
- Latest Blogs
-
Select Category
Categories
- qt-labs-chinese (120)
- Qt (68)
- qt-blogs-chinese (39)
- Qt Quick (27)
- qtearth-blogs-chinese (26)
- 嵌入式 (21)
- Qt Creator (20)
- qt-quarterly-chinese (20)
- Releases (17)
- Dev Loop (15)
- C++ (10)
- News (10)
- OpenGL (10)
- macOS (10)
- Biz Circuit (9)
- Qt Quick 2 (9)
- Windows (9)
- Contributors (8)
- Hot Topic (8)
- Performance (8)
- Announcements (6)
- Pinned (6)
- Artificial Intelligence AI (5)
- Biz Circuit & Dev Loop (5)
- Build system (5)
- Community (5)
- Cyber Resilience Act (CRA) (5)
- Cybersecurity (5)
- Graphics (5)
- KDE (5)
- Network (5)
- QML (5)
- Qt 5 (5)
- Qt 6 (5)
- Qt Design Studio (5)
- Symbian (5)
- WebKit (5)
- 3D (4)
- Android (4)
- Embedded (4)
- Generative AI (4)
- Labs (4)
- Open Governance (4)
- Qt Quick 3D (4)
- Qt Script (4)
- Qt for MCUs (4)
- Compilers (3)
- Cross platform (3)
- Design (3)
- Lighthouse (3)
- Linux (3)
- Maemo (3)
- Metal (3)
- Painting (3)
- Qt 6.8 (3)
- Qt Design Tools (3)
- Qt Simulator (3)
- S60 (3)
- UI/UX (3)
- UX (3)
- Vulkan (3)
- 工业车辆 (3)
- Accessibility (2)
- Automation (2)
- Automotive (2)
- Cloud (2)
- DS Pinned (2)
- Design Sphere (2)
- Desktop (2)
- Direct3D (2)
- Events (2)
- Figma (2)
- GammaRay (2)
- Graphics Dojo (2)
- HTTP (2)
- Internet (2)
- Layouts (2)
- PySide (2)
- Python (2)
- QPA (2)
- Qt 3D Studio (2)
- Qt Project (2)
- Qt for Automation (2)
- Qt for Python (2)
- Qt for WebAssembly (2)
- QtMobility (2)
- Roadmap (2)
- Security (2)
- UI Development (2)
- UI Tools (2)
- Web (2)
- 嵌入式开发 (2)
- 平台工程 (2)
- 软件开发 (2)
- Animated Vector Graphics (1)
- Axivion (1)
- Background (1)
- CMake (1)
- Clang (1)
- Clazy (1)
- Debugging (1)
- Development (1)
- Docker (1)
- Documentation (1)
- Enginio (1)
- Framework (1)
- Functional Safety (1)
- Git (1)
- HMI (1)
- HotSpot (1)
- IDE (1)
- IoT (1)
- Itemviews (1)
- KDAB (1)
- LTS (1)
- Lua (1)
- MQTT (1)
- Marketplace (1)
- Medical (1)
- MeeGo (1)
- Meet Qt (1)
- Mobile (1)
- Multimedia (1)
- MyScript (1)
- Optimization (1)
- Photoshop (1)
- Premium Support (1)
- Q&A (1)
- QBS (1)
- QLALR (1)
- QML Live (1)
- QNetworkAccessManager (1)
- Qt 3D (1)
- Qt 5.11 (1)
- Qt 5.15 (1)
- Qt 6.10 (1)
- Qt 6.9 (1)
- Qt Automotive Suite (1)
- Qt Bridge (1)
- Qt Framework (1)
- Qt Graphs (1)
- Qt Location (1)
- Qt Mobility (1)
- Qt Open source Licensing (1)
- Qt Quick Controls (1)
- Qt Safe Renderer (1)
- Qt Web Runtime (1)
- QtWebKit (1)
- RTOS (1)
- Raspberry Pi (1)
- Shiboken (1)
- Sketch (1)
- Software Development (1)
- Sponsership (1)
- Squish (1)
- Text and font handling (1)
- UI (1)
