成功案例
用Qt构建数字座舱概念
欢迎观看Outrun演示 —— 这是一个汽车用户界面演示,展示用Qt构建多屏数字座舱的多样性!
我们将带您了解如何使用Qt设计、开发、部署数字座舱。通过该演示,我们将探讨车辆人机界面(HMI)设计和用户体验的未来趋势。

2023年新功能
Outrun HMI概念不断发展,以反映新的汽车趋势,包括新的技术进步,并展示 Qt框架的功能。 在过去的几个月中,我们加入了许多新功能,使其更接近于量产级汽车 HMI。除了地图和导航,现在还可以访问第三方应用程序,为乘客屏幕的专用功能铺平道路。我们还将Outrun与Android Automotive 进行了充分集成,以展示Qt for Android Automotive的功能。
- 欢迎动画
- Qt for Android Automotive
- 地图
- 应用
- 扩展媒体
欢迎动画
使用Qt全新线粒子系统升级了仪表应用,制作出视觉上令人印象深刻的欢迎动画。
线粒子包含在QtQuick3D (6.4及更高版本)中,也可以在 Qt Design Studio中使用,只需点击几下,就可以创建令人惊叹的动画和启动画面。
粒子效果提供了高质量和沉浸式的体验,从一开始就能吸引用户。

Qt for Android Automotive
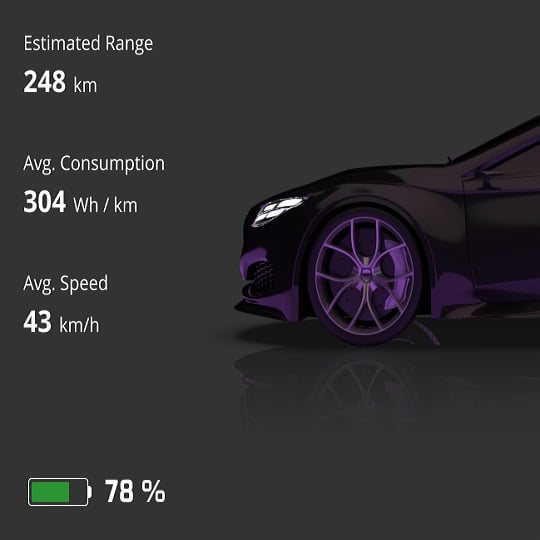
通过将Android Automotive集成到其车载信息娱乐系统(IVI)和车内空调系统(HVAC)中,Outrun现在展示了AAOS的完全定制功能,配备了高性能、先进的2D和3D图形,以及通过Qt框架实现的高级HMI功能。
HMI属性现在绑定到AA车辆属性,例如前灯、轮胎压力、车辆速度、风扇速度等等。凭借Qt for Android Automotive的通知模型,通知系统效率更高,并与AAOS深度集成。
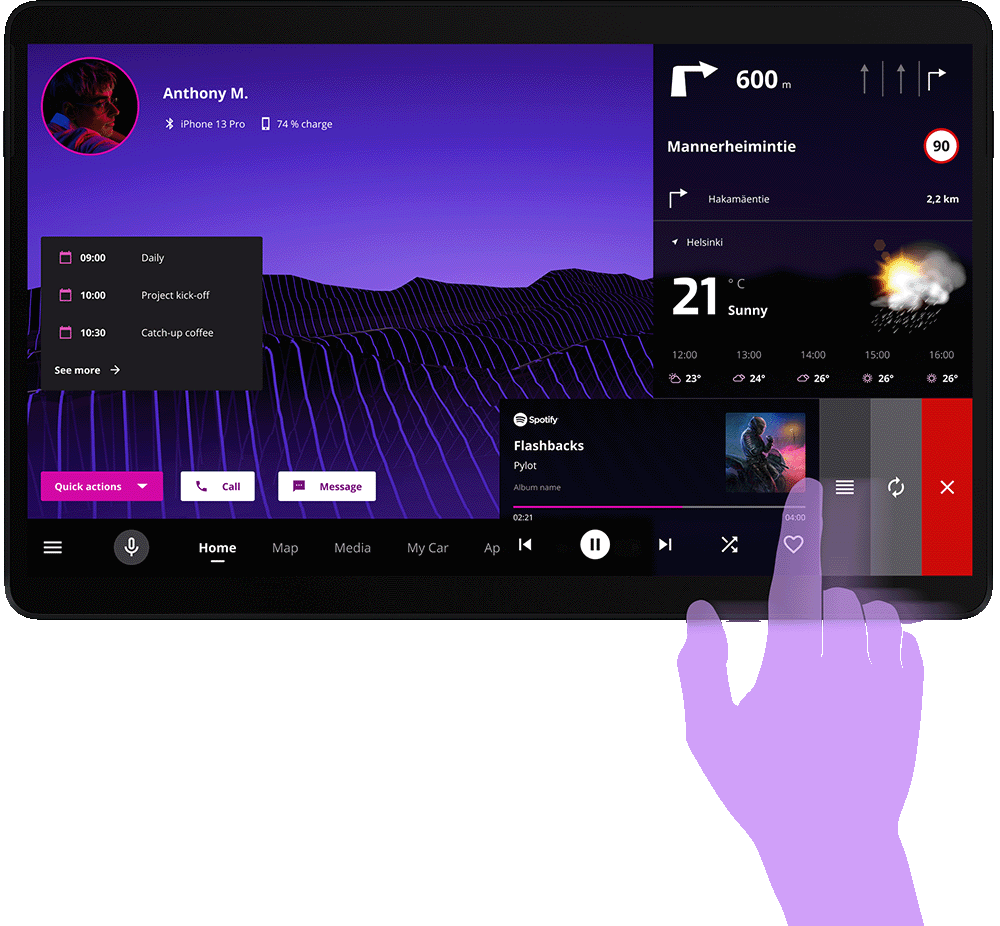
地图
基于OpenStreetMap和Mapbox,当前包含的地图提供了高级渲染和导航功能,满足用户对现代地图应用程序的期望。
目前,Outrun地图包括两种展示各种地图功能的演示路线,包括逐向导航、兴趣点、距离和时间、能耗。
地图渲染与Outrun的日夜主题一致,包括两个视角和缩放功能。

应用
基于Android Activity View系统构建的应用视图展示了Qt for Android Automotive集成Android(生态系统)应用、自定义其外观以及控制其行为的能力。
目前,Outrun UI支持多达三重分屏和多页面,为用户提供了多功能和可定制的多任务处理和信息管理界面。

