Qt Design Studio 2.3は2021年にリリースされる予定です。
この記事は「What's new with Qt Design Studio 2.3」の抄訳です。
Qt Design Studio は、デザイナーや開発者が複雑な UI を迅速にプロトタイプ化し開発できる UI デザイン・開発ツールです。次のバージョンである Qt Design Studio 2.3 は2021年中にリリースされる予定ですが、すでにオンラインインストーラを使用して Qt Design Studio 2.3 のベータ版をチェックアウトすることができます。このブログでは、Qt Design Studio 2.3 で導入された新機能をいくつかご紹介します。
Qt Design Studioの詳細については、オンラインドキュメンテーションのページをご覧ください。
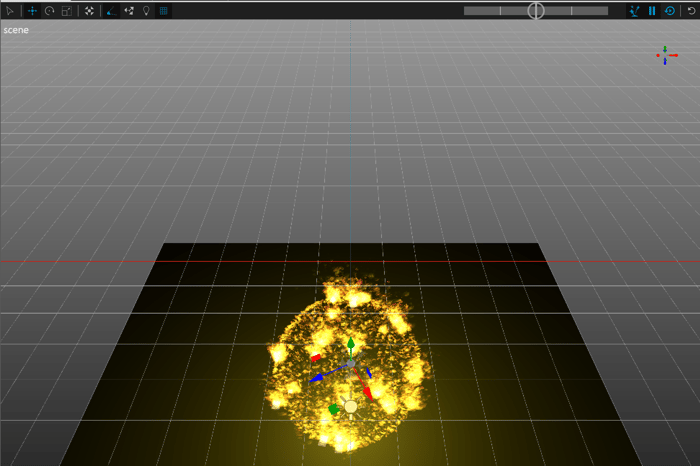
パーティクルエディター
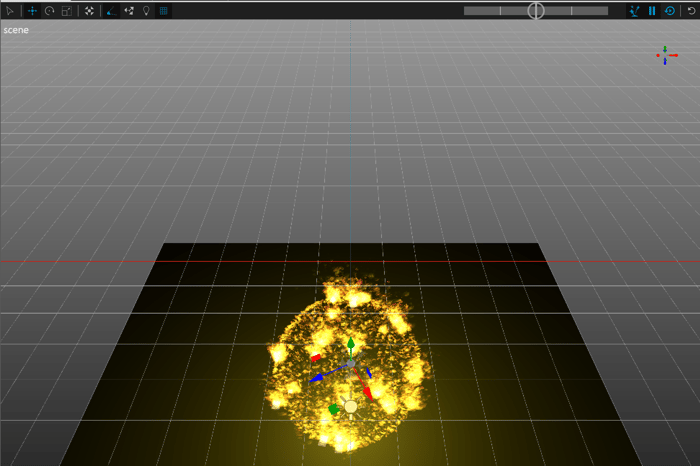
 3Dエディターにパーティクル編集のための新機能が追加されました。パーティクルシステムを3D Editorでビジュアル化し、アニメーション化することができるようになりました。これにより、固定カメラによるライブ・プレビューだけに頼ることなく、3D Editorでアニメーションしたパーティクルシステムを確認することができます。さらに、複雑なパーティクルシステムを作成したり、3Dシーンの他の部分と容易に合わせることができます。
3Dエディターにパーティクル編集のための新機能が追加されました。パーティクルシステムを3D Editorでビジュアル化し、アニメーション化することができるようになりました。これにより、固定カメラによるライブ・プレビューだけに頼ることなく、3D Editorでアニメーションしたパーティクルシステムを確認することができます。さらに、複雑なパーティクルシステムを作成したり、3Dシーンの他の部分と容易に合わせることができます。
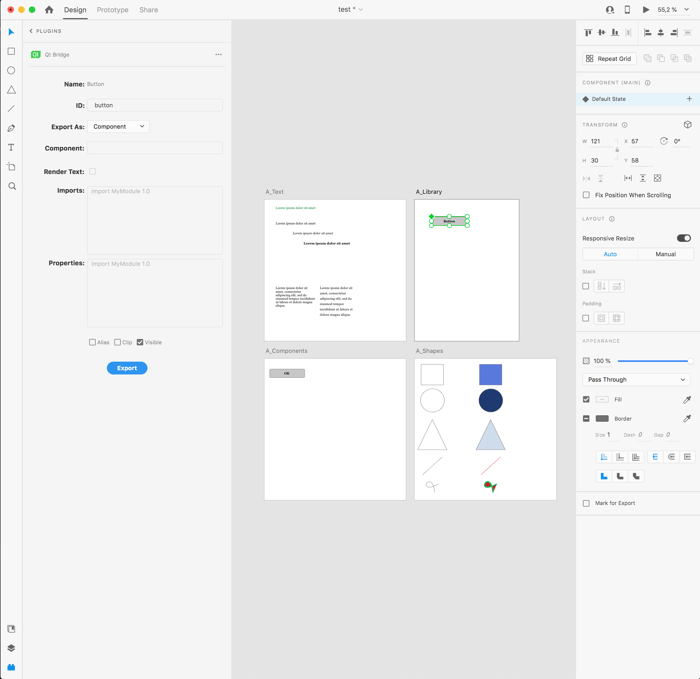
Adobe XD Qt Bridge
