
- Latest Blogs
-
Select Category
Categories
- qt-labs-chinese (120)
- Qt (68)
- qt-blogs-chinese (39)
- Qt Quick (27)
- qtearth-blogs-chinese (26)
- 嵌入式 (21)
- Qt Creator (20)
- qt-quarterly-chinese (20)
- Releases (17)
- Dev Loop (15)
- C++ (10)
- News (10)
- OpenGL (10)
- macOS (10)
- Biz Circuit (9)
- Qt Quick 2 (9)
- Windows (9)
- Contributors (8)
- Hot Topic (8)
- Performance (8)
- Announcements (6)
- Pinned (6)
- Artificial Intelligence AI (5)
- Biz Circuit & Dev Loop (5)
- Build system (5)
- Community (5)
- Cyber Resilience Act (CRA) (5)
- Cybersecurity (5)
- Graphics (5)
- KDE (5)
- Network (5)
- QML (5)
- Qt 5 (5)
- Qt 6 (5)
- Qt Design Studio (5)
- Symbian (5)
- WebKit (5)
- 3D (4)
- Android (4)
- Embedded (4)
- Generative AI (4)
- Labs (4)
- Open Governance (4)
- Qt Quick 3D (4)
- Qt Script (4)
- Qt for MCUs (4)
- Compilers (3)
- Cross platform (3)
- Design (3)
- Lighthouse (3)
- Linux (3)
- Maemo (3)
- Metal (3)
- Painting (3)
- Qt 6.8 (3)
- Qt Design Tools (3)
- Qt Simulator (3)
- S60 (3)
- UI/UX (3)
- UX (3)
- Vulkan (3)
- 工业车辆 (3)
- Accessibility (2)
- Automation (2)
- Automotive (2)
- Cloud (2)
- DS Pinned (2)
- Design Sphere (2)
- Desktop (2)
- Direct3D (2)
- Events (2)
- Figma (2)
- GammaRay (2)
- Graphics Dojo (2)
- HTTP (2)
- Internet (2)
- Layouts (2)
- PySide (2)
- Python (2)
- QPA (2)
- Qt 3D Studio (2)
- Qt Project (2)
- Qt for Automation (2)
- Qt for Python (2)
- Qt for WebAssembly (2)
- QtMobility (2)
- Roadmap (2)
- Security (2)
- UI Development (2)
- UI Tools (2)
- Web (2)
- 嵌入式开发 (2)
- 平台工程 (2)
- 软件开发 (2)
- Animated Vector Graphics (1)
- Axivion (1)
- Background (1)
- CMake (1)
- Clang (1)
- Clazy (1)
- Debugging (1)
- Development (1)
- Docker (1)
- Documentation (1)
- Enginio (1)
- Framework (1)
- Functional Safety (1)
- Git (1)
- HMI (1)
- HotSpot (1)
- IDE (1)
- IoT (1)
- Itemviews (1)
- KDAB (1)
- LTS (1)
- Lua (1)
- MQTT (1)
- Marketplace (1)
- Medical (1)
- MeeGo (1)
- Meet Qt (1)
- Mobile (1)
- Multimedia (1)
- MyScript (1)
- Optimization (1)
- Photoshop (1)
- Premium Support (1)
- Q&A (1)
- QBS (1)
- QLALR (1)
- QML Live (1)
- QNetworkAccessManager (1)
- Qt 3D (1)
- Qt 5.11 (1)
- Qt 5.15 (1)
- Qt 6.10 (1)
- Qt 6.9 (1)
- Qt Automotive Suite (1)
- Qt Bridge (1)
- Qt Framework (1)
- Qt Graphs (1)
- Qt Location (1)
- Qt Mobility (1)