- UI Design (1)
- UI开发 (1)
- Virtual Keyboard (1)
- WebAssembly (1)
- WebGL (1)
- Websockets (1)
- Zephyr (1)
- Zephyr Project (1)
- apitrace (1)
- benchmark (1)
- business、Forrester、project management (1)
- container (1)
- demos (1)
- handwriting (1)
- httpserver (1)
- iOS (1)
- linguist (1)
- threaded (1)
- topic alias (1)
- 医疗 (1)
- 新版本 (1)
- 桌面端 (1)
- 用户界面 (1)
- 移动端 (1)
- 网络安全 (1)
- 设计 (1)
- 软件定义成像 (1)
- 软件质量 (1)
-
Select Month
Archives
- March 2011 (12)
- April 2013 (12)
- February 2011 (10)
- April 2011 (8)
- May 2013 (7)
- July 2013 (7)
- November 2024 (7)
- June 2013 (6)
- January 2025 (6)
- January 2011 (5)
- December 2018 (5)
- December 2010 (4)
- July 2012 (4)
- August 2011 (3)
- October 2011 (3)
- February 2012 (3)
- March 2012 (3)
- April 2012 (3)
- March 2013 (3)
- October 2013 (3)
- April 2018 (3)
- November 2018 (3)
- June 2019 (3)
- August 2019 (3)
- January 2020 (3)
- June 2020 (3)
- October 2024 (3)
- February 2025 (3)
- May 2025 (3)
- June 2025 (3)
- July 2025 (3)
- August 2025 (3)
- September 2013 (2)
- November 2013 (2)
- December 2013 (2)
- January 2019 (2)
- May 2019 (2)
- July 2019 (2)
- March 2020 (2)
- April 2020 (2)
- May 2020 (2)
- March 2025 (2)
- April 2025 (2)
- May 2011 (1)
- September 2011 (1)
- November 2011 (1)
- May 2012 (1)
- June 2012 (1)
- August 2012 (1)
- December 2012 (1)
- March 2014 (1)
- April 2014 (1)
- May 2014 (1)
- December 2014 (1)
- February 2015 (1)
- June 2018 (1)
- July 2018 (1)
- August 2018 (1)
- October 2018 (1)
- March 2019 (1)
- April 2019 (1)
- November 2019 (1)
- December 2019 (1)
- February 2020 (1)
- August 2024 (1)
- December 2024 (1)
- November 2025 (1)
-
Subscribe
Subscribe to Our Blog
Stay up to date with the latest marketing, sales and service tips and news.
Subscribe via Email
Qt Design Studio 1.0 正式发布
本文翻译自Qt Design Studio 1.0 Released
原文作者:Petref Saraci(产品经理)
翻译校验:Richard Lin
我们相信,设计师和开发人员在有效的工作流程中合作将促进、推动产品的创新,并最终带来更好的用户体验。这就是为什么我非常高兴地宣布Qt Design Studio 1.0正式发布!
Qt Design Studio是一个用户界面设计、开发环境,让设计师和开发人员能快速构建原型、开发复杂且可扩展的UI。
设计师和开发人员都可以使用Qt Design Studio,这使双方的协作更加精简:设计者可以查看图形视图,而开发人员可以查看QML代码。这个工作流程让设计师们可以在几分钟内在真实的设备上运行他们的Photoshop设计!除了Photoshop,我们还计划在未来支持其他图形设计工具。
Qt Design Studio、Qt和QML将提升工作流程的效率
自今年6月发布技术预览版以来,我们一直在努力完善功能并引进新功能。让我们详细了解这些功能:
Qt Photoshop Bridge —— 从Photoshop导入图形设计
- 直接从Photoshop创建可重复使用的组件
- 直接导出到特定的QML类型,内置或自定制
- 导出属性别名
- 新建和增强的导入对话框
- 基础的合并图片功能
基于时间轴的动画 —— 基于时间轴/关键帧的编辑器,让设计者无需编写一行代码即可轻松创建像素级的动画。
- 新的快捷效果曲线编辑器,具有许多令人兴奋的功能
- 绘制并组织时间轴和状态的关系 —— 创建从一个状态到另一个状态的平滑过渡
- 选择多个关键帧
Qt Live Preview —— 直接在台式机、安卓设备和Boot2Qt设备上运行、预览应用程序或UI。
- 查看您的更改会目标设备上的用户界面产生哪些影响!