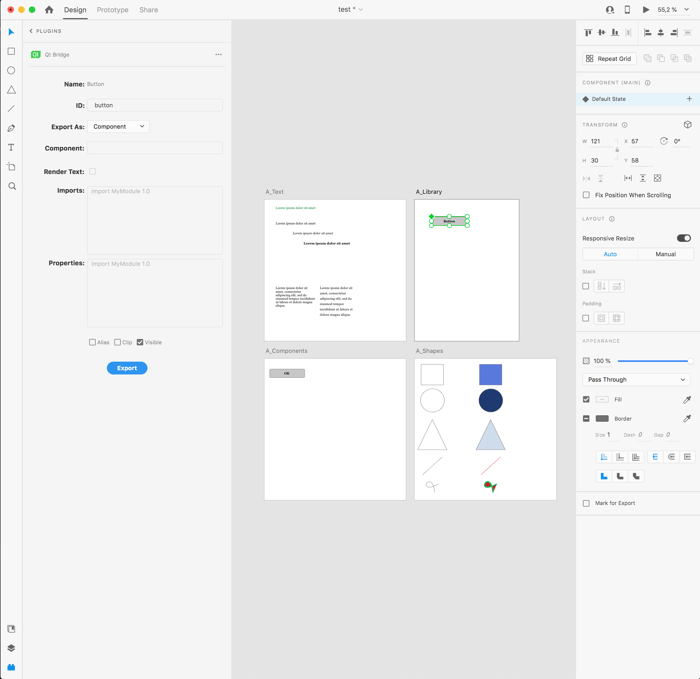
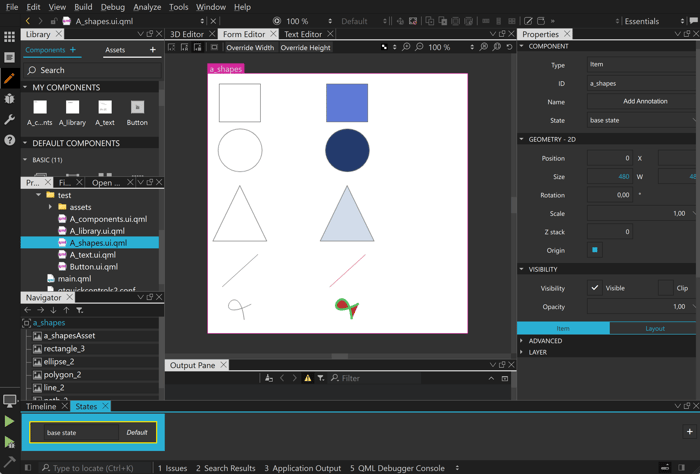
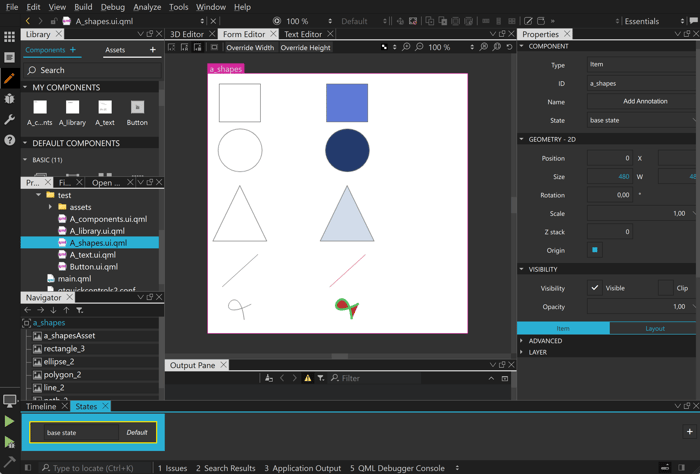
Qt Design Studio 2.3 では、Adobe XD をサポートした新しい Qt Bridge を提供します。Adobe XDは、AdobeのFigmaに対抗する製品であり、、今回サポートすることにしました。Qt Bridge for Adobe XD を使用することで、デザインをシームレスに Qt Design Studio に取り込むことができるのはもちろん、その機能セットも他の Qt Bridge と同様にご利用いただけます。

Qt Bridge for Adobe XDの最新ドキュメントはこちらでご覧にいただけます。スクリーンショットにあるように、Adobe XD のデザインは Qt Design Studio にインポートすることができます。Adobe XD 用 Qt Bridge プラグインを Adobe XD にインストールするには、Qt Design Studio のインストールディレクトリにある xd_bridge フォルダ内の qtbridge.xdx をダブルクリックします。その後、Adobe XDが自動的にQt Bridge for Adobe XDをインストールします。
2DデザインをQt Design Studioにインポートする方法の詳細については、Qt Design Studioのドキュメントを参照してください。

翻訳ビュー
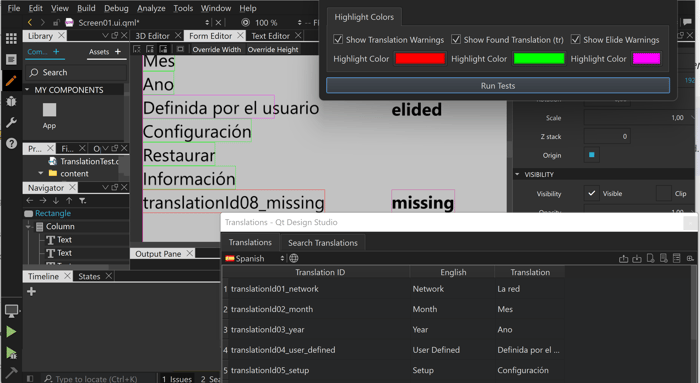
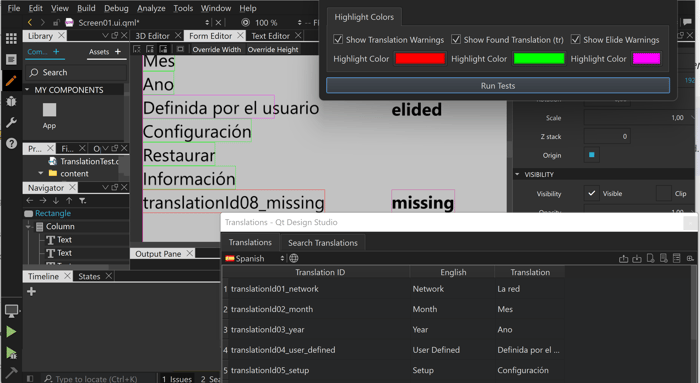
Qt Design Studio 2.3では、翻訳を管理するために新たに翻訳ビューが追加されました。このビューでは、プロジェクトの翻訳を編集/インポート/エクスポートすることができます。今のところ、インポートとエクスポートには JSON をサポートしていますが、将来的には他のファイル形式も検討します。 