【GUIテスト自動化】Squish 7.0のビデオキャプチャ機能
2月 10, 2023 by Qt Group 日本オフィス | Comments
こちらの記事はVideo capture in Squish 7.0 – feature focusの抄訳です。
Squish GUI Tester はバージョン7.0以降、テスト実行の記録とデバッグのための、テスト実行のビデオキャプチャというユニークな新機能を提供しています。
これまで、テストの実行が何らかの理由で失敗した際に、自動的に、あるいはテストケースのスクリプトのAPI関数を使用して、AUT(テスト対象のアプリケーション)が動作している画面のスクリーンショットをキャプチャすることが可能でした。これは、ユーザーが問題発生時のAUTとデスクトップ上の状況の概要を把握するのに役立ちますが、静的な画像のみを提供するものでした。
テスト実行時の様子をSquishが動画で撮影することで、テスト実行後に、特にテスト失敗のポイントに近い、よりダイナミックな概観を得るための機能は、お客様から長い間求められてきました。Squish GUI Tester 7.0では、ついにそれを実現しました。
Squish IDEおよびSquishコマンドラインインタフェースでは、テストの一部または全体をMPEG-4ビデオで記録するオプションが追加されました。このビデオはテスト結果に含まれ、Squish IDEおよびTest Centerに新たに追加された統合ビデオプレーヤーで再生することができます。
Squish GUI Testerで動画をキャプチャする
ステップ1:テストスクリプトでのビデオキャプチャの開始と停止
