ビジュアル検証
ビジュアル検証とは?
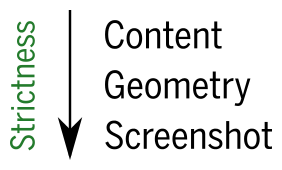
概念的には、ビジュアル検証は、プロパティ検証とスクリーンショット検証の複合的な形態で行われます。この2種類のチェック機能を1つの複雑なアルゴリズムに統合し、最適な検証を実現します。
これは、スクリーンショットの検証とは異なり、レンダリングされた画面コンテンツを単に1つの表面として扱うわけではありません。その代わり、個々のUIコントロール単位で領域を分割して比較します。レンダリングされたピクセル、位置、サイズ、およびコンテンツのプロパティは、意図された値と比較されます。

機能方法は?
ビジュアル検証が必要となる例として、クライアントごとにレイアウトやUIテーマが異なるダイアログ(またはWebページ)において、一例をあげれば全体として意図した通りのテキストや画像などが表示されているかどうかを検証する場合が挙げられます。
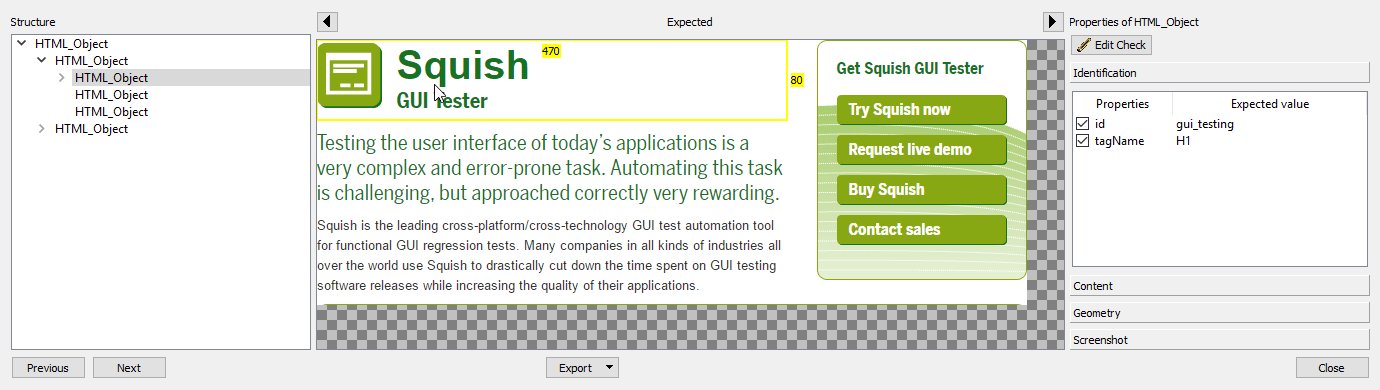
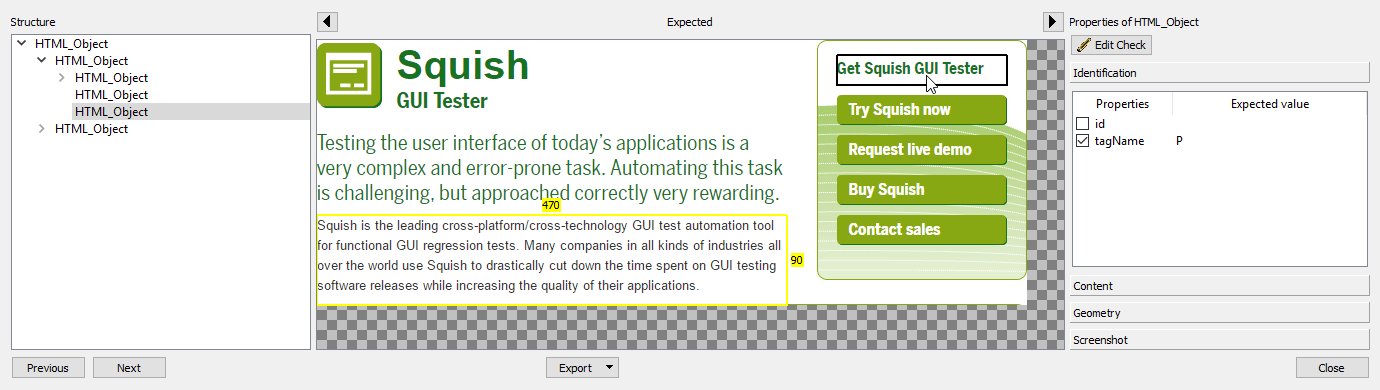