翻訳ビューでは、プロジェクトの.qmファイルと.tsファイルを生成することができ、翻訳が不足していないか、文字列が省略されていないかかなどをチェックすることができます。QML翻訳テストは、定義された言語ごとに各画面を実行し、すべての文字列が翻訳されているかどうか、不足がないかどうかをテストします。このテストではレポートが作成されますが、フォームエディターを使用して結果を確認することもできます。
 スクリーンショットにあるように、省略された文字列は紫色でハイライトされ、不足している翻訳は赤色で表示されます。この機能を試すには、このサンプルプロジェクトを確認してください。 Qt Design Studio に翻訳が表示される前に、プロジェクトの一部である JSON ファイルから翻訳をインポートする必要があります。今のところ、翻訳ビューでは qsTrId() を使用する必要があることに注意してください。
スクリーンショットにあるように、省略された文字列は紫色でハイライトされ、不足している翻訳は赤色で表示されます。この機能を試すには、このサンプルプロジェクトを確認してください。 Qt Design Studio に翻訳が表示される前に、プロジェクトの一部である JSON ファイルから翻訳をインポートする必要があります。今のところ、翻訳ビューでは qsTrId() を使用する必要があることに注意してください。
タイムラインでのアニメーション
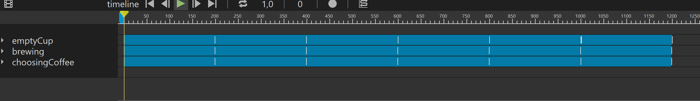
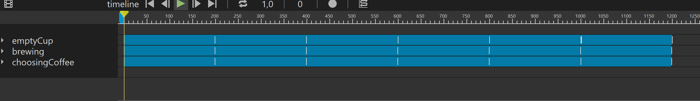
タイムラインビューに、現在のタイムラインを再生する機能が追加されました。この機能により、アニメーションを低速・高速で再生したり、ループ再生させることができます。 
アニメーションのプレビューはライブプレビューで既に可能ですが、タイムライン上の再生ボタンを使えば、速度をコントロールでき、1つのタイムラインだけがアニメーション化するため、より柔軟な表現が可能になります。タイムラインから再生ボタンを使用すると、現在のキーフレームのインジケータもアニメーション化されるため、タイムラインに予期せぬ影響を与えるキーフレームを簡単に発見することができます。