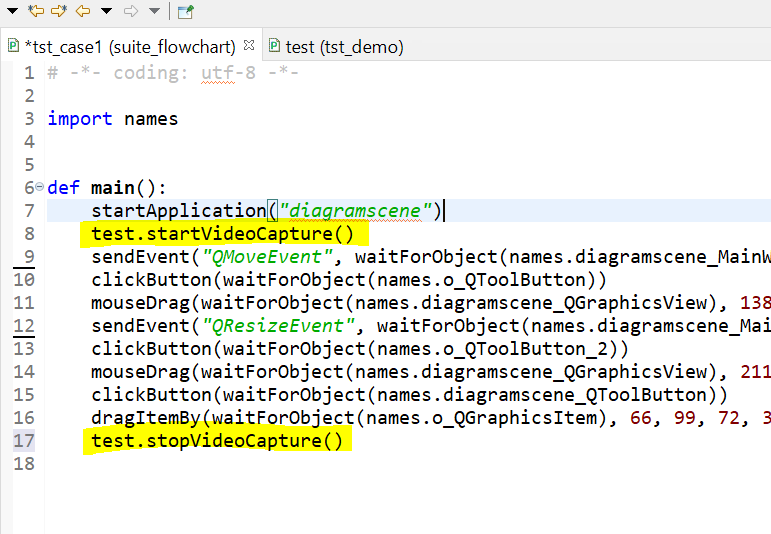
AUTが動作している画面のビデオキャプチャを取得するための最初のステップとして、テストスクリプトを微調整し、ビデオキャプチャを開始および停止する場所をマークする必要があります。
そのため、SquishテストAPIに「test.startVideoCapture」「test.stopVideoCapture」という2つの関数を追加しました。
これらの関数は、テストスクリプトに複数回挿入することができ、可能であれば、最後の 'test.stopVideoCapture' を除いて、対になっている必要があります(すべての 'test.startVideoCapture' に対して、対応する 'test.stopVideoCapture' が存在する)
こちらはオプションで、もし対応するtest.stopVideoCaptureがスクリプトに存在しない場合、テスト実行の終了とともにビデオキャプチャが自動的に終了します。

テストスクリプトを手動で記述する場合、Squish でサポートされているどのスクリプト言語においても、これらの API 関数を使用することができます。さらに、直接手で関数を記述しなくても、テストケースの記録時に IDE コントロールバーからこれらのポイントの挿入をボタン操作で行うことも可能です。
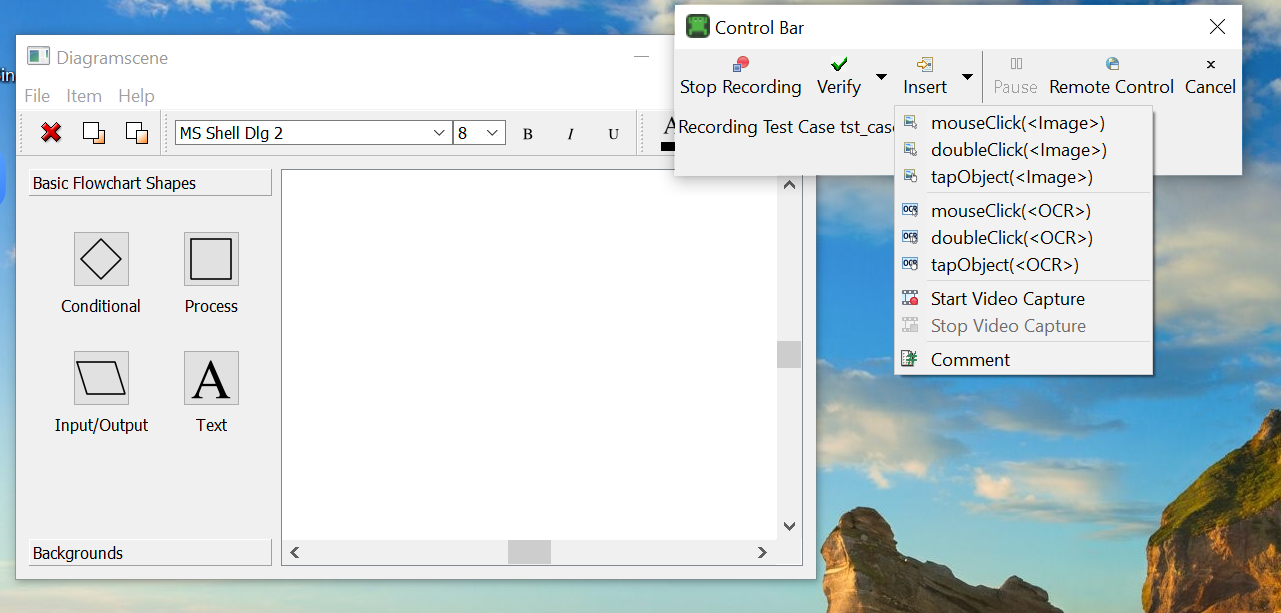
そのために、コントロールバーのInsertメニューに、ビデオキャプチャの開始点と終了点を挿入するための2つのオプションが追加されました。これらを使用すると、ビデオキャプチャの停止前に必ず開始ポイントを設定する必要があるため、ペアでの挿入を確実に行うことが容易になります。
