Coffee Machine は人気のあるサンプルで、固定サイズのコンテンツとして組み込みデバイス向けに作成されました。
この記事ではCoffee Machineサンプルを刷新するために何が行われたのか、また Android、iOS、その他 Qt がサポートするプラットフォーム上の様々なデバイスでシームレスに動作するためにどのような改善が行われたのかを紹介します。
さまざまな画面サイズに対応
モバイルデバイスをターゲットにしたアプリケーションでは、さまざまな画面サイズに動的に対応することが重要です。
再設計されたCoffee Machineの例では、まずルートオブジェクトのwidthとheightプロパティを設定することで、どのようなサイズのディスプレイに対してもスケーラビリティを確保します。
ApplicationWindow の設置:
ApplicationWindow {
visible: true
width: Screen.desktopAvailableWidth
height: Screen.desktopAvailableHeight ...}
これにより、タスクバーやシステムメニューなどのウィンドウマネージャーが使用する領域を除いて、ApplicationWindowがターゲットデバイスのディスプレイ全体を埋めるように設定されます。 そのため、オブジェクトツリーの下位にあるページコンポーネントは、親コンポーネントである ApplicationWindow のサイズを気にすることなく、親コンポーネントの領域を完全に埋めるようになります。
ここでの文脈におけるレスポンシブとは、主にモバイル端末の向き (縦向き/横向き) と、それに伴うサンプルUIの見た目の変化のことを指します。新しいデザインは、ステートマシンを使ってこのレスポンシブを実現しています。ステートマシンは、ApplicationWindowの幅が高さより大きいか、その逆かをチェックし、それに応じてUIコンポーネントを変更します。
UIの最新化
今回の例における最新UIデザインは、Qtデザインチームによるものです。 彼らは新しいUI要素と、ポートレートモードとランドスケープモード向けの別々のデザインを作成しました。
これらの作業はすべて Figma を使用して行われ、Figma ではレイアウト、スタイル、および色のコードが自動生成されます。開発者がそこからさまざまな値を抽出し利用しています。
残念ながら、今回のケースでは Figma で生成されたレイアウトとコンポーネントのコードは、アプリケーションのスケーラビリティを考慮しておらず、Figma から Qt アプリケーションへのコードのコピーはあまり役立ちませんでした。
しかし、 Figma 内でのデザイナーと開発者の共同作業において大いに恩恵はありました。 Figma デザインから、Coffee Machine 例のソースコードへ、デザイン全体の見た目、ページレイアウト、画像、色、および一般的なコンポーネントのサイズなのど値を参照することができました。 また、Figma が提供するコメント機能を使用して、同じプラットフォーム上で考えやアイデアを共有することができました。
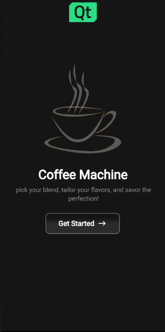
旧バージョンのコーヒーマシンの例のUI、起動時:

旧バージョンではスケーリングの処理はなかった。
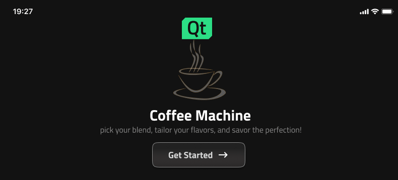
新バージョンでは、縦向きと横向きの両方に対応した専用レイアウトデザインを採用。新バージョンのデザイン


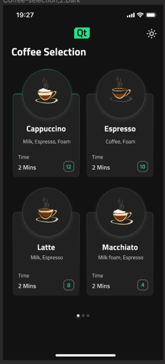
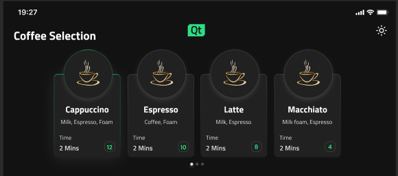
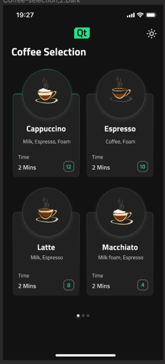
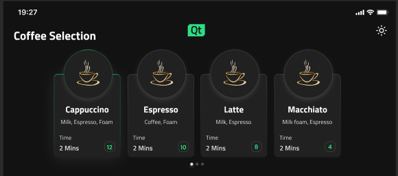
こうした変化は、例えばコーヒー選びのページなど、後半になるほど顕著になる:


ここでは、縦向きと横向きで異なる構成を見て取れます。
自動化テスト
「 Squish 」を使用し、Coffee Machine の品質保証のために、自動化テストたテストを行いました。たびたびのリリースにおいて、Coffee Machine 例のすべての UI 要素が正しく表示されるかどうか、さまざまなモバイル デバイスのディスプレイ サイズで要素のはみ出がないかなどの意図した通りに動作するかを確認しています。
「 Squish for Qt 」を使用すれば、Android 以外のプラットフォーム (iOS や組み込み Linux など) でも同じテストを実行できます。
商用ライセンスのトライアルやオープンソースを利用したい方は、ぜひQtの無料トライアルを開始してみてください!また、Qtについてご質問あり場合は、お気軽にお問い合わせください。