【GUIテスト自動化】さまざまな画像比較アルゴリズムを理解する
2月 08, 2023 by Qt Group 日本オフィス | Comments
こちらの記事はUnderstanding Different Image Comparison Algorithmsの抄訳です。
GUIテストケースをSquishを使用して作成するとき、アプリケーションの中の図や画像が正しく表示されているかどうかを検証することが必要なことがあります。Squishのスクリーンショット検証機能では、実際の画像が期待通りに表示されているかどうかを判断するために、異なる比較アルゴリズムを使用することが可能です。この記事では、各アルゴリズムの長所と短所を見ていきながら、画像の特定の部分に焦点を当てた比較を行う方法として、画像マスクの使用について説明します。
異なるアルゴリズム、異なる用途
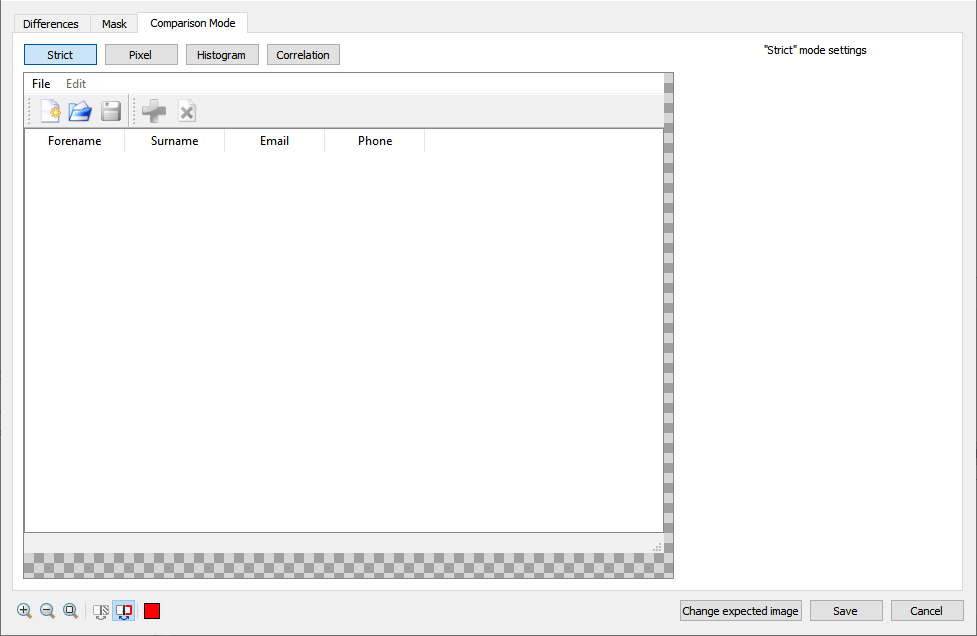
厳密比較アルゴリズム

このアルゴリズムは、テスト中に撮影されたスクリーンショットを期待値のものと比較し、それらが同じ寸法であると仮定し、2つの画像をピクセルごとに比較します。このモードは多くの要因(オペレーティングシステム、GPUとドライバ、...)に敏感で、テストが全く同じマシンで全く同じ構成で行われた場合に最も効果的に機能します。
メリット:
- 期待値のスクリーンショットと実測されたスクリーンショットが完全に一致することを確認可能
- レイアウト、色、フォント、サイズなどが全く同じかどうかを一度にチェックすることが可能
デメリット:
- 設定(フォント、色、サイズなど)の変更に非常に敏感である
