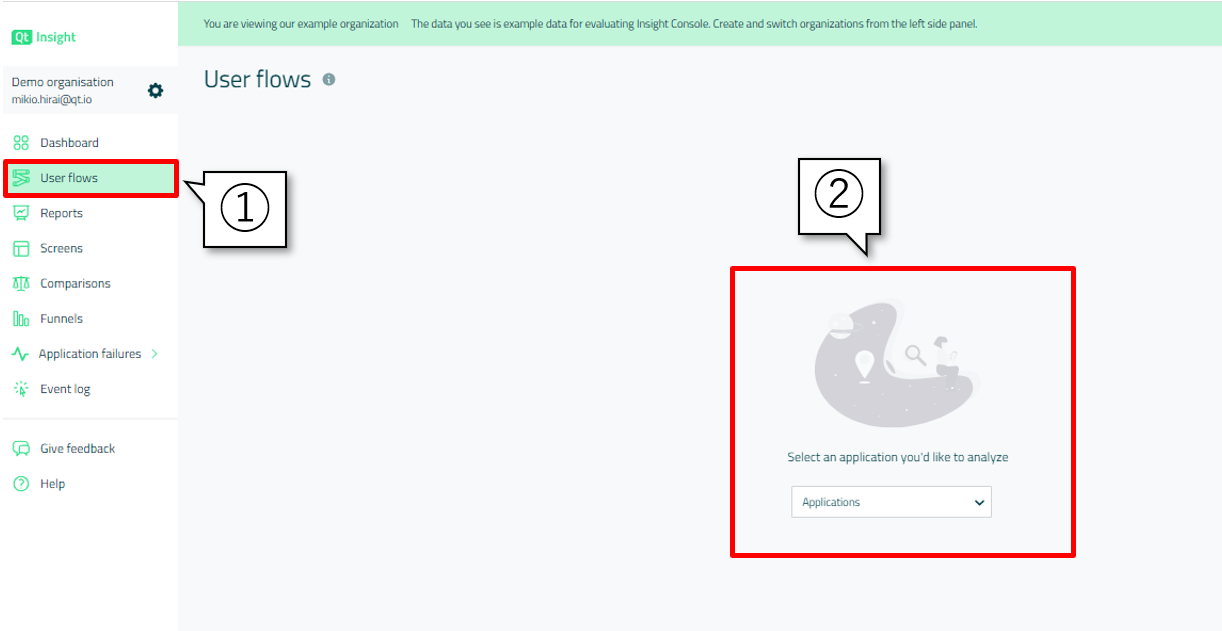
では早速、左側のメニューから「User flows」を選択していきましょう。すると、以下のように対象のアプリケーションを選択する画面が表示されます。

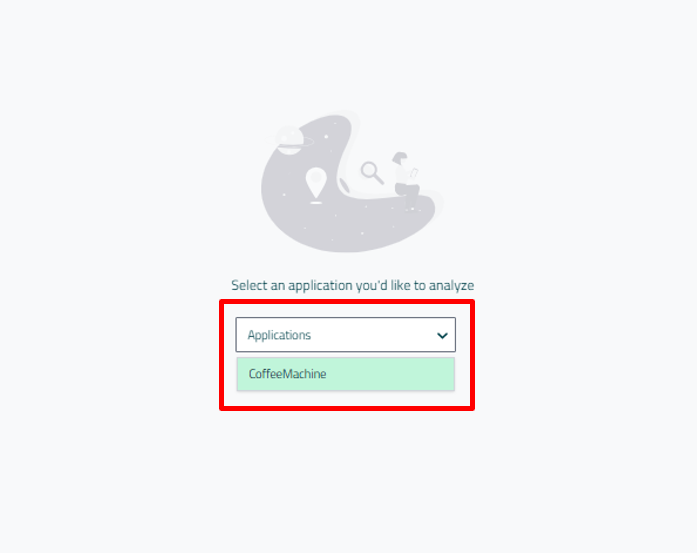
ここでは、「Applications」ドロップダウンメニューから「CoffeeMachine」を選択します。