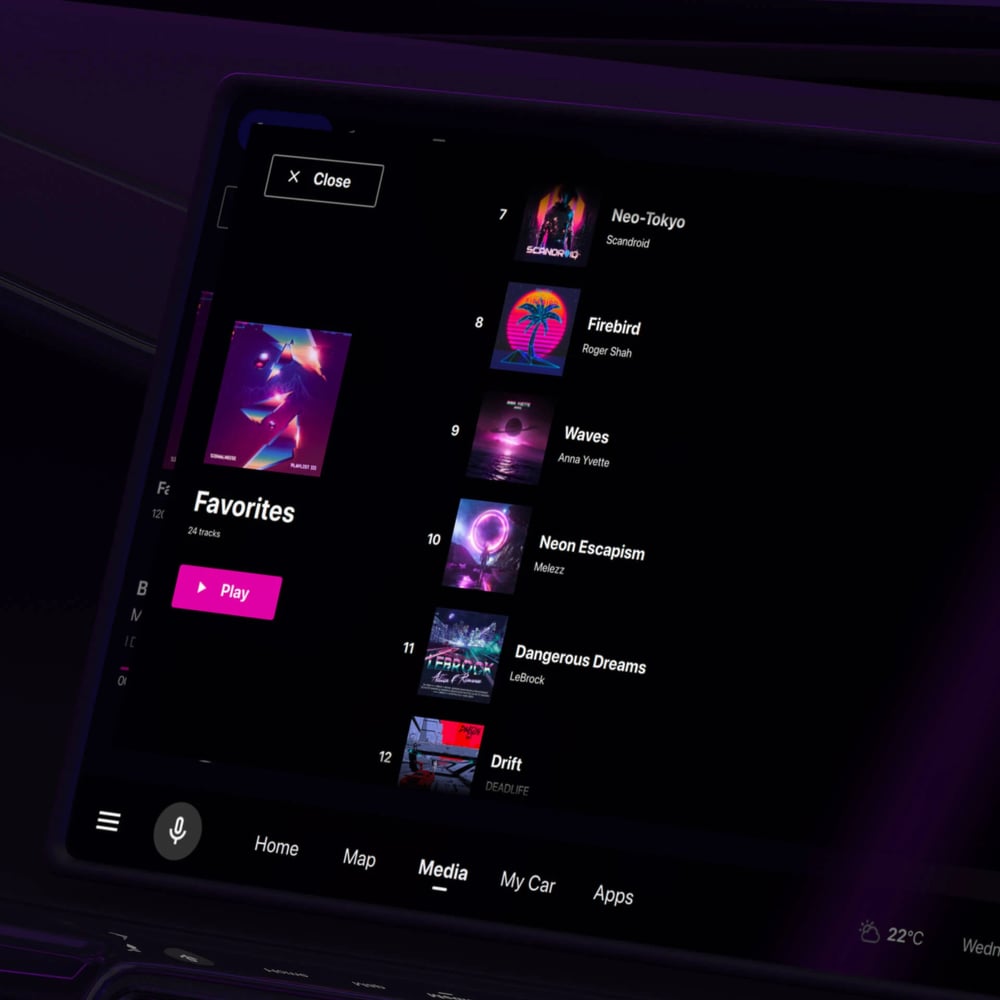
扩展媒体
媒体视图得到了显著增强,为用户提供了更丰富、更复杂的体验。现在,用户不仅可以浏览他们的音乐库,还可以创建和管理播放列表,以及创建最爱艺术家的播放列表。
这只是一个开始,因为我们计划在不久的将来将媒体视图连接到各种后端数据源,为用户提供更广泛的内容和功能。
- 调研
- 设计愿景
- 塑造理念
- 用户流程图和用例
- 用户界面与交互

调研
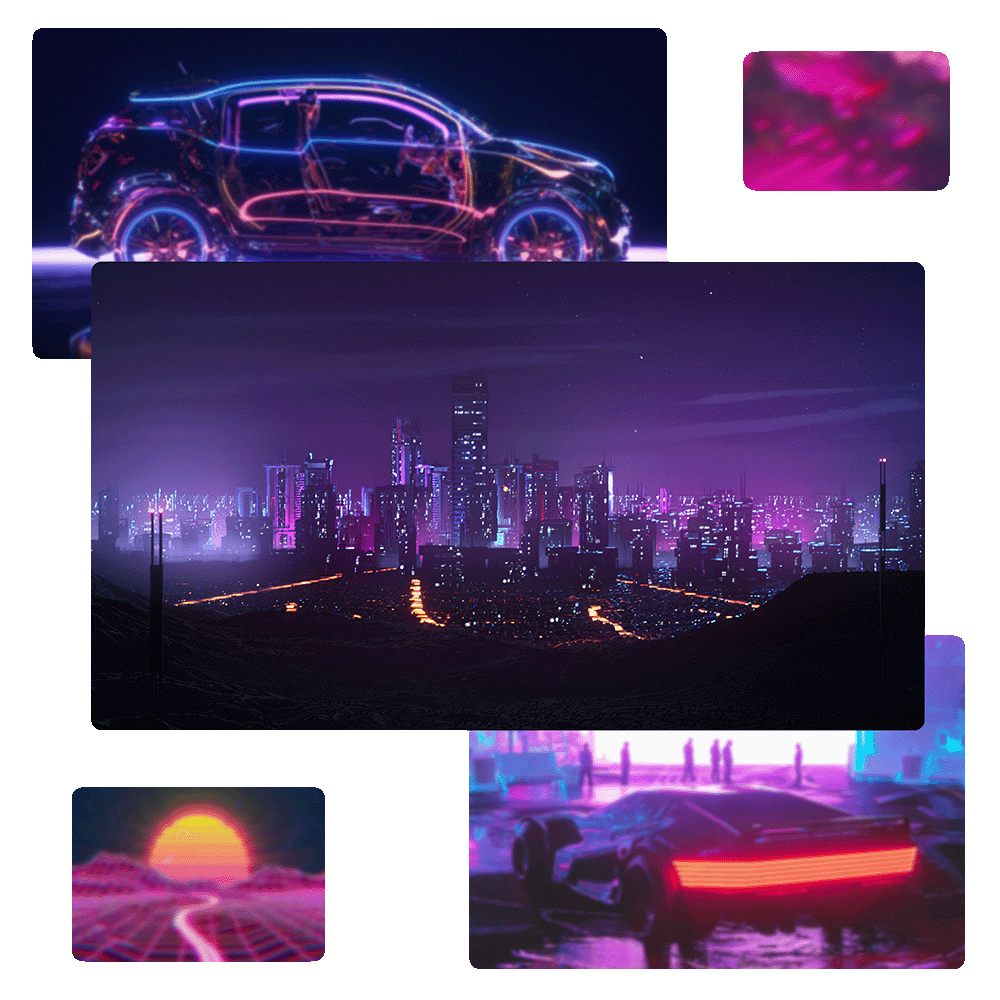
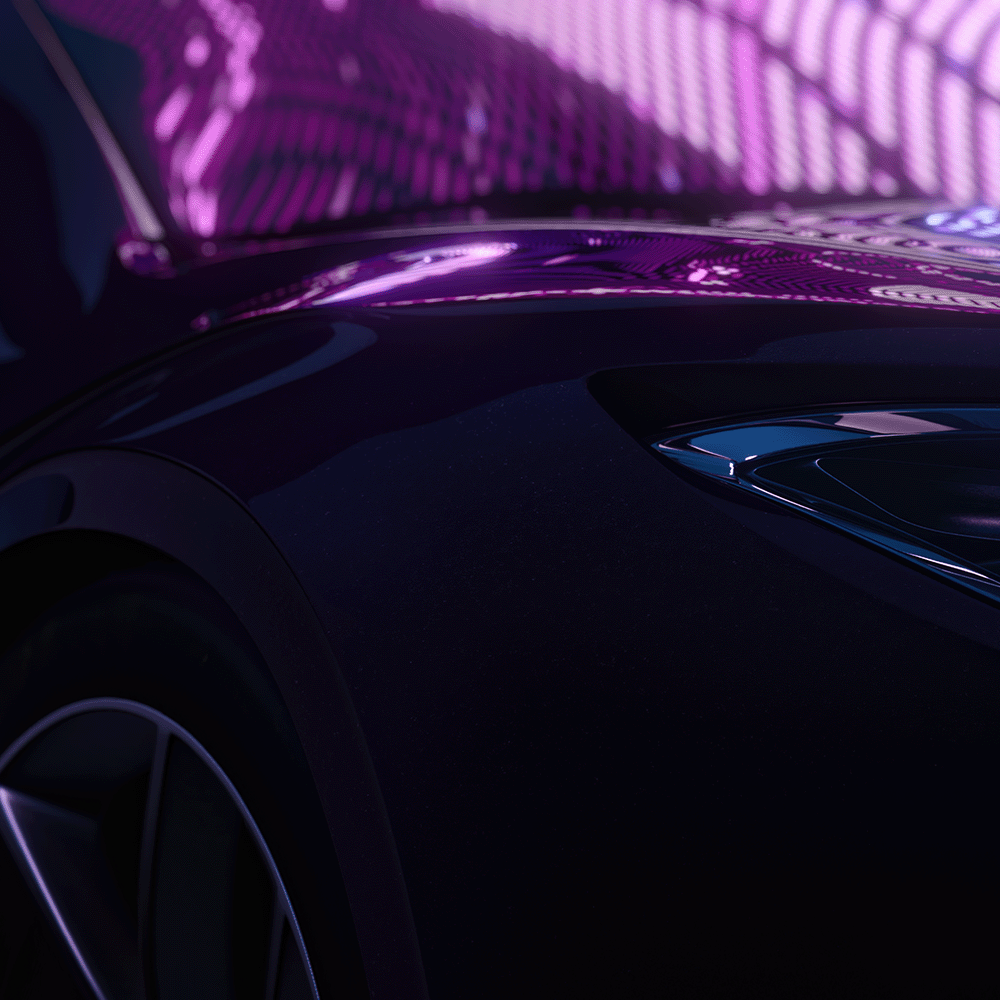
众多项目通常起步于对标技术、视觉设计和数据可视化的最新趋势。我们项目的重要灵感是日新月异的技术领域会如何变革我们对汽车交互方式的期望。
研究该主题后,我们决定引入外部环境的电影式实时可视化,借助实时3D图形创造独特的驾驶氛围,从电子游戏的沉浸式体验中汲取灵感。甚至连演示名字和视觉风格都是致敬世嘉经典游戏《OutRun》及其衍生的复古合成器浪潮美学。

