
- Latest Blogs
-
Select Category
Categories
- qt-labs-chinese (120)
- Qt (68)
- qt-blogs-chinese (39)
- Qt Quick (27)
- qtearth-blogs-chinese (26)
- 嵌入式 (21)
- Qt Creator (20)
- qt-quarterly-chinese (20)
- Releases (17)
- Dev Loop (15)
- C++ (10)
- News (10)
- OpenGL (10)
- macOS (10)
- Biz Circuit (9)
- Qt Quick 2 (9)
- Windows (9)
- Contributors (8)
- Hot Topic (8)
- Performance (8)
- Announcements (6)
- Pinned (6)
- Artificial Intelligence AI (5)
- Biz Circuit & Dev Loop (5)
- Build system (5)
- Community (5)
- Cyber Resilience Act (CRA) (5)
- Cybersecurity (5)
- Graphics (5)
- KDE (5)
- Network (5)
- QML (5)
- Qt 5 (5)
- Qt 6 (5)
- Qt Design Studio (5)
- Symbian (5)
- WebKit (5)
- 3D (4)
- Android (4)
- Embedded (4)
- Generative AI (4)
- Labs (4)
- Open Governance (4)
- Qt Quick 3D (4)
- Qt Script (4)
- Qt for MCUs (4)
- Compilers (3)
- Cross platform (3)
- Design (3)
- Lighthouse (3)
- Linux (3)
- Maemo (3)
- Metal (3)
- Painting (3)
- Qt 6.8 (3)
- Qt Design Tools (3)
- Qt Simulator (3)
- S60 (3)
- UI/UX (3)
- UX (3)
- Vulkan (3)
- 工业车辆 (3)
- Accessibility (2)
- Automation (2)
- Automotive (2)
- Cloud (2)
- DS Pinned (2)
- Design Sphere (2)
- Desktop (2)
- Direct3D (2)
- Events (2)
- Figma (2)
- GammaRay (2)
- Graphics Dojo (2)
- HTTP (2)
- Internet (2)
- Layouts (2)
- PySide (2)
- Python (2)
- QPA (2)
- Qt 3D Studio (2)
- Qt Project (2)
- Qt for Automation (2)
- Qt for Python (2)
- Qt for WebAssembly (2)
- QtMobility (2)
- Roadmap (2)
- Security (2)
- UI Development (2)
- UI Tools (2)
- Web (2)
- 嵌入式开发 (2)
- 平台工程 (2)
- 软件开发 (2)
- Animated Vector Graphics (1)
- Axivion (1)
- Background (1)
- CMake (1)
- Clang (1)
- Clazy (1)
- Debugging (1)
- Development (1)
- Docker (1)
- Documentation (1)
- Enginio (1)
- Framework (1)
- Functional Safety (1)
