Subnavigation
视觉验证
什么是视觉验证?
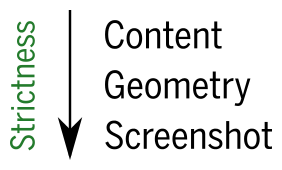
从概念上讲,视觉验证是属性验证和屏幕截图验证的混合形式。这两种类型的检查被合并到一个复杂的算法中,以找到最佳匹配。
与屏幕截图验证不同,它们不仅仅将呈现的屏幕内容视为单一元素。相反,该区域是按单独的 UI 控件进行划分和比较的。渲染的像素、位置、大小和内容属性将与预期值进行比较。

它是如何工作的?
视觉验证发挥作用的一个示例是,当我们需要验证对话框(或Web页面)作为一个整体仍然显示预期的文本和图像(仅此而已),并且在各个客户端平台之间具有不同的布局和 UI 主题。
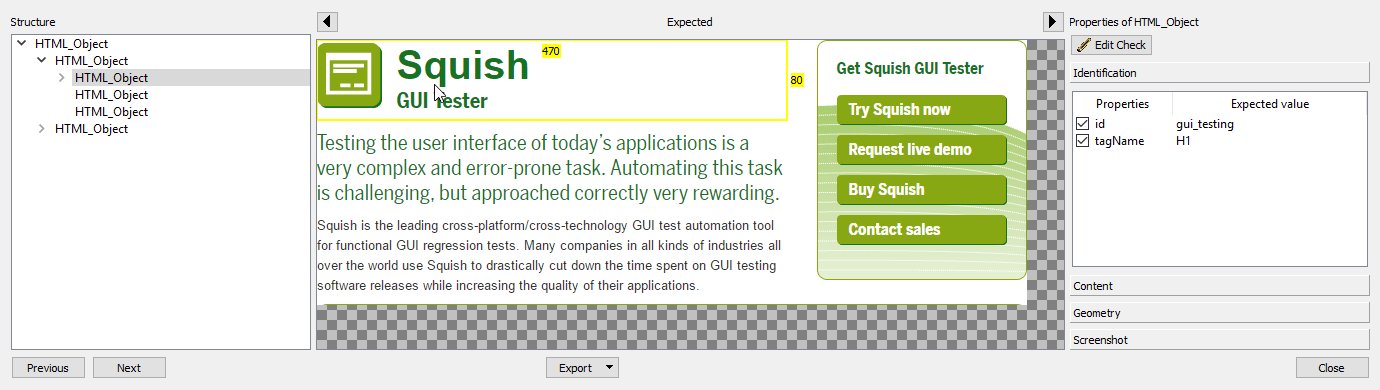
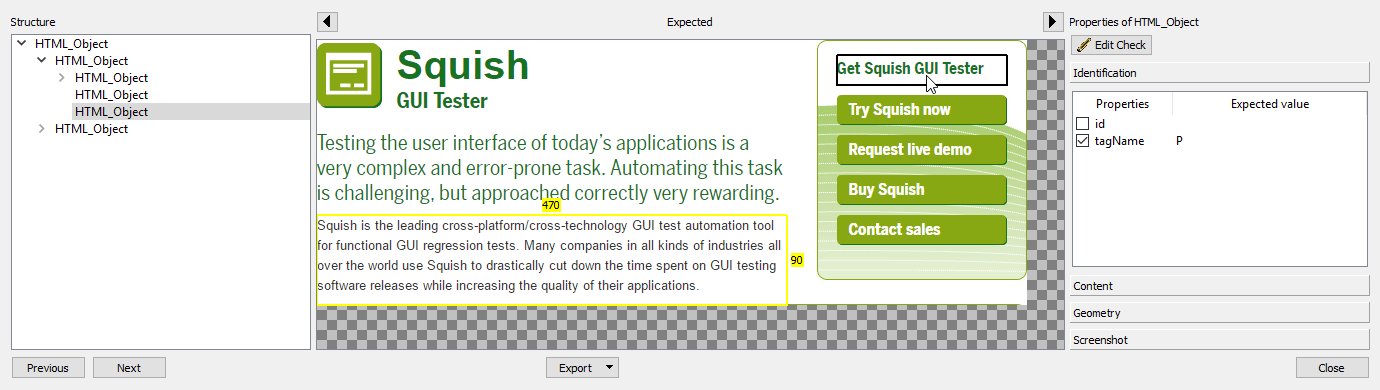
