CASE STUDY
Qtでデジタルコックピットコンセプトを構築
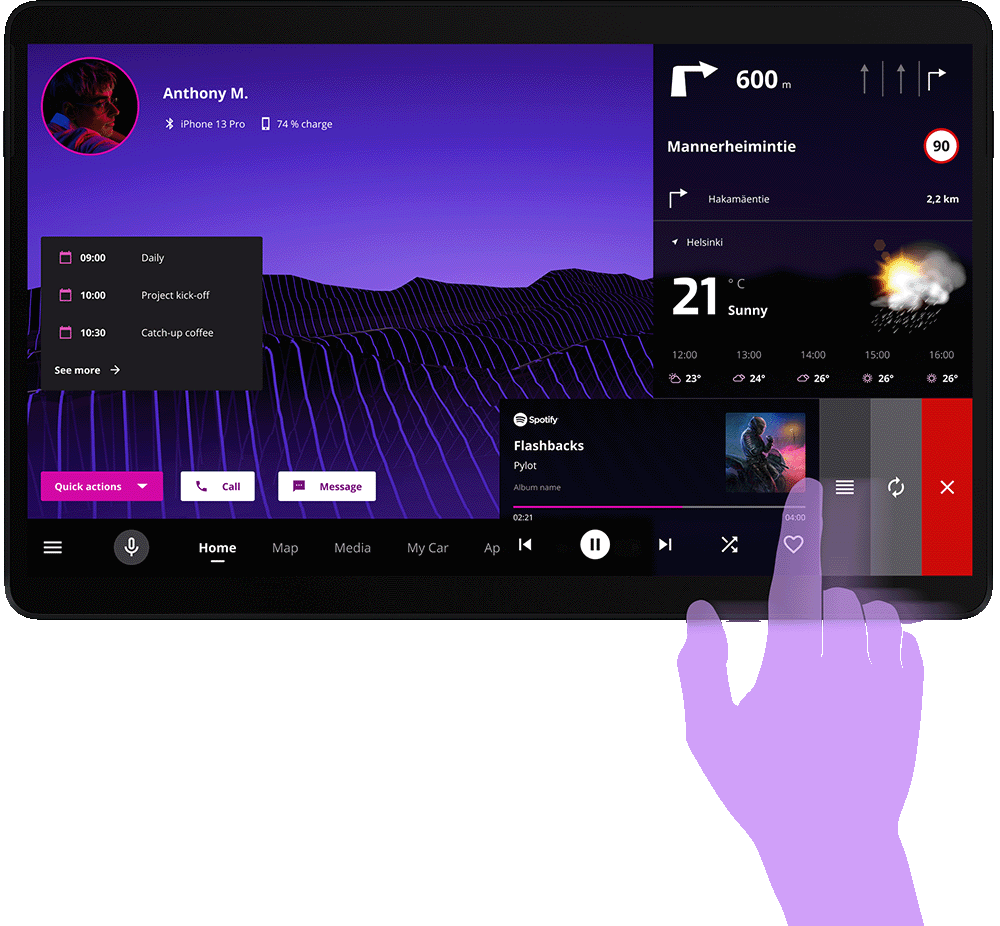
マルチスクリーンのデジタルコックピットをQtで構築
Qt を使用してデジタルコックピットを設計、開発、展開する手法を解説します。また、このデモでは、自動車業界における HMI デザインとユーザー エクスペリエンスの今後のトレンドを探ります。
Outrunプロジェクト
The Qt Companyは、お客様の立場に立ち、未来のドライブ体験を想像し、そのビジョンを実現するために必要なことを直接体験したいと考えました。
初期のデザイン検討から、UIの実装、視覚効果の作成、接続性の構築、そしてターゲット環境での実行に至るまでのステップをご紹介します。
まずは、デジタルコックピットを紹介するビデオで、ツアーを始めましょう。

2023 新機能
Outrun HMIコンセプトは、新たな自動車トレンドを反映し、最新のテクノロジーの進歩を取り入れ、Qtフレームワークの機能を示すために絶えず進化しています。過去数か月にわたり、製品向けの自動車HMIに近づけるために、多くの新機能を追加しました。地図とナビゲーションに加え、乗客の画面向けの専用機能への道を開く第三者アプリにアクセスする可能性も提供しています。また、Android AutomotiveをOutrunと完全に統合するために、Qt for Android Automotiveの能力を示すために取り組みました。
- ウェルカムアニメーション
- Qt for Android Automotive
- 地図
- アプリ
- メディア拡張
ウェルカムアニメーション
クラスターアプリケーションは、Qtの新しいラインパーティクルシステムを使用した、印象的なウェルカムアニメーションを備えたアップグレードが行われました。
ラインパーティクルはQtQuick3D(バージョン6.4以降)に含まれており、Qt Design Studioでも数クリックで素晴らしいアニメーションやスプラッシュスクリーンを作成できます。
パーティクルエフェクトは、ユーザーを最初から引き込む高品質で没入感のあるエクスペリエンスを提供します。

Qt for Android Automotive
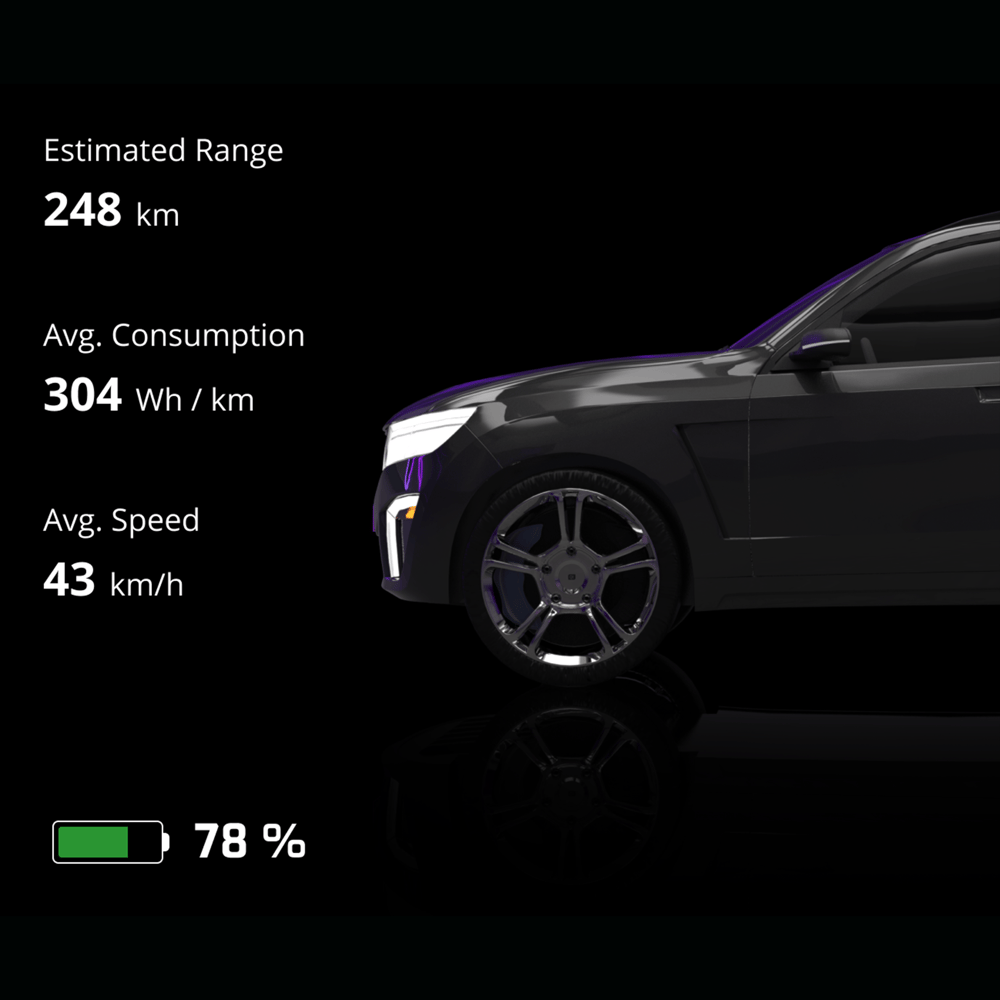
Android AutomotiveをIVIとHVACに統合することで、AAOS(Android Automotive オペレーティングシステム)の完全なカスタマイズを実現し、Qtフレームワークによる高性能な2Dおよび3Dグラフィックス、高度なHMI機能を提供しています。
HMIのプロパティは、現在ヘッドライト、タイヤ圧力、車速、ファン速度などのAA(Android Automotive)車両のプロパティに結びついています。通知システムは、追加の効率性とAAOSとの深い統合のために、Qt for Android Automotiveの通知モデルを依拠しています。
地図
OpenStreetMapとMapboxを基に、現在含まれている地図は、ユーザーが現代の地図アプリケーションから期待する高度なレンダリングおよびナビゲーション機能を提供しています。
現在のOutrunマップには、ターンバイターンナビゲーション、興味のある場所、距離と時間、エネルギー消費などを含むさまざまな地図の機能を紹介する2つのデモルートが含まれています。
地図の描画はOutrunのデイアンドナイトのテーマに合わせられており、2つの視点とズームイン/アウト機能が含まれています。