- Git (1)
- HMI (1)
- HotSpot (1)
- IDE (1)
- IoT (1)
- Itemviews (1)
- KDAB (1)
- LTS (1)
- Lua (1)
- MQTT (1)
- Marketplace (1)
- Medical (1)
- MeeGo (1)
- Meet Qt (1)
- Mobile (1)
- Multimedia (1)
- MyScript (1)
- Optimization (1)
- Photoshop (1)
- Premium Support (1)
- Q&A (1)
- QBS (1)
- QLALR (1)
- QML Live (1)
- QNetworkAccessManager (1)
- Qt 3D (1)
- Qt 5.11 (1)
- Qt 5.15 (1)
- Qt 6.10 (1)
- Qt 6.9 (1)
- Qt Automotive Suite (1)
- Qt Bridge (1)
- Qt Framework (1)
- Qt Graphs (1)
- Qt Location (1)
- Qt Mobility (1)
- Qt Open source Licensing (1)
- Qt Quick Controls (1)
- Qt Safe Renderer (1)
- Qt Web Runtime (1)
- QtWebKit (1)
- RTOS (1)
- Raspberry Pi (1)
- Shiboken (1)
- Sketch (1)
- Software Development (1)
- Sponsership (1)
- Squish (1)
- Text and font handling (1)
- UI (1)
- UI Design (1)
- UI开发 (1)
- Virtual Keyboard (1)
- WebAssembly (1)
- WebGL (1)
- Websockets (1)
- Zephyr (1)
- Zephyr Project (1)
- apitrace (1)
- benchmark (1)
- business、Forrester、project management (1)
- container (1)
- demos (1)
- handwriting (1)
- httpserver (1)
- iOS (1)
- linguist (1)
- threaded (1)
- topic alias (1)
- 医疗 (1)
- 新版本 (1)
- 桌面端 (1)
- 用户界面 (1)
- 移动端 (1)
- 网络安全 (1)
- 设计 (1)
- 软件定义成像 (1)
- 软件质量 (1)
-
Select Month
Archives
- March 2011 (12)
- April 2013 (12)
- February 2011 (10)
- April 2011 (8)
- May 2013 (7)
- July 2013 (7)
- November 2024 (7)
- June 2013 (6)
- January 2025 (6)
- January 2011 (5)
- December 2018 (5)
- December 2010 (4)
- July 2012 (4)
- August 2011 (3)
- October 2011 (3)
- February 2012 (3)
- March 2012 (3)
- April 2012 (3)
- March 2013 (3)
- October 2013 (3)
- April 2018 (3)
- November 2018 (3)
- June 2019 (3)
- August 2019 (3)
- January 2020 (3)
- June 2020 (3)
- October 2024 (3)
- February 2025 (3)
- May 2025 (3)
- June 2025 (3)
