【Squishノウハウ】Qt Quickの文字列切り捨てをテストする
3月 03, 2023 by Qt Group 日本オフィス | Comments
こちらの記事はTesting Qt Quick Text Truncationの抄訳です。
Qtフレームワークは、クロスプラットフォームアプリケーションのユーザーインターフェイスを開発する人たちの間でよく知られています。Qt Quickは、QML言語を用いて流動的で動的なユーザーインターフェースを記述するためのモジュールで、このQtフレームワークの一部です。QAエンジニアにとって重要なテスト項目の1つは、GUI画面上のテキストが途中で切り捨てられないかどうかをチェックすることです。
切り捨てはどのような場合に起こりうるのでしょうか?例えば、textプロパティの内容がTextコンポーネントの幅を超える場合で、かつTextコンポーネントにelideプロパティが設定されている場合です。この記事では、Qt Quick アプリケーションで Squishを使用してテキストの切り捨てをテストする際の 2 つのアプローチ、すなわちプレーンテキストに対するアプローチと Rich Text Format (RTF) に対するアプローチを紹介します。
プレーンテキストの切り捨て確認テスト
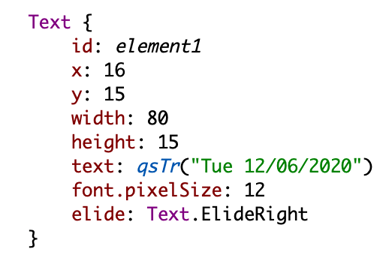
QMLのテキスト要素にwidthプロパティに実際のテキストの幅より小さい数値を設定してみましょう。これはプレーンテキストなので、elideプロパティを含めて、Text.ElideRightを設定してみましょう。この場合、テキストは切り捨てられ、最後に省略記号が追加されます。

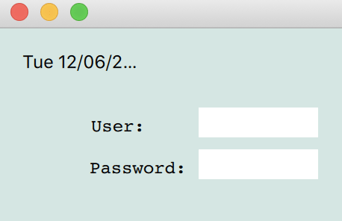
左上のテキスト要素が切り捨てられています。

以下のSquishスクリプトを使用すると、テキストの切り捨てを簡単に確認することができます。
obj = waitForObjectExists(names.date)
text = str(obj.text)
name = objectMap.symbolicName(obj)
msg = "Verify 'truncated' property: '%s' of %s" % (text, name)
if obj.truncated:
test.fail(msg)
else:
test.passes(msg)
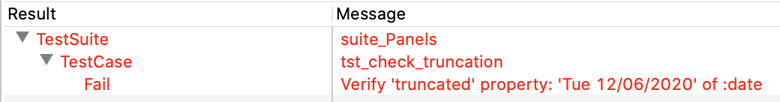
アプリケーションウィンドウの左上部分の日付が切り捨てられるため、テキストが完全に表示されていないことを受けてテストは無事Failとなりました。

RTFテキストの切り捨て確認テスト
上記の方法は、リッチテキストフォーマットでないテキストに対しては有効です。RTFはtruncatedプロパティを持っていないので、RTFの切り捨てをテストするには、別の方法を使用する必要があります。次のコードを見てください。
def checkTruncation(obj, stripHTML=True):
text = obj.text
if stripHTML:
text.remove(QRegExp("<[^>]*>"))
text = str(text)
name = objectMap.symbolicName(obj)
msg = "Verify truncation: '%s' of %s" % (text, name)
if len(text) != 0:
width = builtins.int(obj.width)
# If it has decimal places, round up:
if builtins.float(width) != builtins.float(obj.width):
width += 1
width_required = requiredWidth(obj, text)
if width < width_required:
detail = "Obj. width: %s, but requires: %s" % (width, width_required)
return test.fail(msg, detail)
return test.passes(msg)
def requiredWidth(obj, text):
fm = QFontMetrics(obj.font)
return fm.boundingRect(QString(text)).width
requiredWidth()では、テキストを切り詰めずに全体を表示するために、text要素が持つべき幅を取得しています。そしてcheckTruncation()で、画面に表示されているテキストの幅と必要な幅を比較しています。stripHTMLの目的は、幅を比較する前にテキストからHTMLタグを除去することです。これらのタグは画面上では見えていません。
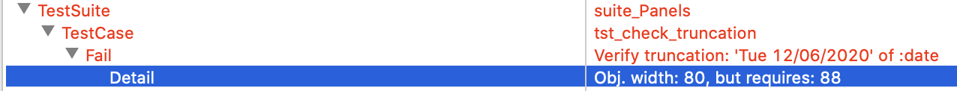
結果として、Squishの出力は次のようになります。

まとめ
最高のUX/UIを提供するためには、Qt Quickでテキストアイテムの切り捨てをチェックすることが重要です。Squishでは、今回ご紹介した2つのアプローチでこれを行うことができます。1つ目は、プレーンテキストに対して機能する truncated プロパティにアクセスする方法、2つ目は、テキスト要素に必要な幅と実際に表示されたテキストの幅を比較する方法です(これは RTF にも機能します)。
おわりに
以上が、記事の内容となります。
SquishをはじめとするQtのQA(品質保証)ツールにご興味のおありの方は、Qt JapanのEメールアドレス:japan@qt.ioまでお気軽にご連絡ください。
概要のご説明から詳細な技術的相談、また無料のツールトライアルのご案内もいたしております。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