アプリ
Android Activity Viewシステムの上に構築されたアプリビューは、Android(エコシステムの)アプリケーションの統合能力、ルックアンドフィールと操作のカスタマイズを示すためにQt for Android Automotiveを展示しています。
現在、Outrun UIは最大3つの画面分割と複数のページをサポートし、ユーザーにマルチタスクと情報管理のための多目的でカスタマイズ可能なインターフェースを提供しています。

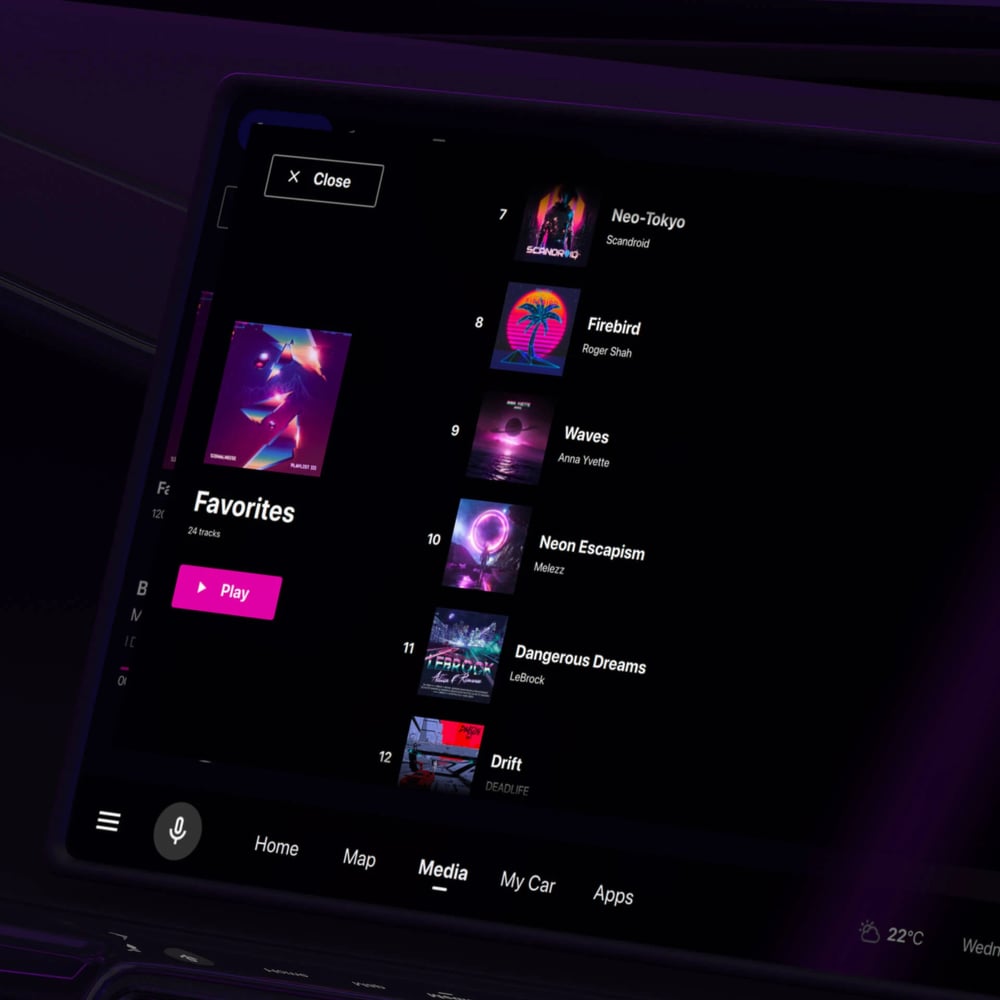
メディア拡張
メディアビューは大幅に強化され、ユーザーに豊かで複雑なエクスペリエンスを提供します。ユーザーは音楽ライブラリを閲覧するだけでなく、プレイリストを作成し管理し、お気に入りのアーティストのプレイリストを作成することもできます。
近い将来、メディアビューをさまざまなバックエンドデータソースに接続する予定で、ユーザーにさらに幅広いコンテンツと機能を提供します。
- リサーチ
- ビジョンをデザイン
- アイデアをカタチに
- ユーザーフローと事例
- UIとインタラクション

リサーチ
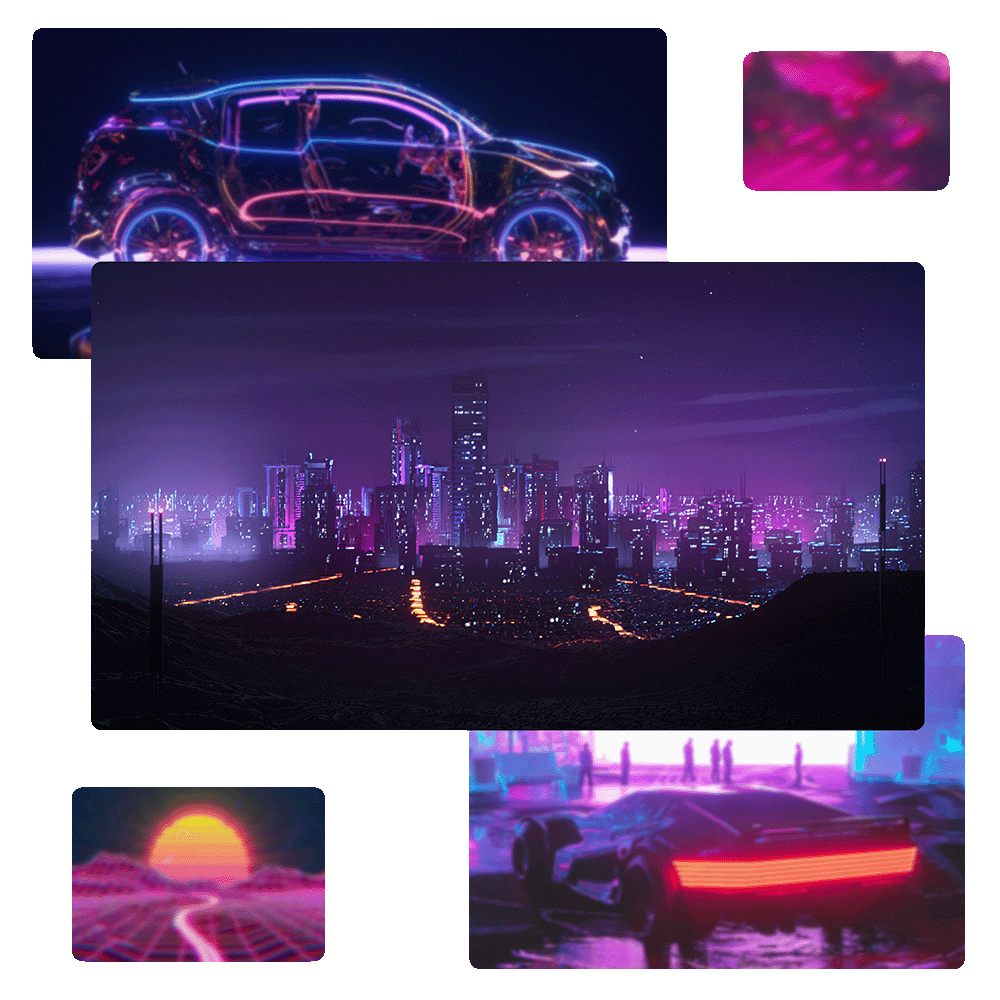
テクノロジー、ビジュアルデザイン、データの可視化についてトレンドを常に把握することが、多くのプロジェクトの出発点となっています。今回のプロジェクトでは、進化するテクノロジーによって、クルマとの接点がどのように変化していくのかを想像することが、重要なインスピレーション源となりました。
その結果、シネマティックな外部環境のリアルタイムビジュアライゼーション、リアルタイム3Dグラフィックスによるドライビングムードの演出、そしてビデオゲームの没入感からインスピレーションを取り入れました。デモの名前やビジュアルも、セガの名作『OutRun』と、それに由来するレトロなシンセサイザーのクールな音楽にオマージュを捧げています。