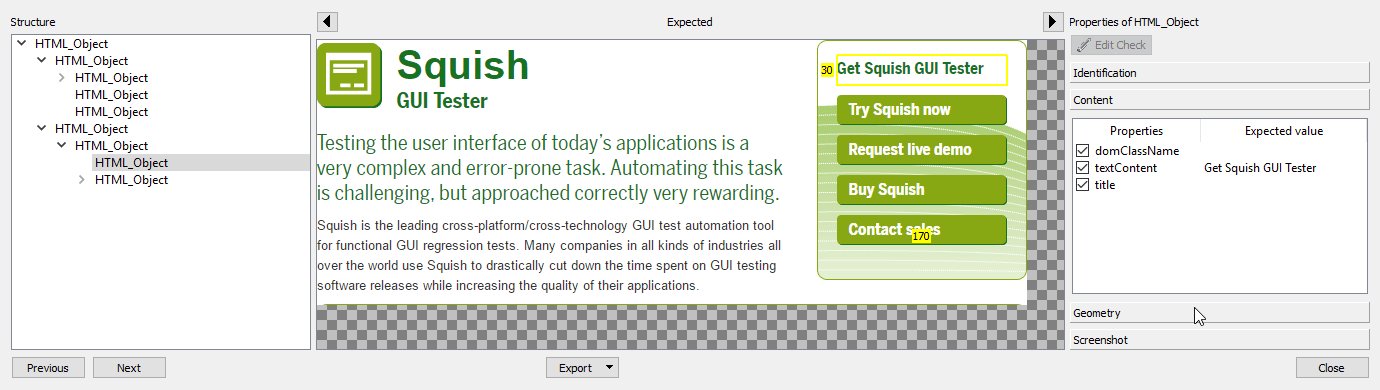
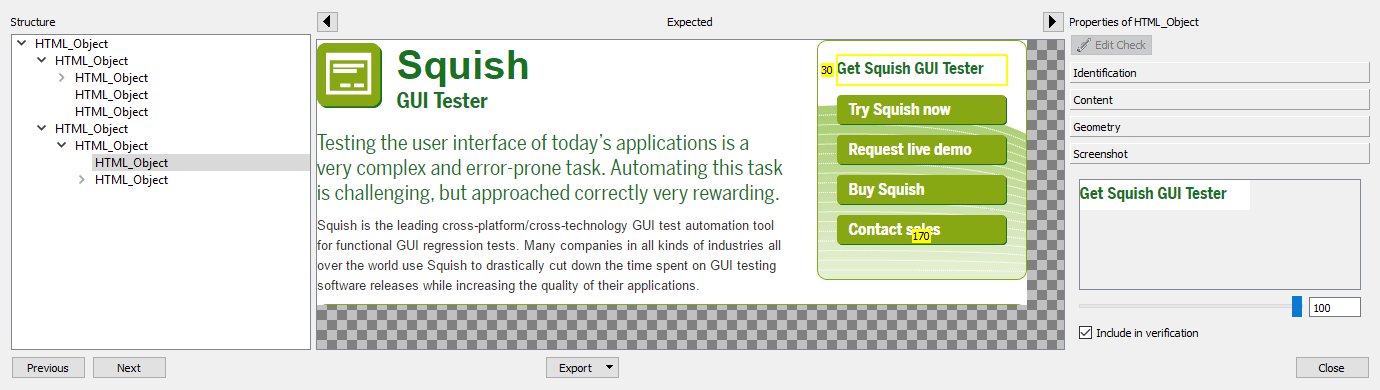
検証ポイントが追加されると、取得したスクリーンショットが、オブジェクトのプロパティ値やジオメトリとともに、想定される結果の一部として保存されます。
テストスクリプトが再生されると、Squishはビジュアル検証ポイントに到達するたびに関連するウィジェットのスナップショットを取得します。これを最初に取得した対応するスナップショットと比較し、その結果、検証ポイントの合格または不合格が報告されます。

さらに、ビジュアル検証に失敗した場合、Squishは新しい(異なる)スナップショットを保存し、後でログで確認できるようにします。これによって、テストログビューで不具合メッセージを右クリックすると、想定したスナップショットと実際のスナップショットの差分を表示することができます。
Squishでは、プロパティ値のワイルドカード、ジオメトリの許容範囲、画像データの相関のしきい値により、スナップショット間の差異を並べて表示し、検証設定の変更により、比較の調整を行うことが可能になります。