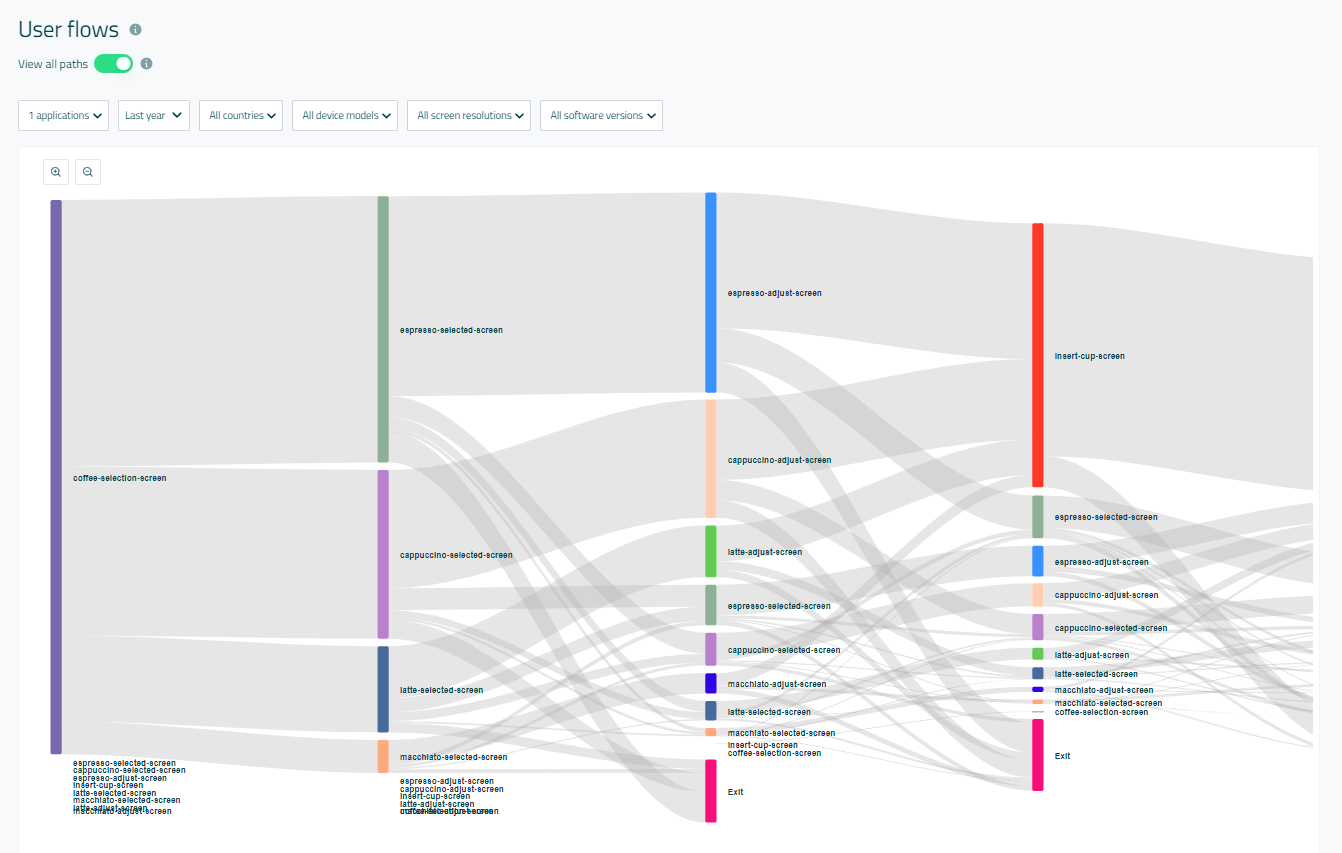
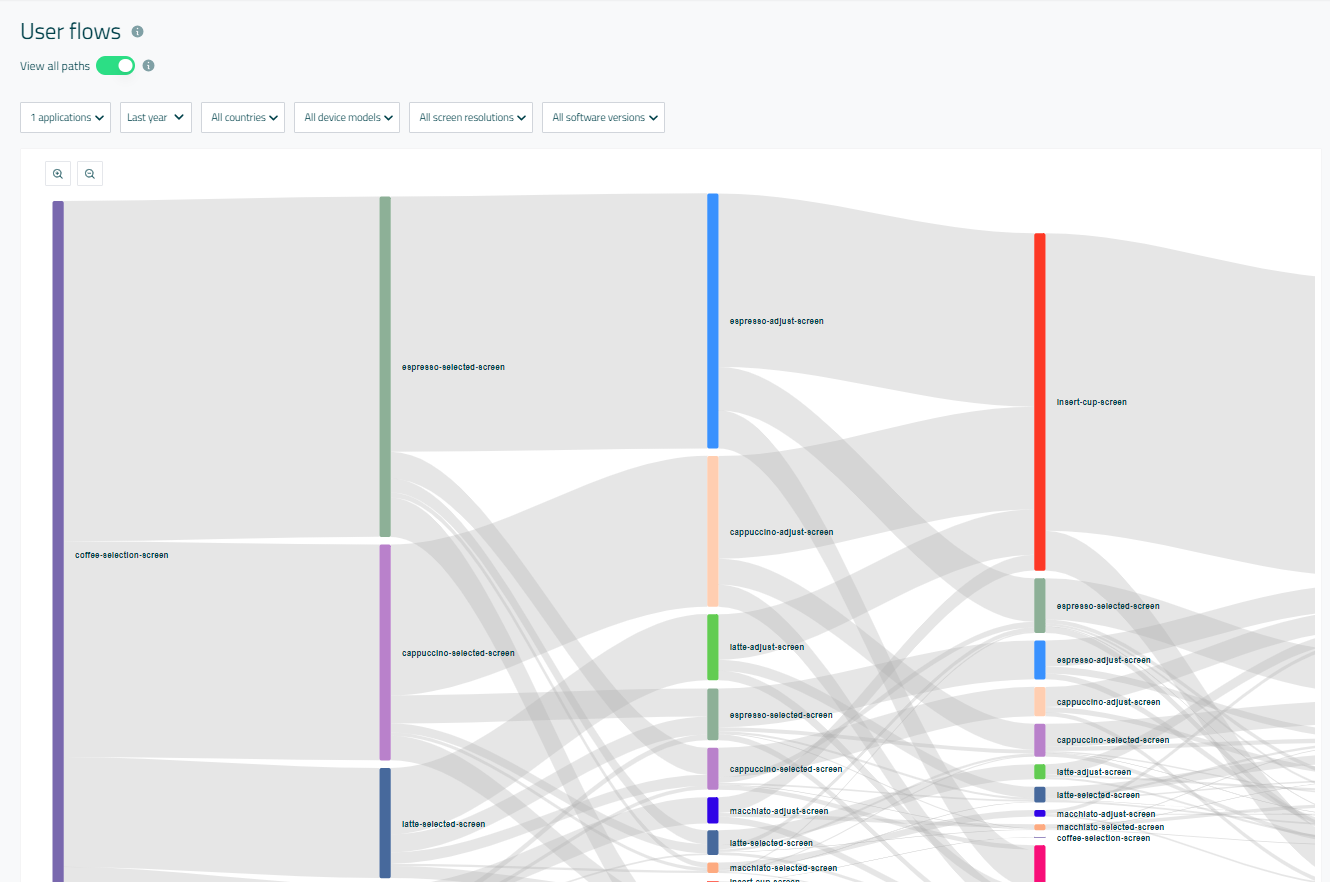
すると、以下のように「CoffeeMachine」アプリケーションのユーザーフローが表示されます。
このユーザーフローは、「Dashboard」と同様にフィルタリングが可能で、ユーザーフロー図では、左から右へ流れる形でユーザーがどのように画面を移動しているのかを表示しています。

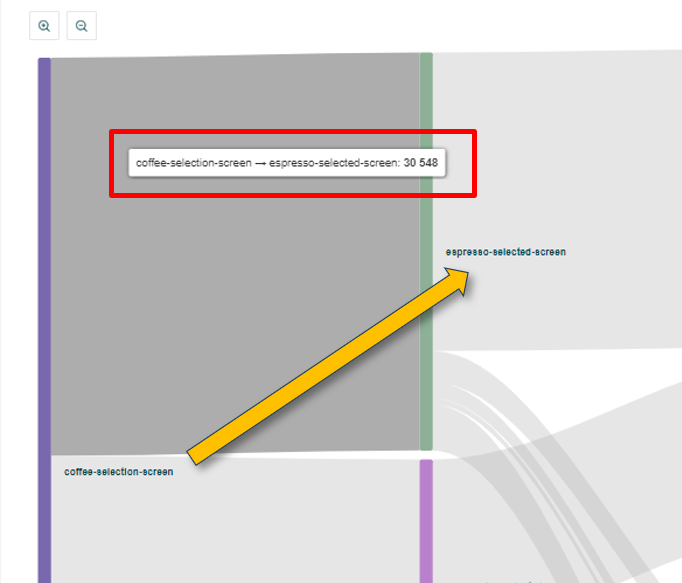
たとえば、右上の灰色の帯にマウスカーソルをホバーすると、紫のバーで表されている「coffee-selection-screen」から「espresso-selected-screen」への遷移が30548回行われていることがわかります。この灰色の帯は画面から画面への遷移を意味しており、その太さが遷移の回数を表しています。