ビジョンをデザイン
ビジョンの構築は一筋縄ではいかないもので、最終的なコンセプトにたどり着くまでに、さまざまなことを試す必要があります。The Qt Companyではこのプロセスを始めるにあたり、映画がカメラの動きを利用してスケール感を表現することや、ビデオゲームが持つ没入感のある世界観からインスピレーションを取り入れました。
レトロなシンセウェイブの美しさ、Lo-Fiな落ち着き、サイバーパンクのシャープさからインスピレーションを得ています。デモ全体は、セガの伝説的なゲーム『アウトラン』とそのビジュアルと音楽に強いオマージュを捧げています。

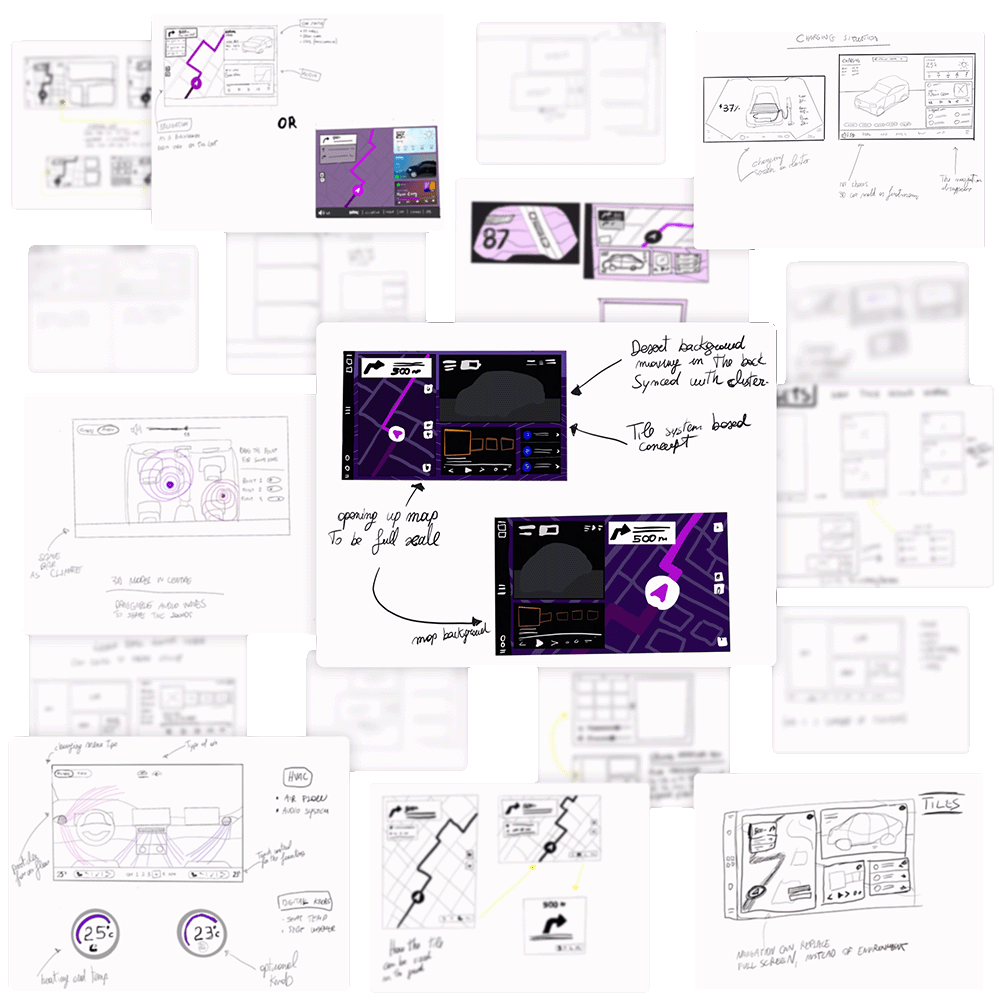
アイデアをカタチに
自動車のコックピットを作るとき、説得力のあるビジュアルは通常、簡単な部分、つまり「できたら良いもの」として考えられがちです。しかし、デザインプロセスで最も時間を要するのは、ユーザーエクスペリエンス(UX)の調査と定義付けです。この段階では、多くのアイデアを試行錯誤します。シンプルなスケッチやワイヤーフレームを通して、全体像を描き始めます。
突拍子もないと思えるようなアイデアも試し、批判的に捉え、雑多なものを取り除いていきます。アイデアの技術的な実現可能性を検証し、ユーザーテストグループを運営して、UXの仮説を検証します。その最後の段階において、最終製品の明確なプランを作り上げます。

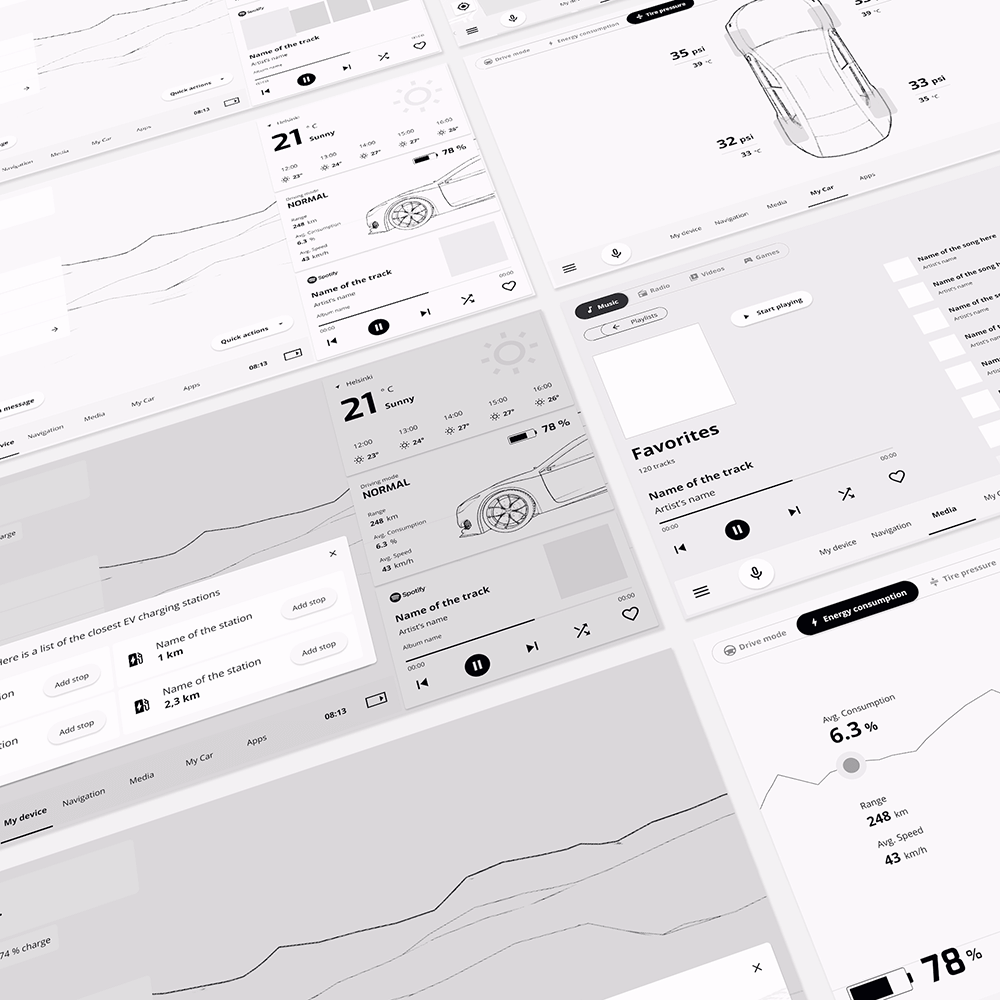
ユーザーフローと事例
このフェーズでは、すべての基本的なインタラクションを組み立てます。ユーザーフローを定義するためには、ユーザーを理解することが重要です。この段階で問うべき有効な質問には、次のようなものがあります。
- ユーザーのニーズは何なのか?
- UIを通じて何を実現する必要があるのか?
- どのような機能が最も重要か、またその理由は?
- UIを快適に操作してもらうために必要な情報は何か?
これらを踏まえて、ユーザーフローのアウトラインを作成し、重要な要素を定義し、最初のUIアセットとコンポーネントの構築を開始します。

