演示
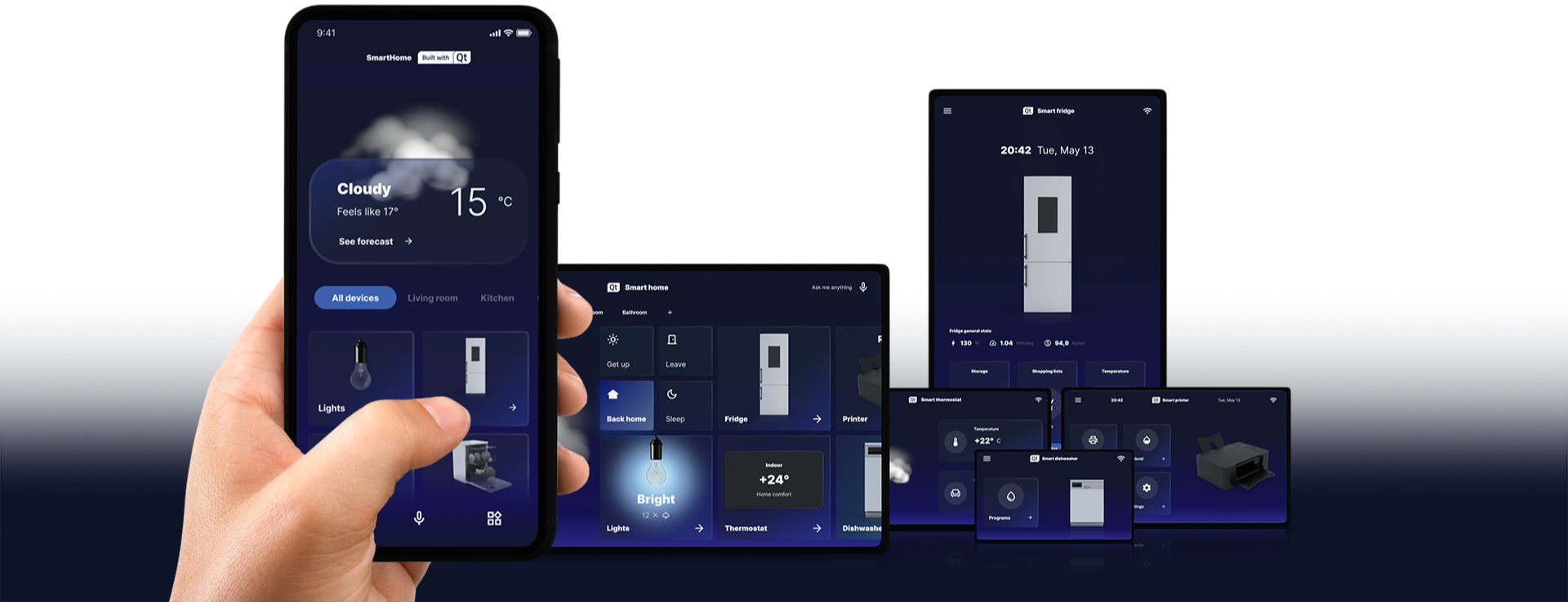
SmartHome
Built with Qt
家用电器制造商日益注重创建复杂的数字界面。 将家用电器转变为能帮助用户处理日常事务、优化能源消耗和食品采购库存的智能设备,已成为品牌声誉和差异化的关键因素。
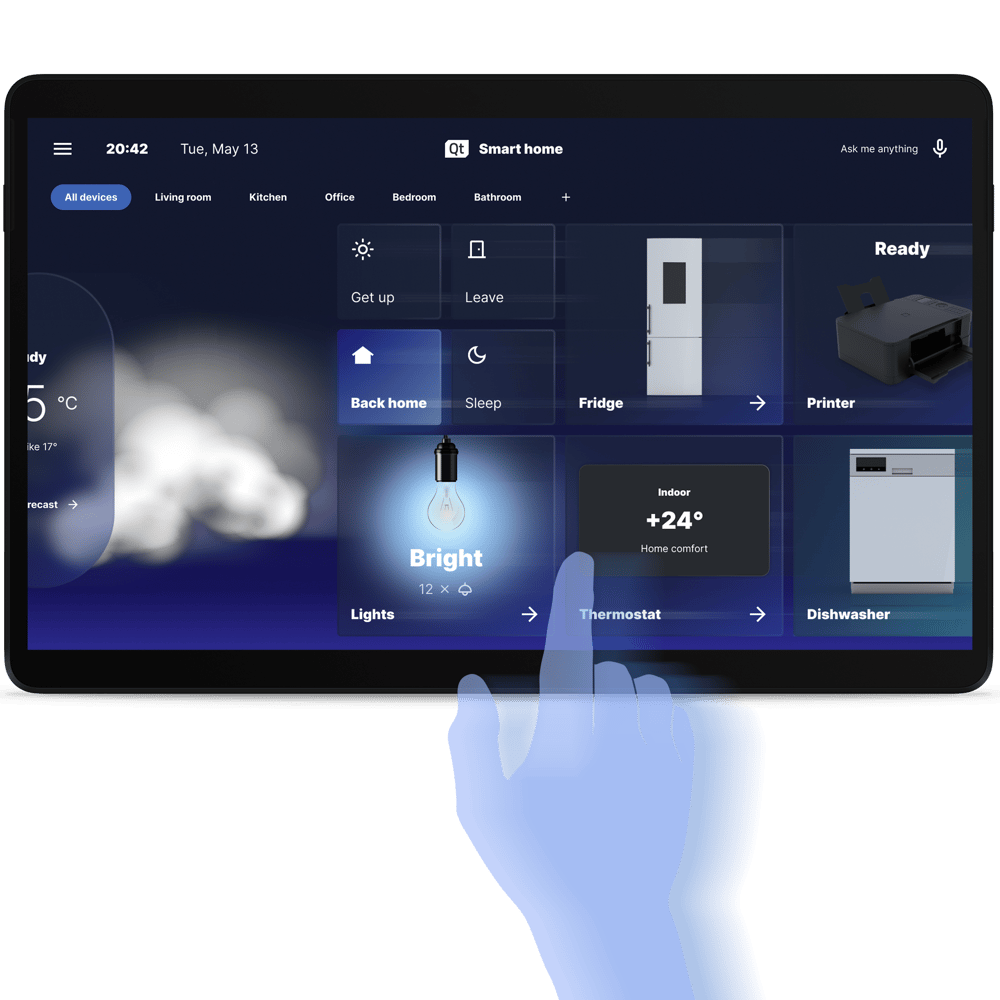
我们的SmartHome(智能家居) 项目展示了如何在联网的智能家电设备上通过视觉效果出色的功能性应用满足用户需求。

设计阶段
我们在设计阶段通过视觉效果和用户体验实现愿景和想法,最终定义我们应用程序的行为。如何定义面向未来的智能家居?它需要通过哪些方式、满足哪些需求?我们从解决Mood board(情绪板)上的这些基本问题开始,同时回顾现代高科技设备和物联网解决方案。
使用独立于平台的 Qt 框架,可以轻松在尺寸各异的嵌入式家用电器设备上创建熟悉的、 类似于智能手机的交互。因此,无论最终设计如何,我们都能够将它们移植到家用和个人设备的所有屏幕上。因此,无论最终设计效果是什么样子,我们都能够将其移植到家用和个人设备的所有屏幕上。
- 调研
- 设计愿景
- 用户流程
- UI架构
- 交互