「User flows」を使用することで、ユーザーがどのようにアプリケーションをナビゲートしているのかについて知見を得ることができます。
Reports
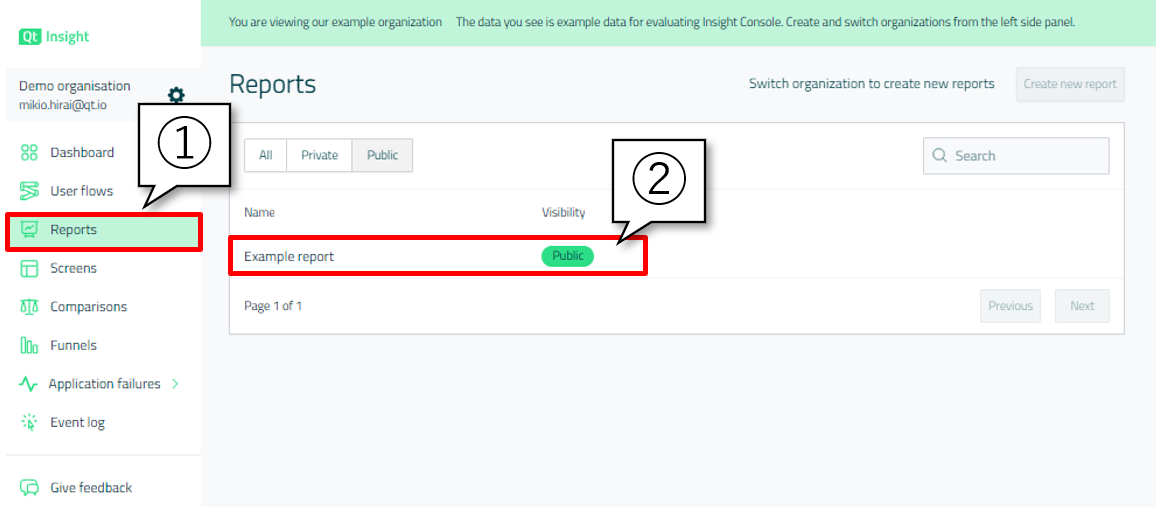
次に「Reports」を見ていきます。右側のメニューから「Reports」を選択すると、以下のようにExample reportが表示されるので、そちらを選択しましょう。

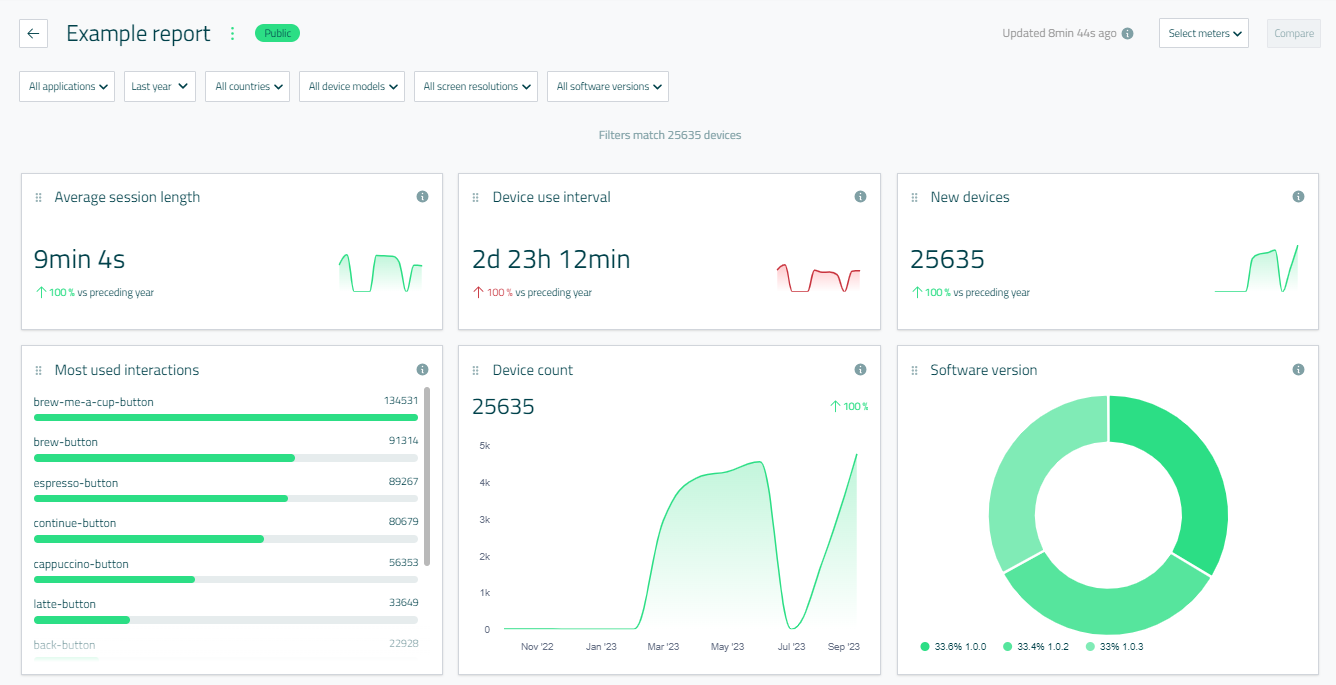
すると、さきほどの「Dashboard」と同じような画面が表示されたと思います。

「Report」では、レポートに含めたい情報を含むダッシュボードを作成し、オーガニゼーション内で共有することができます。
以下では新しいレポートの作成方法を紹介します。
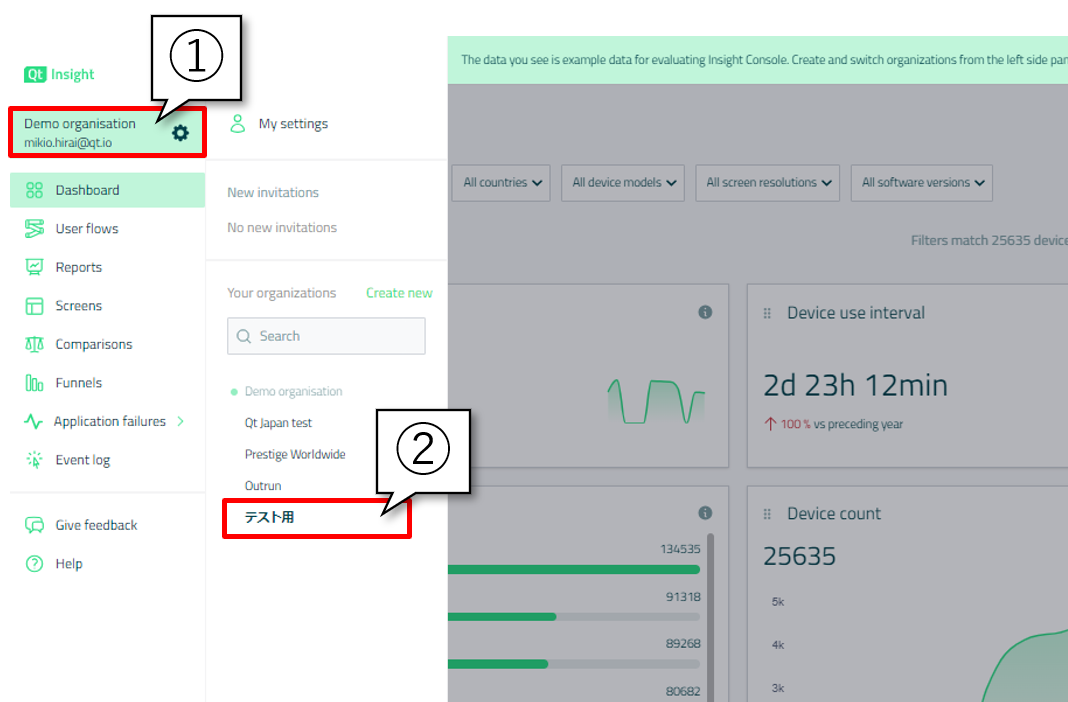
まず、オーガニゼーションを「Demo organization」から最初に作成したオーガニゼーションに切り替えましょう。