UIとインタラクション
このステップでは、UIデザインの最終的なアセットとビジュアルを仕上げていきます。今回は、FigmaでアセットとUIコンポーネントを作成しましたが、UI作成ツール「Qt Design Studio」は、Sketch、Adobe XD、Photoshopといった他のデザインツールからのデザインのインポートをサポートしています。これらのデザインブリッジに加え、Qt はすべての主要な 2D および 3D フォーマットのアセットインポートをサポートしています。
デザインからプロトタイプまで
デザイナーから開発者への引き継ぎは重要なステップですが、従来は試練ともいえる大きな工数のかかるステップでした。Qtは、単なるプロトタイピングにとどまらず、デザインブリッジの活用やコンポーネントの再利用性など、よりシンプルな方法を提供します。
- デザインのインポート
- インタラクションの構築
- コンポーネントの作成
- データバインディングの追加

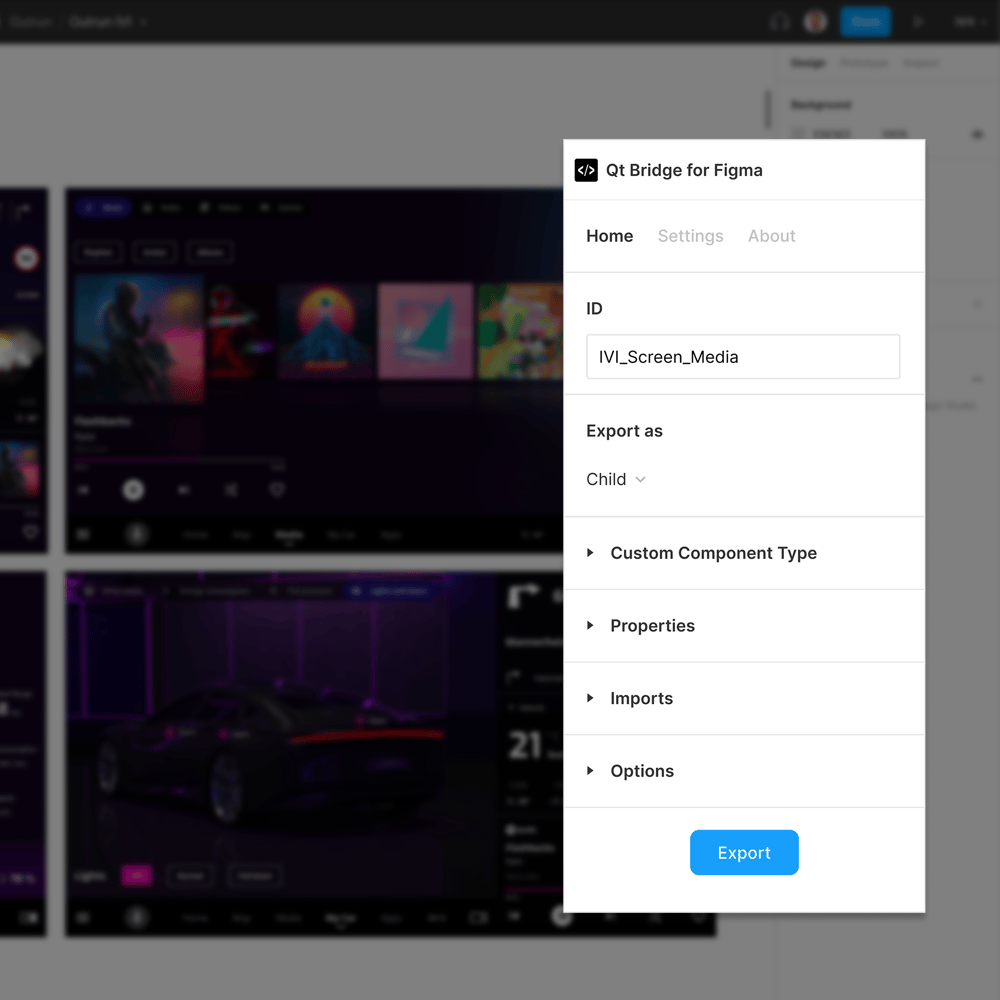
デザインのインポート
QtはUIデザイナー、テクニカルアーティスト、デベロッパーのチームワークを可能な限り円滑にし、「デザインの受け渡し」のステップを完全になくしたいと考えています。そのために開発したのが、デザインブリッジです。ブリッジを使用すると、Figma、Sketch、Adobe XD、Photoshop などのツールから UI デザインやプロトタイプを直接 Qt Design Studio にエクスポートすることができます。
ブリッジは、UI デザイナーが意図したとおりに、すべてのアセット、レイアウト、コンポーネント、そして UI インタラクションをインポートします。デザインの進化に伴い、UI 開発者やテクニカルアーティストは、開発サイクルを通じて変更点を加えることができます。
インタラクションの構築
私たちは、テクニカルアーティストとUIデザイナーがビジュアルツールを使用してUIのインタラクションとロジックを構築できるローコード環境を作りたかったのです。Qt Design Studioで作成したすべてのものは、すぐにターゲット環境で動作し、プロトタイプと最終製品の間のギャップを埋めます。最初から機能的なコードを生成できるので、プロトタイプに妥協する必要がありません。
このプロジェクト全体で、お客様の立場に立ち、批判的な視点でツールを検証しました。過去数ヶ月間に提案された使いやすさの向上と新機能のリストは非常に印象的です!

コンポーネントの作成
どのUIにも、ボタンや、スライダー、音楽プレーヤー、3Dシーンなど、プロジェクトを通して再利用したいエレメントがあるものです。Qt では、これらの要素を再利用可能なコンポーネントにすることができ、ドラッグ&ドロップで簡単に配置し、プロジェクト全体で再利用することができます。
さらに、異なるプロジェクト間でコンポーネントを再利用し、同僚やサプライヤーと共有することもできます。これにより、最終的にはUI開発を限りなく高速化するデザイン工程を構築することができます。

データバインディングでUIにデータを接続
UIアプリケーションは、センサー、ハードウェア、クラウドなど、さまざまなソースからのデータに大きく依存するため、自己完結することはほとんどありません。テクニカルアーティストやUIデザイナーにとって、UIコンポーネントを実際のデータソースに簡単に接続できることは重要なことです。
Qtのテクノロジーは、データをUIから切り離し、デザイナーやテクニカルアーティストがビジュアルツールを使ってUI要素にデータバインディングを作成したり、フロントエンドに影響を与えずに開発者がバックエンドで作業したり、切り替えることを容易にすることで、このワークフローを簡素化しました。
3Dグラフィックス
3Dグラフィックスは、複雑なアイデア視覚化や、没入感のある環境を作り出す際に、非常に有効なツールとなります。それは人間が、3Dで世界を体験しているからです。UIに3D要素を含める場合もQtがサポートします。
- リアルタイム用に最適化
- 3Dアセットのインポート
- マテリアルの適用
- 見た目をさらに華やかに

リアルタイムレンダリングに適した3Dアセットの最適化
高性能な組み込みプロジェクトの基礎は、クオリティの高いアセットが不可欠です。ここでは、このようなプロジェクトでアセットを最適化する際に、Qtがおススメするベストプラクティスを紹介します:
- モデルのジオメトリがきれいであることを確認
- 非表示のメッシュや未使用のデータをこまめに削除
- 単色のマテリアルが使用されているシーンではインパクトのあるパーツに対しPBRマテリアルを使用
- テクスチャーの数を減らし、視覚的なインパクトを考慮して適切にリサイズする
レンダリングの最適化のほとんどは、Qt Design Studio で行うことができます。ジオメトリは、3D アセット作成パイプラインで定義されます。