设计愿景
构思设计愿景很少会是线性过程,通常需要在最终概念落地前进行各种尝试。在设计之初,我们受到电影运镜创造的规模感以及电子游戏沉浸式世界构建的启发。
我们从复古合成器浪潮美学、低保真的沉静感以及赛博朋克的犀利感汲取灵感。整个演示都是向世嘉经典游戏《OutRun》及其视觉、音乐致敬。

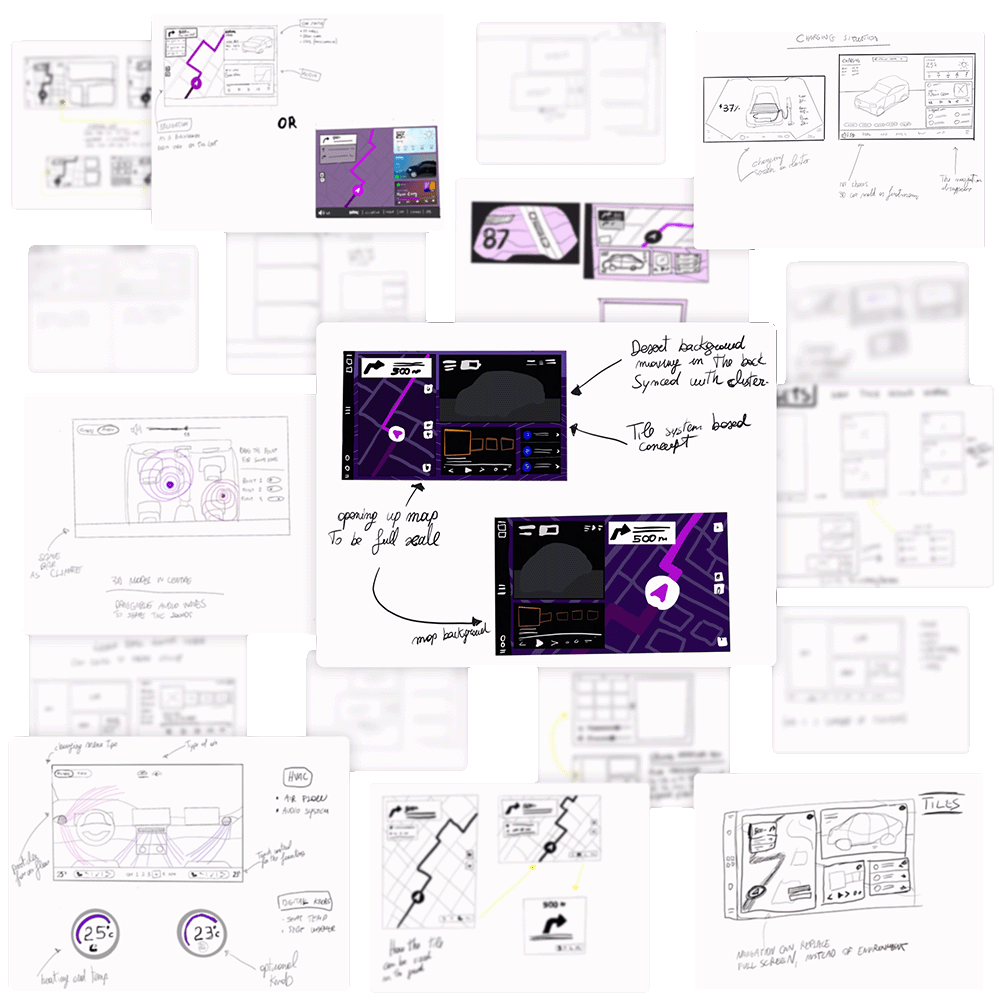
塑造理念
在为车辆构建座舱时,引人注目的视觉效果通常是最容易实现的部分,属于锦上添花。设计过程中最耗时的部分是底层的用户体验研究和定义。在这一阶段,我们会在草稿纸上画出众多想法。通过简单的草图和线框图,设计全貌逐渐清晰。
测试、评判每个疯狂想法后,剔除杂乱无章的内容。验证想法的技术可行性并分组测试用户以验证您的用户体验设想。在这一阶段结束时,您应为最终产品制定明确的计划。

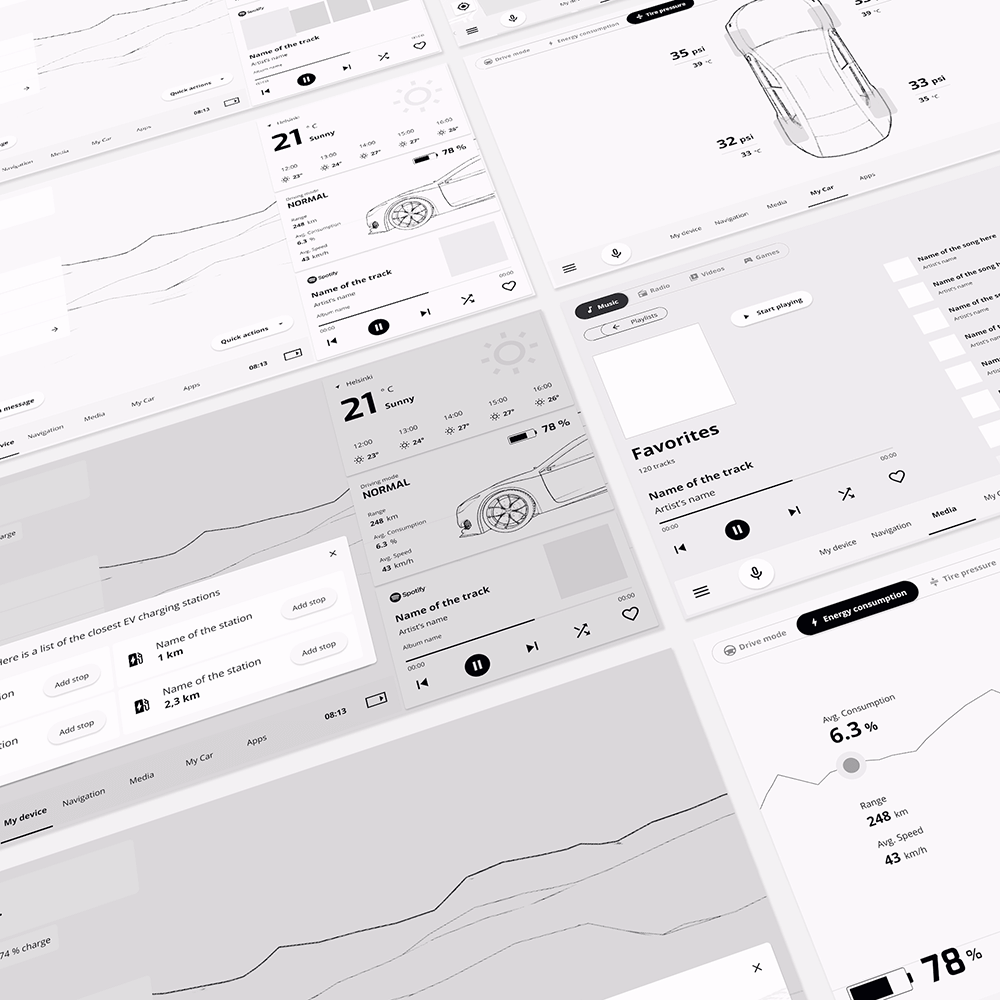
用户流程图和用例
在这一阶段,您开始汇总所有基础交互设计。为了定义用户流程图,了解用户至关重要。此时需要弄明白的问题有:
- 我的用户有哪些需求?
- 他们需要在用户界面上实现什么?
- 哪些功能对用户而言最为重要?为什么?
- 他们需要哪些信息才能与用户界面轻松互动?
了解这些以后,即可起草用户流程图的大纲、定义关键元素,并开始构建初始用户界面素材与组件。