リピーターとコンポーネント

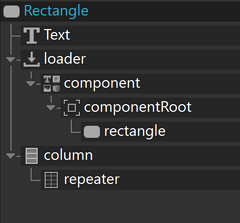
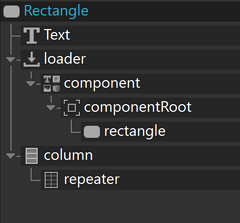
Qt Design Studio 2.3では、コンポーネント、ローダー、リピーターをUIから直接使用することができるようになりました。これにより、QMLコードを記述することなく、ローダーやリピーターにコンポーネントを取り込むことが可能になりました。
 ライブラリビューからナビゲータビューにコンポーネントをドラッグすることで、新しいコンポーネントを作成することができます。同様に、ローダーやリピーターも作成することができます。ローダーやリピーターには、コンポーネントを割り当てることができます。
ライブラリビューからナビゲータビューにコンポーネントをドラッグすることで、新しいコンポーネントを作成することができます。同様に、ローダーやリピーターも作成することができます。ローダーやリピーターには、コンポーネントを割り当てることができます。
リピーターは、モデルから提供される動的なデータのリストやグリッドをプロトタイプ化したり定義したりするのに非常に便利です。
3Dシーンでは、Repeater3DとLoader3Dを使用することができます。
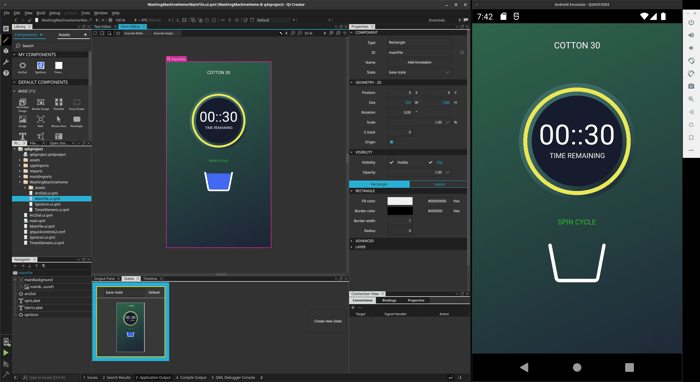
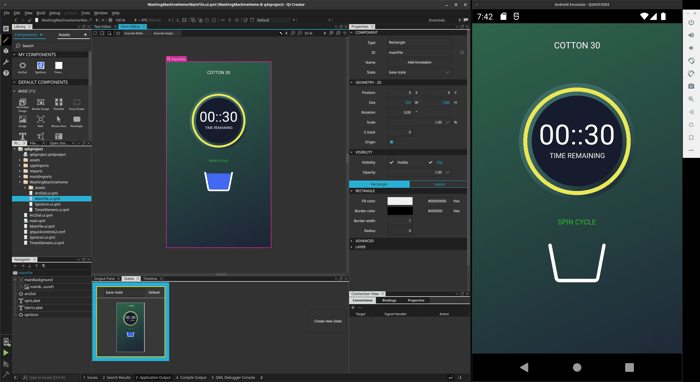
Androidプレビュー

Qt Design Studio 2.3では、AndroidにQMLビューアーアプリをインストールすることも可能になります。Qt Design Viewerのソースコードはこちらで公開しています。このビューアーは、ビューアーアプリがインストールされている場合、Qt Design StudioプロジェクトをAndroid上で直接プレビューすることができます。
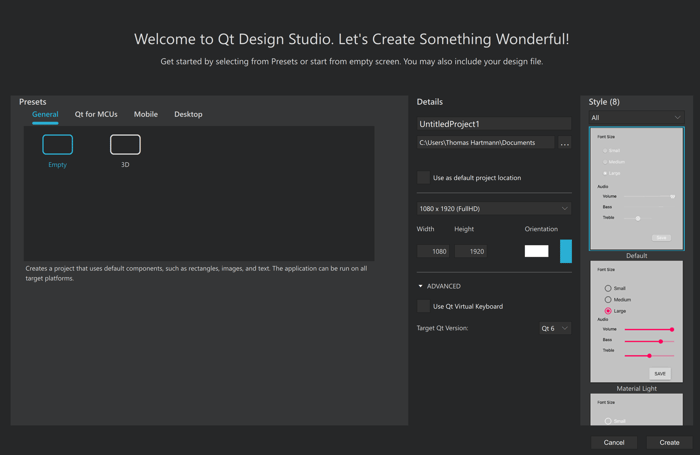
新規プロジェクトの構成
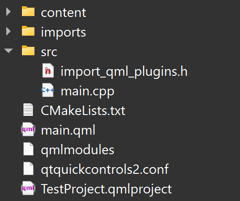