- Qt Open source Licensing (1)
- Qt Quick Controls (1)
- Qt Safe Renderer (1)
- Qt Web Runtime (1)
- QtWebKit (1)
- RTOS (1)
- Raspberry Pi (1)
- Shiboken (1)
- Sketch (1)
- Software Development (1)
- Sponsership (1)
- Squish (1)
- Text and font handling (1)
- UI (1)
- UI Design (1)
- UI开发 (1)
- Virtual Keyboard (1)
- WebAssembly (1)
- WebGL (1)
- Websockets (1)
- Zephyr (1)
- Zephyr Project (1)
- apitrace (1)
- benchmark (1)
- business、Forrester、project management (1)
- container (1)
- demos (1)
- handwriting (1)
- httpserver (1)
- iOS (1)
- linguist (1)
- threaded (1)
- topic alias (1)
- 医疗 (1)
- 新版本 (1)
- 桌面端 (1)
- 用户界面 (1)
- 移动端 (1)
- 网络安全 (1)
- 设计 (1)
- 软件定义成像 (1)
- 软件质量 (1)
-
Select Month
Archives
- March 2011 (12)
- April 2013 (12)
- February 2011 (10)
- April 2011 (8)
- May 2013 (7)
- July 2013 (7)
- November 2024 (7)
- June 2013 (6)
- January 2025 (6)
- January 2011 (5)
- December 2018 (5)
- December 2010 (4)
- July 2012 (4)
- August 2011 (3)
- October 2011 (3)
- February 2012 (3)
- March 2012 (3)
- April 2012 (3)
- March 2013 (3)
- October 2013 (3)
- April 2018 (3)
- November 2018 (3)
- June 2019 (3)
- August 2019 (3)
- January 2020 (3)
- June 2020 (3)
- October 2024 (3)
- February 2025 (3)
- May 2025 (3)
- June 2025 (3)
- July 2025 (3)
- August 2025 (3)
- September 2013 (2)
- November 2013 (2)
- December 2013 (2)
- January 2019 (2)
- May 2019 (2)
- July 2019 (2)
- March 2020 (2)
- April 2020 (2)
- May 2020 (2)
- March 2025 (2)
- April 2025 (2)
- May 2011 (1)
- September 2011 (1)
- November 2011 (1)
- May 2012 (1)
- June 2012 (1)
- August 2012 (1)
- December 2012 (1)
- March 2014 (1)
- April 2014 (1)
- May 2014 (1)
- December 2014 (1)
- February 2015 (1)
- June 2018 (1)
- July 2018 (1)
- August 2018 (1)
- October 2018 (1)
- March 2019 (1)
- April 2019 (1)
- November 2019 (1)
- December 2019 (1)
- February 2020 (1)
- August 2024 (1)
- December 2024 (1)
- November 2025 (1)
-
Subscribe
Subscribe to Our Blog
Stay up to date with the latest marketing, sales and service tips and news.
Subscribe via Email
Qt Quick新特性概览
原文链接:Jens Bache-Wiig - Overview of the new features in Qt Quick
我们在Qt 5.1的Qt Quick中添加了很多的新功能,这篇博文的主要目标就是为您提供一个概览。之前的桌面组件项目中的绝大多数特性现在都成为了Qt Quick的一部分。最明显的就是新的QtQuick.Controls模块的引入,另外我们还添加了大量的相关特性,我将在本文中简要介绍一下。
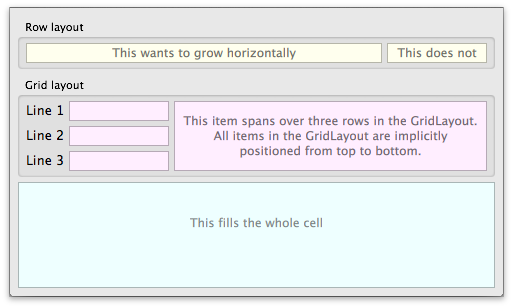
布局

