


Qt Design Studio
Bring Your Designs to Life
Revolutionize your development process by bridging the gap between designers and developers to turn your design visions into production-ready UIs.
Try it Now Buy it NowTrusted by






















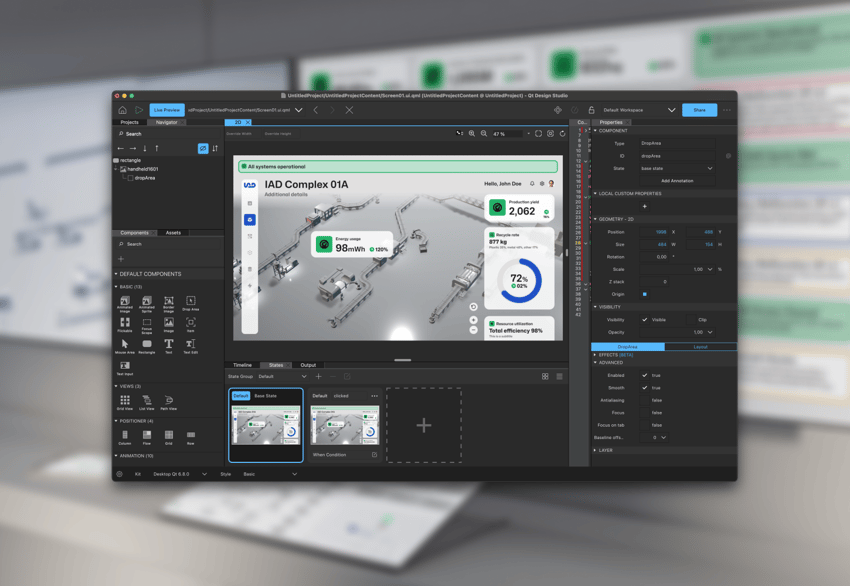
Transform Designs to UIs
Convert Figma assets into pixel-perfect user interfaces and experience seamless UI development. Our advanced Figma importer ensures flawless, 1:1 accuracy between design and end product.

Effortless UI Workflow
Build and hand off UI projects to developers with ease. You can accelerate UI development with pre-built, optimized components, and our developer-friendly project structure that enables a smooth handover.

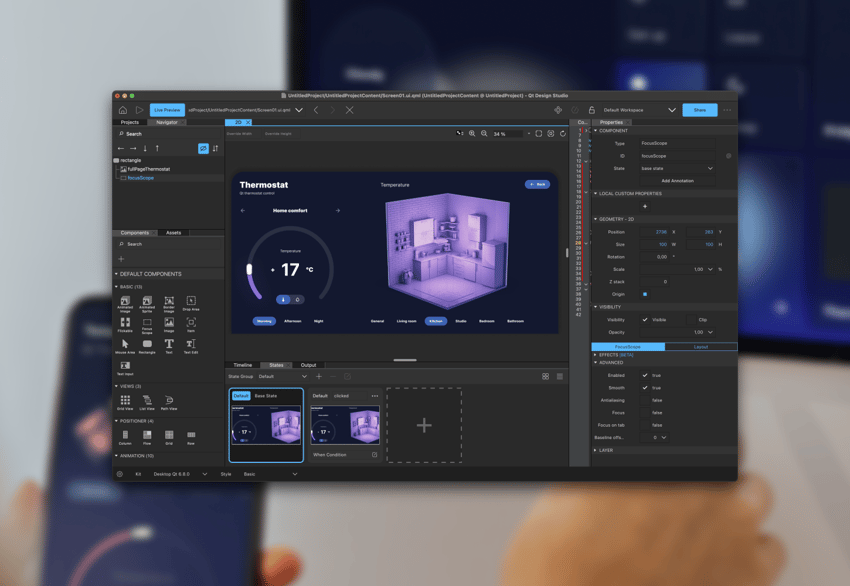
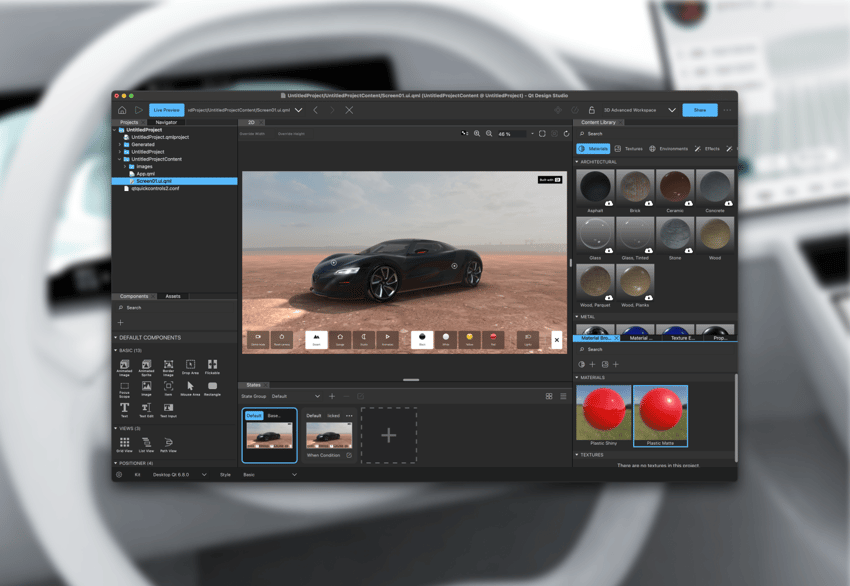
Unleash the Power of 3D
Create cutting-edge 3D HMIs for embedded software through our comprehensive workspace and powerful graphics pipeline that enables integrated 2D and 3D HMI development for high-performance embedded applications.