调研
每个设备(空调、冰箱、打印机、洗碗机)的UI应用、移动设备上的配套应用和集中控制的HUB应用将成为家庭环境的核心数字元素。
如此多样的家用电器为Qt技术提供了广泛的用例和开发项目,无论是在系统需求还是在以用户为中心的具体解决方案方面。后者应关注用户的实际需求,包括定制用户界面和增加额外功能的可能性。

设计愿景
真实生活场景与客户需求激发了我们灵感。我们的演示包括:
- 4类可控设备
- 5间可交互房间
- 4种预定义日间模式,易于定制
- 通过HUB和配套应用程序实现远程控制
我们的设计采用了玻璃拟态风格和3D图形,Qt高级图形功能和独立于平台的技术可以在所有应用程序和屏幕类型中统一无缝地呈现这些元素。

用户流程
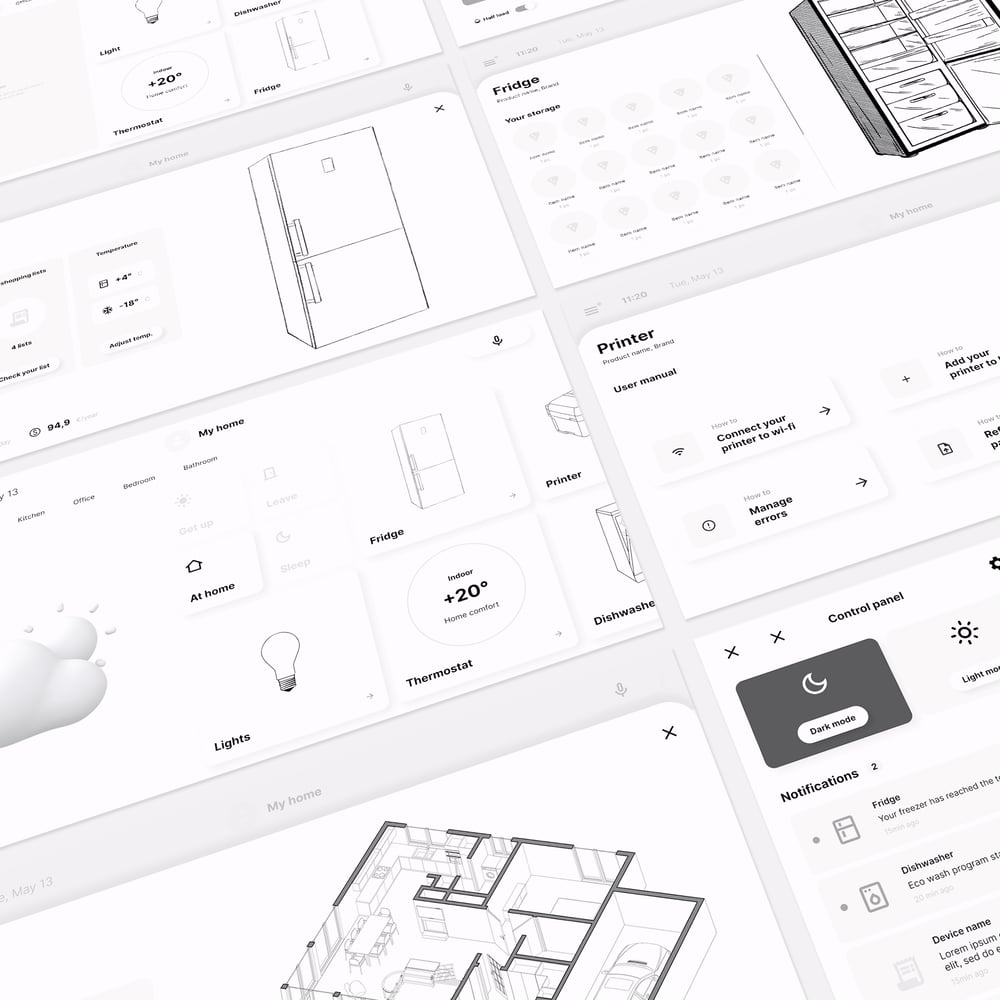
理解客户需求及其使用应用程序直至需求满足的过程是应用程序设计的核心任务。这种理解将帮助识别每种设备类型的关键特性和功能。与此同时,还要从可用性和智能外观两方面审核替代性用户体验。
完成这些工作后,我们转移到Figma来创建线框、交互和导航流程。

项目结构
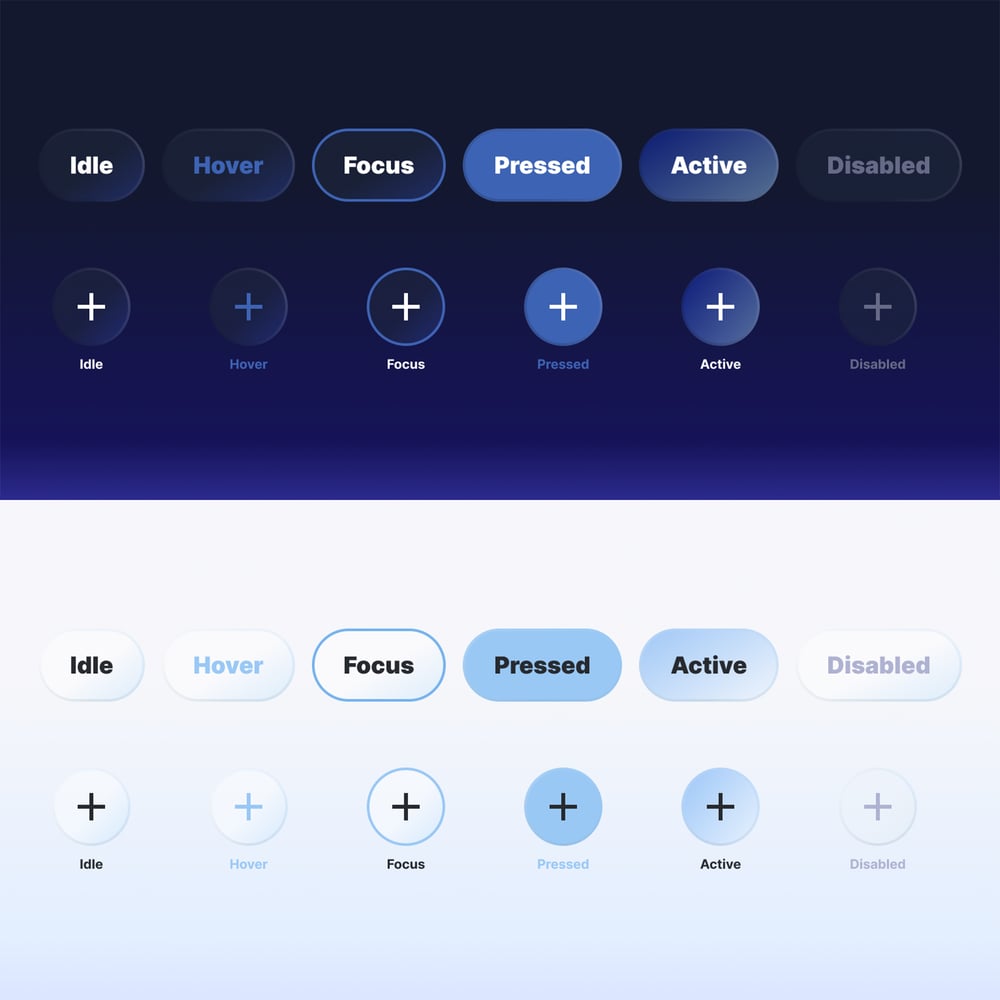
创建可视化UI应用程序需要规范的工作流程。我们用Figma创建了视觉素材:从样式库(定义颜色、字体、材质),到UI组件(如按钮、图标等)。这些将在不同的UI项目中使用,以确保统一的外观以及最少的开发工作。我们的理念是"一次创建,任意部署"。
正确设置figma项目, 后,将其导入Qt Design Studio并转换为真正的应用程序是一项简单的操作。

