
Qt はクラウドベースの HMI 開発の最前線にいることを嬉しく思います。ラスベガスで開催された CES 2024 で発表された通り、Qtは AWS Graviton EC2 プロセッサ上で実行されることによって、Boot to Qtをクラウドにもたらしました。Boot to Qtの最初の目的は、お客様がリファレンスハードウェアターゲットに対して数分でビルドと展開ができる、アウトオブボックスの体験を提供することでした。Boot to QtをAWS GravitonベースのARMプロセッサと組み合わせることで、お客様はアプリケーションのビルド、展開、テストにおいて劇的な「シフトレフト」を実現することができます。
AWSを介して実現された同等性により、Gravitonインスタンス用に構築されたARMベースのQtアプリケーションは、再ビルドすることなく物理的なARMベースのハードウェアに展開することができます。このアーキテクチャ同等性は、当社のブースでCES(W310)でデモされる主要な機能です。
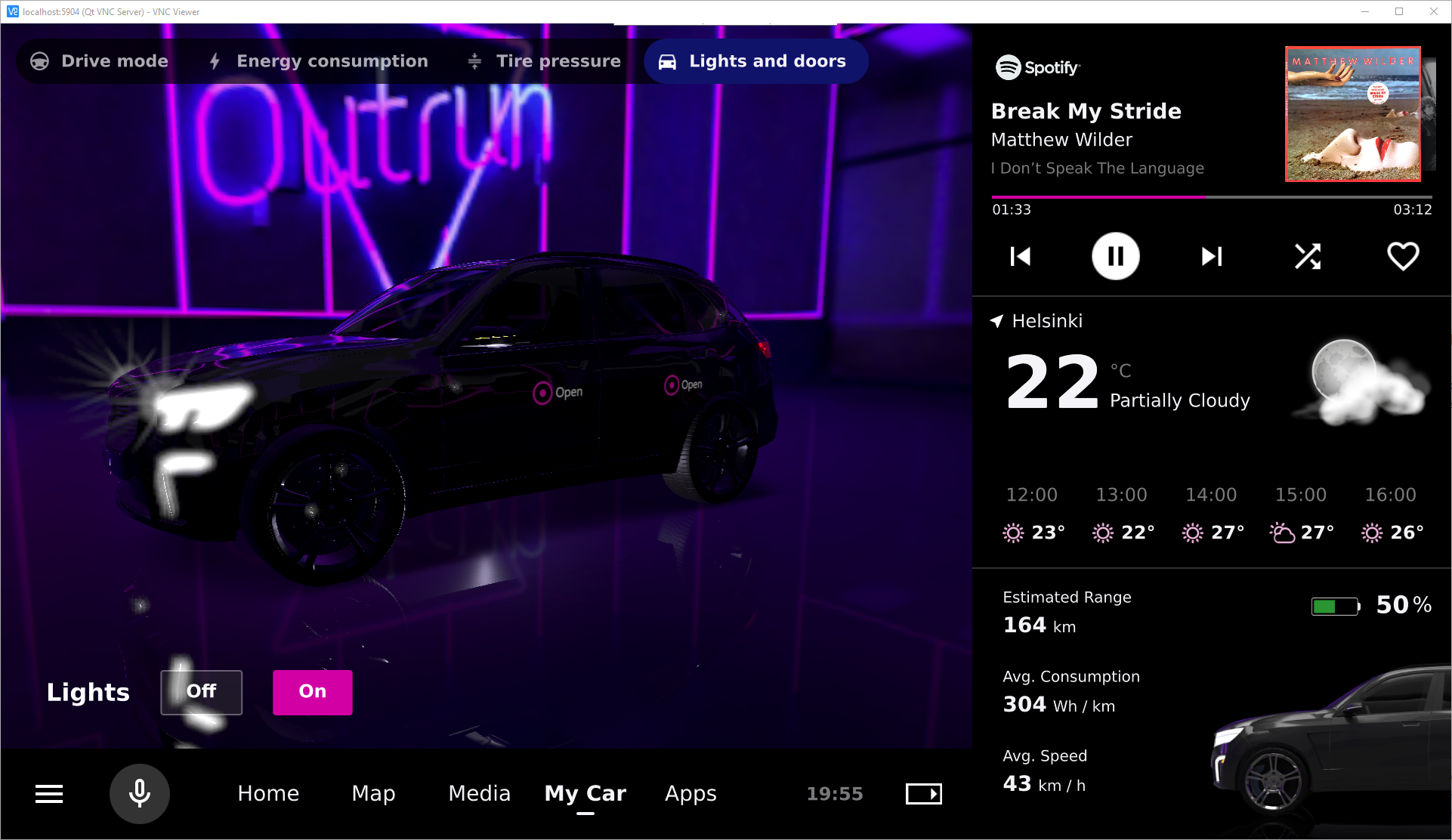
さらに一歩進んで、QtユーザーはAmazon EC2 g5gインスタンス上でQtのQuick 3Dエンジンを使用して複雑な3Dユーザーインターフェースを開発することができます。これにより、ユーザーはクラウド上で「デジタルツイン」の作成に一歩近づくことができます。下の画像は、Qtで構築され、g5gインスタンスに展開されたOutrunプロジェクトの例です。

