快速迭代
缩小设计师和开发者之间的分歧
打破设计师和开发人员之间艰苦的反馈循环。使用统一的设计和开发工具将设计迭代从反复调整转变为对开发过程的贡献。
设计师Guru
嘿,我对那些动画按钮做了一些新的改动...
开发者Meister
讲真,我们到底还要调整多少次?
设计师Guru
冷静。我已经上传了设计代码。检查一下存储库。
Writing
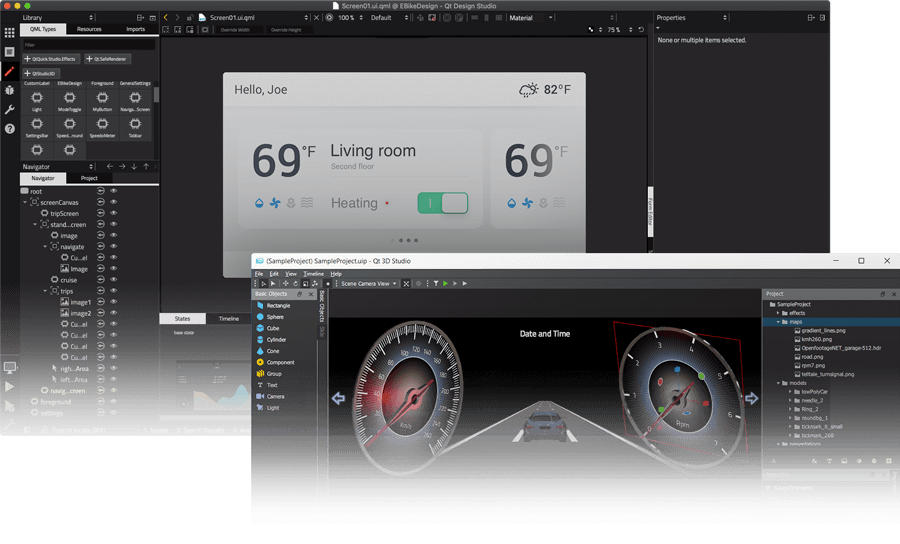
Qt Design Studio
Qt Design Studio
使用Qt现成的UI组件定义从线框图到最终实现的UI外观。设计师可以将UI设计文件从Adobe Photoshop、Sketch、Maya、MODO或Blender导入Qt Design Studio,Qt Design Studio将文件转化为供开发者使用的代码。Qt Design Studio的原型设计功能将使您的设计栩栩如生,并能模拟、验证交互和动态行为。您甚至可以在目标设备上实时测试、预览和微调设计,以达到像素级的完美效果。