交互
在Figma中,每个屏幕都是一个交互式模型,可以通过预期功能实现基本导航。这有助于确保应用程序逻辑、过渡和动画按预期工作。
交互旨在模拟可用性,同时检测机会和断点。
在这个阶段,我们只是在开发一个Figma原型,只有导入Qt Design Studio后才能成为真正的应用程序。
- 导入设计
- 创建交互
- 跨平台组件
- 数据绑定
- 在线评估

Qt Design Bridges
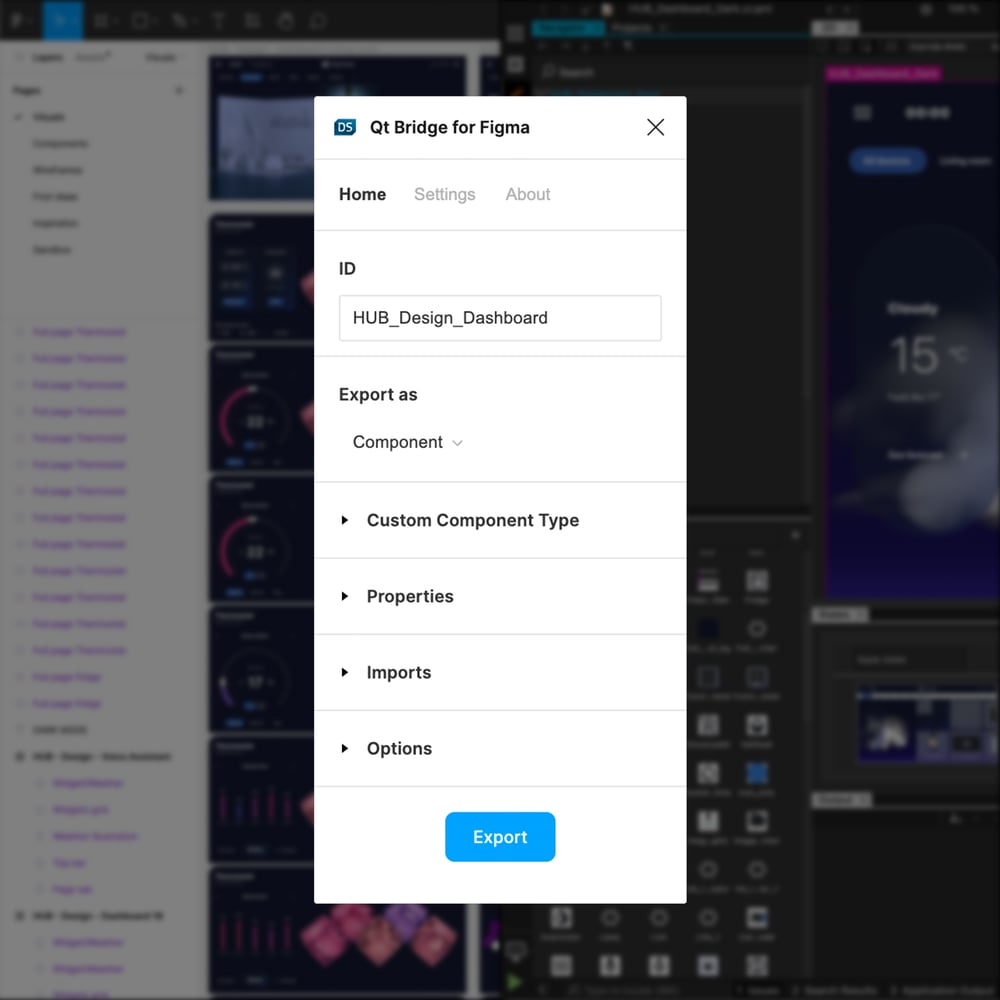
Figma中的每个组件和屏幕都通过Qt Bridge for Figma导入Qt Design Studio的。
导入过程顺畅地保留了组件的所有视觉属性(大小、颜色、笔画、字体、位置等)及其变体(例如与不同状态或主题相关的变体)。
导入后,可在Qt Design Studio中检查这些素材,并对位置、渐变等进行微调。
创建交互
导入图形素材后,我们在Qt Design Studio中实现了应用程序的交互和逻辑。根据用户体验设计期间的Figma原型定义了实际的应用程序行为。
Qt Design Studio提供了可视化编辑工具,支持无代码的UI创建方式。设计师无需编写任何代码,就可以创建应用程序状态、状态转换、数据绑定和所有应用程序逻辑。
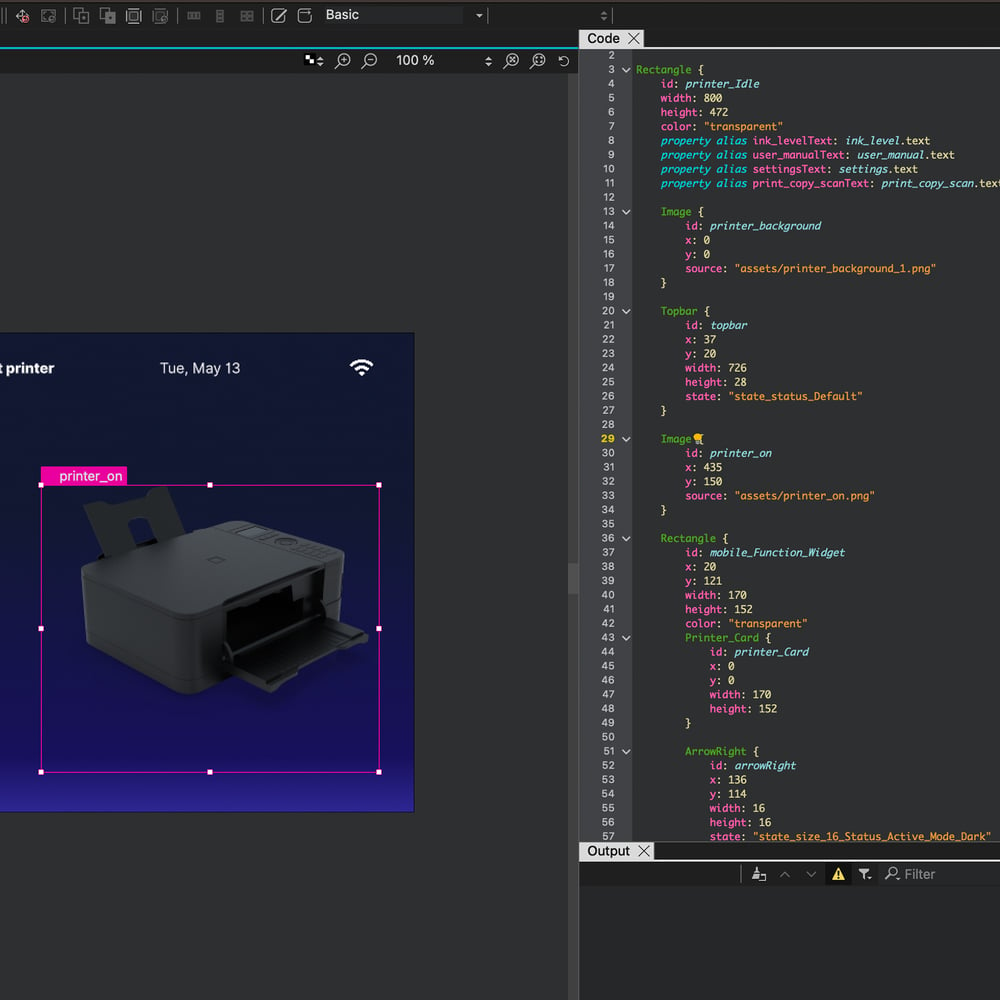
相反,Qt Design Studio会自动将UI应用程序转换为QML代码,开发者可以在后端编辑、分析、调试、测试这些代码。