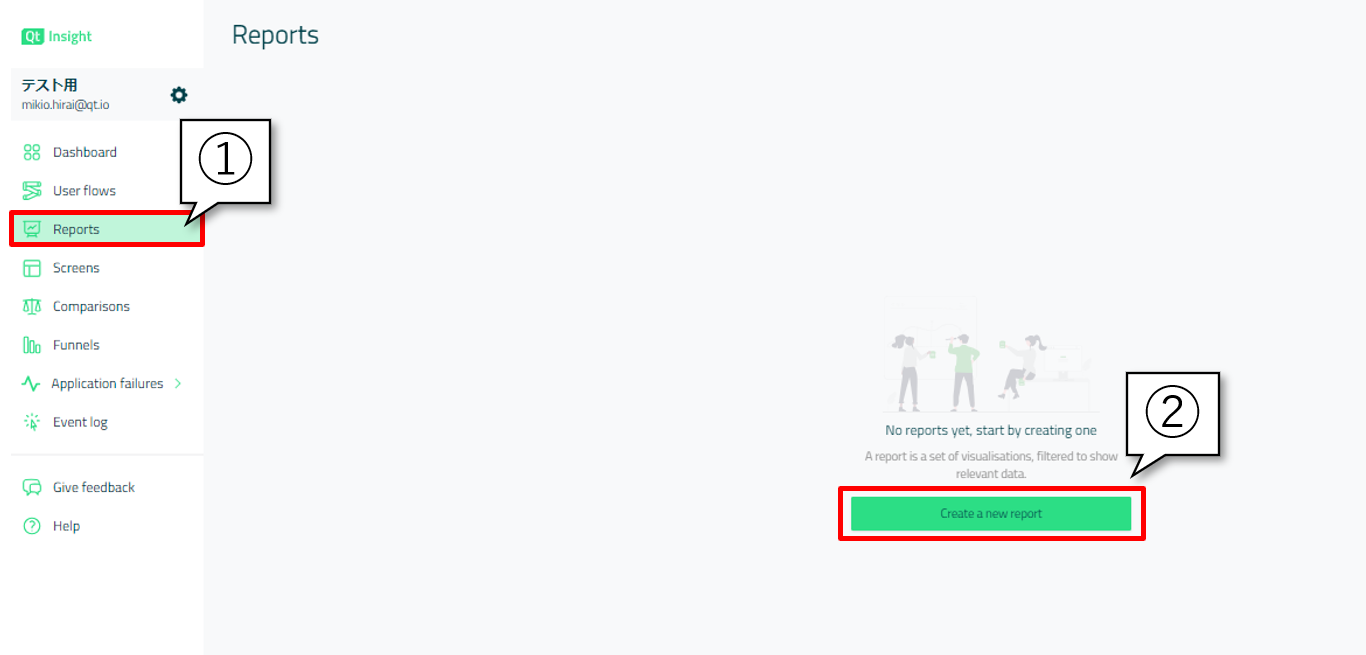
そのオーガニゼーションで「Report」を開き、「Create a new report」をクリックします。

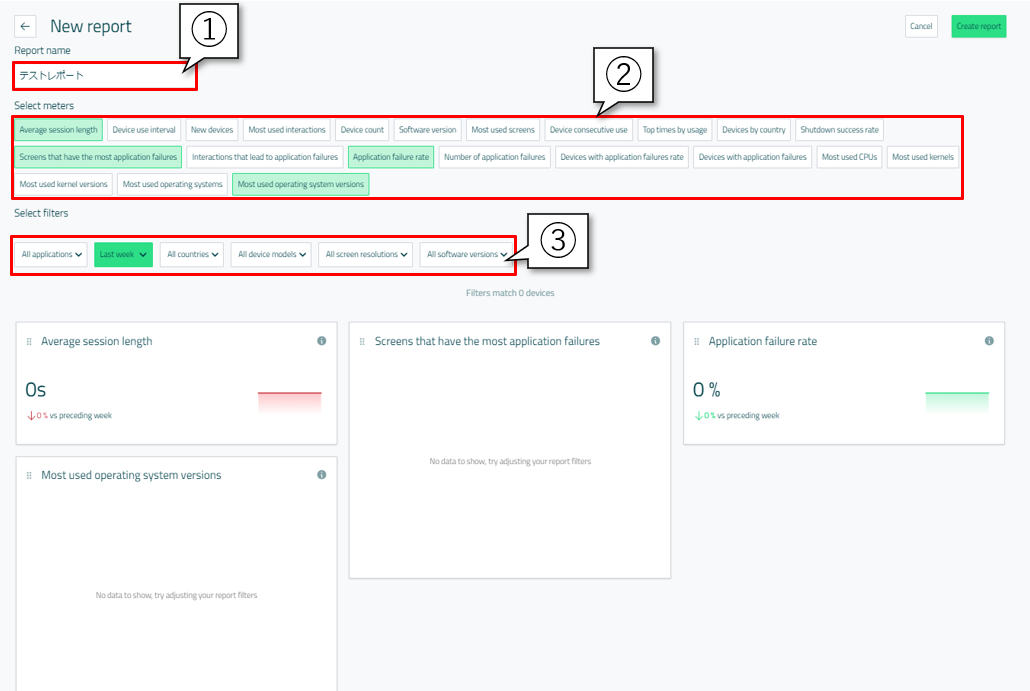
すると、以下のようにレポート作成画面が表示されるので、「Report name」にレポート名を設定しましょう。また、「Select meters」と「Select filters」を使用することで、レポートに含めたいデータ種類と、フィルタを設定することができます。