用户界面与交互
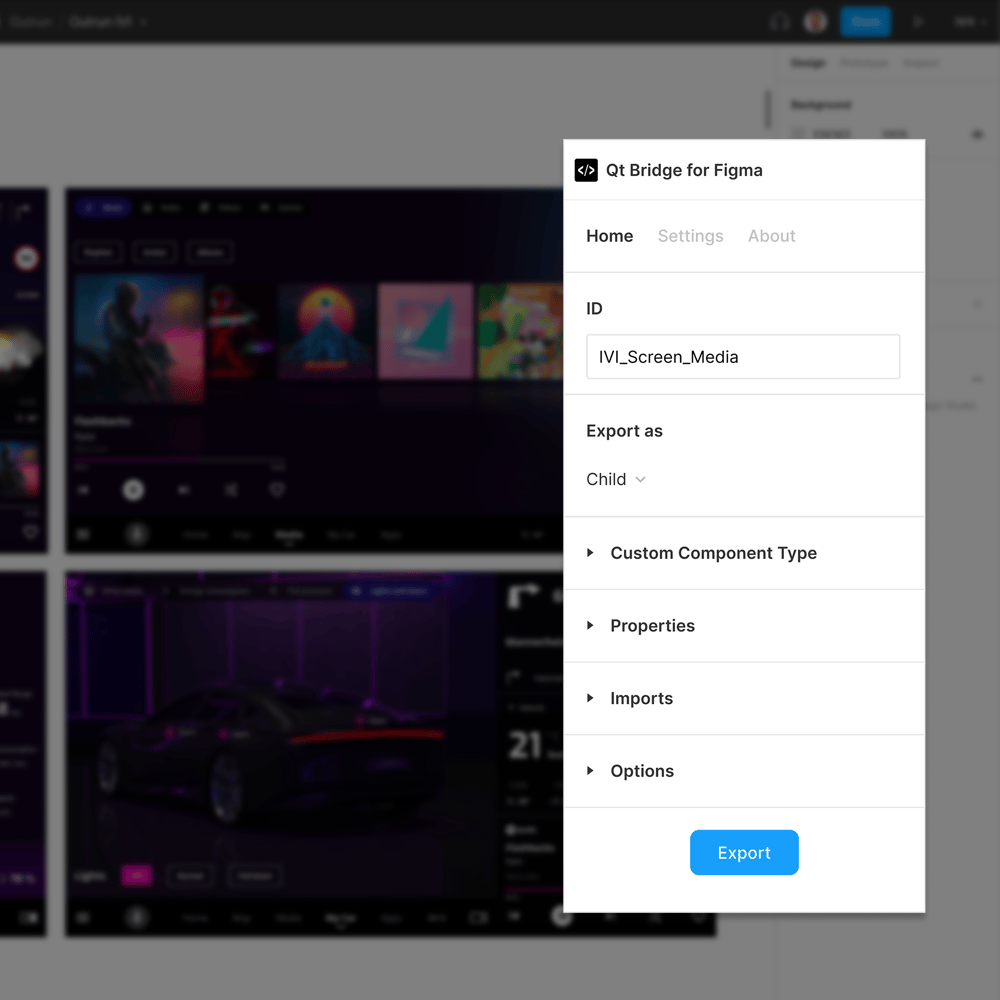
在这一阶段,用户界面设计开始与最终素材和视觉效果相结合。虽然我们使用Figma创建素材和UI组件,但我们的UI构建工具Qt Design Studio也支持从Sketch、Adobe XD和Photoshop等类似工具导入设计。除了这些Design Bridges,Qt还支持所有主流2D和3D格式的素材导入。
- 导入设计
- 构建交互
- 创建组件
- 添加数据绑定

使用Design Bridges
我们希望通过淘汰“设计交接”这一步骤,使用户界面设计师、Technical Artist和开发者之间的合作尽可能地顺利。为了实现这一目标,我们开发了Design Bridges,使您能够从Figma、Sketch、Adobe XD和Photoshop等工具中直接导出UI设计和原型到Qt Design Studio。
Design Bridges可按照UI设计师意图导入全部素材、布局、组件甚至UI交互。随着设计的更迭,UI开发者或Technical Artist可以在整个开发周期中更新任何更改。
开发UI逻辑
我们希望构建低代码环境,让Technical Artist和UI设计师可以使用视觉工具构建UI交互与逻辑。您在Qt Design Studio中创造的一切都可以立即在目标环境中运行,从而弥合了原型和最终产品之间的差距。如果您从一开始就产出功能性代码,为什么要将就用原型制作呢?
我们在整个项目中设身处地为客户着想,以挑剔的眼光审视我们的工具。过去几个月中,我们发布的可用性改进与新功能列表令人印象深刻!

创建可复用组件
每个UI都可能有些您希望在整个项目中复用的元素。它可能是按钮、滑块、音乐播放器或者3D场景。Qt使您能够将这些元素转化为可复用的组件,您可以轻松地将其拖放到位,并在整个项目中重复使用。
您甚至可以在不同项目之间复用组件,并分享给同事和供应商。最终,您可以构建出极大提升UI开发速度的设计系统。

通过数据绑定为UI注入灵魂
UI应用程序很少独立存在,因为它们高度依赖来自于传感器、硬件或云端的数据。对于Technical Artist或UI设计师来说,能轻松地将UI组件连接到真实数据源非常重要。
通过将数据与UI分离,我们简化了此工作流程,使设计师和Technical Artist可以轻松地使用视觉工具创建与UI元素的数据绑定,并使开发者可以在不影响前端的情况下处理甚至切换后端。
- 实时优化
- 导入3D素材
- 应用材质
- 增光添彩

为实时渲染优化3D素材
制作精良的素材是性能优秀的嵌入式项目的基础。以下是我们在优化项目素材时所遵循的几项原则:
- 确保模型几何形状干净。
- 移除任何隐藏的网格与未使用的数据;这些数据通常会迅速累积。
- 将PBR材质用于高精区域,将单色材质用于适当区域
- 减少纹理的数量,并根据视觉效果调整它们的大小。
大多数渲染优化都可以在Qt Design Studio中完成。几何图形可在3D素材创建管道中定义。