Qt Design Studio 4.7
We introduce new, swift, and easy ways to deploy and share your projects. Accelerate your development with one click. Check out the updates!
Success Stories

UX-FLO is a UI modernization service provider. They overachieved their development target by 63% by using Qt Design Studio and QML to communicate between designer and developer.

Camtronics builds camera systems for sewer pipe inspection. Qt Design Studio successfully transferred design vision from design tool & enabled rapid prototyping without disrupting existing workflow.
.webp)
Gruppo Cimbali leveraged Qt's commercial offering to efficiently deliver beautiful UI applications, seeing great potential in integrated QA and testing tools.
Learn Qt Design Studio
In our Learning Center, you will learn what Qt Design Studio is and how to get started with it.
Licenses
| Community | Professional * | Enterprise | |
| Basic 2D & 3D Editor with Live Preview | |||
| Standard Support | |||
| Qt for MCU Support ** | |||
| Figma Plugin | |||
| Content Library(PBR Materials, particle effects, textures, environments) | |||
| Simulink Support(for Windows) | |||
| Multi-language Editor |
* Qt Design Studio Professional license is included in the Qt for Device Creation or Qt for Application Development licenses.
** Requires separate Qt for Device Creation license to work on Qt for MCUs
FAQ
Qt Design Studio is rich with features from customizable visual effects to 3D elements and more, enabling users to produce stunning UIs in record breaking times.
How do I get Qt Design Studio
Visit our download page or webshop to try Qt Design Studio. You can either request evaluation license or purchase the product directly.
Where do I get the Figma plugin?
The plugin is called Qt Bridge for Figma.
Visit Figma Community to get Qt Bridge for Figma. You can also find example projects here.
What is the difference between Enterprise and Professional licenses?
Both Professional and Enterprise licenses have 2D & 3D tooling and Standard Support package.
The Enterprise license contains more advanced functionalities such as Qt Bridge for Figma, Content Library, Simulink support and beta version of Multi-language editor.
Do I need additional licenses for Qt Design Studio?
If you already have Qt for Device Creation license (Professional/Enterprise) or Qt for Application Developer licenses (Professional/Enterprise), Qt Design Studio Professional license is included in the package.
If you need Qt Design Studio Enterprise license, you need a separate purchase.
Can I deploy projects with Qt Design Studio?
No, Qt Design Studio projects don’t have a deployable runtime. You can validate the user interface with the Qt Design Studio but you need a license for compatible Qt version to deploy the project.
Qt Design Studio Community Edition can be used with open source version of the Qt only. All other licenses allow usage of commercial Qt version.
How long is the evaluation?
The evaluation is granted for 10 days. You can either continue with our sales representative or visit webshop for purchase.