- July 2025 (3)
- August 2025 (3)
- September 2013 (2)
- November 2013 (2)
- December 2013 (2)
- January 2019 (2)
- May 2019 (2)
- July 2019 (2)
- March 2020 (2)
- April 2020 (2)
- May 2020 (2)
- March 2025 (2)
- April 2025 (2)
- May 2011 (1)
- September 2011 (1)
- November 2011 (1)
- May 2012 (1)
- June 2012 (1)
- August 2012 (1)
- December 2012 (1)
- March 2014 (1)
- April 2014 (1)
- May 2014 (1)
- December 2014 (1)
- February 2015 (1)
- June 2018 (1)
- July 2018 (1)
- August 2018 (1)
- October 2018 (1)
- March 2019 (1)
- April 2019 (1)
- November 2019 (1)
- December 2019 (1)
- February 2020 (1)
- August 2024 (1)
- December 2024 (1)
- November 2025 (1)
-
Subscribe
Subscribe to Our Blog
Stay up to date with the latest marketing, sales and service tips and news.
Subscribe via Email
Qt for WebAssembly入门
本文翻译自:Getting Started With Qt for WebAssembly
原文作者:Morten Johan Sørvig
校审:Richard Lin
我们曾去年的一篇博文中介绍了Qt for WebAssembly的部分功能。本篇我们将介绍如何快速入门:编译Qt库,编译应用程序以及最后部署应用程序。
Emscripten
第一步是安装emscripten。具体操作步骤,请参阅emscripten文档,同时请注意Qt需要一个类Unix宿主系统:GNU/Linux、MacOS或Windows的Linux子系统。完成后,您的系统路径中会存在一个能运行的em ++编译器:
$ em++ --version
emcc (Emscripten gcc/clang-like replacement) 1.38.16
(commit 7a0e27441eda6cb0e3f1210e6837cae4b080ab4c)
Qt for WebAssembly的应用程序也是基于Emscripten的应用程序。Qt利用了它的许多功能特性,应用程序的代码中也可以利用它们。
Qt
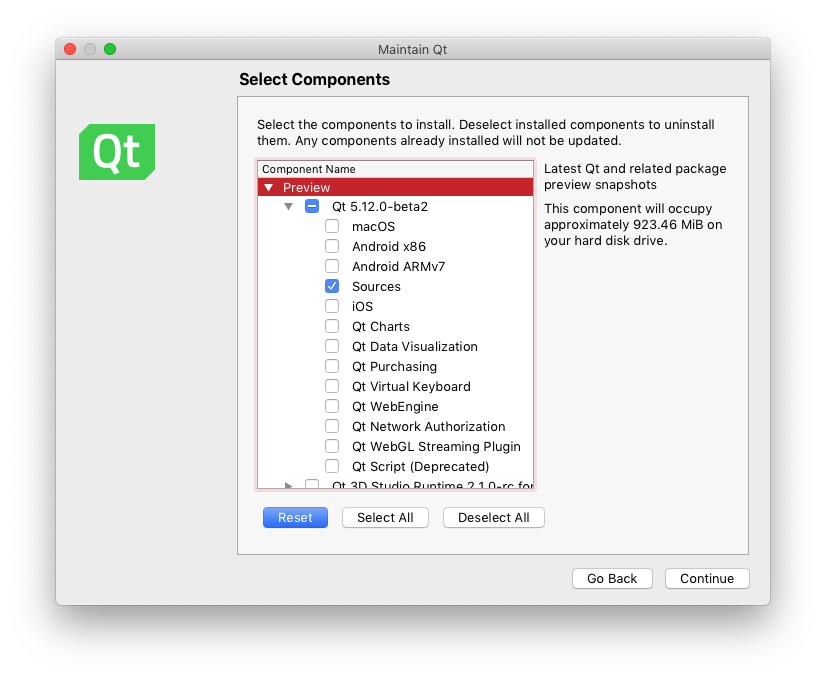
接下来,下载Qt 5.12源代码,可以使用在线安装程序进行安装:

从源代码编译Qt,并指定使用emscripten向wasm进行交叉编译:
$ ~/Qt/5.12.0/Src/configure -xplatform wasm-emscripten -nomake examples -prefix $PWD/qtbase
$ make module-qtbase module-qtdeclarative [other modules]
这种Qt编译与标准桌面编译有两点不同:它是静态编译,并且不支持多线程。取决于具体应用程序的框架和使用的功能,这里可能会产生一些问题。一种解决方法是利用“-static -no-feature-thread”进行一个独立的桌面Qt编译,然后基于它进行调试和修复问题。这种方式非常有效,因为在桌面平台上进行编译和调试的速度更快,而且您有一个高效的调试器。
您的应用
最后,编译应用程序。Qmake是当前可用的编译系统。