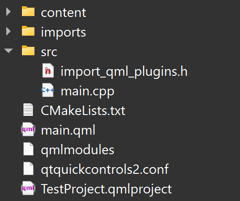
Qt Design Studio 2.3 の新しいプロジェクトは、異なる構造を持ち、CMakeを使用するQt6アプリケーションの定型コードが付属しています。そのため、プロジェクトは Qt Creator で開いてビルドすることができます。

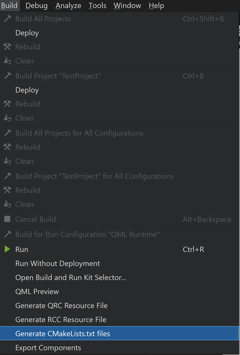
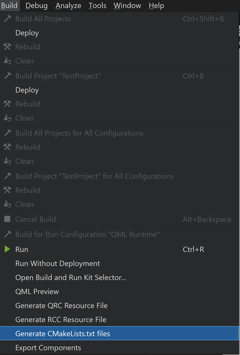
QMLファイルを追加または削除した場合、アプリケーションのQML部分を定義するCMakeLists.txtを再生成する必要があります。これは、Qt Design Studioで自動的に行うことができます。Qt Design Studio は引き続き Qml プロジェクトを使用し、Qt Creator は Cmake プロジェクトを使用することに注意してください。
 この新機能により、Qt Design Studio プロジェクトを完全に動作する C++ アプリケーションとして開発者と簡単に共有することができます。
この新機能により、Qt Design Studio プロジェクトを完全に動作する C++ アプリケーションとして開発者と簡単に共有することができます。
この構造を既に使用している大規模なプロジェクトを確認したい場合は、この例を参照してください。
この変更により、Qt Design Studio と Qt Creator を同じプロジェクト構造で使用することが容易になりました。
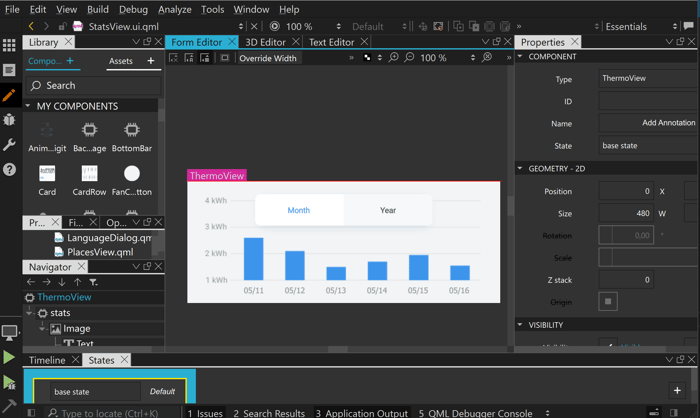
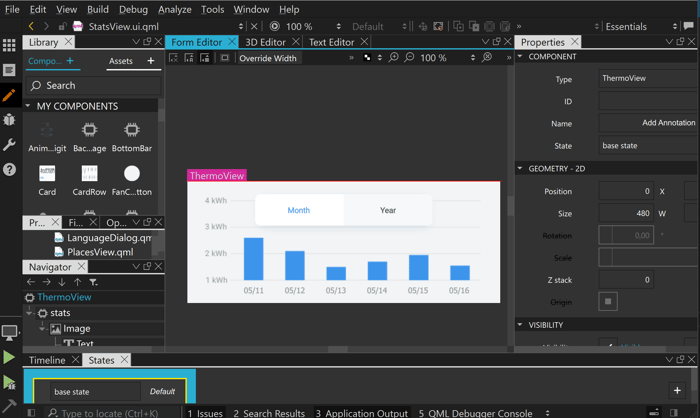
NEW!! MCUサーモスタット例
Qt for MCU をはじめてお使いいただく方のために、既存の Qt for MCU のサンプルを移植し、Qt Design Studio と互換性のあるものにしました。このサンプルはこちらでご覧になれます。このサンプルは Qt Design Studio で動作しますが、完全に動作する Qt for MCU のサンプルでもあります。