- FPS计数器
- 加载语言翻译并即时试用
- 放大/缩小功能
许多其他功能:
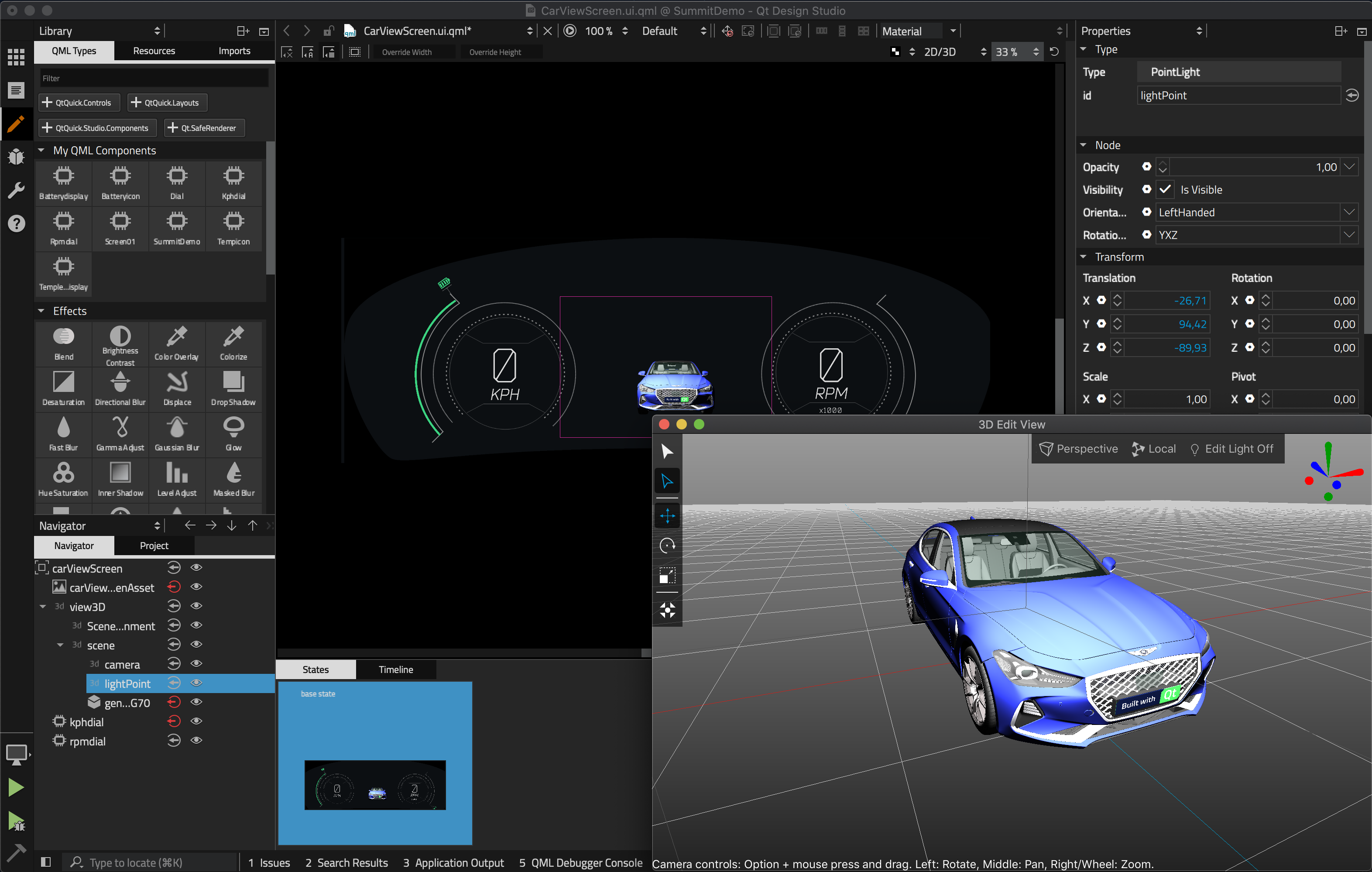
- 插入3D Studio元素并使用Qt Live Preview在最终目标设备上预览该元素
- Qt Safe Renderer集成 —— 使用Safe Renderer项目并将其映射到UI中
- 属性面板中的整体增强功能
- 使用状态和时间轴创建屏幕流和过渡
- 创建可映射到组件的画板
- 还有更多…
立即访问我们的Qt设计工具网页,了解更多关于Qt Design Studio信息并试用!
之后我们将在Qt中文官网和Bililibli上的Qt软件官方账号上发布一套教学视频,指导您完成所有功能,并在实践中向您展示如何使用Qt Design Studio设计和开发UI。
目前,Qt Design Studio作为一个免费工具提供给大家试用、评估。但你将需要一个Qt开发者商业许可证来发布你用Qt Design Studio创建的UI。这意味着,例如,设计师或设计公司可以免费使用Qt Design Studio,只要他们为其工作的公司拥有必要的Qt商业许可证。我们还计划在今年12月发布一个功能有限的开源版。
Subscribe to Our Blog
Stay up to date with the latest marketing, sales and service tips and news.
I want the latest in...
Try Qt 6.0 Now!
Download the latest release here: www.qt.io/download.
Qt 6 was created to be the productivity platform for the future, with next-gen 2D & 3D UX and limitless scalability.
Visit the Qt Resource Center
Find webinars, use cases, tutorials, videos & more at resources.qt.io
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.
Näytä tämä julkaisu Instagramissa.Henkilön Qt (@theqtcompany) jakama julkaisu