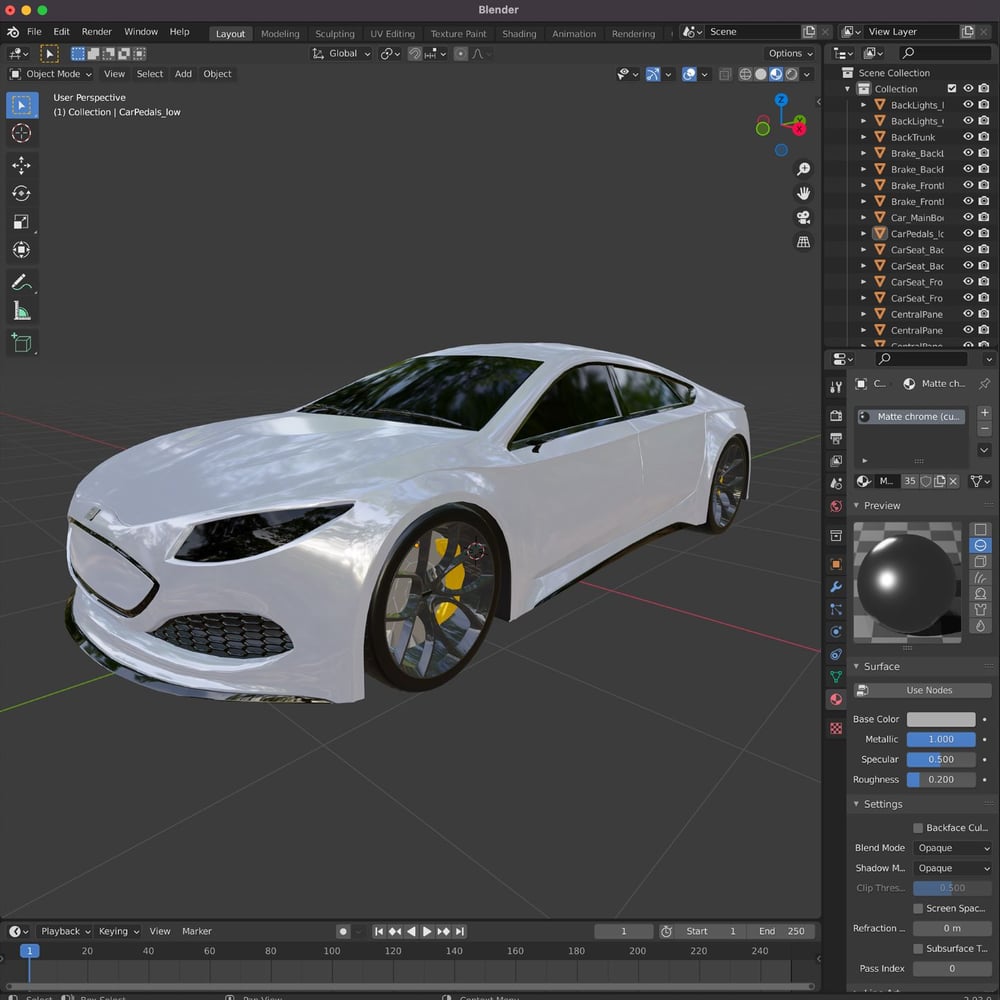
导入3D素材
和其他主流引擎一样,我们在Blender或3ds Max等外部工具中创建3D素材,然后将场景导入到Qt Design Studio项目中。Qt支持所有主流3D文件格式,例如.blend、.dae、.fbx、.glb、.gltf、.obj、.uia和.uip,因此您所有的素材都可以开箱即用。
我们团队倾向于使用glTF 2.0格式,因为它能让我们够轻松导入整个3D场景描述,包括灯光、材质和纹理。

材质与基于物理的渲染(PBR)
材质与灯光是将3D场景整合在一起的神奇成分。基于物理的渲染(PBR)是一种模拟现实生活中光线与不同表面和材质的相互作用、运用更逼真的材质渲染对象的方法。除了看起来更美观,PBR还简化了Technical Artist的工作流程,因为其材质基于物理参数,使用和调整起来更直观。
Qt提供了现成材质,直接拖放所有材质。PrincipledMaterial可以让您轻而易举地按照喜好调整PBR材质。自定义材质组件则可以让您随心所欲地调整细节,创建属于您自己的材质。

后期处理的神奇魔法
众所周知,后期处理为电影注入了灵魂。实时渲染的3D UI同样如此!
Qt提供了近30种现成效果,包括高斯模糊、泛光、运动模糊、暗角、色差、去色等等。我们还提供多种抗锯齿算法,例如Multisample(多重采样)、Temporal(时间) 和 Progressive AA。
如果您在我们的效果库中找不到想要的效果,您也可以创建 自定义效果。
- 电影式运镜
- 引人注目的切换特效
- 情境意识
- 行之有效的动画
电影式运镜
传统的2D UI切换有点像翻书页或PowerPoint幻灯片。虽然完成转场,但平平无奇。请不要误解,大多数情况下,简单很棒,也是用户体验设计的首选。但有时我们也该走出舒适区。
3D为我们提供了一个独特的机会,充分利用可用的维度将切换提升至全新水平。在三维空间移动摄像机可以创造出引人注目的电影般 的切换效果,有助于整体沉浸感。它引导用户看向我们希望他们看的地方,并让我们有机会从最有意义的角度展示场景。
引人注目的切换特效
视图之间流畅、可理解的切换可以显著改善用户在界面中的定位。通过三维空间的流畅切换,我们可以将用户的注意力引导到需要关注的地方,并创建独特场景,让用户即可清楚知道自己在用户界面中的位置,以及在该视图中可以控制什么。
二维用户界面大多使用标准、成熟的切换效果,例如显示/隐藏、变换、移位和叠加。然而我们可以在三维空间自由地尝试运镜、物体旋转、缩放、不透明度变化和项目可见性。