尽管之前的锚接器(anchor)和基本的定位器(positioner)已经为Qt Quick提供了很大的灵活性,但是在某些时候,例如在处理可调整尺寸的用户界面时,他们就有些冗长和复杂。添加QtQuick.Layouts是对现有的基于锚接器方式的一个很好的补充,现在您可以构建复杂的可调整尺寸的布局,可以遵循最小和最大尺寸的提示,并且可以用简单陈述的方式声明可扩展尺寸或者固定尺寸的项。对于布局,我们之前另有博文进行了详细叙述。
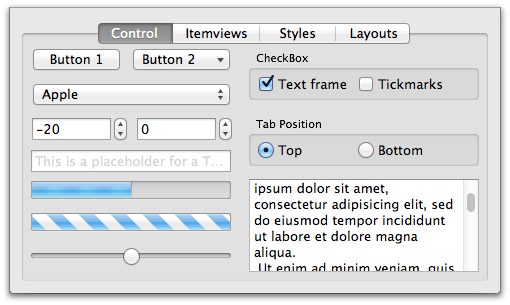
控件

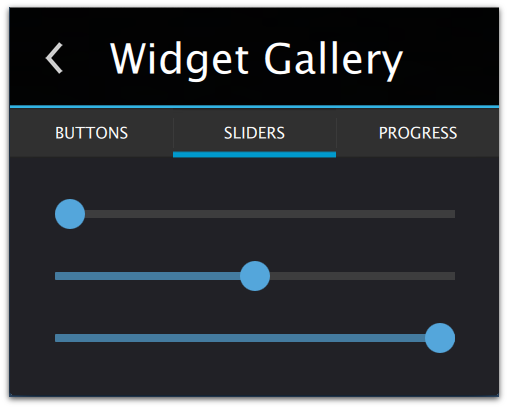
控件(control)就相当于Qt Quick中的窗口部件(widget)。和Qt Quick中以前提供的那些简单并强大的原生可视元件并不太相同,这些控件已经拥有完整的定义并且可以直接使用。您所期望的绝大部分控件都在这里了,包括按钮、组合框(combo box)、微调框(spin box)、分组框(group box)、滑块、进度条、文本输入和菜单。它们都构建于Qt Quick之上,并且理所当然的可以和现有的任何Qt Quick代码混合使用。
视图

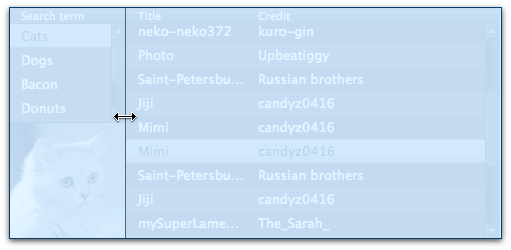
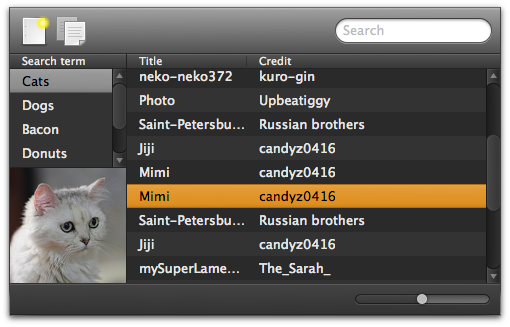
在基本的控件之外,我们还提供了一套视图。如上图所示,SplitView可以在一个视图的多个项之间添加垂直或水平方向的可调整尺寸的手柄(handle)。
ScrollView对现有的Flickable进行了补充,但是添加了滚动条和框的支持。它既可以被单独使用,也可以和现有的Flickable项一起使用,例如,可以为ListView添加滚动条。

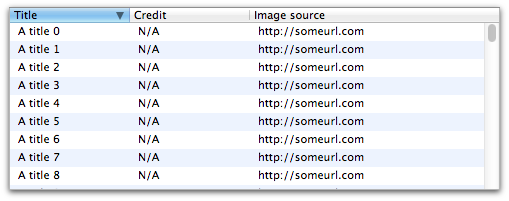
尽管ListView已经提供了大量的灵活性,但是通常在用它创建一个传统的表视图的时候,还是很困难的。为了改进这一点,我们添加了TableView,它提供了对本地观感以及可以重新安排的行列选择的支持。