UXの改善
前回のリリースと同様に、ユーザーエクスペリエンスにも多くの改良を加えました。
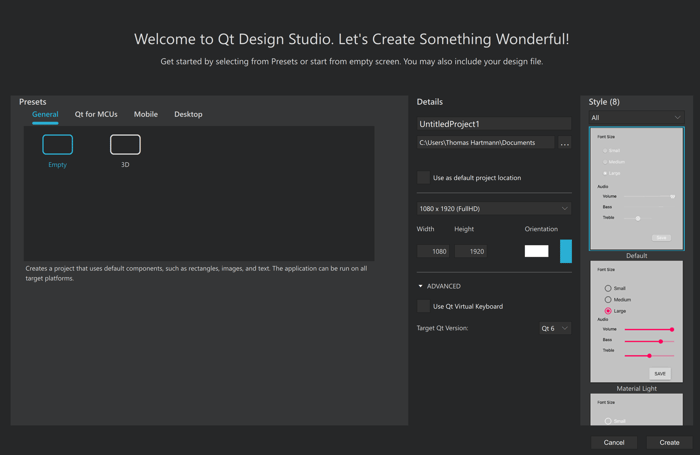
プロジェクトウィザードのUIを再実装し、改善しました。新しいUIはQMLで実装され、全体的にさらにユーザーフレンドリーになりました。例えば、ウィザードが提供する設定を見るために、ウィザードを明示的に開始する必要はなくなりました。また、ウィザードには、次のバージョンで新しい機能が追加される予定です。

はじめる
Qt Design Studio 2.3 RC1 は、オンラインインストーラの Preview > Qt Design Studio 2.3-rc1 で入手できます。
Qt Design Studio 2.3の最新のオンラインドキュメントはこちらでご覧いただけます。ドキュメントは、Qt Design Studio の内部からも利用できます。
Qt Design Studioでは、ドキュメントの一部としてチュートリアルを作成しました。
Qt Design Studioのウェルカムページには、サンプルやビデオチュートリアルへのリンクがあり、使い始めの手助けとなります。
お気づきの点やご提案がありましたら、バグトラッカーにご投稿ください。



 3Dエディターにパーティクル編集のための新機能が追加されました。
3Dエディターにパーティクル編集のための新機能が追加されました。

 スクリーンショットにあるように、省略された文字列は紫色でハイライトされ、不足している翻訳は赤色で表示されます。この機能を試すには、この
スクリーンショットにあるように、省略された文字列は紫色でハイライトされ、不足している翻訳は赤色で表示されます。この機能を試すには、この




 この新機能により、Qt Design Studio プロジェクトを完全に動作する C++ アプリケーションとして開発者と簡単に共有することができます。
この新機能により、Qt Design Studio プロジェクトを完全に動作する C++ アプリケーションとして開発者と簡単に共有することができます。