Visual Verifications
What is Visual Verification?
Conceptionally visual verifications are a hybrid form of property verifications and screenshot verifications. Both types of checks are combined into a single complex algorithm to find the best possible match.
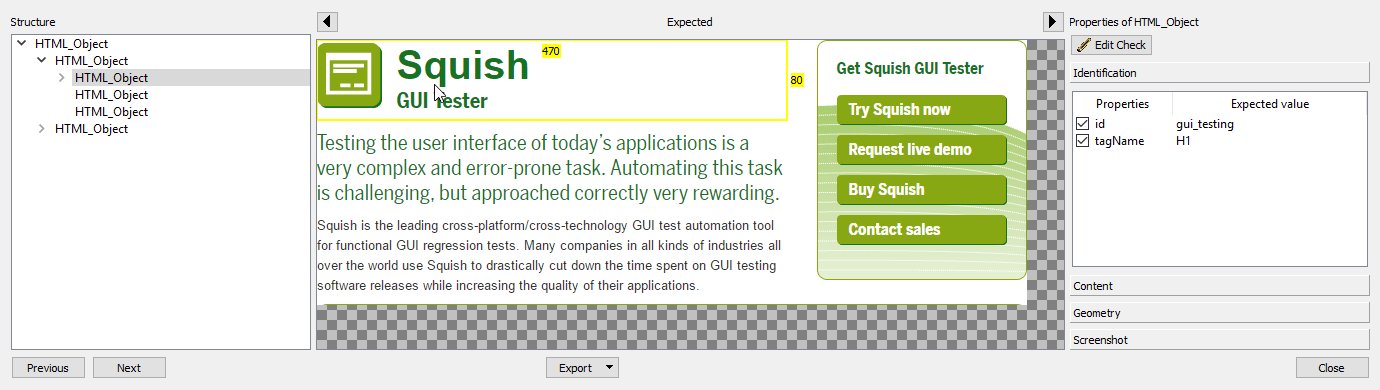
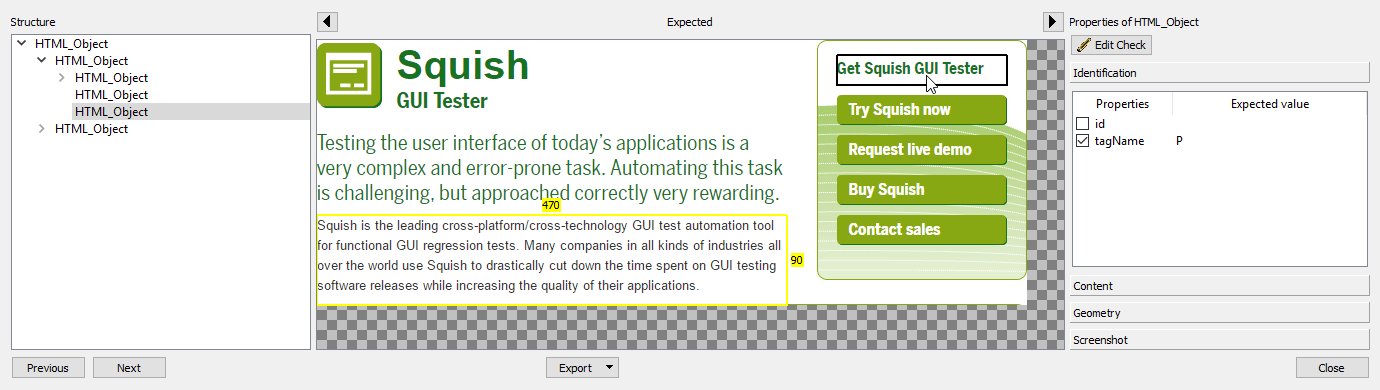
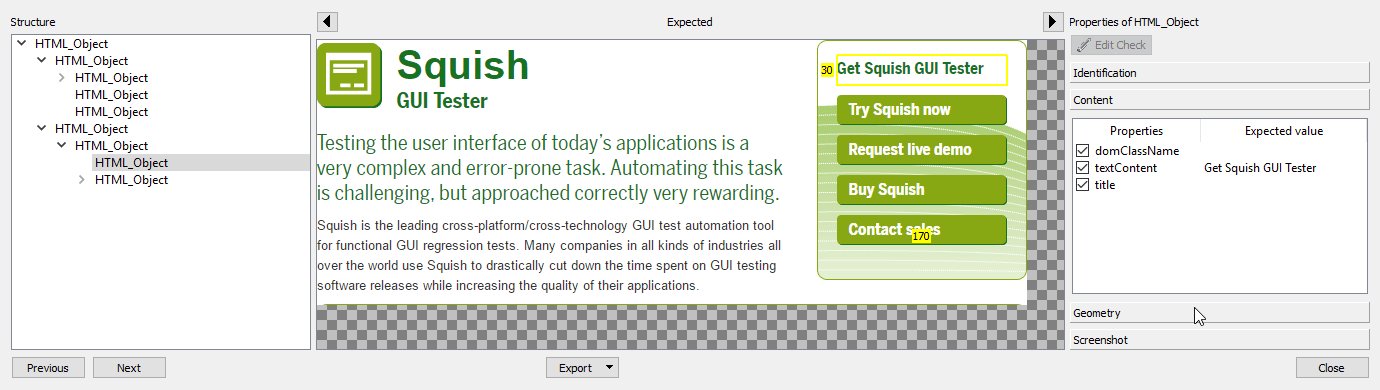
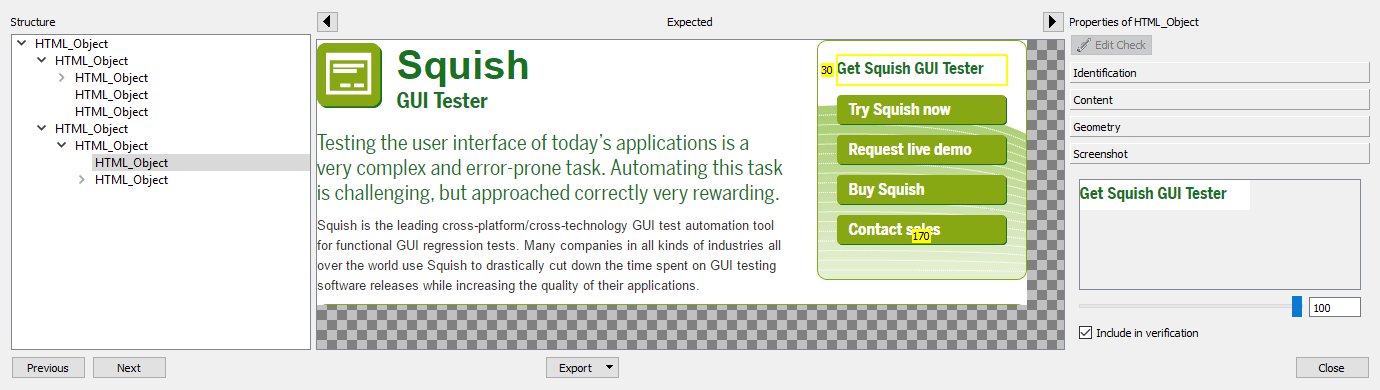
Unlike screenshot verifications, they do not just treat the rendered screen content as a single surface. Instead, the area is divided and compared per individual UI control. Rendered pixels, position, size and content properties will be compared against expected values.

What Visual Verification Points can do for you?
Visual verifications can check the on-screen display of dialogs, whole application windows or subsections. By default, all checks will be performed in a strict manner that does not allow for changes in state, layout and rendering.
However, an editor is implemented that allows modifications of individual checks to make them more tolerant.

How does it work?
One example where visual verifications are useful is when we need to verify that a dialog (or Web page) as a whole still shows the expected text and images (and no more) with the exact layout and UI theme differing between respective client platforms.
When a verification point has been added any screenshot that has been taken are saved along with object property values and geometries, as part of the expected results.
When the test script is replayed, whenever Squish reaches a visual verification point it takes a snapshot of the relevant widget and compares this with the corresponding snapshot that it originally took, and reports success or failure for the verification point depending on whether the snapshots are considered to be the same or not.

In addition, if a visual verification fails Squish saves the new (and different) snapshot for later inspection in the log. Which allows us to view the differences between the expected snapshot and the actual snapshot by right-clicking the failure message in the test log view.
Through wildcards for property values, tolerance ranges for geometries and correlation threshold for image data; Squish can show the differences between snapshots side-by-side and allowing for tuning of the comparison through changes of the check settings.