通过自适应用户界面提高情境意识
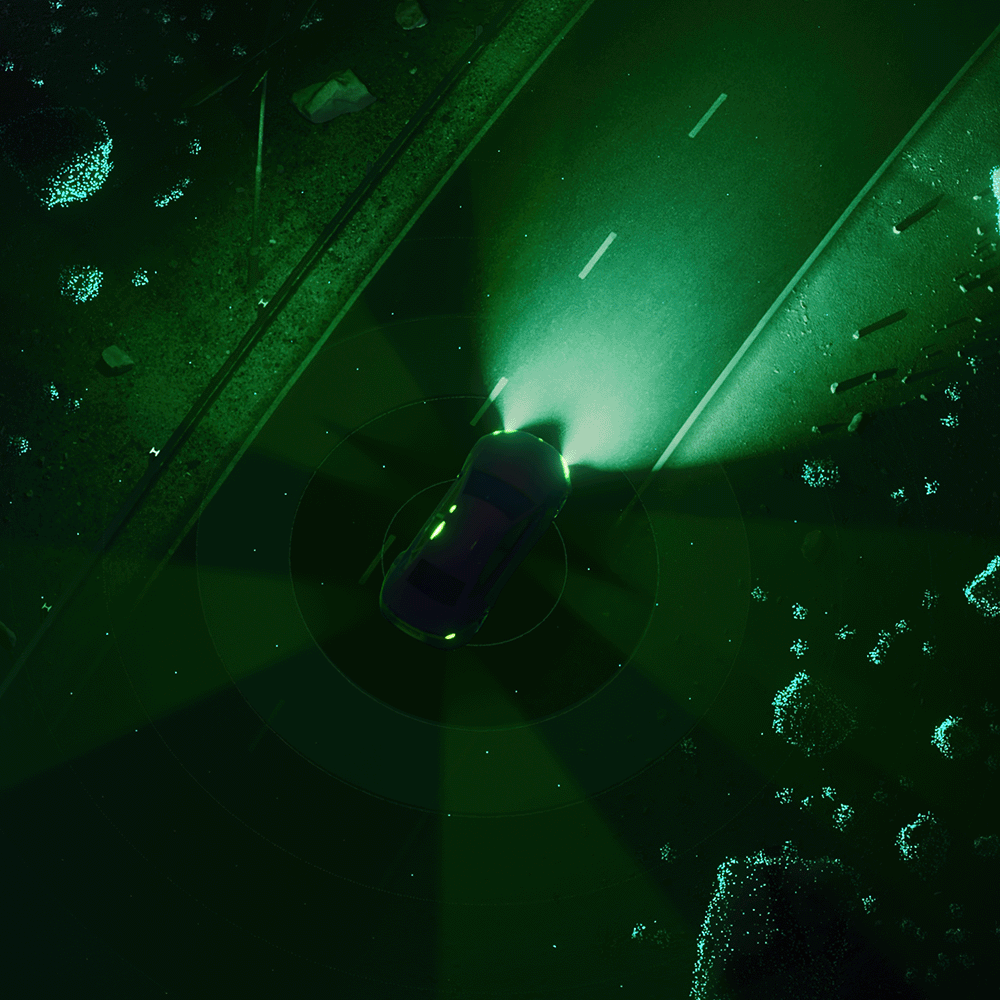
随着自动驾驶车辆的发展,可视化车辆检测到的内容变得日益重要。策略性运镜是提高情境意识的出色工具,因为您可以引导司机看向场景中您希望他们注意的部分。
该可能是正在过马路的行人、即将超车的车辆或者盲区中的摩托车。放大重要细节可以确保司机的及时注意,而缩小场景则能帮助司机查看周围环境的全貌。

行之有效的动画
UI动画的主要作用是将用户的注意力吸引到重要的行动召唤(CTA)上,或是向他们展示下一步该做什么。动画还能让设计师在没有文字的情况下与用户交流。这在汽车用户界面中尤其重要,因为司机没有时间专注于阅读。
我们在Outrun座舱演示中使用了大量的动画。Qt动画框架使之成为可能。
- 粒子效果
- 自定义着色器
- 灯光与阴影
- 音频可视化
粒子效果
我们希望利用Qt粒子系统,以有趣的方式表现HVAC气流控制。终端用户可以通过移动触摸屏上的粒子来改变气流的方向,由于粒子都是实时渲染的,所以它们会随着温度变化而改变颜色。
我们的粒子系统能使让您完全自由地创建酷炫的自定义效果,且不需要编写代码,您也可以选择使用一个现成效果,例如雨、雪、烟、雾等。一拖一放,即可应用到场景中,就是这么简单!
自定义着色器
虽然我们提供了众多现成效果,但为Technical Artist提供工具,让他们能够编写自定义效果、施展他们的色器魔法仍然至关重要。
在Qt 5中,效果是以 GLSL(OpenGL Shading Language)的形式提供的,而在Qt 6中,我们增加了对其他图形API的支持,例如Vulkan、Metal和Direct3D 11。我们的着色器管道将兼容Vulka的GLSL代码编译成SPIR-V格式,然后收集反射信息并可转换成其他着色语言,例如HLSL、Metal Shading Language和各种GLSL版本。
在Outrun项目中,我们使用自定义着色器来展现信息娱乐系统中语音助手系统的音频波形等内容。

灯光与阴影
灯光与阴影是场景的重要构成部分,也可能是打造真实感的最大障碍。虽然完全的光线追踪和全局照明可能无法在您标准的嵌入式平台上实现,但仍有很多方法可以确保您的场景看起来价值百万美元。
即便车内硬件受限,我们仍可以组合使用PBR材质、光照探针上的HDR贴图、环境光遮挡、烘焙阴影贴图以及各种技巧,打造高度真实感。
在有限的GPU资源上进行实时渲染时,“假戏真做”是不错的指导原则。