创建可复用组件
特定于应用程序的组件包括可见元素,以及在后端运行的逻辑操作和功能。在Qt中,跨平台可复用性同样适用于可视化和逻辑组件。
3D区域就是一个例子: 用于查看并能与具备自身特定行为的3D对象交互的组件。
另一个是用户与UI交互的区域,它定义了特定手势的操作含义,例如点击或滑动。
Qt允许将这些元素转化为可复用的组件,能很容易地放在其他项目和其他设备中。
为用户界面(UI)注入活力
UI应用程序通过发送、接收数据与外界以及其他应用程序进行交互。UI的变化反映了事物状态的变化。
为动态修改组件的外观和行为,UI的元素与真实世界的数据(例如日期和时间、温度、其他设备的状态等)相链接和同步。
这种基本操作称为属性绑定,包括将UI元素的视觉属性与外部数据绑定。Qt Design Studio拥有强大可靠的数据绑定系统,可以通过可视化或编写QML代码方式实现。

Qt Design Viewer
C复杂的软件项目涉及大型团队和众多利益相关方。他们都需要看到事情进展如何,设计如何实现,功能如何执行。每个人都有发言权。
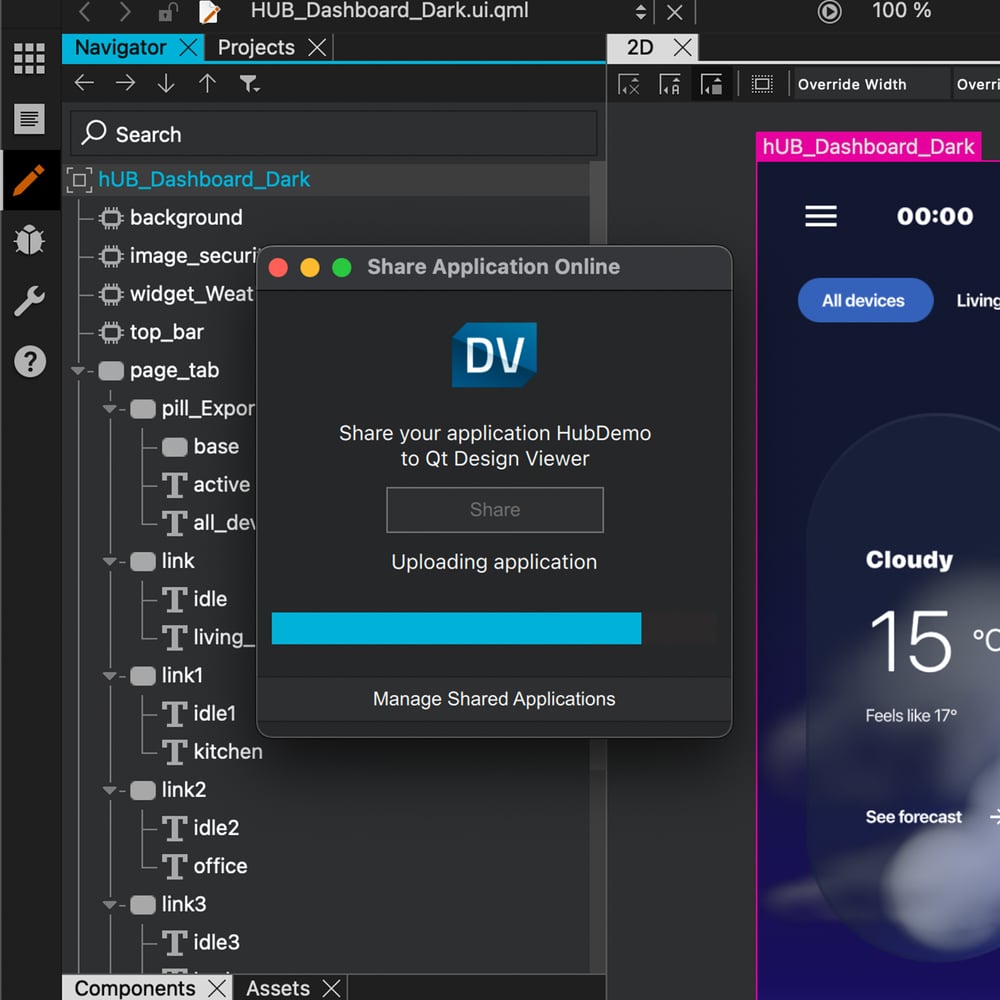
还有什么比通过浏览器与所有利益相关方共享功能齐全的项目更好的呢?我们不局限于视觉外观,更关注真正的应用程序!并且能够与其所有功能实时交互。
无需打包存储库、安装库、运行命令或编译代码。使用Qt Design Viewer,您只需分享同事一个链接,就能在几秒钟内征求他们的反馈。
3D图形
3D图形对于创建身临其境的环境和可视化现实生活中的对象至关重要。高级功能和与家用电器的复杂交互都建立在3D图形之上,更不用说品牌定义的视觉效果和未来主义的数字体验了。
Qt提供了实时3D渲染功能,以及在同一UI中混合2D和3D元素的最大灵活性。
- 实时优化
- 导入3D素材
- 基于物理的渲染
- 数字孪生
- 电影式运镜

为实时渲染优化3D素材
通过3D模型优化实现嵌入式系统的高性能。这包括一系列操作:
- 清理模型几何图形
- 删除隐藏的网格和未使用的数据
- 将PBR材质用于高冲击部件
- 在不太显眼的地方使用单色材质
- 减少纹理的数量
- 确保纹理根据视觉效果适当调整大小。
除了模型几何优化外,所有其他操作都可以在Qt Design Studio中执行。

