- Latest Blogs
-
Select Category
Categories
- qt-labs-chinese (120)
- Qt (68)
- qt-blogs-chinese (39)
- Qt Quick (27)
- qtearth-blogs-chinese (26)
- 嵌入式 (21)
- Qt Creator (20)
- qt-quarterly-chinese (20)
- Releases (17)
- Dev Loop (15)
- C++ (10)
- News (10)
- OpenGL (10)
- macOS (10)
- Biz Circuit (9)
- Qt Quick 2 (9)
- Windows (9)
- Contributors (8)
- Hot Topic (8)
- Performance (8)
- Announcements (6)
- Pinned (6)
- Artificial Intelligence AI (5)
- Biz Circuit & Dev Loop (5)
- Build system (5)
- Community (5)
- Cyber Resilience Act (CRA) (5)
- Cybersecurity (5)
- Graphics (5)
- KDE (5)
- Network (5)
- QML (5)
- Qt 5 (5)
- Qt 6 (5)
- Qt Design Studio (5)
- Symbian (5)
- WebKit (5)
- 3D (4)
- Android (4)
- Embedded (4)
- Generative AI (4)
- Labs (4)
- Open Governance (4)
- Qt Quick 3D (4)
- Qt Script (4)
- Qt for MCUs (4)
- Compilers (3)
- Cross platform (3)
- Design (3)
- Lighthouse (3)
- Linux (3)
- Maemo (3)
- Metal (3)
- Painting (3)
- Qt 6.8 (3)
- Qt Design Tools (3)
- Qt Simulator (3)
- S60 (3)
- UI/UX (3)
- UX (3)
- Vulkan (3)
- 工业车辆 (3)
- Accessibility (2)
- Automation (2)
- Automotive (2)
- Cloud (2)
- DS Pinned (2)
- Design Sphere (2)
- Desktop (2)
- Direct3D (2)
- Events (2)
- Figma (2)
- GammaRay (2)
- Graphics Dojo (2)
- HTTP (2)
- Internet (2)
- Layouts (2)
- PySide (2)
- Python (2)
- QPA (2)
- Qt 3D Studio (2)
- Qt Project (2)
- Qt for Automation (2)
- Qt for Python (2)
- Qt for WebAssembly (2)
- QtMobility (2)
- Roadmap (2)
- Security (2)
- UI Development (2)
- UI Tools (2)
- Web (2)
- 嵌入式开发 (2)
- 平台工程 (2)
- 软件开发 (2)
- Animated Vector Graphics (1)
- Axivion (1)
- Background (1)
- CMake (1)
- Clang (1)
- Clazy (1)
- Debugging (1)
- Development (1)
- Docker (1)
- Documentation (1)
- Enginio (1)
- Framework (1)
- Functional Safety (1)
- Git (1)
- HMI (1)
- HotSpot (1)
- IDE (1)
- IoT (1)
- Itemviews (1)
- KDAB (1)
- LTS (1)
- Lua (1)
- MQTT (1)
- Marketplace (1)
- Medical (1)
- MeeGo (1)
- Meet Qt (1)
- Mobile (1)
- Multimedia (1)
- MyScript (1)
- Optimization (1)
- Photoshop (1)
- Premium Support (1)
- Q&A (1)
- QBS (1)
- QLALR (1)
- QML Live (1)
- QNetworkAccessManager (1)
- Qt 3D (1)
- Qt 5.11 (1)
- Qt 5.15 (1)
- Qt 6.10 (1)
- Qt 6.9 (1)
- Qt Automotive Suite (1)
- Qt Bridge (1)
- Qt Framework (1)
- Qt Graphs (1)
- Qt Location (1)
- Qt Mobility (1)
- Qt Open source Licensing (1)
- Qt Quick Controls (1)
- Qt Safe Renderer (1)
- Qt Web Runtime (1)
- QtWebKit (1)
- RTOS (1)
- Raspberry Pi (1)
- Shiboken (1)
- Sketch (1)
