最適化された仕様サイクル
デザインをインタラクティブなプロトタイプに変換
Qtがデザインデータを開発用コードに変換、ターゲットハードウェア上でライブで即座にプレビューします。デザインコードをプログラムロジックにシームレスに実装することが可能です。
DevMeister
どういう仕様のつもりなのか推測するのも、マジでうんざり…
DesignGuru
同感。UIになにをさせたいのか説明するのもかなり大変。
DaBoss
さっき@designguruにうちのチームのUIデザインツールのアクセス権限渡したから。
これでその愚痴も解消するよ
Writing
迅速なイタレーション
デザイナーと開発者の間のギャップを埋める
デザイナーと開発者間で大きな工数を消費するフィードバックループを断ち切ります。統合された設計および開発ツールで、二者のコミュニケーションがデザインイタレーションを中断する邪魔者から、開発プロセスに直接貢献するものに変わります。
DesignGuru
あ、このアニメーション付きのボタンに変更があるんだけど…
DevMeister
また?何回更新したら気が済むんだよ…
DesignGuru
まぁ、落ち着け!デザインコードはもうアップロードしたから。レポチェックよろしく!
Writing
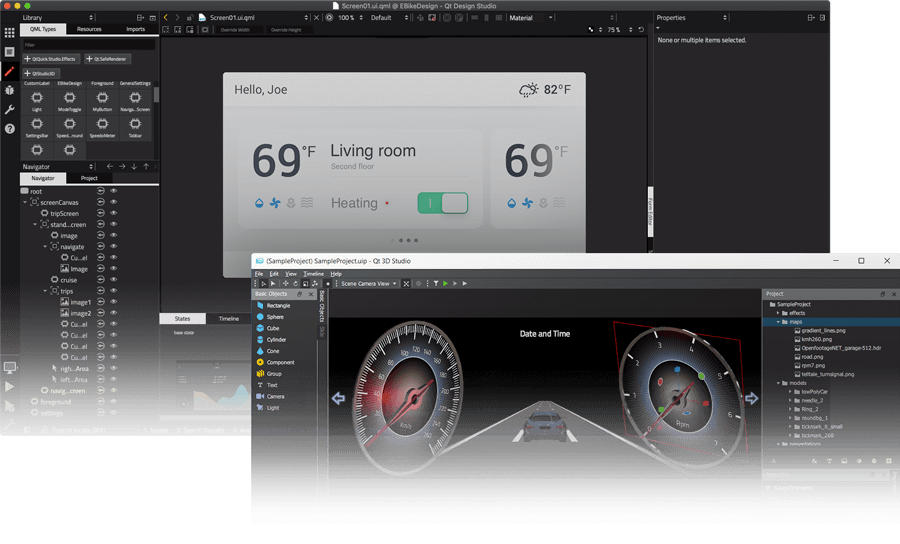
デザインツール
Qt Design Studio
Qtの既製のUIコンポーネントを使用して、ワイヤーフレームから最終的な実装までのUIのルックアンドフィールを定義。Adobe Photoshop、Sketch、Maya、MODO、またはBlenderからQt Design StudioにUIデザインファイルをインポートすれば、開発者向けのコードに自動で変換します。Qt Design Studioのプロトタイピング機能は、デザインに命を吹き込み、インタラクションとダイナミックな動作をシミュレートおよび検証します。ターゲットデバイス上でリアルタイムにデザインをテスト、プレビュー、微調整して、ピクセルパーフェクトにすることが可能です。