导入3D素材
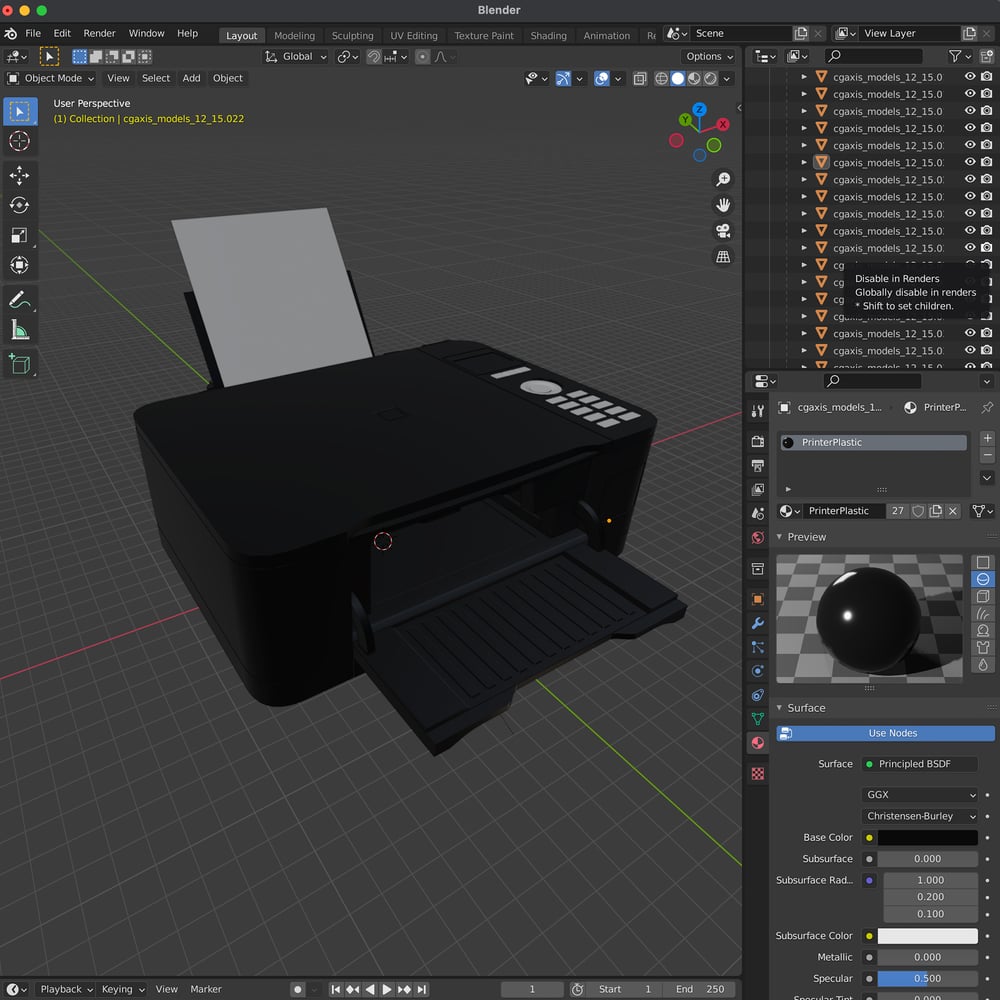
按照惯例,我们在Blender或3ds Max等3D内容创作工具中创建3D素材,然后将场景导入Qt Design Studio。Qt支持所有主流3D文件格式,如.blend、.dae、.fbx、.glb、.gltf、.obj、.uia和.uip。
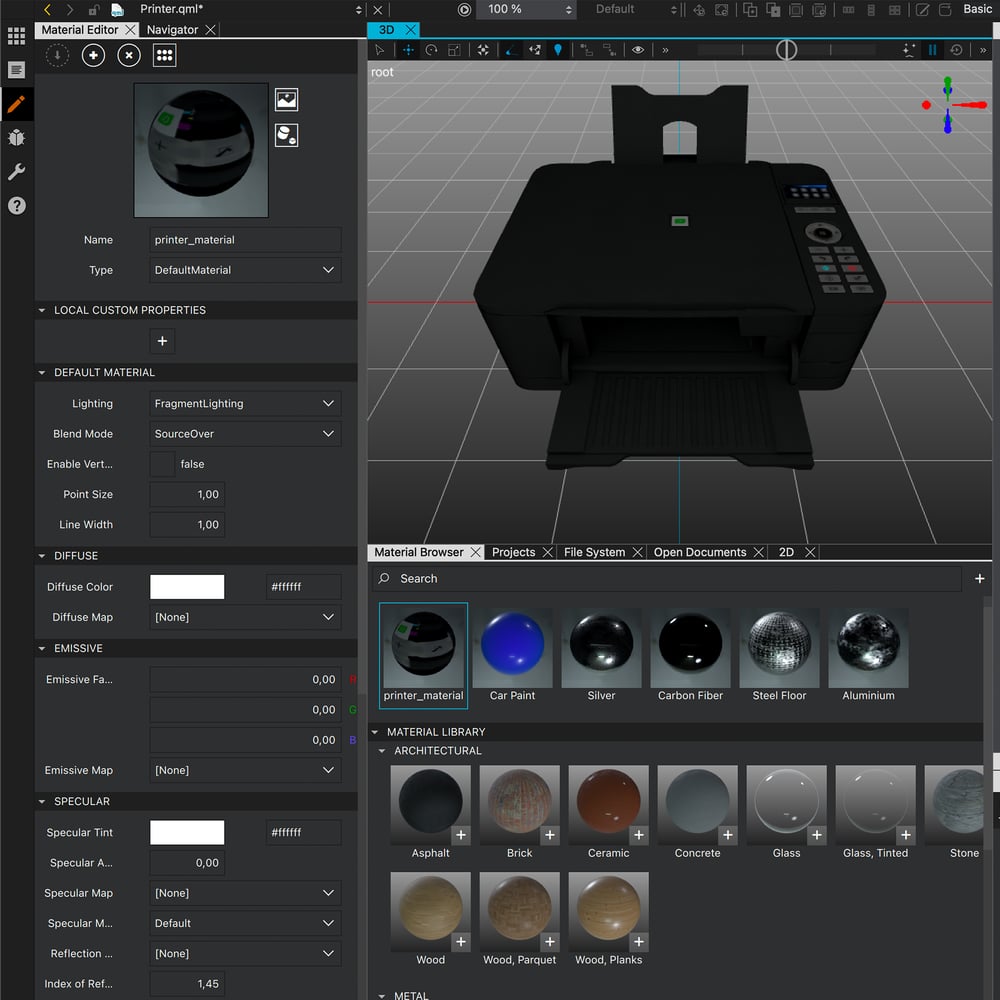
在SmartHome项目中,使用了glTF 2.0格式,因为它允许我们轻松导入整个3D场景描述,包括照明、材质和纹理。
电影式运镜
摄像机镜头的移动为场景带来了电影般的感觉。运镜塑造了观众对动作的感知,控制了叙事的展开方式,并影响了场景的风格基调。
在与3D对象交互的情况下,通过定义相机的初始、最终位置,并使用过渡样式在它们之间移动摄像机镜头,可以在Qt Design Studio中轻松创建运镜效果。
- 连接性
- 即插即用
- 跨平台设计
- 性能优化