3Dアセットのインポート
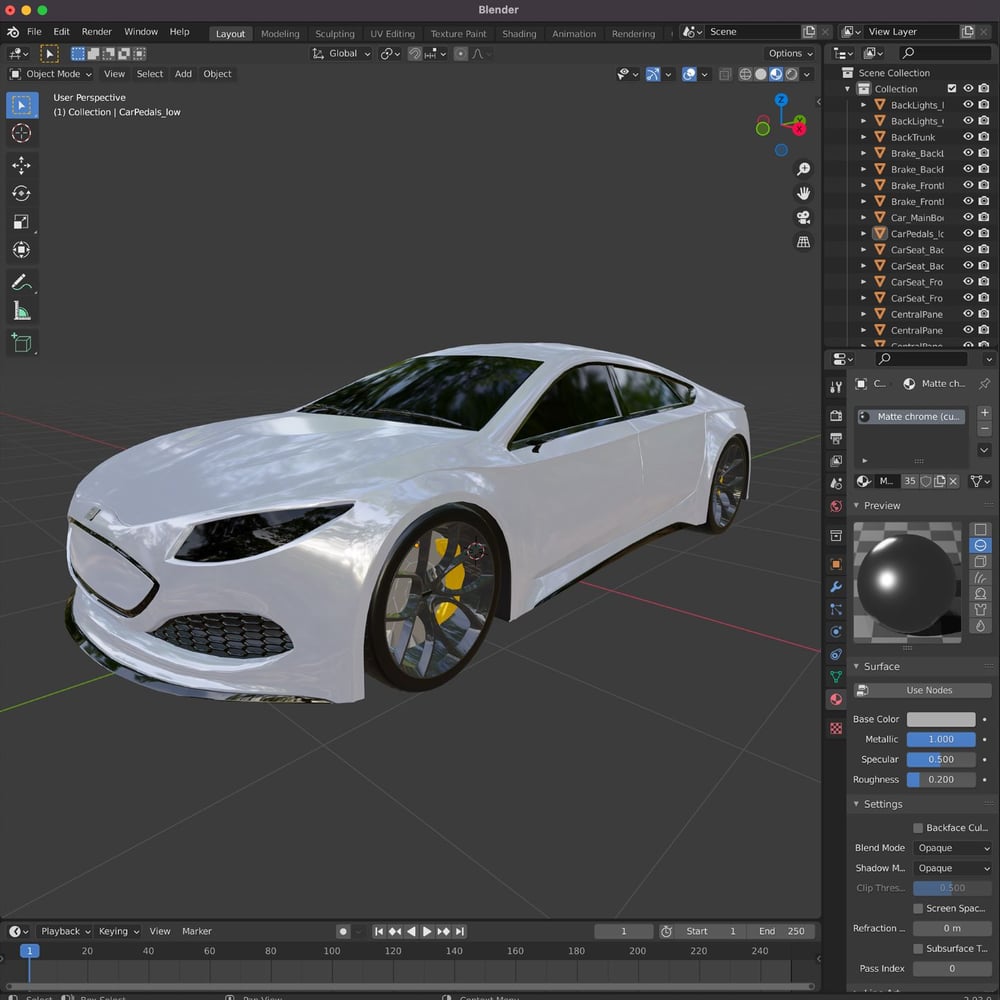
他の一般的なエンジンと同様に、Blender や 3ds Max などの外部ツールで 3D アセットを作成し、そのシーンを Qt Design Studio のプロジェクトにインポートします。Qt は .blend, .dae, .fbx, .glb, .gltf, .obj, .uia, .uip などの主要な 3D ファイルフォーマットをサポートしているので、すべてのアセットをそのまま使うことが可能です。
Qtでは、ライト、素材、テクスチャが配置された3Dシーン全体の記述を簡単にインポートすることができるため、glTF 2.0フォーマットの使用をおススメしています。

Materials and physically based rendering
マテリアルとライティングは、3Dシーンを一体化させるのに非常に有効です。物理ベースレンダリング(PBR)は、光が現実世界のさまざまな表面や素材とどのように相互作用するかを模倣することで、よりリアルな素材の印象ををレンダリングする方法です。見た目が良いだけでなく、マテリアルが物理的なパラメータに基づいているため、アーティストのワークフローを簡素化し、より直感的に使用および微調整ができます。
Qt には既製のマテリアルが同梱されており、ドラッグ&ドロップで簡単に配置することができます。プリンシプル・マテリアルを使えば、PBRマテリアルを自分の好きなように微調整することも簡単です。また、カスタムマテリアルコンポーネントを使用すれば、独自のマテリアルを自由に作成することができます。

魔法のようなポストプロセス
ご存知のように、映画はポストプロセスが命です。リアルタイムにレンダリングする3D UI にも同じことが言えます。
Qtには、ガウスブラー、ブルーム、モーションブラー、ビネット、色収差、彩度の調整といった定番のエフェクトを含む およそ30種類の既製のエフェクトが用意されています。また、Multisample、Temporal、Progressive AAなどのアンチエイリアスアルゴリズムも用意されています。
また、エフェクトライブラリにない、カスタムエフェクトを作成することも可能です。
モーションデザイン
優れたモーションデザインは、UIを良い製品から一瞬でユーザーが息を呑む製品へと引き上げます。アニメーションの力を見くびってはいけません。映画のようなカメラの動きと、魅力的なトランジションが、まるでその場にいるような感覚をもたらしてくれいます。
- 映画のようなカメラワーク
- 魅力的なトランジション
- 状況認識
- 効果的なアニメーション
映画のようなカメラワーク
従来の2D UIトランジションは、本のページをめくったり、PowerPointのスライドを切り替えたりするようなもので、役目は果たすものの特段印象的なものではありませんでした。ほとんどの場合にはUXではシンプルであることが重要かつ好ましいのは事実ですが、時には新しいことにチャレンジすることも必要です。
3Dを上手に活用することで、トランジションを次のレベルに引き上げるユニークな効果を与えてくれます。3D空間でカメラを動かすと、説得力のある映画のようなトランジションが生まれ、全体的な没入感を高めることができます。ユーザーの視線を誘導し、最も効果的なアングルからシーンを表示することができるのです。
魅力的なトランジション
ビュー間の滑らかで分かりやすい遷移は、ユーザーがインターフェースに慣れやすくするのに優れた方法です。3D空間での流動的なトランジションにより、ユーザーの注意を必要な場所に誘導し、ユーザーがUIのどこを見ていて、その特定のビューで何をコントロールできるかがすぐにわかるような、明確なシーンを作り出すことができます。
2DのUIでは、表示と非表示、変形、シフト、重ね合わせなど、標準的で確立されたトランジションを使用することがほとんどです。しかし、3D空間では、カメラの動き、アイテムの回転、スケーリング、不透明度の変更、アイテムの可視性など、自由にシーンを構築することができます。