- Software Development (1)
- Sponsership (1)
- Squish (1)
- Text and font handling (1)
- UI (1)
- UI Design (1)
- UI开发 (1)
- Virtual Keyboard (1)
- WebAssembly (1)
- WebGL (1)
- Websockets (1)
- Zephyr (1)
- Zephyr Project (1)
- apitrace (1)
- benchmark (1)
- business、Forrester、project management (1)
- container (1)
- demos (1)
- handwriting (1)
- httpserver (1)
- iOS (1)
- linguist (1)
- threaded (1)
- topic alias (1)
- 医疗 (1)
- 新版本 (1)
- 桌面端 (1)
- 用户界面 (1)
- 移动端 (1)
- 网络安全 (1)
- 设计 (1)
- 软件定义成像 (1)
- 软件质量 (1)
-
Select Month
Archives
- March 2011 (12)
- April 2013 (12)
- February 2011 (10)
- April 2011 (8)
- May 2013 (7)
- July 2013 (7)
- November 2024 (7)
- June 2013 (6)
- January 2025 (6)
- January 2011 (5)
- December 2018 (5)
- December 2010 (4)
- July 2012 (4)
- August 2011 (3)
- October 2011 (3)
- February 2012 (3)
- March 2012 (3)
- April 2012 (3)
- March 2013 (3)
- October 2013 (3)
- April 2018 (3)
- November 2018 (3)
- June 2019 (3)
- August 2019 (3)
- January 2020 (3)
- June 2020 (3)
- October 2024 (3)
- February 2025 (3)
- May 2025 (3)
- June 2025 (3)
- July 2025 (3)
- August 2025 (3)
- September 2013 (2)
- November 2013 (2)
- December 2013 (2)
- January 2019 (2)
- May 2019 (2)
- July 2019 (2)
- March 2020 (2)
- April 2020 (2)
- May 2020 (2)
- March 2025 (2)
- April 2025 (2)
- May 2011 (1)
- September 2011 (1)
- November 2011 (1)
- May 2012 (1)
- June 2012 (1)
- August 2012 (1)
- December 2012 (1)
- March 2014 (1)
- April 2014 (1)
- May 2014 (1)
- December 2014 (1)
- February 2015 (1)
- June 2018 (1)
- July 2018 (1)
- August 2018 (1)
- October 2018 (1)
- March 2019 (1)
- April 2019 (1)
- November 2019 (1)
- December 2019 (1)
- February 2020 (1)
- August 2024 (1)
- December 2024 (1)
- November 2025 (1)
-
Subscribe
Subscribe to Our Blog
Stay up to date with the latest marketing, sales and service tips and news.
Subscribe via Email
Qt Design Studio 4.7 发布!
Qt Design Studio 4.7 来了!该版本能够以全新的速度和便利性部署和共享您的项目,探索更多可能性。 让我们深入了解一下!
仅需一个网络链接
升级版 Qt Design Viewer 支持在线共享与协作
欢迎体验全新的 Qt Design Viewer!现在您无需任何额外软件,即可与同事在线测试、共享和管理项目。我们的全新 Qt Design Viewer 来了!立即体验吧!无论您专注于桌面端、移动端还是嵌入式应用,它都能为您提供跨平台无缝衔接的UI原型展示与协作方案。
Qt Design Viewer 彻底改变了我们预览和共享 UI 原型的方式。这款出色的查看器基于 Qt for WebAssembly 构建,使开发者和设计师能够在 Chrome、Safari、Firefox 和 Edge 等网络浏览器中运行 QML 应用程序。您可以上传您的应用程序,并通过一个简单的网络链接与团队成员共享。您只需要一个网络浏览器。无需安装 Qt 或 Qt Design Studio。操作简便。
一键部署至 Android
引入 Qt UI Viewer 和设备管理器,实现快速的 Android 部署
全新设备管理器现已集成至运行下拉菜单(Run Dropdown),您可以在 Android HMI 开发中体验快速部署和敏捷迭代的强大功能,加快开发进程!