连接性
连接支持跨设备的数据同步和通知交换。
我们通过Qt Framework的MQTT和蓝牙模块提供跨系统的无缝通讯。
各种设备使用蓝牙和WIFI技术相互通讯。

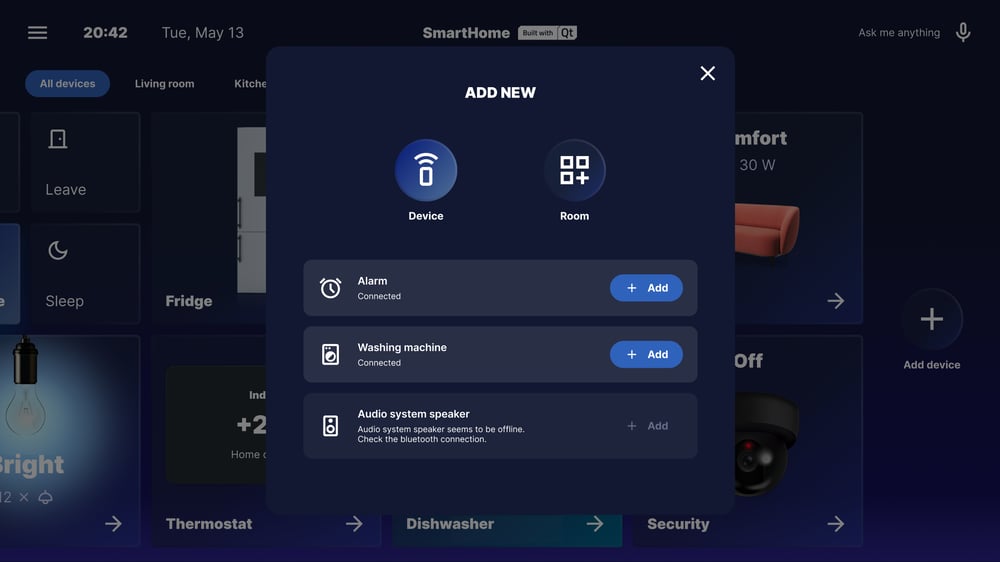
即插即用
该系统架构旨在自动检测HUB附近的新设备,并轻松将其集成到SmartHome基础设施中。
连接新设备后,一个新的专用小部件就会出现在HUB中并可供使用。该小工具继承了新设备特有的所有功能,并支持与所有特定设备的功能进行远程交互。

跨平台设计
独立于平台的Qt设置允许在任意硬件和软件配置上运行Qt应用程序。我们的核心原则是 "一次创建,任意部署"。其优点是多方面的:
- 通过在不同UI上复用相同素材来节省时间和成本
- 确保一致的视觉效果,与您的品牌保持一致
- 减少对硬件和软件的依赖,这在芯片短缺时至关重要
- 在所有硬件上扩展部署您的应用,从MCU到MPU、桌面端、移动端等

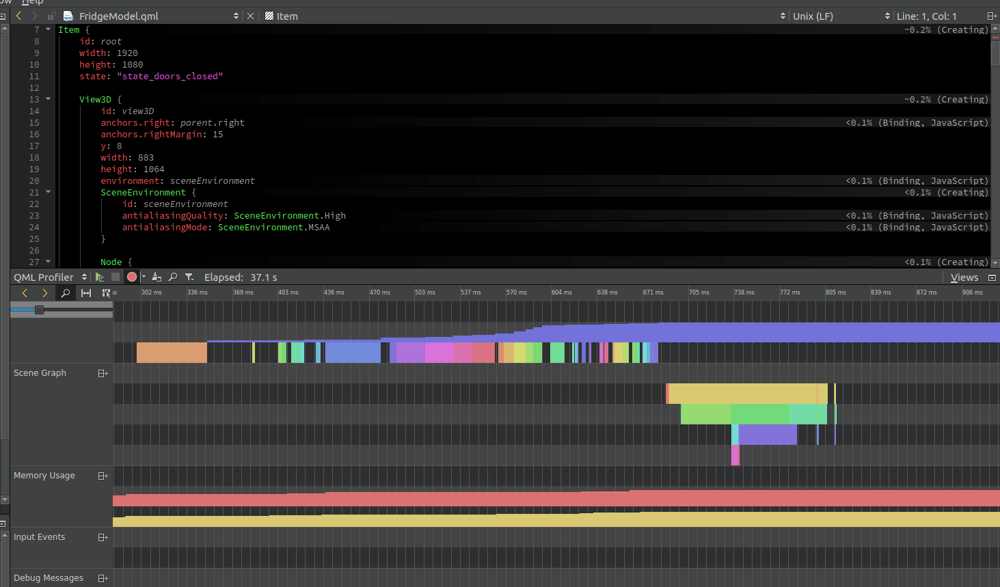
性能优化
将概念验证转换为在目标硬件上平稳运行的消费者应用程序,以确保令人愉悦的用户体验,这需要在识别性能瓶颈、滞后、内存泄漏等方面进行全面的工作。
Qt分析工具有助于识别资源使用中可能存在的问题,为性能优化铺平道路。
例如,在我们的SmartHome项目中,
- 我们采用了SVG图像,而不是较重的PNG格式
- 我们尽可能复用相同的图形素材和逻辑组件,而不是在需要时重新创建它们
智能设备
我们SmartHome项目中目标设备的复杂性和异构性展示了Qt在广泛的硬件和软件配置上的视觉效果。
Qt Framework的灵活性使制造商能够创建强大的图形应用程序,同时缩短上市时间并降低跨平台成本。
- HUB(中心)
- 配套应用
- 中高端设备
- 低端设备