绝大多数的控件和视图都支持自定义,所以您就可以为您的应用持续创建完全独特的观感了。

尽管我们这次最初的发布主要针对桌面的Qt Quick开发的改进,这些控件对于所有平台还是不可知的,但对于所有被支持的平台都能很好地工作。这也就是说,您不要期望在不修改一个桌面应用程序的布局的情况下,它可以很好地在一个平板设备上运行地很良好。为了简化在平板和手机上的应用程序开发工作,我们还添加了StackView控件,它通过一系列的应用程序页提供了典型的基于栈(向下钻取式)的导航。
向QML暴露平台
在用Qt Quick编写跨平台应用程序的一个常见问题就是,不能很容易地调整您的UI或者布局来适应不同的平台。为了简化这个问题,我们现在通过全局的Qt.platform.os属性在QML中直接暴露平台信息。
- "android" - Android
- "blackberry" - BlackBerry OS
- "ios" - Apple iOS
- "linux" - Linux
- "mac" - Mac OS X
- "unix" - Other Unix-based OS
- "windows" - Windows
- "wince" - Windows CE
Tab键导航
以前要支持Tab键导航是一件非常困难的事情,因为您要为您的应用程序的每一个控件之间建立一个显式的键链(key chain)。在5.1中,我们通过在QQuickItem中添加了activeFocusOnTab属性很大程度地简化了这一个工作。在控件中设置这个属性,将会把该控件隐式地添加到Tab键链中。因为现在提供的所有控件中都已经默认启用了这一属性,您在使用这些控件的时候可以直接使用这一特性了。
标准对话框
我们通过QtQuick.Dialogs的导入引入了一些新的标准对话框。这一次发布中只支持ColorDialog和FileDialog,但我们计划在未来发布中添加更多的对话框。通常情况下,它们会映射为不同系统上的本地平台对话框。
窗口改进
尽管5.0中已经支持在Qt Quick中声明窗口,我们在5.1中为如何处理这些窗口进行了大量的改进工作。在一个窗口中声明一个Window将会隐式地设定临时父子窗口关系。在实践中这也就意味着模式对话框的行为基本像一个模式对话框,子窗口会被默认放置到父窗口的中央。另外我们还提供了一个closing信号,这样您就可以很明智地处理窗口的关闭请求了。
向C++暴露文本文档

现有的TextEdit的一个问题就是在简单地显示富文本的时候就过不去了。绝大多数复杂Qt应用程序都需要访问文本文档来提供诸如语法高亮、代码完成和打印支持等高级特性。尽管使用这一功能需要一个C++插件,在TextEdit和新的TextArea控件中都可以访问它,所以您可以在您的Qt Quick应用程序中完全启用这一功能。正如您从上图中所看到的那样,我们已经使用这一功能将旧的TextEdit实例迁移到Qt Quick中。
ApplicationWindow
ApplicationWindow和常规的QQuickWindow很相似,但添加了在QML中设定窗口特定的菜单栏(MenuBar)、工具栏(ToolBar)和状态栏(StatusBar)的支持。
QQmlApplicationEngine
在Qt 5.0中,我们通常用在C++中声明一个QQuickView然后为它设置一个基本URL的方式来创建一个Qt Quick应用程序。这一方式的缺点是您不得不使用C++来设置诸如宽高等属性。在5.1中,我们鼓励您使用Window或者ApplicationWindow作为您应用程序的根项,把所有的控制都交给Qt Quick,所以现在我们引入了QQmlApplicationEngine来简化这一用例。您通过这个QQmlApplicationEngine就可以设置您的Qt Quick窗口、拾取正确的翻译文件,并且它还会隐式地把应用程序的quit()信号和您的根窗口连接起来。
#include <QGuiApplication>
#include <QQmlApplicationEngine>int main(int argc, char *argv[])
{
QGuiApplication app(argc, argv);
QQmlApplicationEngine engine("main.qml");
return app.exec();
}
在窗口部件中嵌入Qt Quick
正如我们之前的博文所说的,最终我们为在一个现有的基于窗口部件的应用程序中包含一个Qt Quick 2场景添加了支持。这是通过使用新的QWidget::createWindowContainer()函数来嵌入一个QQuickWindow的。
结论
在本篇博文中,包含了很多的新东西,所以我建议您查看一下我们的文档并且在这里欢迎您就任何新特性提出问题。所有这些新特性都包含在Qt 5.1 RC中,所以请您试一试并且在我们的缺陷跟踪器中报告你发现的问题或者期望。
Subscribe to Our Blog
Stay up to date with the latest marketing, sales and service tips and news.
I want the latest in...
Try Qt 6.0 Now!
Download the latest release here: www.qt.io/download.
Qt 6 was created to be the productivity platform for the future, with next-gen 2D & 3D UX and limitless scalability.
Visit the Qt Resource Center
Find webinars, use cases, tutorials, videos & more at resources.qt.io
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.
Näytä tämä julkaisu Instagramissa.Henkilön Qt (@theqtcompany) jakama julkaisu