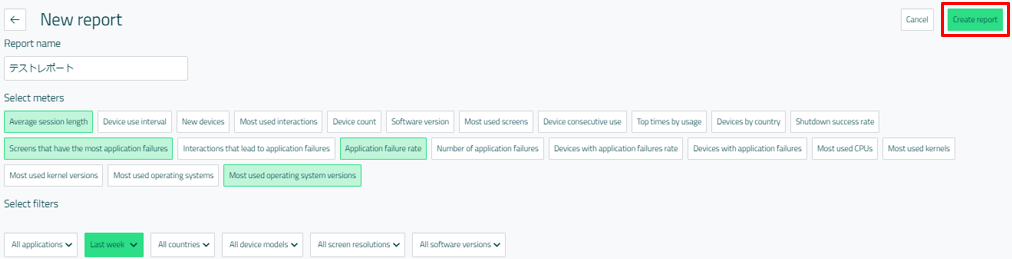
完了したら、右上の緑のボタン「Create report」を選択します。

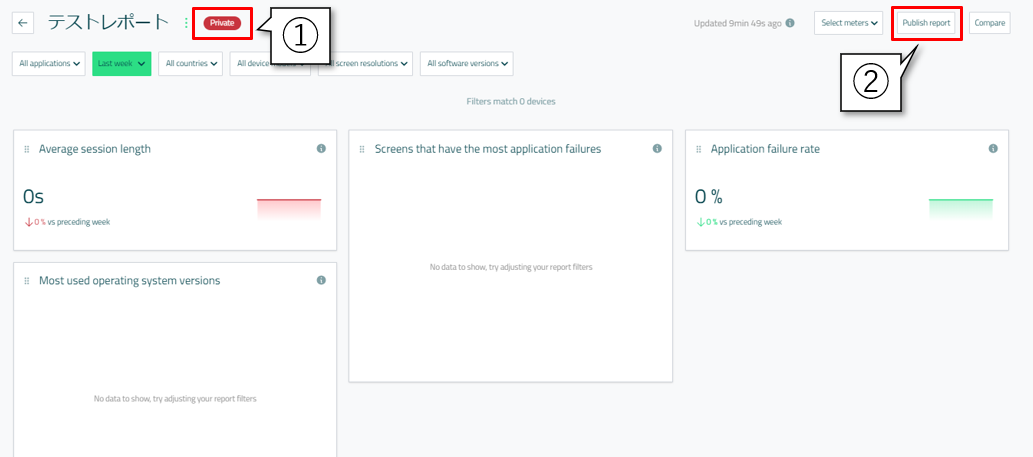
作成が完了した時点では、レポートは「Private」、つまり、自分だけが見られるものとなります。
このレポートをオーガニゼーション内でシェアするには、右上の「Publish report」ボタンを押下します。

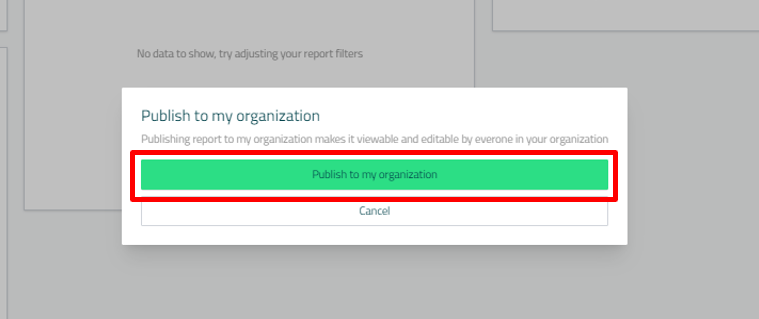
以下のダイアログが表示されるので、「Publish to my organization」を選択します。

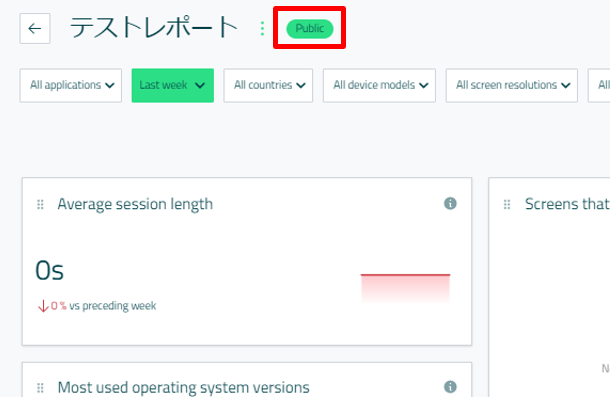
パブリッシュが完了すると、レポート名の横のアイコンが「Private」から「Public」に変更されます。これで、同じオーガニゼーションに属する他のユーザーもこのレポートを確認可能になります。

この機会を利用して、オーガニゼーションに他のユーザーを招待する方法もご紹介します。
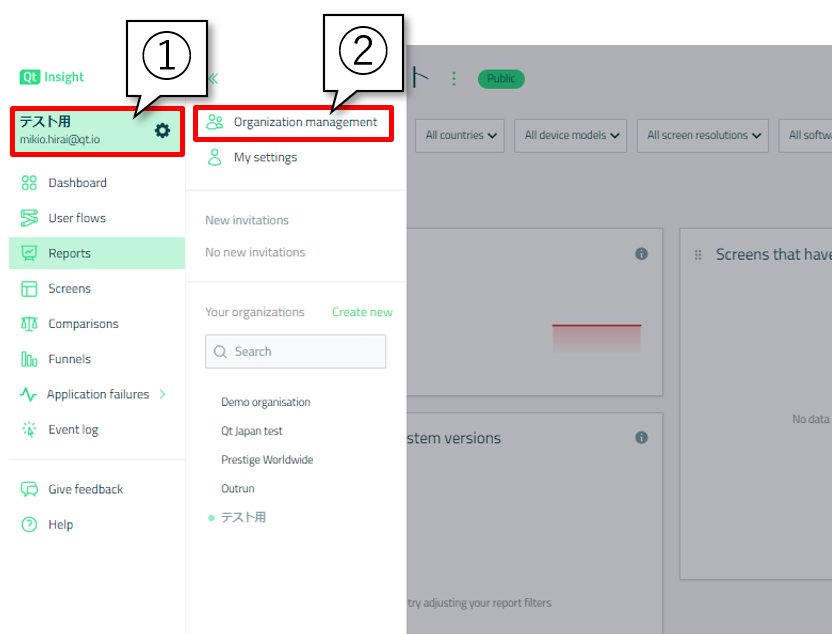
まずは、左側のメニューからにあるオーガニゼーション名をクリックし、表示される「Organization management」をクリックします。

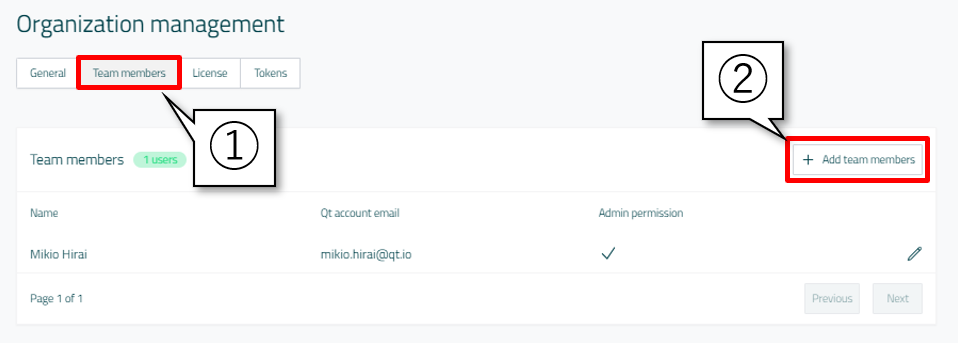
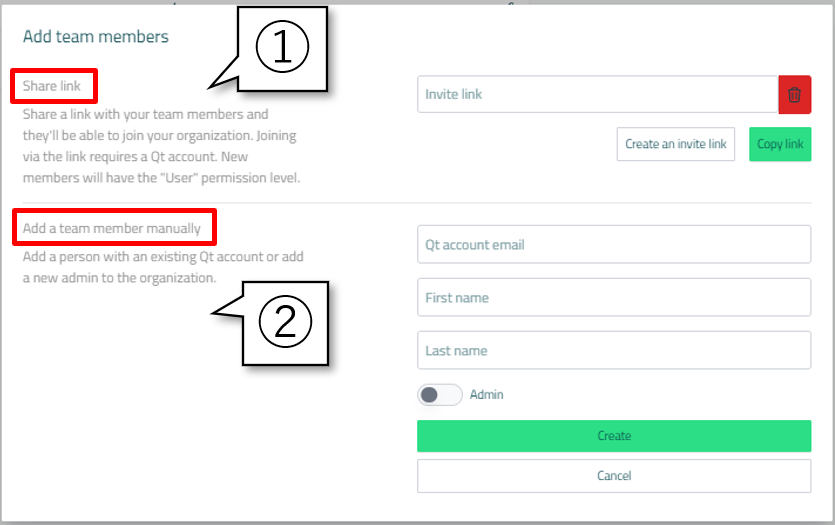
その後、「Team members」タブを開き、「+ Add team members」をクリックします。