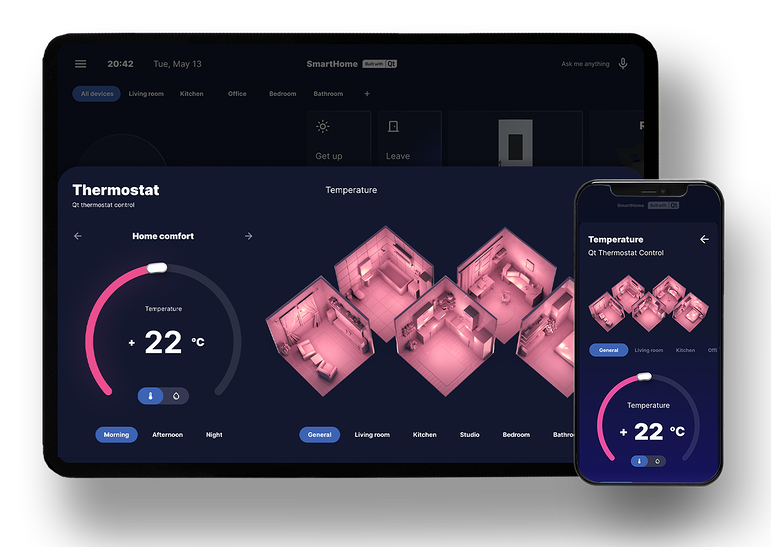
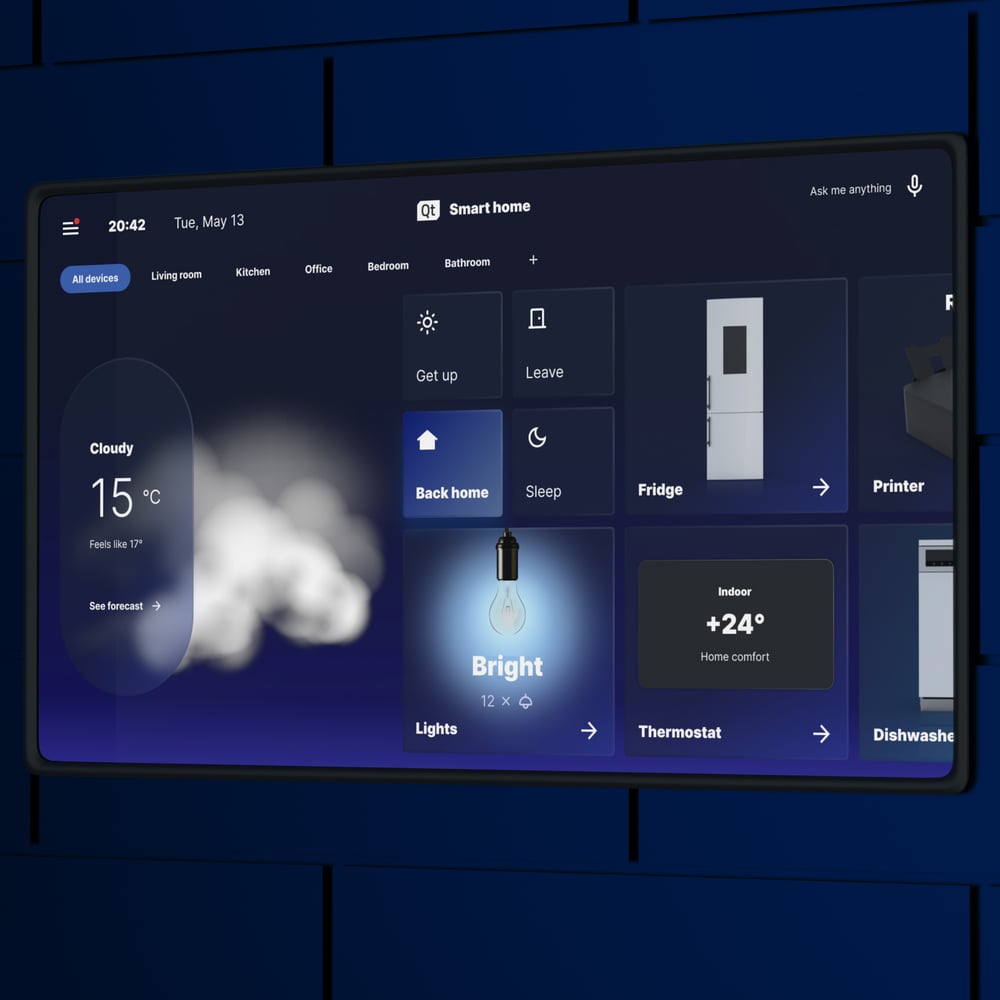
HUB(中心)
HUB是我们SmartHome的中央控制单元。
HUB运行在平板电脑或其他高端硬件上,通过镜像目标家电设备界面的小组件实现与每个连接设备的无缝交互。小组件可以在主HUB视图中重新排列和调整大小,以更好地响应用户的需求。
所有目标设备都通过蓝牙或WIFI与HUB通讯。

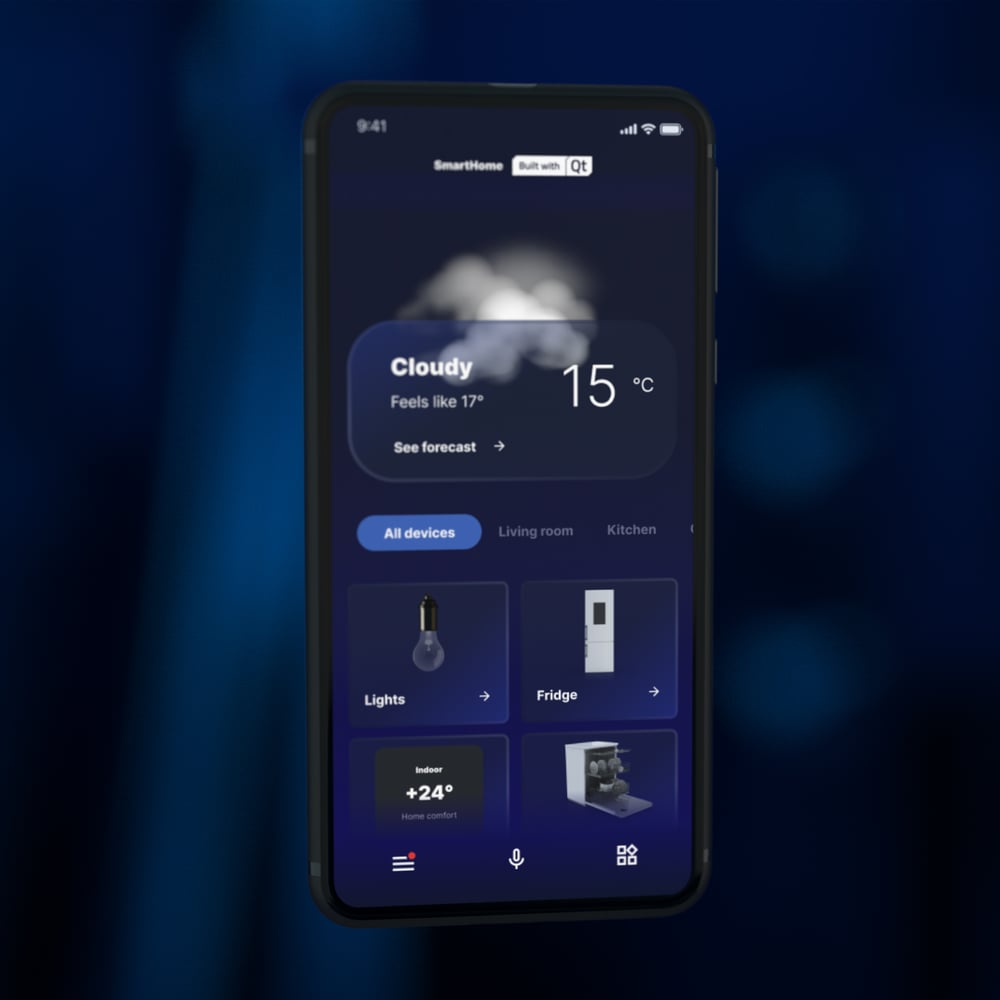
配套应用
配套应用程序将所有HUB功能及更多功能整合到智能手机中。它甚至可以在屋外与每台家电设备进行远程交互,并接收与设备状态、购物清单、计划任务等相关的通知或信息。
虽然目前与设备的交互是通过触摸,但语音命令可以通过集成AI助手来实现。
通讯依赖于蓝牙或WIFI技术。