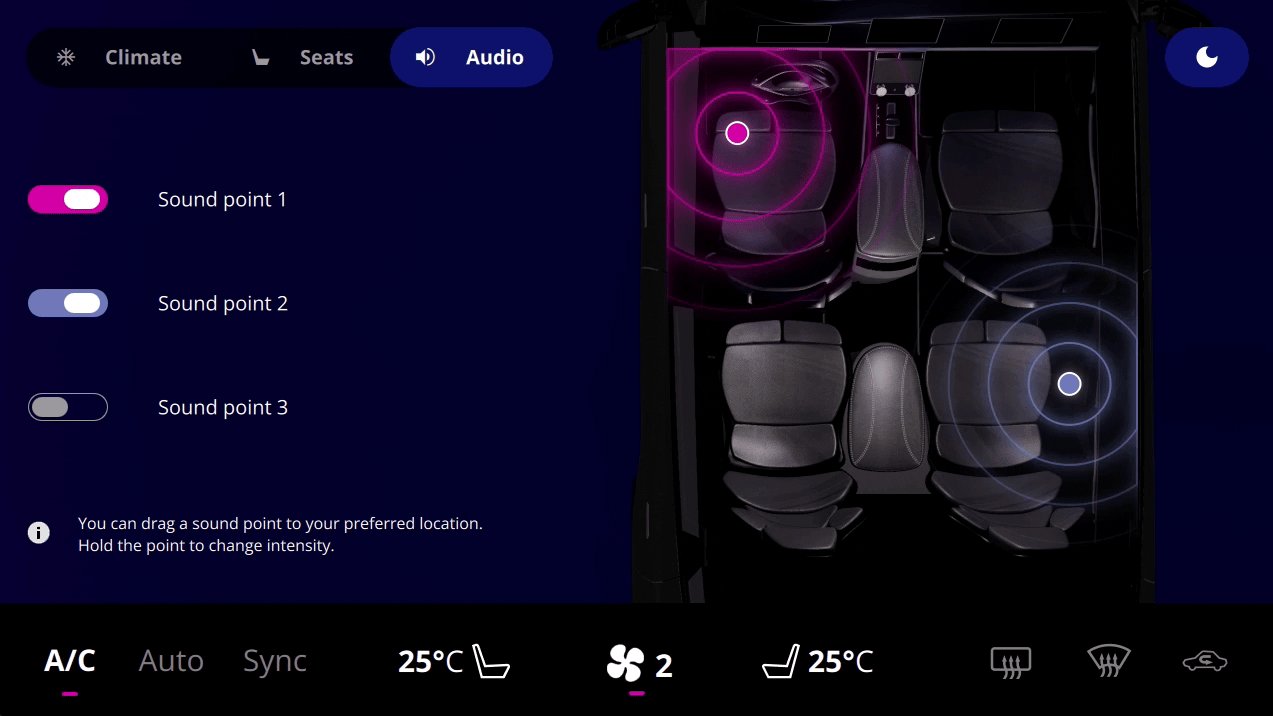
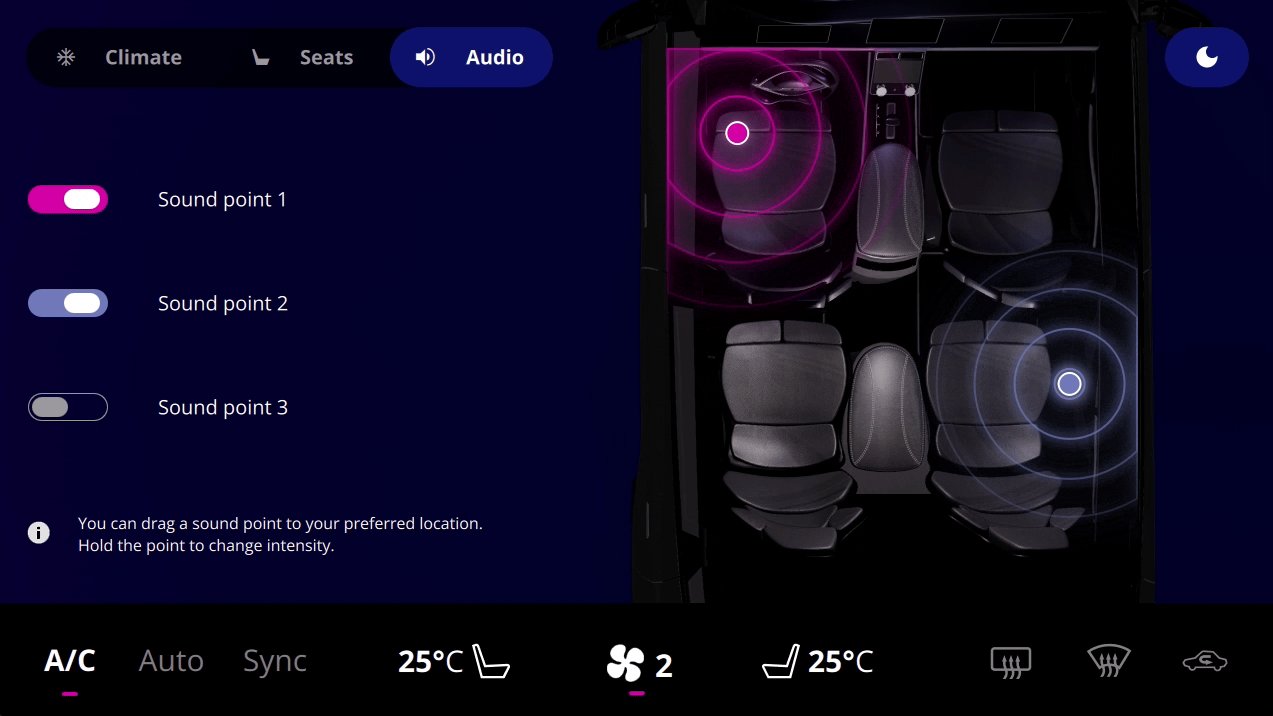
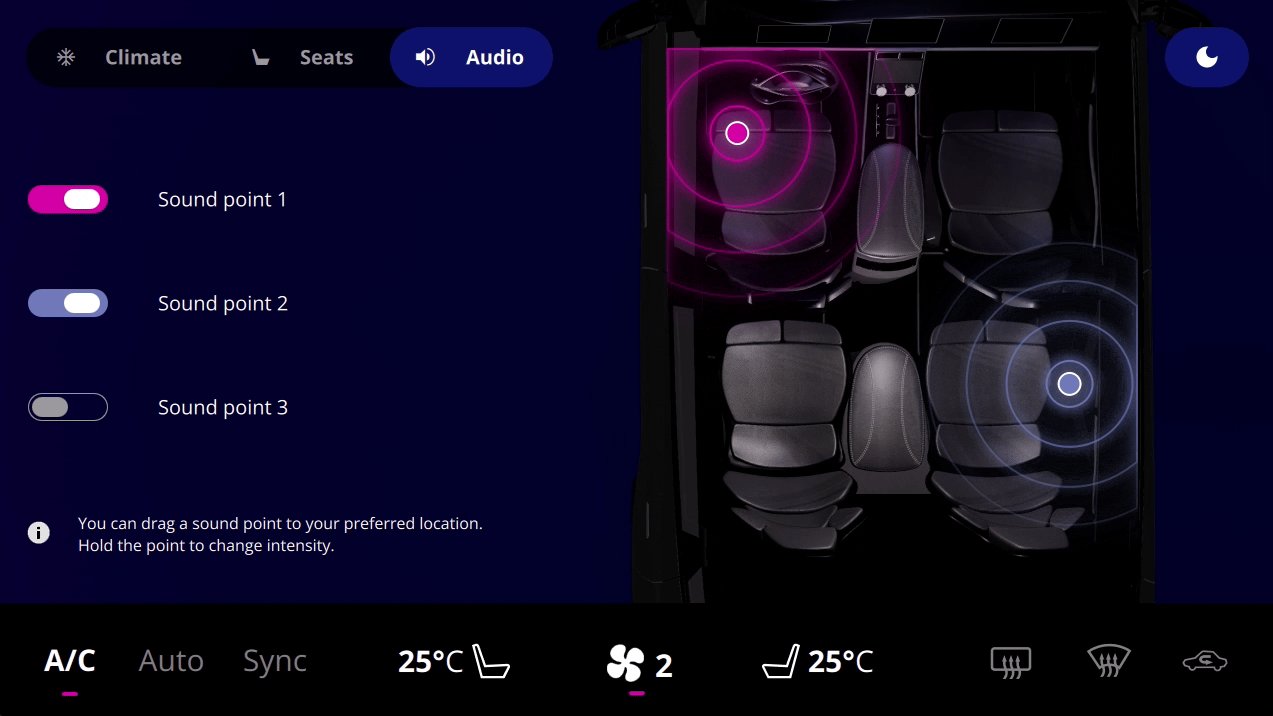
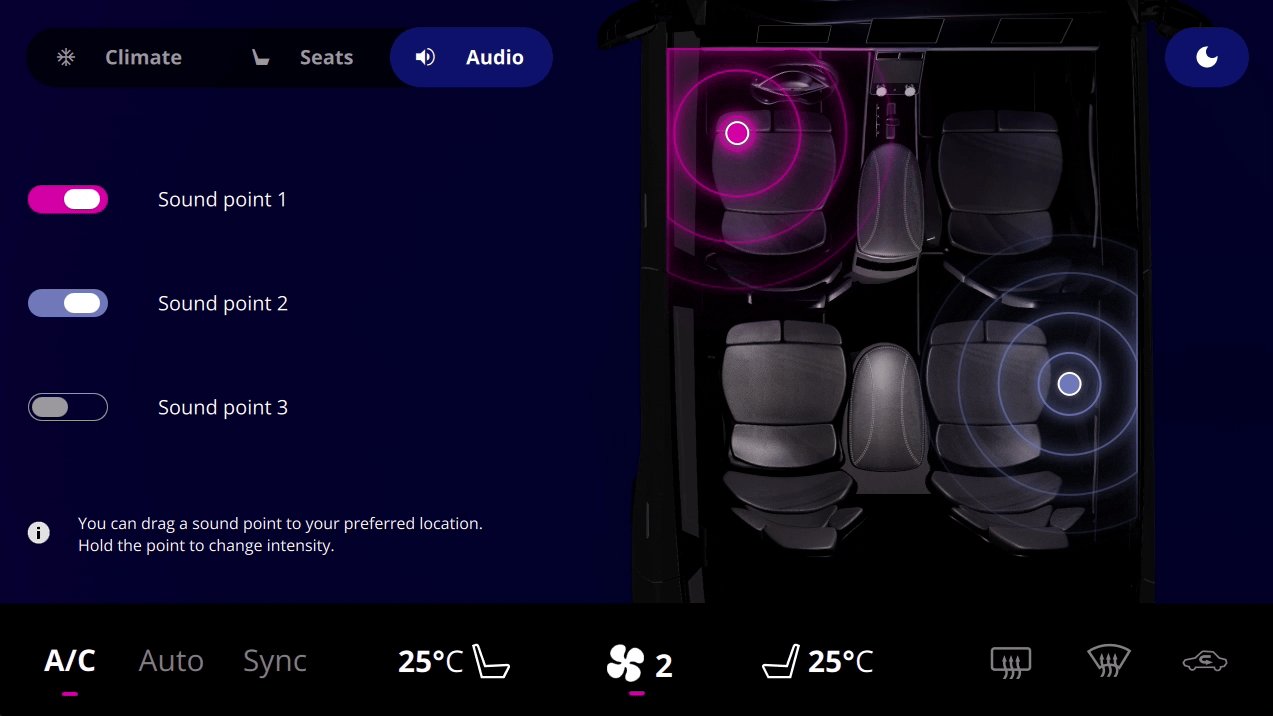
音频可视化
音频抽象不可见,但有时我们仍需将它可视化。在这个演示项目中,我们探索了可视化和控制音频的各种方法。因此我们构建了此自定义组件,允许添加和删除音频点、使用触摸移动它们,也可以长按拖动来调整声音强度。
该组件与Outrun项目的其他许多组件将在未来几周内面向全部Qt用户开放。敬请关注!
- 实现跨平台性
- 构建后端
- 分析性能
- 保证质量