他のユーザーをオーガニゼーションに招待する方法は2通りあります。1つ目はダイアログ上部にある「Share link」によるもので、これは右側の「Create an invite link」によって発行されるリンクを、Qtアカウントを持っているメンバーにシェアすることで招待が可能です。この方法を使う場合、招待されたメンバーの権限は「ユーザーレベル」となり、「管理者レベル」とはなりません。
2つ目は「Add a team member manually」で、これはQtアカウントをもつメンバーのメールアドレスと名前を入力し、「Admin」スイッチで権限レベルを設定して招待します。

レポートをcsvやpdf、ppt形式でダウンロードするという案に関しては、現在R&Dで検討が進められていますが、Qt Insight 1.5現在ではサポートされていません。
Screens
では、つぎに「Screens」を見ていきましょう。
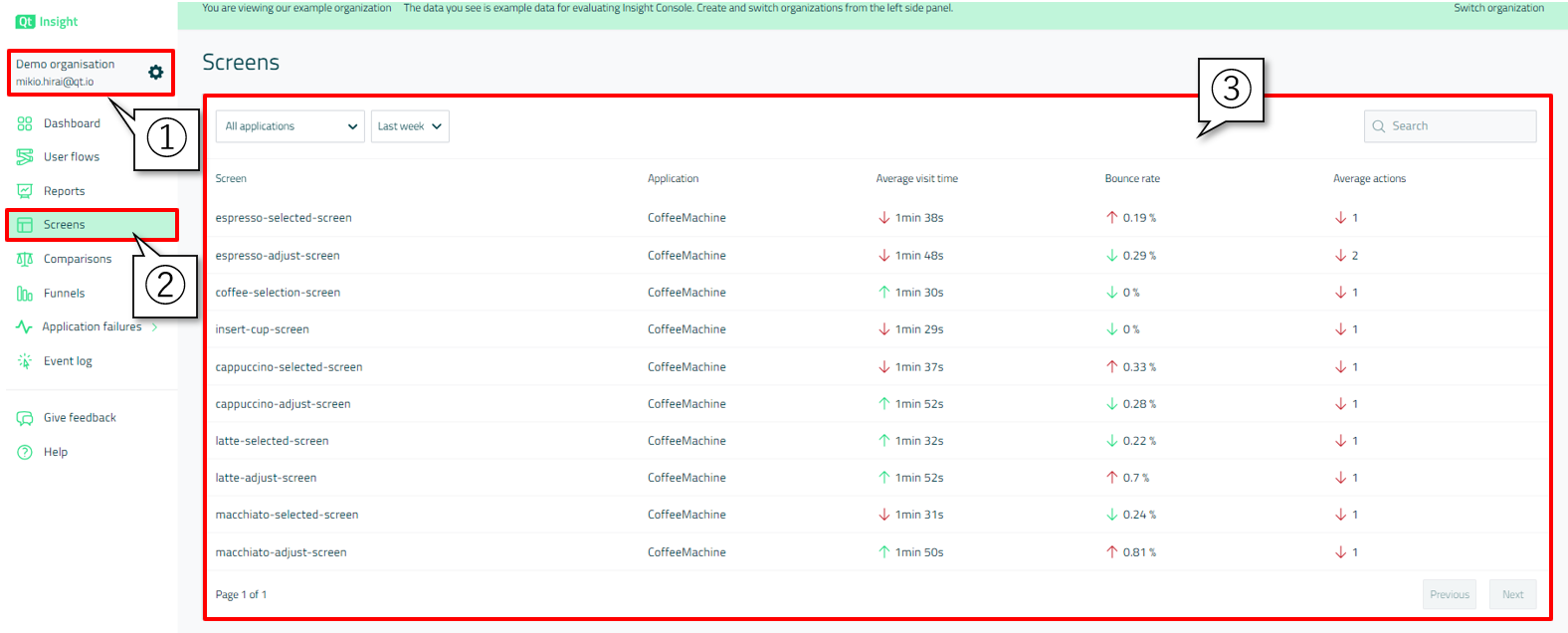
オーガニゼーションを「Demo organization」に変更し、左側のメニューから「Screens」を選択していきます。すると、以下のような画面が表示されます。

このテーブルには、以下のデータが表示されています。
- Screen
アプリケーションの画面種類。 - Application
アプリケーション名。ここでは「CoffeeMachine」アプリケーションのデータしかないので、「CoffeeMachine」だけが表示されている。 - Average visit time(平均訪問時間)
ユーザーが各画面に滞在した平均の時間。 - Bounce rate(直帰率)
画面に入ってからすぐにその画面を離れたユーザーの割合。 - Average actions(平均アクション数)
ユーザーがその画面に滞在している間に行ったユーザー操作(ボタンクリックなど)の平均回数。
Comparisons(比較)
「Comparisons」では、異なるフィルターを適用したデータ同士を比較することで、ユーザーデータから新たな知見を得ることができます。
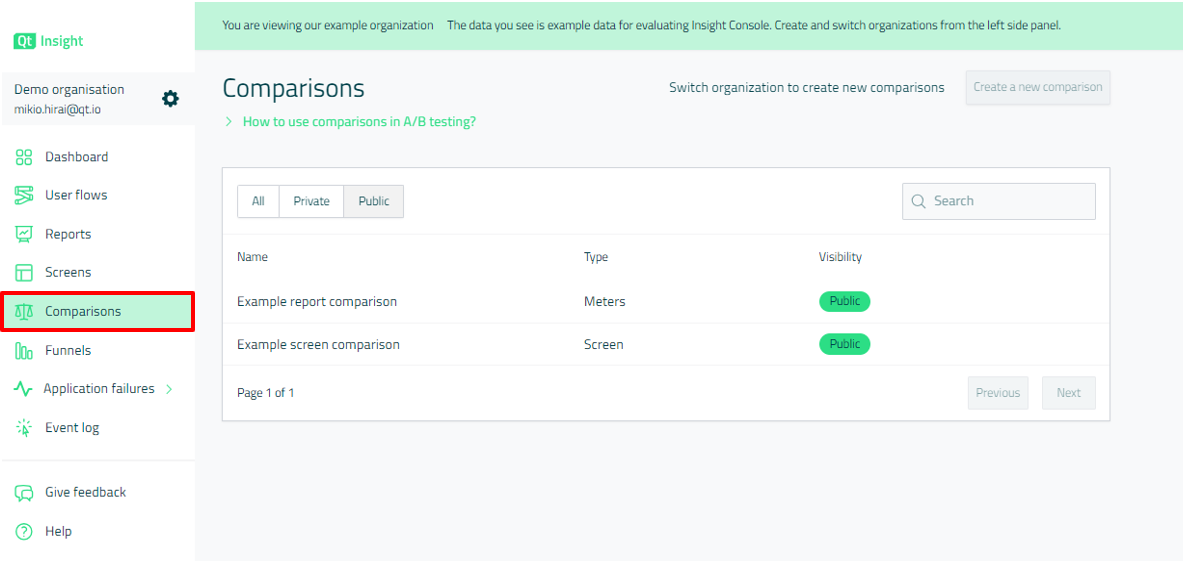
早速、左側のメニューから「Comparisons」を開いてみましょう。