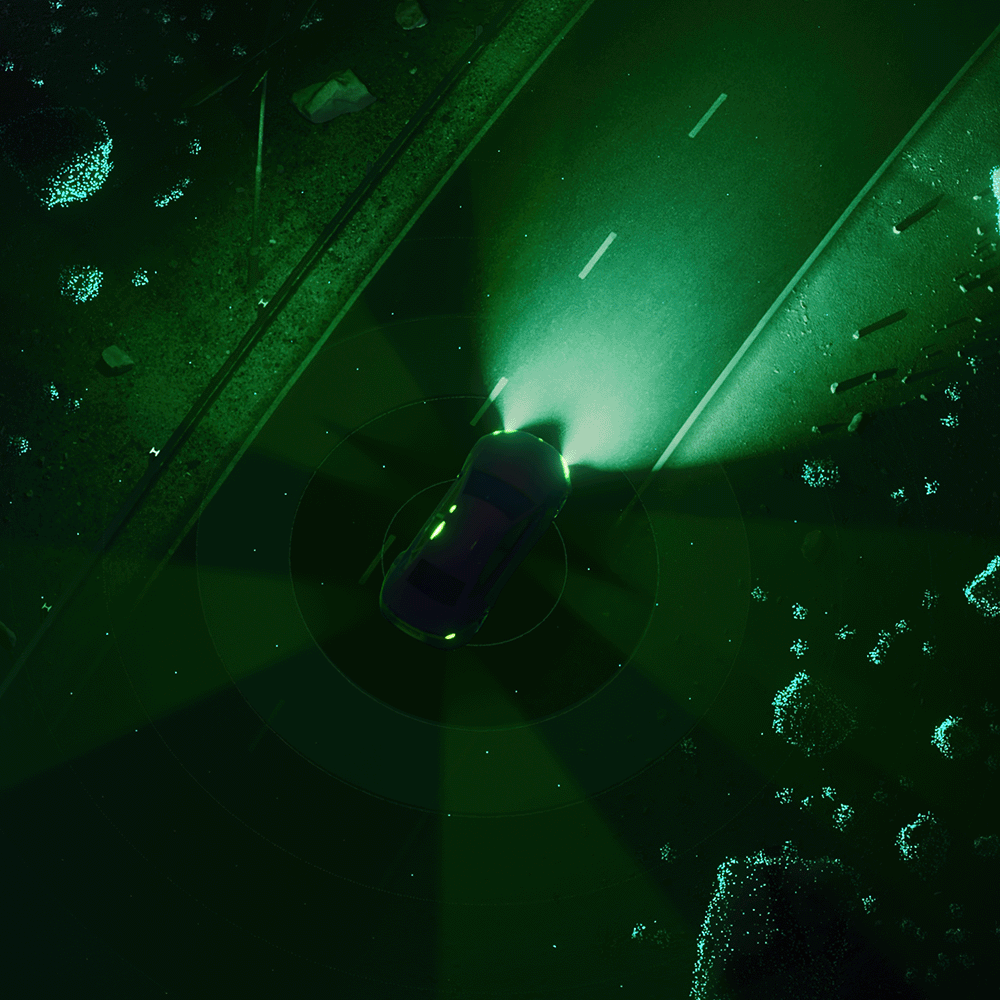
状況に適応したUI表示
自動運転対応車への期待が高まるにつれ、車が検知したものを視覚化することがますます重要になっています。戦略的なカメラの動きは、ドライバーに認識してもらいたい部分に視線を向けることができるため、状況認識を高めるための素晴らしいツールになります。
例えば、道路を横断する歩行者、追い越そうとしているクルマ、死角にいるバイクなどです。重要な部分をズームインすれば、ドライバーの注意を引くことができますし、シーンをズームアウトすれば、周囲を見渡すことができます。

効果的なアニメーション
UIアニメーションの主な役割は、重要なアクションにユーザーの注意を引き付けたり、次に何をすべきかを示したりすることです。また、アニメーションによって、テキストを使うことなくユーザーとコミュニケーションをとることができます。これは、ドライバーが読むことに集中する時間がないため、自動車のUIにおいては特に重要なことです。
Outrunのコックピットデモでは、数え切れないほど多くの箇所でアニメーションを使用しています。Qtアニメーションフレームワークがこれを可能にしました。
- パーティクルエフェクト
- カスタムシェーダー
- ライトとシャドウ
- オーディオの可視化
パーティクルエフェクト
Qtのパーティクルシステムを使って、空調の風量制御を印象的にビジュアル化したいと考えました。エンドユーザーが、タッチスクリーンでパーティクルを動かすことによって風向きの変更を確認することができます。すべてリアルタイムレンダリングなので、気温に応じてパーティクルの色が変化します。
また、雨、雪、煙、霧などの既成のエフェクトを使用することもできます。シーンにドラッグ&ドロップするだけなので、とても簡単に利用できます。
カスタムシェーダー
Qtが提供している多くの既製のエフェクトに加え、テクニカルアーティストが独自のエフェクトを作成し、シェーダーを彩るツールが必要不可欠です。
Qt 5 では、エフェクトは GLSL(OpenGL Shading Language)の形で提供されていましたが、Qt 6 では、Vulkan、Metal、Direct3D 11 などのグラフィックス API もサポートするようになりました。Qtのシェーダーパイプラインは、Vulkan互換のGLSLコードをSPIR-Vにコンパイルし、その後、シェーダーリフレクション情報を収集して、HLSL、Metal Shading Language、およびさまざまなGLSLバージョンなどの他のシェーディング言語に翻訳することをベースにしています。
本ページでご紹介しているOutrunプロジェクトでは、IVIの音声アシスタントシステムの音声波などを可視化するために、カスタムシェーダーを使用しました。

ライトとシャドウ
ライトとシャドウはシーンをまとめるものであり、リアルさを追求する上で最大の難関でしょう。レイトレーシングやグローバルイルミネーションは、標準的な組み込みプラットフォームでは現実的でないかもしれませんが、シーンを非常にリッチに見せる方法は他にも沢山あります。
自動車のような限られたハードウェアでは、PBRマテリアル、ライトプローブのHDRマップ、アンビエントオクルージョン、ベイクドシャドウマップなど、ヒントやトリックを組み合わせて最高の結果を得ることができ、あちこちで小さな調整を行うことでリアルな印象を形成することができます。
限られたGPUリソースでリアルタイムレンダリングを行う場合には、見かけ上のリアル感を狙うことはは良い指針になります。