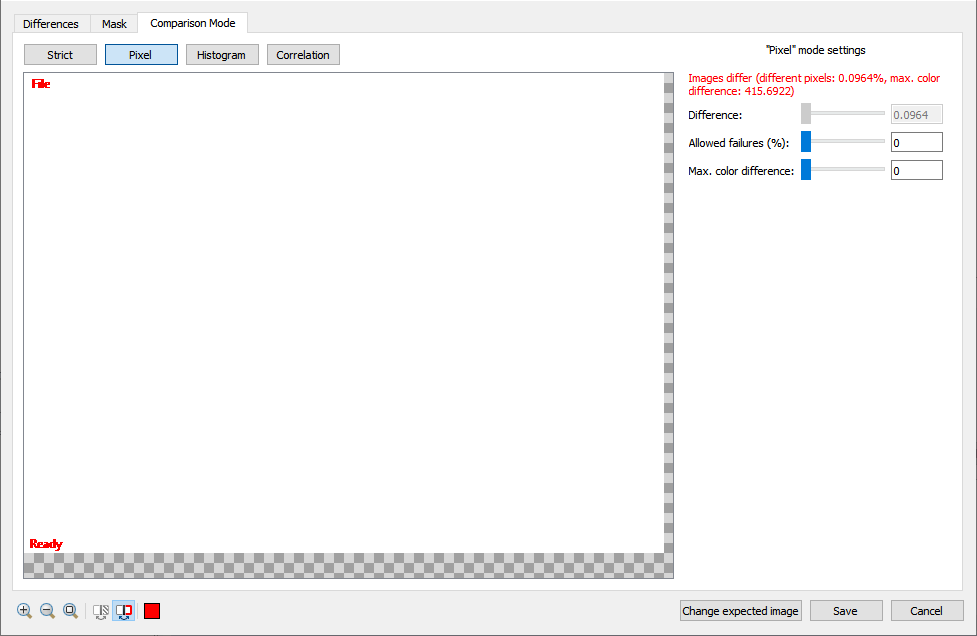
ファジーピクセル比較アルゴリズム

ファジーピクセル比較は、スクリーンショットの一定の割合が異なっていてもそれを許容する点で厳密比較のアルゴリズムとは異なりますが、期待値と実測値のスクリーンショットが同じ寸法であることを仮定していることは同じです。これは、変更が生じやすいマシン上でテストが行われる場合(例えば、グラフィックカードのドライバーやオペレーティングシステムの更新など)を考慮したものです。
メリット:
- テスト環境の変更に対する柔軟性と検証の厳密性のバランスをとることが可能
- 画像のレイアウトは同一である必要があるため、厳密性はある程度担保できる
デメリット:
- 許容範囲が広くなりすぎないよう、慎重に閾値を調整する必要がある。例えば、100%の差異を許容すると、実際の画像がどうであろうと検証はパスすることになる。
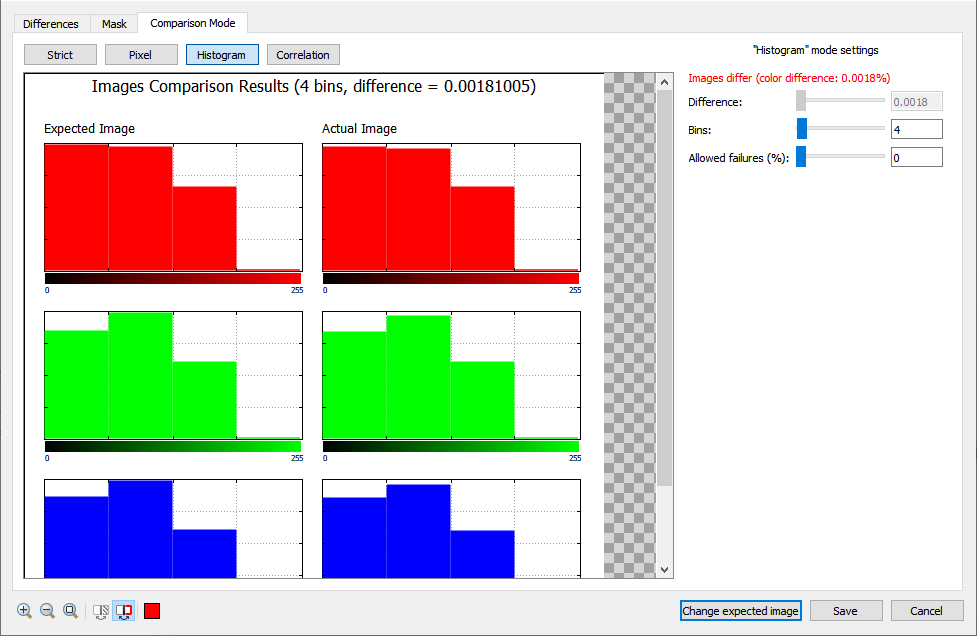
ヒストグラム比較アルゴリズム

ヒストグラム比較は、カラープロファイルを比較することを目的としており、ある程度の差異も許容されます。期待値と実測値の両方が、その寸法に対して同じ色のピクセル数を持っているかどうかがチェックされます。つまり、このモードは、例えば異なる解像度でテストを行う場合のように、異なる寸法の2つの画像間の比較を可能にします。
メリット:
- 画面の解像度や向きが変わっても、期待通りに動作する
デメリット:
- パラメータを慎重に調整する必要がある
- スクリーンショットのレイアウト が正しいかの検証ができない