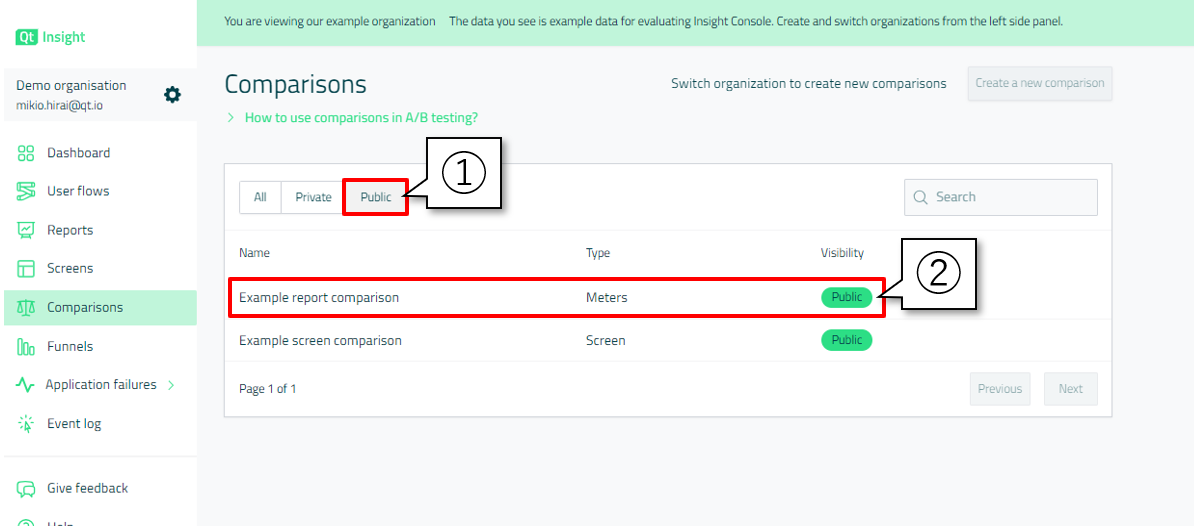
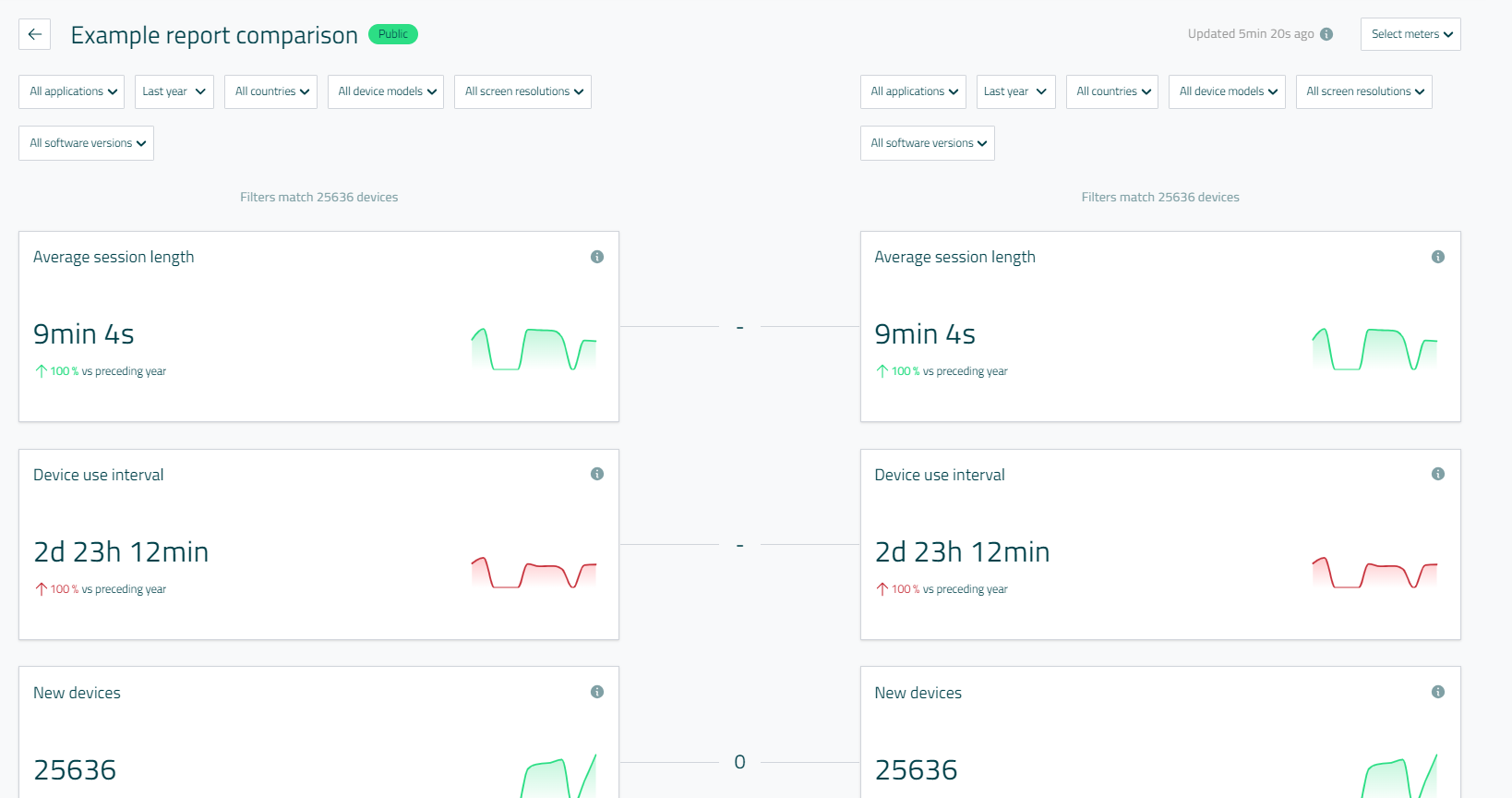
表示された画面で「Public」のタブを選択し、「Example report comparison」をクリックします。

すると、以下のような画面が表示されます。左右にそれぞれデータが表示されていますが、現時点では両者とも同じフィルターが適用されているため、同じデータが表示されています。