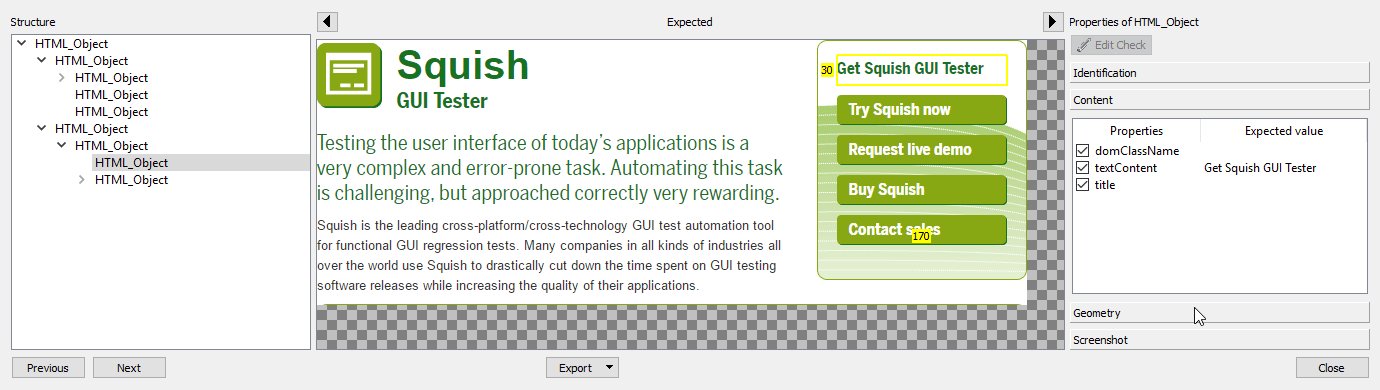
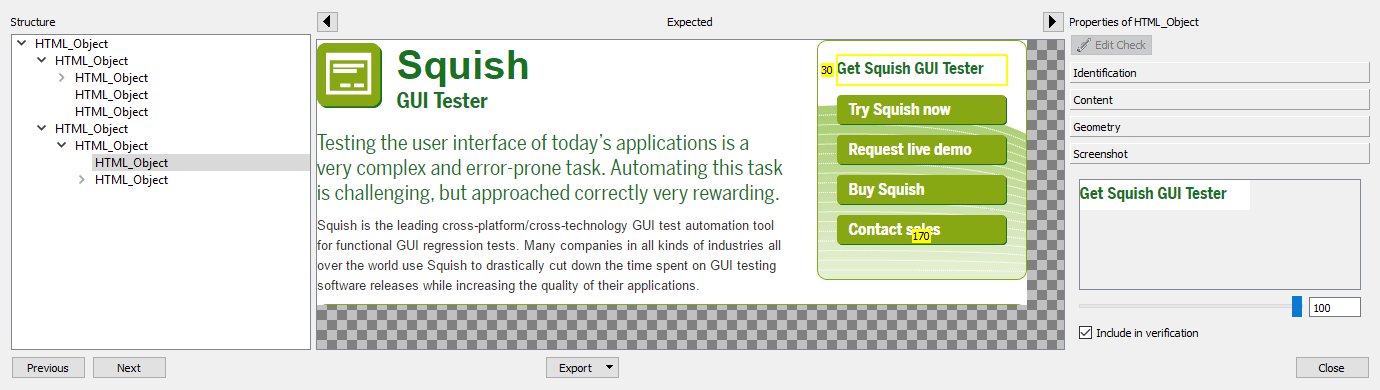
添加验证点后,作为预期结果的一部分,所截取的任何屏幕截图都会与对象的属性值和图像一起保存。
重放测试脚本时,每当 Squish 到达视觉验证点时,它都会获取相关控件的快照,并将其与最初获取的相应快照进行比较,并根据快照是否相同来报告验证点的成功或失败。

此外,如果视觉验证失败,Squish 会将新的(和不同的)快照保存在日志中供以后检查。它允许我们通过右键单击 测试结果中的失败记录来查看预期的快照和实际快照之间的差异。
通过属性值的通配符、几何图形的容差范围和图像数据的相关阈值;Squish 可以对比显示快照之间的差异,并允许通过更改检查设置来调整比较。