$ /path/to/qt-wasm/qtbase/bin/qmake
$ make
这将产生几个输出文件:
| 名称 | 产生源 | 功能 |
|---|---|---|
| app.html | Qt | HTML container |
| qtloader.js | Qt | JS API for loading Qt apps |
| app.js | emscripten | app runtime and JS API |
| app.wasm | emscripten | app binary |
这里,app.wasm包含大部分(如果不是全部)应用程序和Qt代码,而.js文件则提供了加载和运行时的支持。
.html文件提供html页面结构,其中包含了作为<canvas>元素的应用程序。默认版本会在加载和解释阶段显示Qt的logo,并包含一个简单的HTML页面结构来保证应用程序能够使用整个浏览器视口。您可以将其替换为特定应用程序的商标,并与现有的html内容集成。
对于qtloader.js,我们的目标是拥有一个公共且稳定的API来加载Qt-based的应用程序,但我们暂时还实现该目标,因此该文件中的API是可能改变的。
这些文件是普通数据文件,可以从任何http服务器提供; 不需要安装任何特殊的服务器组件或插件。请注意,现在的浏览器不支持从本地文件系统加载。我使用Python http.server进行开发,效果很好。
部署应用程序时,我们建议使用支持压缩的服务器。下表给出了预期文件大小(对于主.wasm文件):
| Qt 模块 | gzip | brotli |
|---|---|---|
| Core Gui | 2.8MB | 2.1MB |
| Core Gui Widgets | 4.3MB | 3.2MB |
| Core Gui Widgets Quick Charts | 8.6MB | 6.3MB |
gzip是一个很好的默认选择的压缩器,大多数Web服务器都提供支持。brotli提供了很好的压缩比,所有支持wasm的浏览器都支持它。
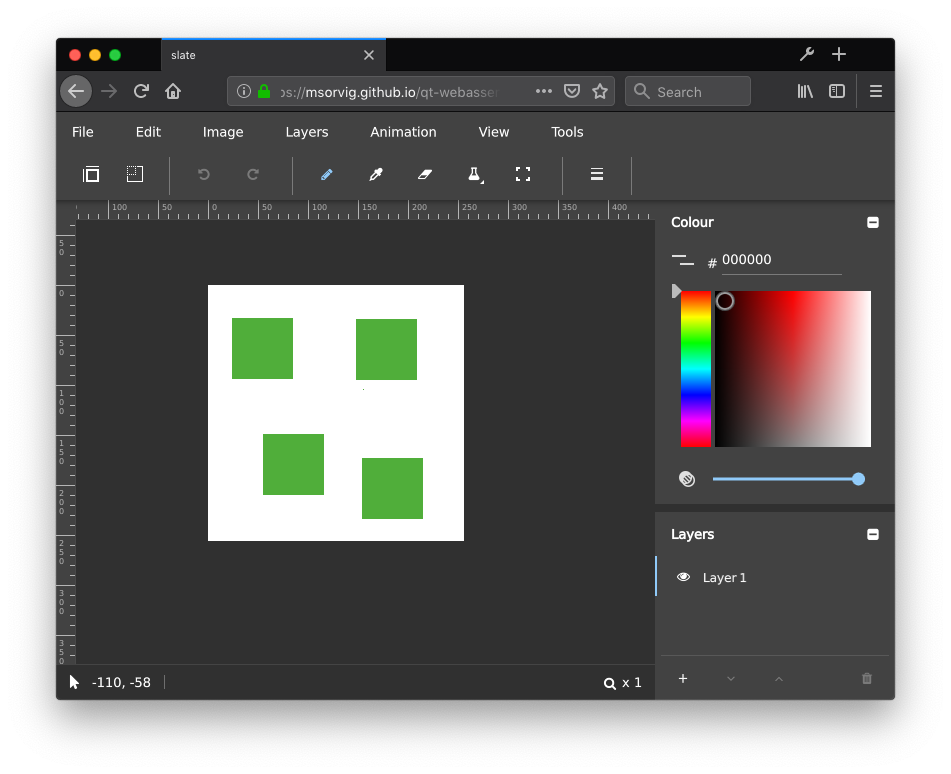
Slate
所有这些步骤的最终结果是在Web浏览器中运行您的应用程序,下面是由我的同事Mitch创建的Slate应用程序的实例。Slate是基于Qt Quick Controls 2的图像编辑器。

我们还提供了一个实时演示版本。如果您在这个博客前看过这个演示,它现在应该可以实际使用:可以进行本地文件访问,基本没有明显的问题。
对于那些下个月在柏林参加Qt世界峰会的人们:我期待着在那里见到您们。如果您不去现场,那么请点击此链接再次进入到网络研讨会中去。
更新:在编译指令中修改了配置字符串以包含-nomake examples,因为目前在在线程示例中它会崩溃,正如在注释中所提到的那样。这将在Qt 5.12.1中修复。
Subscribe to Our Blog
Stay up to date with the latest marketing, sales and service tips and news.
I want the latest in...
Try Qt 6.0 Now!
Download the latest release here: www.qt.io/download.
Qt 6 was created to be the productivity platform for the future, with next-gen 2D & 3D UX and limitless scalability.
Visit the Qt Resource Center
Find webinars, use cases, tutorials, videos & more at resources.qt.io
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.
Näytä tämä julkaisu Instagramissa.Henkilön Qt (@theqtcompany) jakama julkaisu