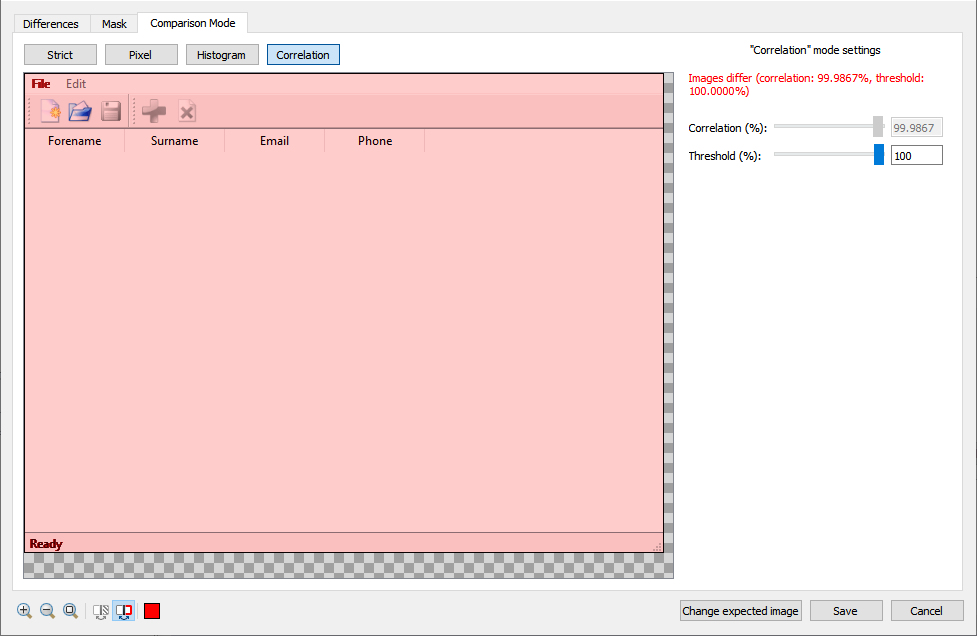
相関比較アルゴリズム

この比較アルゴリズムは、期待値と実測値のスクリーンショットにどの程度の相関性があるかを検証します。このため、クロスプラットフォーム テストに適しています。異なるプラットフォームでは、色値や解像度などの多くの関連プロパティが異なっている場合があり、そういったケースでも画像比較が成功すると考えられるほど十分に類似していれば、パスとすることができるためです。
メリット:
- 非常に柔軟性が高く、わずかな色の違いも扱える
- 画面解像度が変わるなどして、寸法が異なる画像にも対応できる
デメリット:
- あくまで「類似性」のテストなので、チューニングを誤ると想定以上の差を許容してしまう危険性がある
スクリーンショットの検証では、比較の際に画像の特定の領域を含む(または除外する)画像マスクを適用することで、さらに細かい設定を行うことができます。
画像のマスキング
画像マスクを使用する一般的な理由は、例を使って説明するのが一番わかりやすいでしょう。3Dシーンを表示するGUIコントロールのスクリーンショット検証を考えてみましょう。シーンにはシンプルな青いボールが表示され、GUIコントロールの隅にはボールの位置に関するいくつかの情報(例えば、X、Y、Z座標)と、カメラがボールを見る角度が表示されています。シーンが正しく表示されていることを確認する場合、ボールのレンダリングだけを確認し、表示されているテキストを除外することが望ましい場合があります。これにより、例えばシステムフォントのわずかな変更によって画像検証が失敗するのを防ぐことができます。