ビデオキャプチャがアクティブな状態であるかどうかは、コントロールバーのタイトルにも表示されます。

ステップ2:ビデオキャプチャを有効にした状態でのテストの実行
テスト実行中のビデオキャプチャの開始と停止を示すポイントを挿入したら、Squish IDE の緑のReplayボタンを通常通り使用するだけで、Squish IDEはビデオの記録を行います。
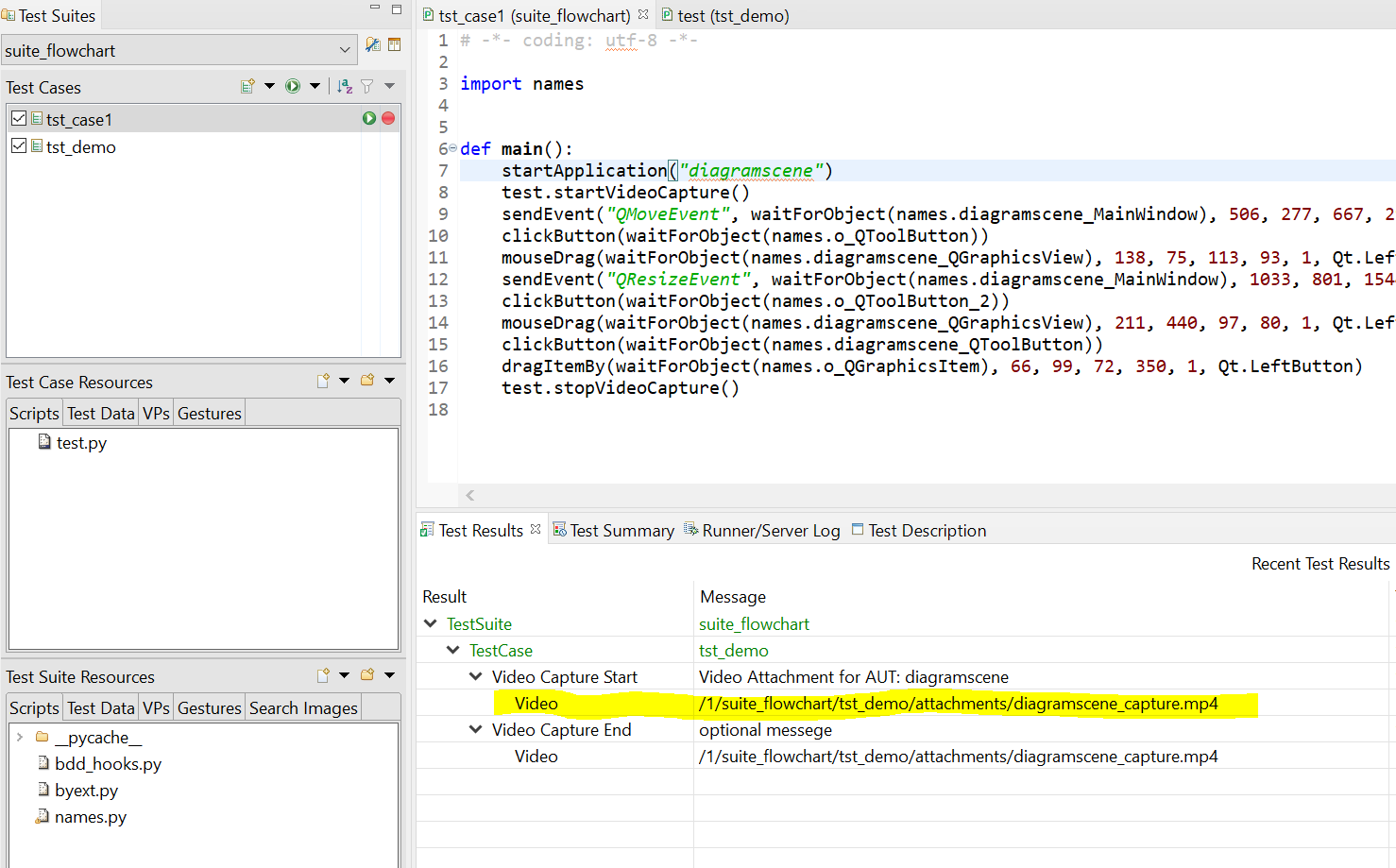
さて、記録されたユーザーインタラクションの再生に加え、SquishはAUTと画面上で起こるすべてのことをMPEG-4ビデオファイルにキャプチャします。test.start-」と「stopVideoCapture」コマンドのペアで囲まれたテストの各セグメントに対して、テスト結果に動画が1つずつ添付されます。

squishrunner のコマンドラインインターフェイスの方や、様々な CI システムと連携して squishrunner を使用している方は、--enable-video-captureオプションを使用すれば、ビデオキャプチャを使用してテストを再生することができます。
squishrunnerの--testcaseオプションと組み合わせて使うと、指定したテストケースの最初から最後までを録画します。--testsuiteオプションを指定すると、指定したテストスイート内のすべてのテストケースに対して同じことを行います。