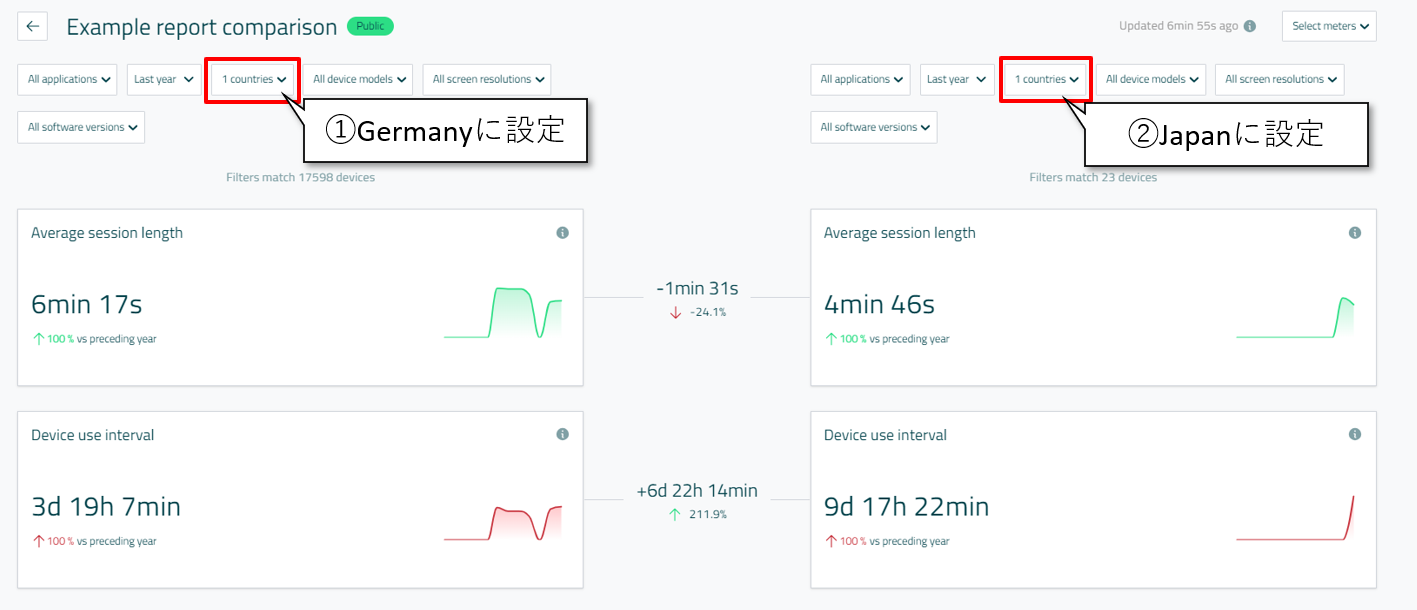
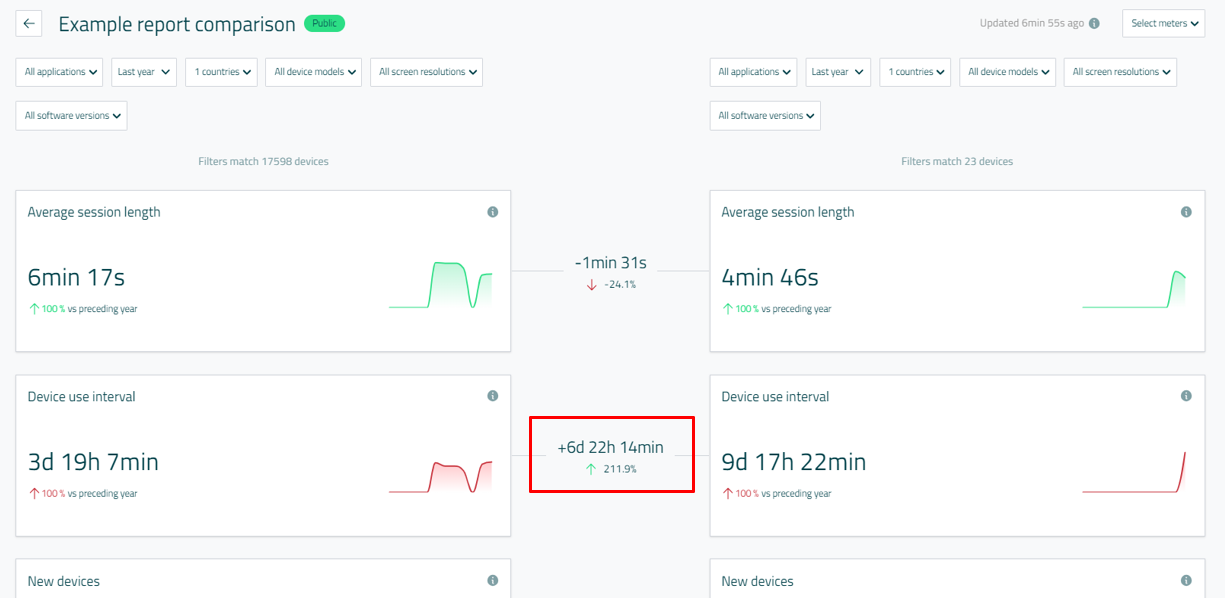
ここからフィルターに変更を加えていきます。試しに、左側は国を「Germany」に、右側は国を「Japan」に変更してみましょう。そうすると、左側にはドイツのユーザーデータ、右側には日本のユーザーデータが表示されます。

そうすると、面白い差が観測できます。例えば、「Device use interval」を見ると、ドイツのユーザーの方が頻繁にアプリケーションを使用していることがわかります。

このように様々なフィルターを適用してデータを分析することで、ユーザーデータからあらたな気付きを得ることができます。
まとめ
内容がだいぶ長くなってきたので、本稿はここでいったんストップします。
Qt Insightでどのようなデータを得ることができるか、ここまででだいぶ理解が深まってきたのではないでしょうか?
次回の記事【Qt Insight入門その4】Qt Insightをはじめよう③ ファネル分析、アプリケーションクラッシュ分析では、「Funnels」の紹介から継続して、「アプリケーションクラッシュ分析」までカバーします。
Funnelsを使用すると、「どれくらいのユーザーが、制限時間以内に製品開発側の意図通りに画面を遷移しているか」という情報を得ることができます。
こうご期待!
シリーズ記事一覧
- 【Qt Insight入門その1】ユーザー行動を可視化し、ユーザーにとって最高のプロダクトを実現!
- 【Qt Insight入門その2】Qt Insightをはじめよう① 無料トライアルの登録
- 【Qt Insight入門その3】Qt Insightをはじめよう② ユーザーフローの分析
- 【Qt Insight入門その4】Qt Insightをはじめよう③ ファネル分析、アプリケーションクラッシュ分析
- 【Qt Insight入門その5】組み込みアプリでA/Bテスト?Qt Insightを使った様々なユーザー行動分析
- 【Qt Insight入門その6】Qt Insightにデータを送信する方法
Qt Insight お問い合わせフォームはこちら
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.8 Now!
Download the latest release here: www.qt.io/download.
Qt 6.8 release focuses on technology trends like spatial computing & XR, complex data visualization in 2D & 3D, and ARM-based development for desktop.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