これを解決するために、画像に「マスク」を定義することができます。マスクは、画像のどの部分を比較するか、あるいは無視するかを定義します。この機能を使用すれば、検証の対象を画像の特定の部分にのみ絞り込むことができます。
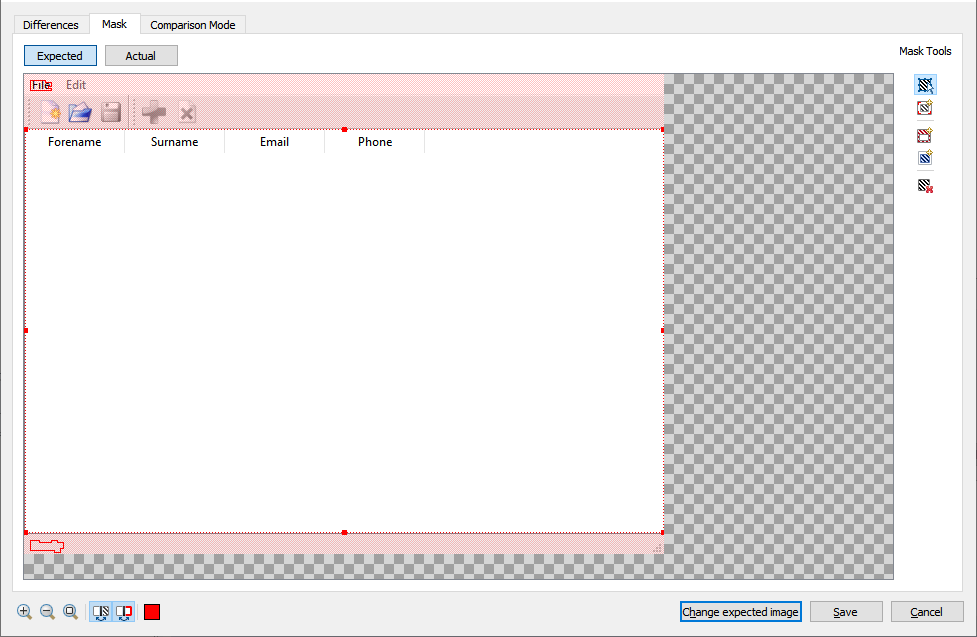
以下は、ポジティブマスクを使用して、アドレス帳アプリケーションのテーブルコントロールだけをテストした例です。赤い部分は、スクリーンショットの検証に含まれない領域を示しています。

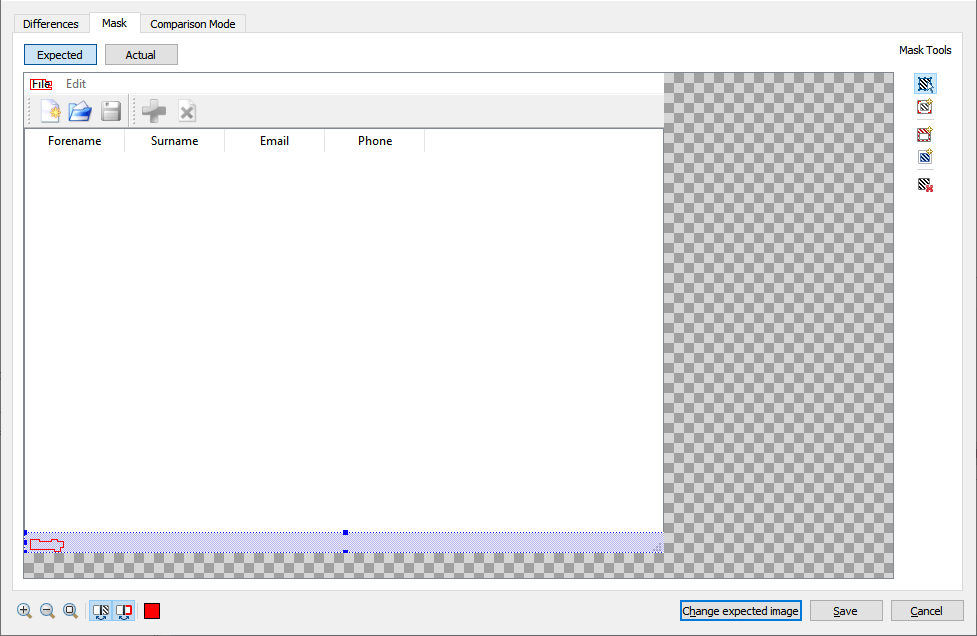
以下は、アドレス帳ウィンドウの下部にあるステータスバーコントロールを除外するためにネガティブマスクを使用した例です(青い部分)。

詳しくは、Squishのマニュアル、特にスクリーンショットの検証用マスクの設定についてのセクションをご覧ください。
参考文献
Squishを使用して堅牢なスクリーンショット検証を作成および構成する方法の詳細については、Squishマニュアルの「スクリーンショット検証を行う方法」の章をご参照ください。
おわりに
以上が、記事の内容となります。
SquishをはじめとするQtのQA(品質保証)ツールにご興味のおありの方は、Qt JapanのEメールアドレス:japan@qt.ioまでお気軽にご連絡ください。
概要のご説明から詳細な技術的相談、また無料のツールトライアルのご案内もいたしております。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