最後に、注意事項です。Squishは常にAUTが実行されている画面全体をキャプチャするため、プライバシー侵害を避けるために、アクティブなビデオキャプチャを伴うテストを開始する前に、すべてのドキュメントを閉じ、チャット通知を無効化し、バックグラウンドで実行中のAUT以外のアプリケーションを終了させることをお勧めします。
ステップ3:テスト結果の添付動画を確認する
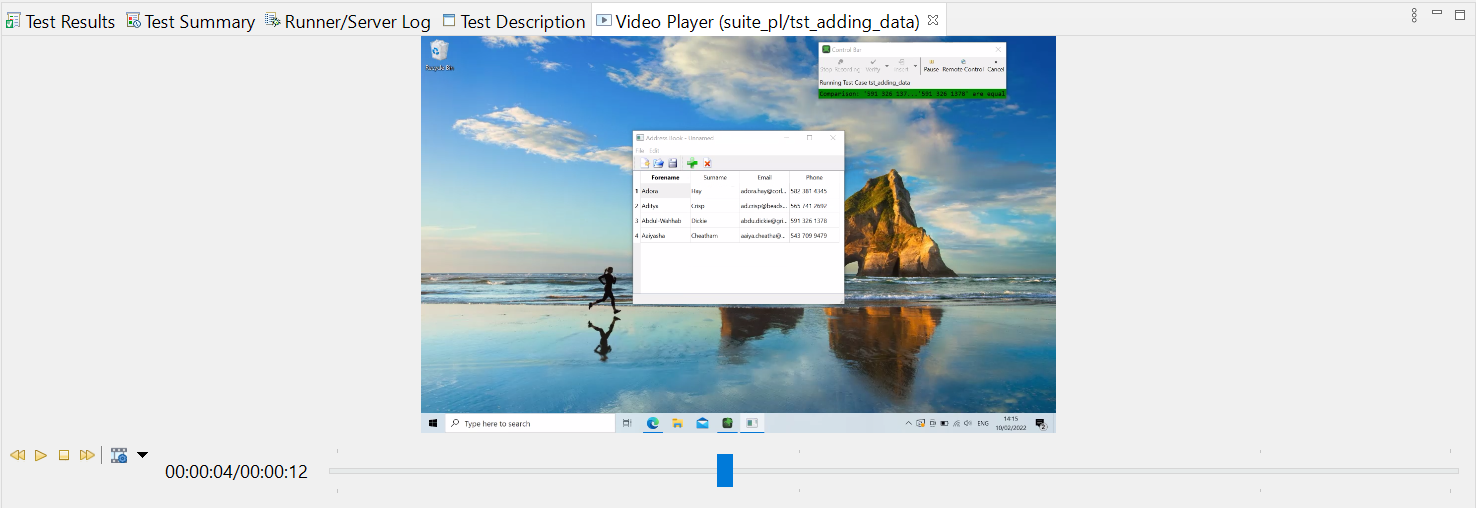
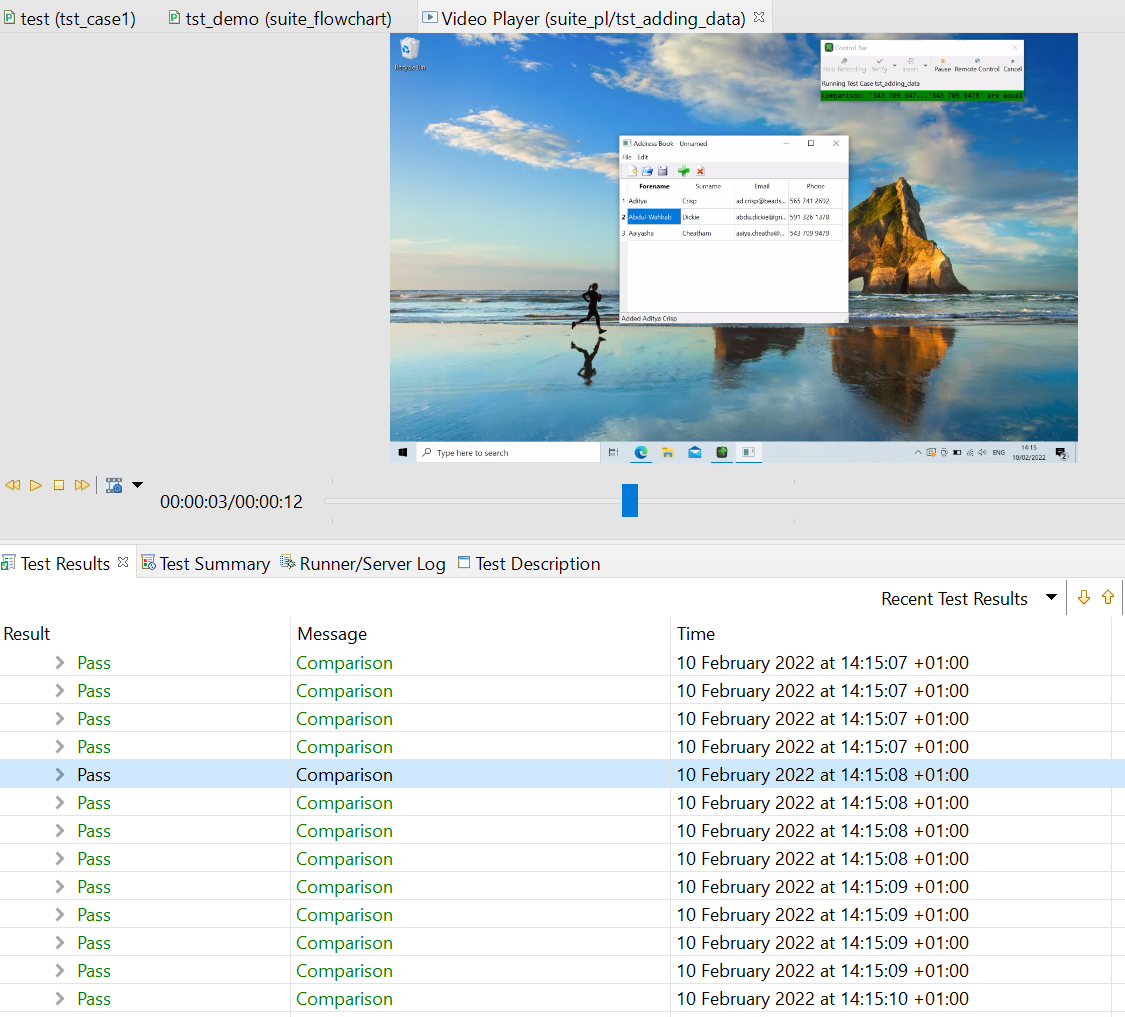
ビデオキャプチャを有効にしてテストを実行し、1 つ以上のビデオ添付のテスト結果が得られたら、これらのビデオをSquish IDEの新しい JavaFXベースのビデオプレーヤで再生することができます。IDE テスト結果ビューで任意のビデオ添付をダブルクリックすると、ビデオプレーヤが開きます。新しいIDE ビュー (タブ) が開き、動画の再生が開始されます。ビデオプレーヤには、ビデオ再生を制御する基本的なボタン (開始、停止、一時停止、早送り、巻き戻し) と、ビデオの任意の位置に移動するスライダー、およびビデオ再生の速度を調整するシンプルな設定ボタンがすべて用意されています。

ビデオキャプチャの特定のポイント(例えば、テストに失敗したポイント)に即座にジャンプするためのGUIコントロールも追加されました。テスト結果ビューで選択したポイントを右クリックし、コンテキストメニューで 'Jump to Video at Timestamp' を選択するか、ビューのツールバーで同等のボタンを選択します。ビデオプレーヤーがその時点の一時停止状態で開くので、ユーザーはその前後に何が起きていたかの概要を簡単に把握することができます。