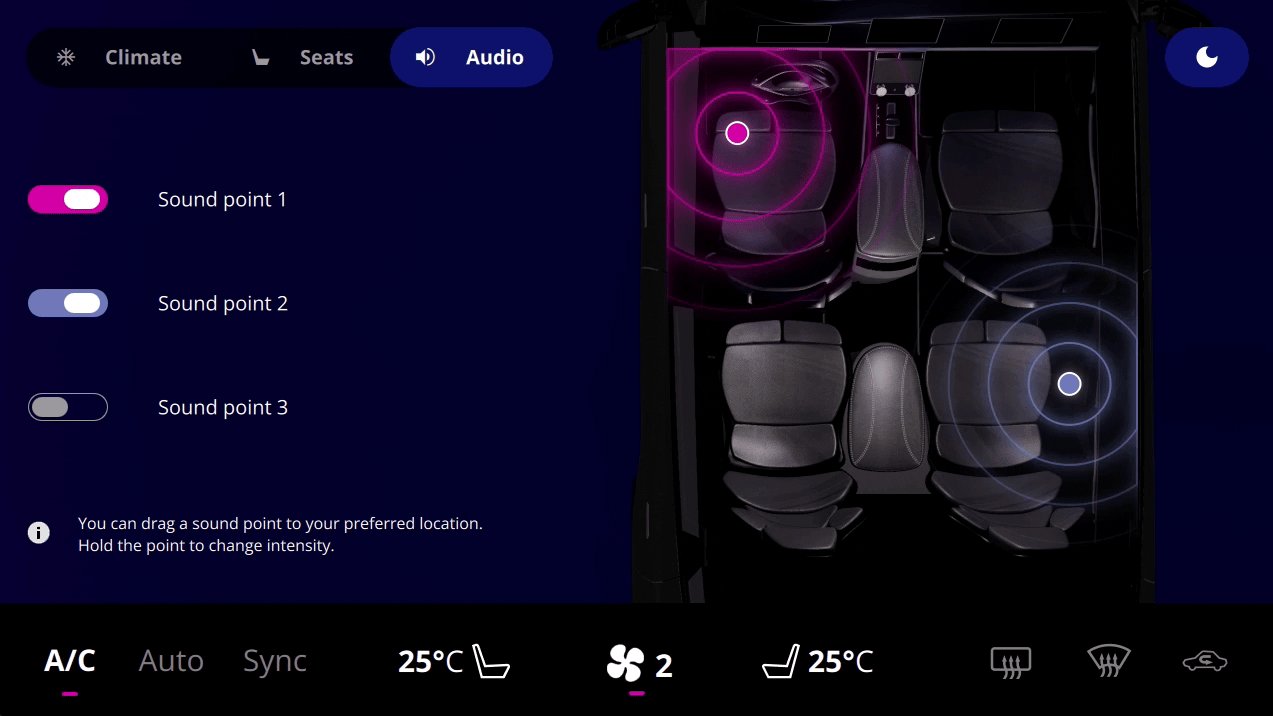
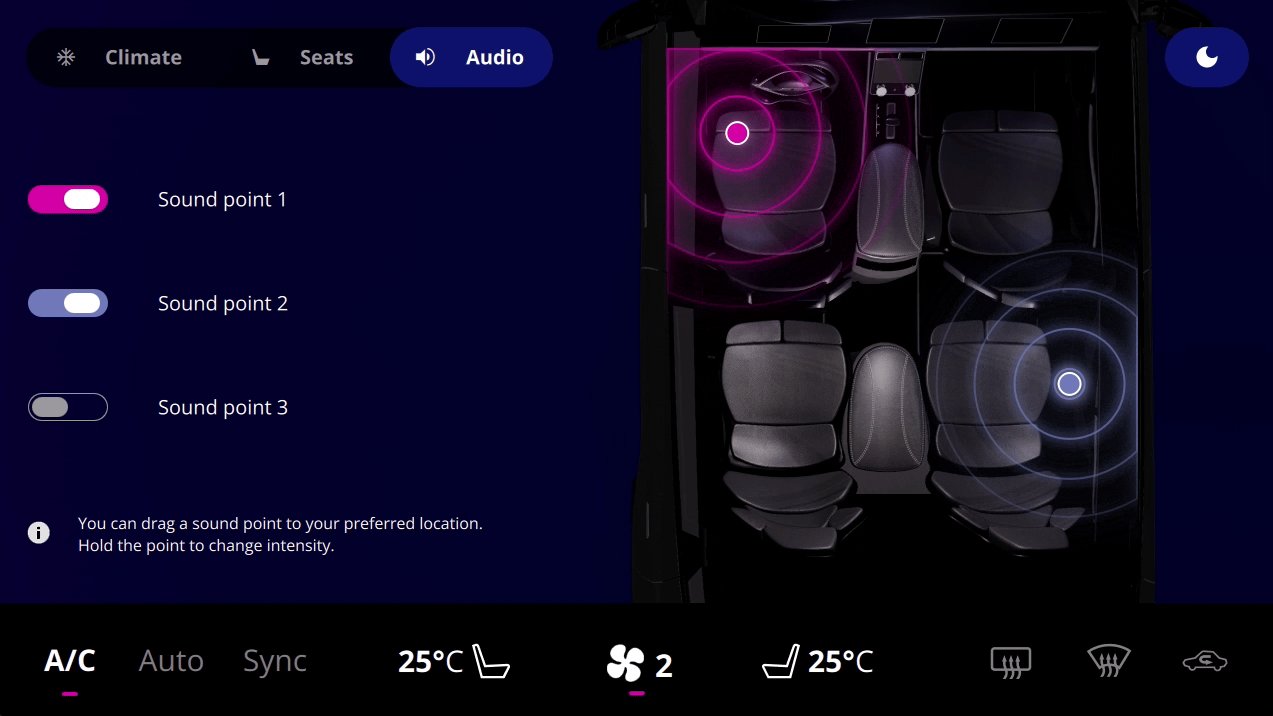
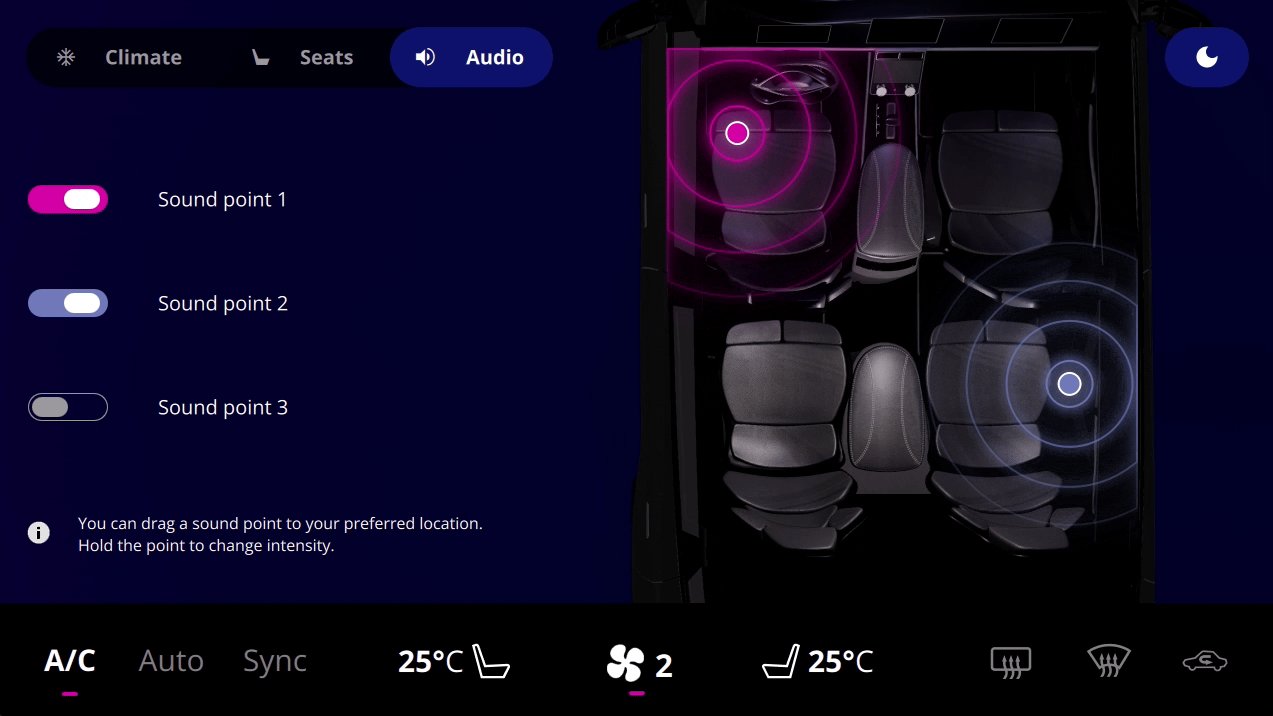
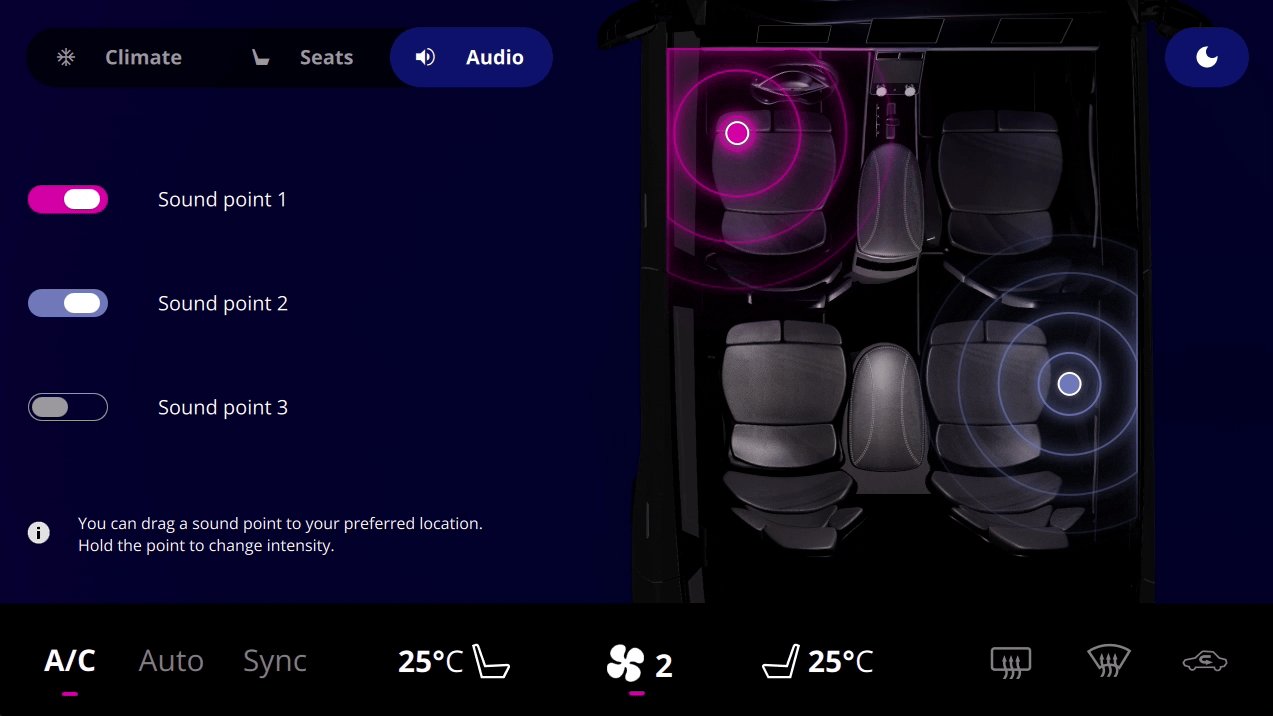
オーディオの可視化
オーディオは目に見えないものですが、時にはそれを視覚化することが必要になります。このプロジェクトでは、オーディオの方向と強度を視覚化し、制御するさまざまな方法を検討しました。その結果、オーディオポイントの追加と削除、タッチ操作によるコックピット内の移動、長押しとドラッグ操作によるボリュームの変更を可能にするカスタムコンポーネントを作成しました。
このコンポーネントとOutrunの他の多くのコンポーネントは、今後数週間のうちにすべてのQtユーザーに提供される予定です。ご期待ください!
- クロスプラットフォーム対応
- バックエンドの構築
- パフォーマンスの分析
- 品質保証