Qt UI Viewer 和设备管理器 (Device Manager)的结合实现了一站式部署。从 Google Play商店 或点击此处下载 Qt UI Viewer,并通过设备管理器 (Device Manager)以 IP 方式连接 Android 设备,确保两台设备处于同一网络。设备注册并激活后,您就可以在 Android 硬件上运行项目,而无需依赖 Android Studio。如果安装了 Android Studio,您还可将模拟器注册为设备使用。点击此处了解有关 Android UI Viewer的更多信息。
从 Figma 配置设计系统
引入设计系统工具支持

我们将继续支持Figma Variables。在之前的 4.6 版中,Qt Design Studio 已实现从 Figma 项目导入变量表的功能,您可将 Figma 中的主题配置与组件变体管理无缝迁移至 Qt Design Studio。导入后,所有 UI 元素将通过属性绑定(property bindings)自动关联至设计系统。在 4.7 版中,我们新增了可视化编辑器,用于查看和编辑导入的设计系统。该功能仍处于测试阶段,可通过菜单栏的 "视图(Views) > 设计系统(Design System) "启用。欢迎您试用此功能。
是否感兴趣?从 Figma 社区下载 Qt Bridge for Figma 并试用该实验性功能。了解有关变量支持的更多信息,请参阅文档。
针对 Qt for MCUs 的 Figma 设计优化
创建微控制器友好型 UI 的增强指南

自 Qt Design Studio 4.6 起,我们为 Qt Bridge for Figma 添加了 MCU 模式。通过该功能,您可以检查 Figma 项目是否与 Qt Ultralite (QUL) 运行时兼容。它会自动禁用不必要的导出选项,并在选择和导出过程中对不支持的元素发出警告。
在 Qt Design Studio 4.7 中,警告和指南功能得到了增强,以提供更多支持。现在,当用户将鼠标悬停于错误信息时,将看到与这些信息相关的常见问题解答(FAQ)。该功能可帮助用户在设计用户界面时只使用受支持的元素,并为优化 Qt for MCUs 的设计提供指导。
有关 Qt for MCU 导出目标模式的更多信息,请查看最新的 Qt for MCUs 常见问题 。
引入自定义着色器
在 Effect Composer 中体验集成文本编辑器

Effect Composer 是一款功能强大、用途广泛的工具,可用于制作令人惊叹的视觉效果。随着 Qt Design Studio 4.7 的最新增强,用户现在可以通过集成的文本编辑器获得对创作的更高控制权。这一更新使您能够无缝集成和编辑来自第三方的着色器代码,为创意流程提供高度灵活性。尤其适合具有着色器编程背景的用户,确保您的艺术愿景完美呈现。要学习使用 Shadertoy 和其他着色器资源的技巧,请查看文档!