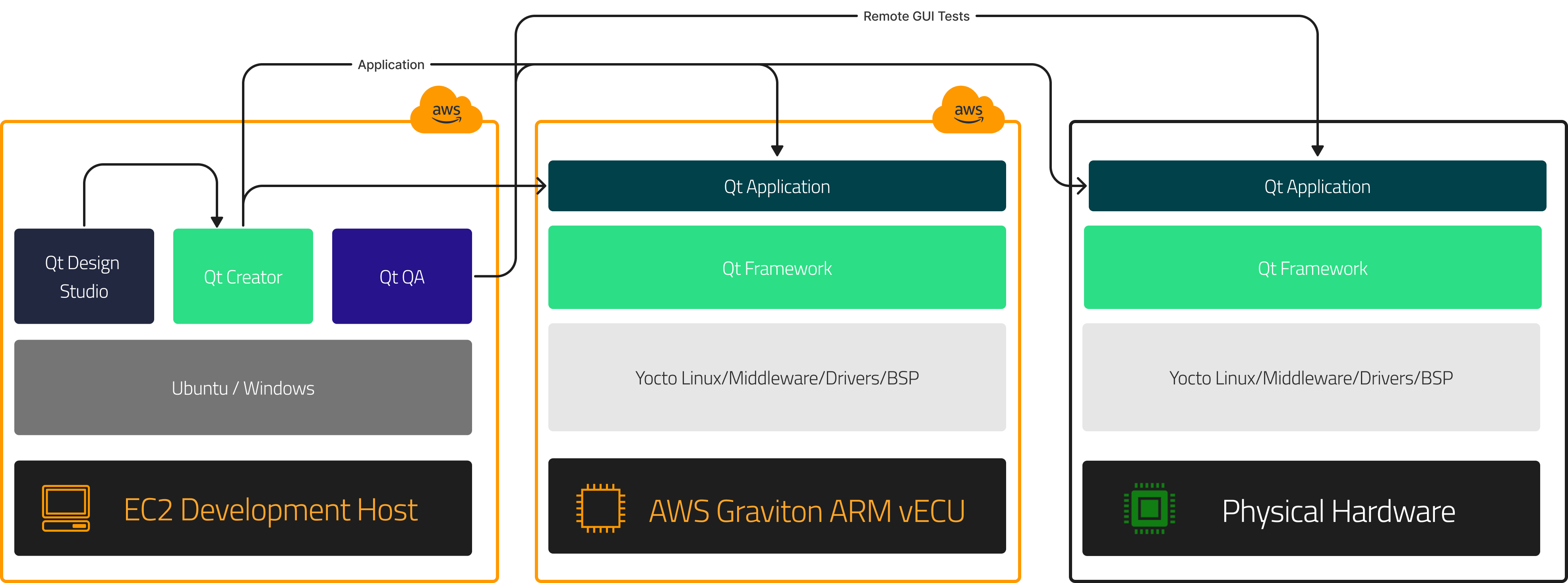
AWSのツール、サービス、シミュレーションの完全なソリューションを利用することで、従来不可能だった包括的なテスト組み合わせを可能にし、製品開発を迅速化することができます。Qtはクロスプラットフォームな性質を持つため、クラウドによってほぼ無制限のスケーリングが可能な、ターゲットとホストの環境に自然に適合します。Qtの製品スイートには、デザイナー、開発者、テスターなどのツールが含まれています。例えば、FigmaのアセットをDesign Studioに接続し、プロジェクトをCreatorにエクスポートし、デバイス用にビルドし、最後にSquish GUI テスターで自動テストを実行するというワークフローが考えられます。以下は、このワークフローのプレビューです:

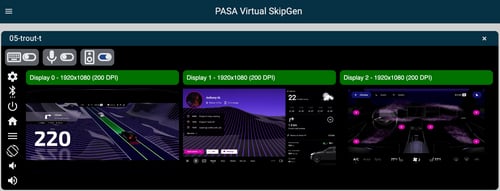
利用例は、自動車、医療産業のオートメーション、航空宇宙、防衛などさまざまな分野にわたります。Boot to Qt の Amazon Machine Image(AMI)は、現在AWSマーケットプレイスからインスタンス化することができます。以下は、すぐに始めることがどれほど簡単かを示す短いビデオです。
注:AMIのビルドと配布には、Device Creation Enterpriseまたは評価ライセンスが必要です。
詳細については、ユーザーガイドを含むAWS MarketplaceのBoot to Qt 6.7をご覧ください。 https://aws.amazon.com/marketplace/pp/prodview-rwuw657v4gaje#pdp-overview
https://aws.amazon.com/marketplace/pp/prodview-rwuw657v4gaje#pdp-overview
CESのQt情報:https://www.qt.io/ces_2024


Nice! One note: In the
<pattern>example, the pattern looks offset differently in the "donut" shaped version in "Your browser" vs "Qt 6.7".Thanks a lot for spotting that! We will have a look at it and fix it before the final release of Qt 6.7.
Very good news, thanks
Happy to hear! :)
Great news! The SVG format is such a mess. Customers expect that they can load any kind of SVG, and it will show exactly how it looks in their [browser or favorite drawing tool]. You are making our lives easier!
Thanks for working on this. Right now I am implementing an SVG visualization subsystem in one of my Qt projects (https://github.com/kovzol/bibref/blob/master/qt/visualizewindow.cpp) and learned that there are limitations with SVGs. Is there any hope that features like tooltips and selectable texts will be supported in a reasonable time? Thanks again and keep up the good work!