本質的なクロスプラットフォーム
Qt は本来、クロスプラットフォームソリューションであり、非常に高いスケーラビリティを提供します。このため、一度開発したGUIを、あらゆるOS、デバイス、ディスプレイに簡単に展開することができます。
Qtは、Linux、Android、AAOS、Mac、Windows、そして組み込み、デスクトップ、モバイル環境において Outrunデモ 走らせました。また、マルチOSコックピットのデモもあわせてご覧ください。

アプリケーションのバックエンドの開発
Qt は単なる GUI ツールではありません。、アプリケーションのバックエンドの開発を容易にする50以上のモジュールで構成される統合フレームワークです。デジタルコックピットにとって特に重要なものをいくつか紹介します。
- Qt Interface Framework:ミドルウェア API、バックエンド、およびサービスを作成することができます。
- Qt Application Manager:柔軟性と安定性を高めるために、マルチプロセスのセットアップで非常に複雑なシステムの構築を支援します。
- Qt Remote Objects:プロセス間通信モジュール。セットアップ内で簡単に接続を有効にすることができます。
詳細については、Qt 公式モジュールリストを参照してください。

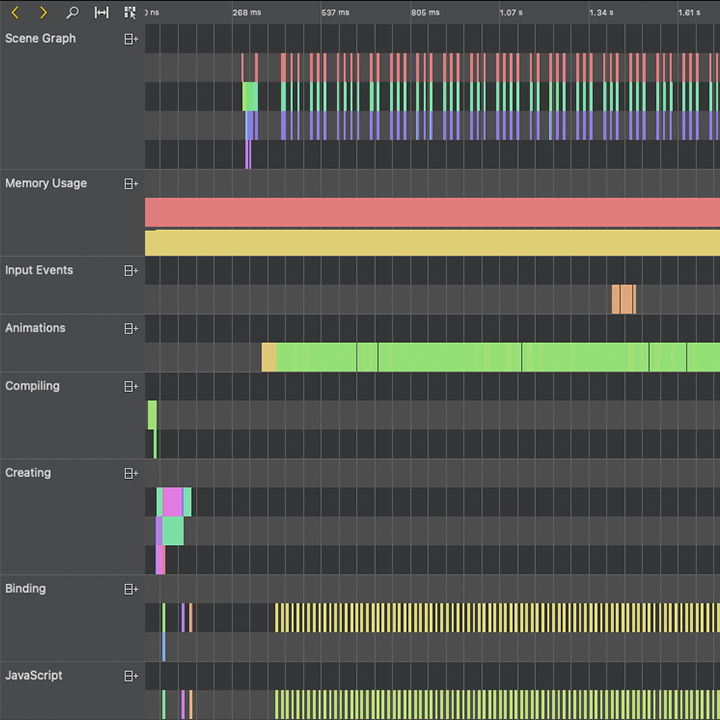
パフォーマンス分析・ベンチマーク
新しいハードウェア環境を試すとき、物事がスムーズに運ばないことは珍しくありません。そのため、アプリケーションのテストやプロファイリングを行うための適切なツールを用意することが不可欠です。QML Profilerを使用すれば、アプリケーションが持つ、動作が遅い、反応が悪い、ユーザーインターフェースがつっかえるといった典型的なパフォーマンス上の問題の原因を見つけることができます。
特に3D空間では、過剰な描画呼び出し、複雑なシェーダ、膨大なトライアングル数、大きなテクスチャで簡単にシーンがオーバーロードしてしまいます。そういった事態を回避するためにプロファイリングツールが非常に有効です。

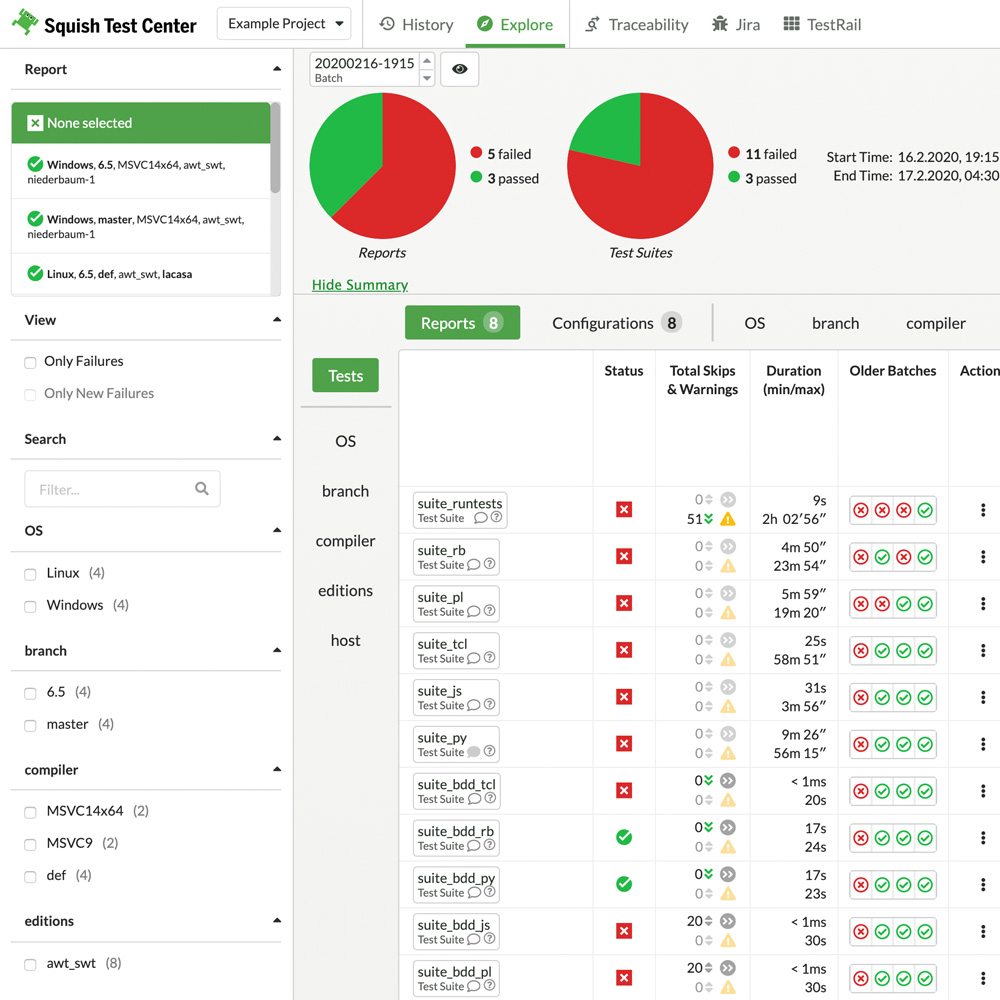
システム品質の保証
このOutrunデモのような複雑なシステムを構築する場合、品質保証は不可欠なピースです。Qt は、GUI 開発のための完全な品質保証スイートを提供し、貴社のプロジェクトをサポートします。自動化されたクロスデバイス、クロステクノロジーの GUI テストと、テストフレームワーク全体のコードカバレッジ分析を簡単に行うことができます。
GUIテスターとコードカバレッジ分析ツールについてもっと見る。