ビデオ再生とテスト結果を並べて表示することもでき、それらはデフォルトで関連付けられています。ユーザーが結果ツリーを上下に移動すると、ビデオプレーヤー内のスライダーの位置が移動し、エントリーが強調表示されます。同様に、ビデオの再生が進むと、テスト結果ビューのハイライト位置もそれに追随します。

Squish IDEを使用していない場合、Test Centerでも実行されたテストのキャプチャビデオを再生できます。
対応プラットフォーム
ビデオキャプチャ機能は、デスクトップ(Linux、Windows、macOS)、モバイルプラットフォーム(Android、iOS)、およびSquish for WebのすべてのSquish GUI Testerエディションで利用可能です。これは、すべてのSquishバイナリパッケージに同梱されているクロスプラットフォームのffmpegライブラリによって実現されています。ソースコードからSquishをビルドするユーザは、ffmpegサポートを有効にしてプラットフォーム上でビデオキャプチャ機能を利用する方法を、こちらでご覧いただけます。
最後に、この機能を楽しんでいただき、GUIテストのビデオキャプチャがお役に立てれば幸いです。以下のコメント欄でご意見をお聞かせください。
お問い合わせ
SquishをはじめとしたQtのQA(Quality Assurance)ツールについての詳細な情報や無料トライアルをご希望の方は、Qt Japanのemailアドレス、japan@qt.ioまでお気軽にお問い合わせください。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