Effect Composer 现已正式脱离测试阶段,表明其已具备专业级实施的成熟度 。
无需联网
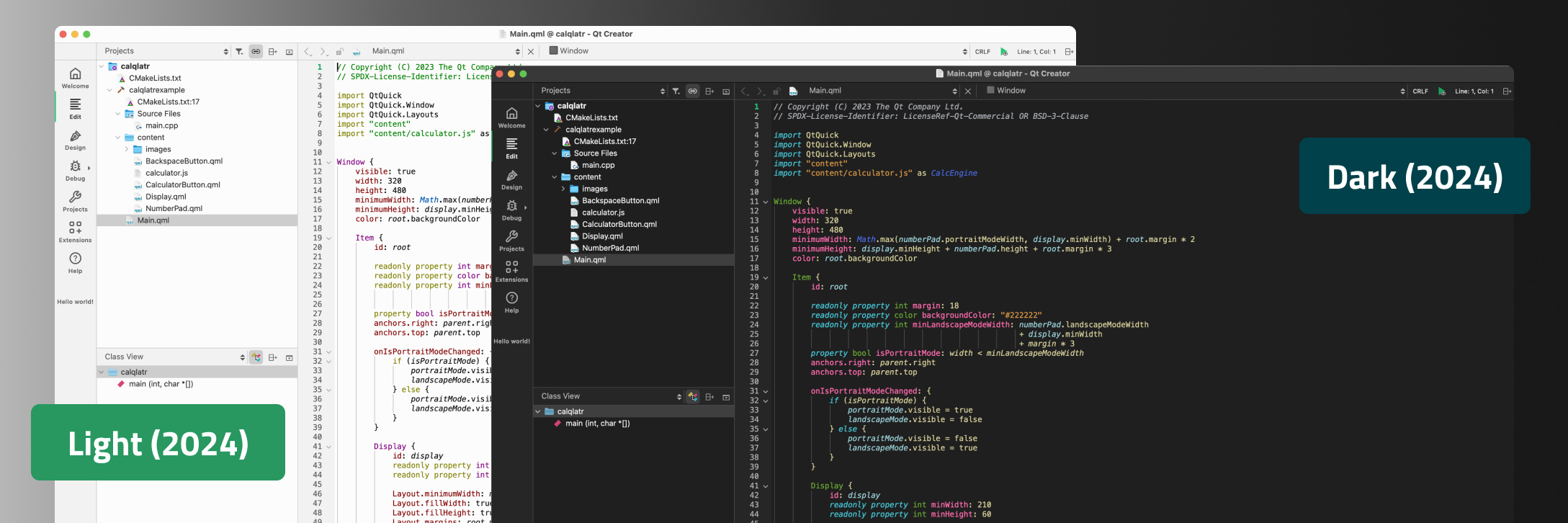
自 Qt Design Studio 4.7 起,我们已将您先前需在 IDE(如 Qt Creator)中编译导出项目时下载的附加库(add-on libraries)集成到软件中。无需单独下载。现在,Qt Design Studio 默认添加了所需的库,因此从 Qt Design Studio 到开发 IDE 的整个传输过程无需网络连接即可完成。
其他改进
-
CMake 生成:现在, 导出功能已默认启用,CMake 文件也会自动更新。修复了许多问题和边界情况,并针对潜在问题新增了多项警告提示。该常见问题解答描述了在旧版 Qt Design Studio 中创建的项目最常见的问题。所有示例项目都已更新为新的项目结构。此文档提供了更多详细信息。
-
Windows 崩溃日志:我们修复了 Windows 崩溃记录器的问题。此前崩溃转储文件常因体积过大导致后端无法处理。
-
Qt Bridge for Figma 的遮罩处理优化:对遮罩的解析和处理方式进行了重大改进,确保 Figma 中使用的遮罩设计能在 Qt Design Studio 4.7 中精准呈现。
- 状态视图顺序和 Figma 变体:状态视图中的状态顺序现与 Figma 变体顺序一致,为基于状态的设计提供更直观统一的操作体验。
-
错误修复:有关更新的更多详细信息可参考更改日志,包括小型改进和错误修复。
快速入门
Qt Design Studio 是您实现更快速、更智能 UI 开发的全能工具。了解我们的产品并进行免费试用评估。
您想了解有关 Qt Design Studio 的更多信息吗?不用担心。
如果您遇到任何错误或可用性问题,请在问题跟踪器中提交报告。我们始终致力于提升您的 Qt Design Studio 使用体验。
Subscribe to Our Blog
Stay up to date with the latest marketing, sales and service tips and news.
I want the latest in...
Try Qt 6.0 Now!
Download the latest release here: www.qt.io/download.
Qt 6 was created to be the productivity platform for the future, with next-gen 2D & 3D UX and limitless scalability.
Visit the Qt Resource Center
Find webinars, use cases, tutorials, videos & more at resources.qt.io
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.
Näytä tämä julkaisu Instagramissa.Henkilön Qt (@theqtcompany) jakama julkaisu