中高端设备
在我们的SmartHome中,冰箱使用高端微处理器来支持丰富的3D图形和高级功能。
除了标准功能之外,智能冰箱的显示屏还可以跟踪食品存储情况,并根据需求创建购物清单。
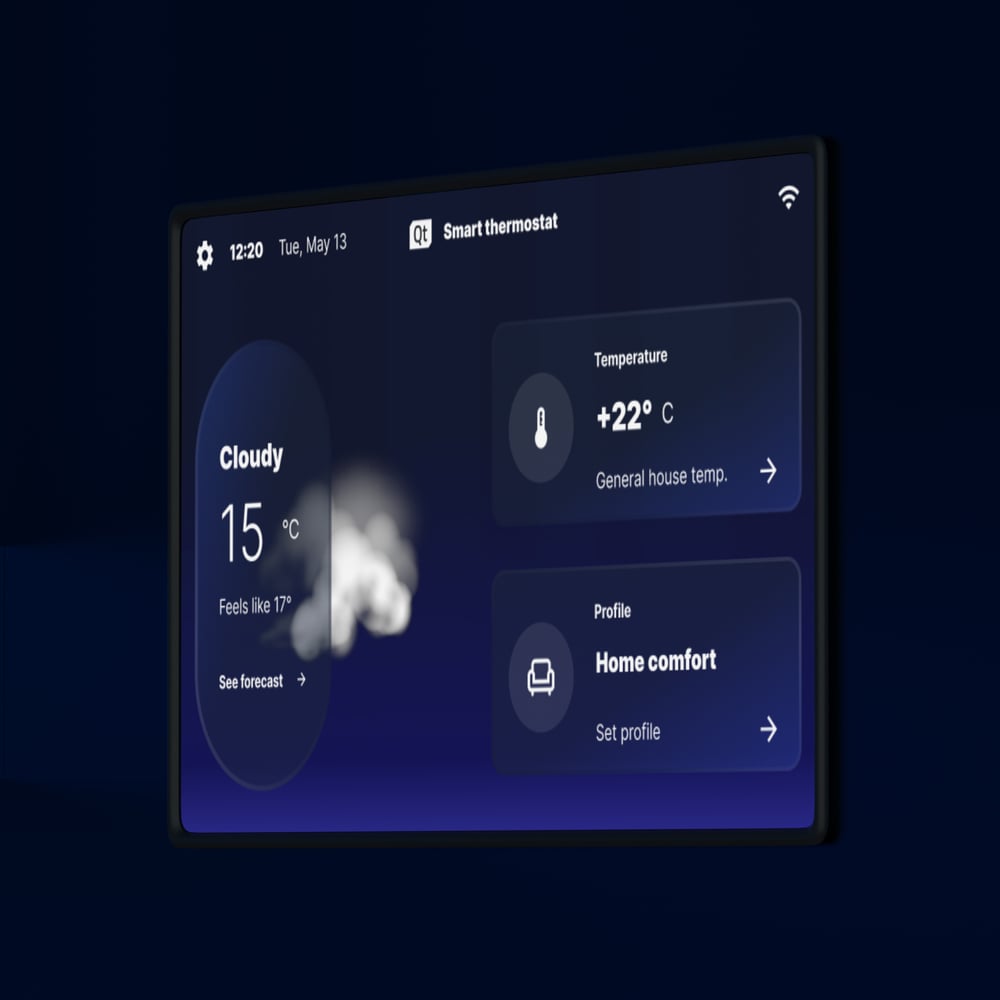
暖风、通风与空调系统(HVAC)使用了中档设备。这足以控制每个房间的温度,并提供各种预设配置来自动调节体感环境。
HVAC和冰箱通过蓝牙和WIFI与HUB和配套应用程序连接。

低端设备
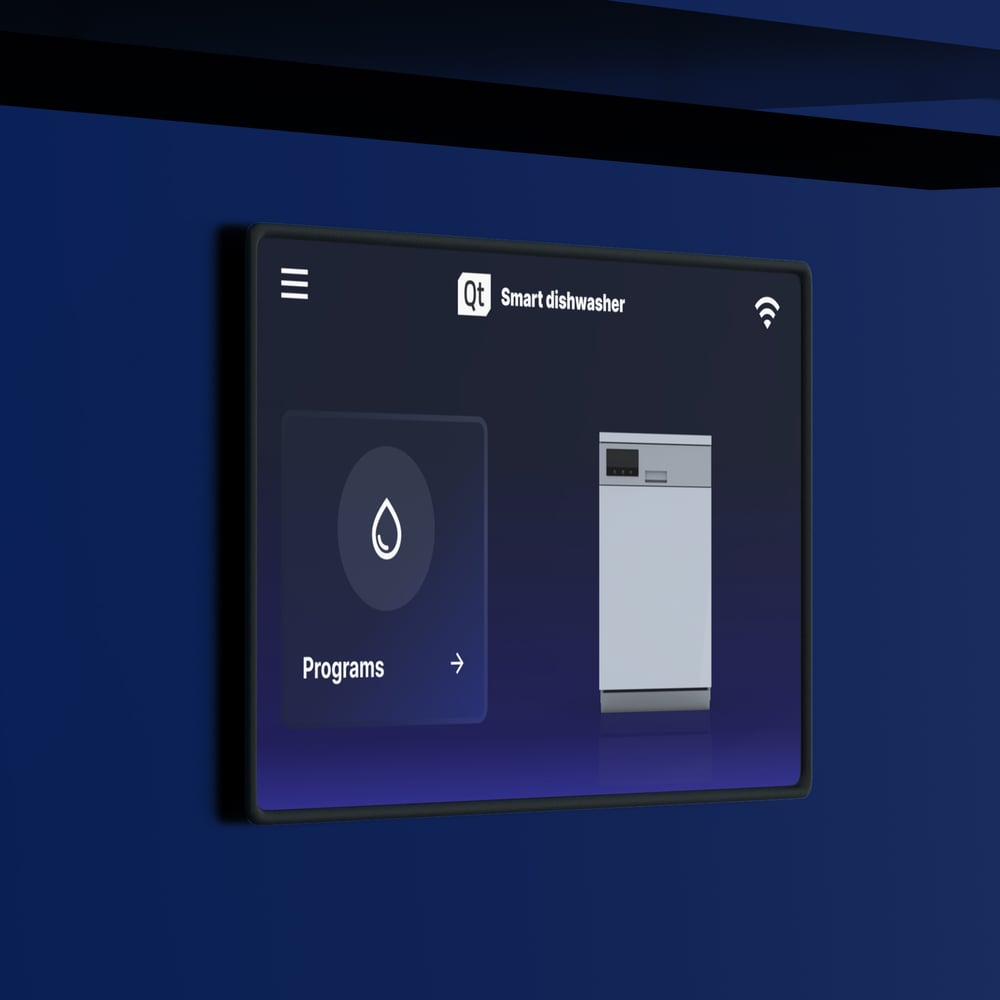
打印机和洗碗机使用低端触摸屏设备和轻量级性能的Qt for MCUs。这些设备支持WIFI连接,并且除了实时3D图形之外,都是由其他设备中使用的相同素材构建而成,以确保整个系列的外观一致。
在标准功能之上,如打印和扫描,打印机允许用户检查墨水量、改变设置等。
洗碗机有预设程序可供选择,并可以根据负载、日程和持续时间来调节其操作。