实现跨平台性
Qt生来就跨平台,并具备优秀的可伸缩性。您只需进行一次GUI开发,就能将其部署到任何操作系统、设备或显示屏上
我们已经在Linux、Android、AAOS、Mac和Windows、嵌入式、桌面和移动环境中运行Outrun演示。您还可以观看我们的 多操作系统座舱案例。

开发应用后端
Qt不仅是GUI开发工具,更是完整的开发框架,包含50多个让开发应用程序后端更加容易的模块。对于数字座舱来说,重要模块包括:
• Qt Interface Framework帮助您创建中间件API、后端和服务
• Qt Application Manager通过可提升系统灵活性与稳定性的多线程设置帮助您构建高度复杂的系统
• Qt Remote Objects是进程间的通信模块,使您能够轻松地在设置中启用连接。
更多详细信息,请参阅Qt官方模块的完整列表Qt官方模块的完整列表。

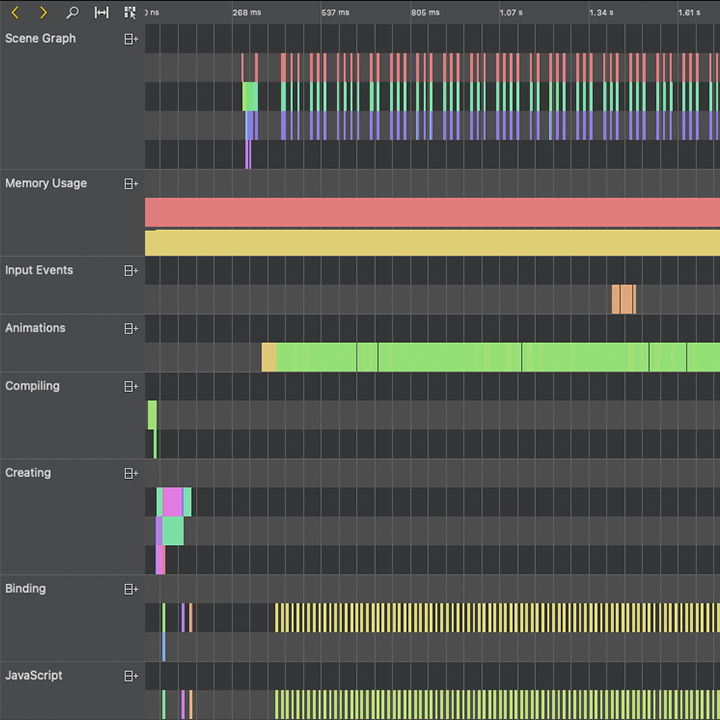
性能分析与基准测试
尝试全新硬件环境时偶尔会不太顺利,因此利用恰当的工具来测试并分析应用程序至关重要。您可以使用QML Profiler来查找应用程序中典型的性能问题,例如速度慢、无反应迟钝、用户界面卡顿等等。
特别是在三维空间中,过多绘图调用、复杂着色器、大量三角计数算法以及大纹理很容易导致场景崩溃。幸运的是,分析工具能帮助您对抗膨胀问题。

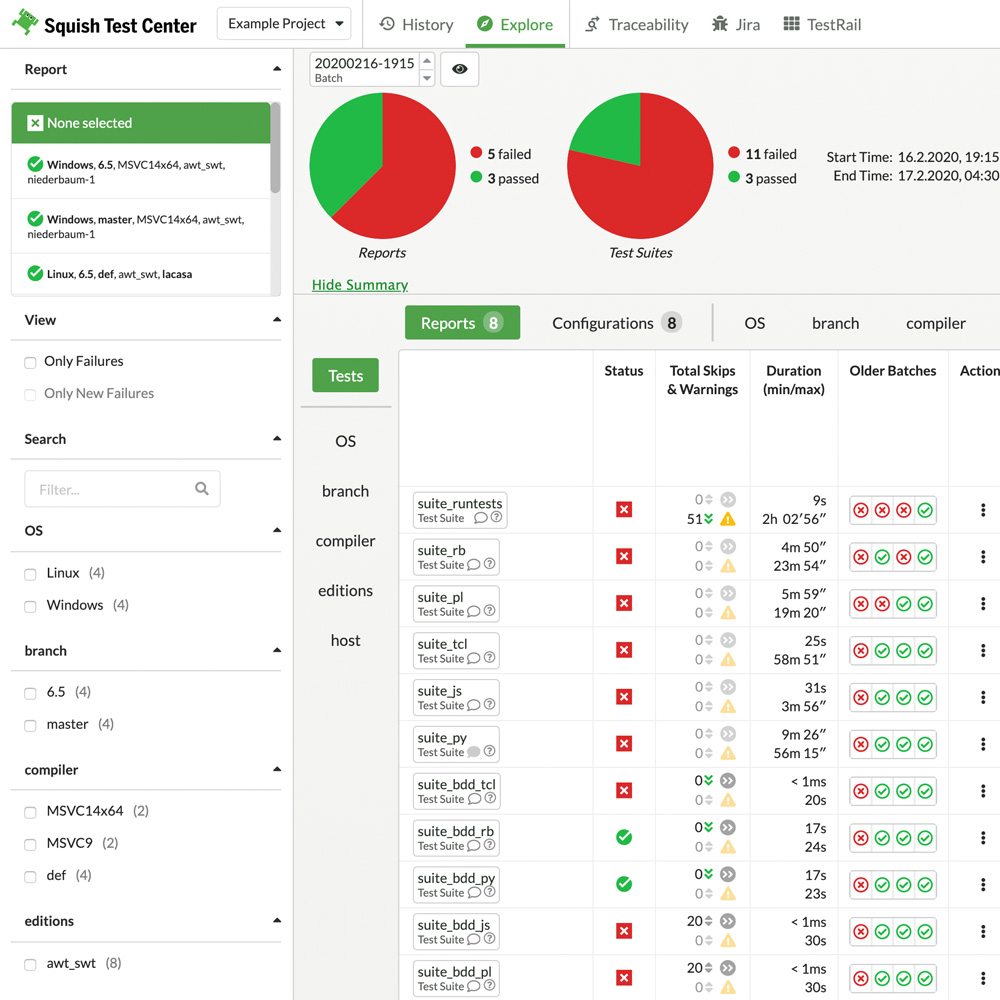
保证系统质量
Q在构建像Outrun这样复杂系统时,质量保证是必不可少的步骤。Qt为GUI开发提供了完整的质量保证套件,为您保驾护航。您可以轻松地进行跨设备、跨技术的自动化GUI测试,并对整个测试框架进行代码覆盖率分析。
进一步了解我们的GUI测试工具和代码覆盖率分析工具。