Qt Quick 3D 6.0アップデート
3月 25, 2021 by Qt Group 日本オフィス | Comments
しばらくの間Qt Quick 3D関連の最新情報を更新しておりませんでしたが、何もやっていなかったというわけではなく、Qt Quick 3DのQt 6.0対応に注力していたため、なかなか情報更新ができなかったのが事実です。そのため、今日は我々が今まで行ったことついてご紹介しようと思います。
Qt Quick 3Dでどこでもレンダリング
- OpenGL (version 3以降)
- OpenGL ES (version 2以降)
- Vulkan (1.0以降)
- Direct3D 11 (11.1以降)
- Metal
これによって、どんなプラットフォームとグラフィックスAPIを選択しても、Qt Quick 3Dは該当APIの中身を理解する必要なく使えるようになりました。たとえグラフィックスAPIの知識が必要な場合でも、例えば座標系の原理など、QtはOpenGLの概念から他のNative APIに直接変換する形にしています。最近いろんなAPIが次々に登場してしまい、グラフィックスの開発はだんだん大変になってましたが、Qt QuickとQt Quick 3Dを使えば、もう心配する必要はありません。
2Dと3D統合の完成度の向上
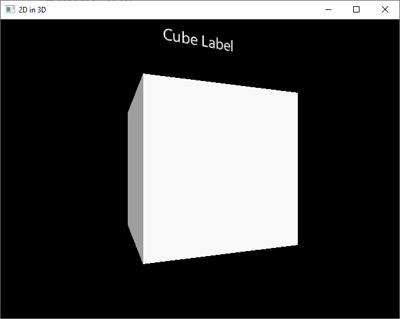
さらに使い方もさらに簡単になりました。下のコードでどうやって3Dシーンで2Dコンテンツを表現したのかご覧ください。
import QtQuick
import QtQuick3D
Window {
visible: true
width: 640
height: 480
title: qsTr("2D in 3D")
color: "black"
View3D {
anchors.fill: parent
PerspectiveCamera {
z: 200
}
DirectionalLight {
}
Model {
source: "#Cube"
materials: DefaultMaterial {}
eulerRotation.y: 20
Node {
// Empty spatial Node to give 2D item
// a position in 3D space
y: 100
Text {
// 2D content in 3D
anchors.centerIn: parent
text: "Cube Label"
color: "white"
}
}
}
}
}

import QtQuick
import QtQuick3D
Window {
visible: true
width: 640
height: 480
View3D {
anchors.fill: parent
PerspectiveCamera {
z: 200
}
DirectionalLight {
}
Texture {
id: dynamicQMLTexture
sourceItem: Rectangle {
width: 256
height: 256
color: "pink"
Text {
anchors.centerIn: parent
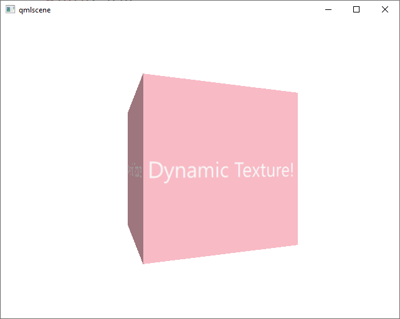
text: "Dynamic Texture!"
color: "white"
font.pointSize: 24
}
}
}
Model {
source: "#Cube"
eulerRotation.y: 20
materials: DefaultMaterial {
diffuseMap: dynamicQMLTexture
}
}
}
}
glTF2サポートの改善

また、gfTF2のアセットがデザイナさんの3Dツールと同様に描画されるように再現性を高める作業も取り組んでおりました。我々の目標はglTFを100%サポートすることであり、これからもさらに力をいれて改善を行いたいと思います。
カスタムマテリアルとポストプロセスエフェクトの再設計
カスタムマテリアル
このような理由でマテリアルを作成するための機能をより強化しました。新しいカスタムマテリアルAPIの詳細はここで確認してください。
ポストプロセスエフェクト
ポストプロセスエフェクトは以前バージョンと大きな変化はなく、ただし、カスタムマテリアルAPIと同様な仕組みを入れました。ポストプロセスエフェクトの基本はShaderEffectと同様ですが、3Dの空間向けですのでデプスバッファもアクセスできます。またShaderEffectではできなかったマルチパス処理がポストプロセスエフェクトではできます。ポストプロセスエフェクトのAPIの詳細はここで確認してください。
カスタムマテリアルとポストプロセスエフェクトはかなり強力でもありながらいろんな利用シーンがありますが、この記事だけではうはまく説明できませんので別途ブログの記事を執筆する予定です。待ちきれない方は、ここで全体的な説明と詳細を確認してください。
パワフルなQQuickRenderControlとQt Quick 3D
高品質レンダリングのための大きな改善
今までの成果をこの記事で詳細に説明することは難しいのですが、いくつかの例の写真でアセットがどう表現されたのかを確認できると思います。


トーンマッピング
テクスチャーフィルタリング
オフラインシェーダベーキング
シェーダ生成ツールを使うと、コマンドラインでシーンを設定することで、どのようなシェーダがランタイムで生成されそうなのかを把握できます。このシェーダのリストを使うとランタイムで該当シーンのマテリアルが必要とするさまざまなシェーダのキャッシュを事前に生成することができます。もちろん、ランタイムでシーンを動的に変更したら、予測できなかった新しい組み合わせが発生され、ランタイムで新しくシェーダを生成する必要性が生じます。
これからも機能の改善は続いて行いますが、ビルドタイムでシーンから必要なシェーダの大半を事前に生成する場合は現状も十分有用だと思います。
iOS サポート
改善されたリソース管理機能
ダイナミックジオメトリ
これを使いこなすと、いろんなことができると思います。このAPIは三角形ポリゴンのみではなく、ポイントとラインも使えます。
ダイナミックテクスチャー
ドキュメントとイグザンプル
まとめ
ビデオとライブコーディングをご希望の方はバーチャルのQt World Summitをご覧ください。Qt 6のQt Quick 3Dのほとんどの機能と概念を紹介しております。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.8 Now!
Download the latest release here: www.qt.io/download.
Qt 6.8 release focuses on technology trends like spatial computing & XR, complex data visualization in 2D & 3D, and ARM-based development for desktop.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



