Showcasing how to modernize a Qt application with a Coffee Machine example.
March 25, 2024 by Konsta Alajärvi | Comments
The Coffee Machine is a popular example that was initially made for embedded devices with a pre-defined screen size. In this blog post, we will share what was done to modernize the example and what improvements were made to ensure that it runs seamlessly on various devices on Android, iOS or other platforms supported by the Qt.
Modernizing the UI
A modern new UI design for the example is thanks to the Qt Design Team, who created all the new UI elements and the separate designs for portrait and landscape modes. This was all done with Figma, where code for layouts, styles, and colors are automatically generated for developers to extract. Unfortunately, this was not that useful in this case as the generated code for layouts and components does not consider the application’s scalability and that’s why copying the code from Figma to Qt application was not possible.
Either way, we were able to benefit from designer-developer co-operation in Figma by copying the overall look of the design, page layouts, images, colors, and general component dimensions from the Figma design in to Coffee Machine example source code, and using the commenting feature that Figma offers, to share our thoughts and ideas on the same platform.
The older version of the Coffee Machine example UI looked like this upon launch:

Note that in the older version there was no scaling handling.
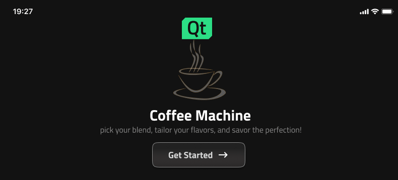
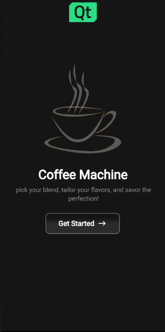
The new version has dedicated layout designs for both portrait and landscape mode. Look of the new version upon launch:

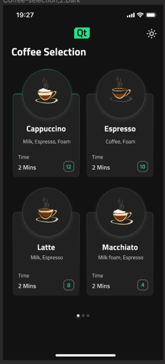
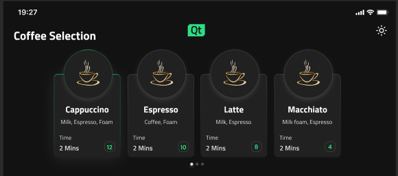
These changes become more prominent later on, for example, on the coffee selection page:


Here we can see the different configurations in portrait and landscape modes.
Testing
Squish based tests were created for the Coffee Machine example to ensure its quality using automated testing. Each Qt release are checked to ensure that all UI elements of the Coffee Machine example show up correctly, none of the elements will overflow the display with any of the various mobile device display sizes, and everything works as intended. The same tests can be executed on platforms other than Android, such as iOS or Embedded Linux for example with Squish for Qt.
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.