デジタルエクスペリエンスの未来形 UIフレームワークのパフォーマンス
7月 20, 2023 by Qt Group 日本オフィス | Comments
本稿は「Shaping the Future of Digital Experience - UI Framework Performance」の抄訳です。
UIフレームワークの基本的な要素、つまりUIアプリの迅速なクロスプラットフォーム開発と効率的な市場投入を可能にするレディメイドのソリューション一式について説明した後、ここでは市場で最も魅力的なアプリケーションを定義する、スムーズでシームレスなパフォーマンスを実現するために必要なものについて見ていきます。しかし、「UIアプリ」とは何か、そしてビデオゲームやデザイン・オーサリング・ツールのような他のタイプのビジュアル・ソフトウェアとどう違うのかを明確にすることから始めましょう。
いわゆる「UIアプリケーション」
「UIアプリケーション」とは何か、当たり前のように言われていますが、その定義には誤解が存在する可能性があります。このような誤解は、適切な開発フレームワークを選択する際の判断に悪影響を及ぼす可能性があります。
グラフィックスについて考えてみましょう。それはUIアプリケーションを定義する要素の一つですが、それ以外にも多くの側面があります。UIアプリケーションは、単にスクリーン上に表示されるグラフィックだけでなく、バックエンドでリアルタイムに実行される生のデータ、サービス、機能に対する視覚的なインターフェースです。UIアプリケーションは、通常、画面全体に単一のシーンをレンダリングする独立したソフトウェアではなく、複数のUI要素(組み込みアプリ、サービス、ウィジェット、チャート、インタラクションエリア、ビューなど)が1つまたは複数の画面上に共存し、ユーザーに複数の異なるタスクに必要な情報を同時に提供します。また、UIアプリケーションは利用可能なシステムリソースを最大限に活用します。UIアプリケーションでは、限られたシステムリソース(メモリ、処理能力、ストレージ、そして多くの場合、低エネルギーデバイスの電力など)を競合しながら使用します。このような状況では、UIフレームワークが提供するいくつかのスマートなソリューションを利用することで、並行タスクを効率的に処理できます。まず、UIアプリの構造とロジックについて、もう少し詳細を見てみましょう。

レイアウト
UIレイアウトは階層構造になっており、画面の様々な部分を占める複数のレイヤーと複数のアプリから構築されています。タッチやその他の入力は、該当するアプリケーションや機能に到達するまで、UIレイヤーをを通って伝搬する必要があります。アイコンやボタンをタップしてアプリやサービスを開いたり、スワイプで表示を変更したり、ズームやスクロールを行ったりするなど、さまざまなインタラクションによって結果は異なります。
さらに、UIアプリケーションは通常高度にカスタマイズ可能であり、UIの全体的な意図された機能はそのままに、全体的なルック&フィールを変更したり、ウィジェットを移動したり、UIのテーマやレイアウトをいろいろ変えてみたりすることができます。そうしながらも元のUIの機能を保持することができます。
状態
UI 動作は、ユーザーが相互作用できるさまざまなビューを識別する状態の中で構成されます。状態間のナビゲーションは、UIのロジックを定義します。つまり、ある状態からどの状態に到達可能か("from-to "遷移)、そしてどのようなアクションによって到達可能か、ということです。状態の数は、単純なアプリケーションであっても非常に大きくなりやすいので、専用のステートマシン・フレームワークによって提供されるような、状態を処理しアプリケーション・フローを制御するための、柔軟で信頼性が高く効率的なツールが不可欠です。
遷移
視覚的に、あるビューから別のビューへの突然の変化は、妨げになることまではなくても、好ましくはないものです。ユーザーの注意をそっと引くために、状態遷移が時間とともにどのように起こるかをモデル化し、スムーズで緩やかな遷移を表示するイージング関数が使用されています。
UI アプリケーションの特徴的な機能はもっとたくさんあります。しかし、UIアプリケーションの内部構造、ビジュアルレイアウト、ロジックフローが、例えばデザインオーサリングツールやビデオゲームのような、他のタイプのビジュアルソフトウェアとはユニークで根本的に異なることは明らかです。そのため、適切かつ効率的な管理には、UIフレームワークが提供する専用ツールが必要です。
ランタイム
開発側では、UIフレームワークはPC上でアプリを作成するためのライブラリやソリューションを提供するが、デプロイ側では、ランタイムとも呼ばれるエンドユーザーデバイス上でアプリケーションを実行するUIエンジンを提供します。スマートウォッチ、自動車のデジタル・コックピット、スマートホーム家電のディスプレイはすべて、特定のハードウェアとソフトウェア・アーキテクチャ上でアプリを実行するフレームワークのUIエンジンのインスタンスを含んでいます。
.jpg?width=1200&height=540&name=1200x628_UI_Qt_Blog_Final%20(002).jpg)
そのようなデバイスの多様性と、非常に限られた計算パワーとエネルギー供給を考えると、基礎となるシステムに関係なく、単一のランタイムエンジンがすべての関数とサービスのライフサイクル、それらの相互作用、および各タスクのリソース割り当てを制御できることは、ほとんど魔法のように見えます。しかし、UIエンジンは、特にパフォーマンスに注意して競合するプロセスを処理するように設計されているます。
パフォーマンス
デジタル・デバイスは通常、処理能力やストレージ容量が非常に限られており、リソースに制約があります。例えば、家電製品、自動車、ウェアラブルなどで利用されているデバイスは、ホームエンターテイメントやゲームに使用されるパワフルなデスクトップPCよりもはるかに限られた能力しか持っていません。それでも、アプリケーションの最終的なパフォーマンスやグラフィックスの質は、ハードウェアだけに左右されるわけではありません。UIフレームワークは、制約のある環境でのリソース消費を最適化するための一連の既製ソリューションを提供し、少ないフットプリントで多数の並列サービスと高度なグラフィックスを可能にします。

イベントドリブン・アーキテクチャ
UIソフトウェアでは、1つのアプリケーションが利用可能なすべてのリソースを使用したり、起動時間を無制限にしたりすることは、むしろ例外的なことです。家電や産業、医療、車載アプリケーションに使用される組み込みデバイスは、スナップブートする必要があり、複数の機能やサービスを並行して実行するためのわずかな計算リソースしか持っていません。リソースの使用量を抑えるために、UIフレームワークは、スムーズなパフォーマンスとシームレスな応答性を保証する一連の最適化メカニズムを提供します。
基盤となるイベントドリブン・アーキテクチャは、イベントで機能をトリガーし、分離されたサービス間で通信します。アプリケーションは使用されていないときはアイドル状態になり、必要なメモリ、CPU、GPUの量を最小限に抑えます。これにより、他のアプリケーションに動的に割り当てることができる計算リソースが解放され、電力が限られている時の節電にも役立ちます。動的なメモリのロードとアンロードは、UIの仮想化と密接に関連しており、大まかに言えば、必要なときにだけUI要素をメモリにロードするオンデマンド動作を可能にします。
UIの仮想化に加え、UIフレームワークは以下をサポートしています。
- UIとリソースのバックグラウンド・ロード
- 複数のCPUコアにまたがるタスクの同時実行を処理するスレッディング
- オブジェクトのメモリの割り当てと割り当て解除を自動的に処理するメモリ管理
- 画像、フォント、その他のリソースのキャッシュにより、これらのリソースのロードと表示を高速化。
- 標準的なC++データ構造よりも効率的な、最適化されたデータ構造
- プログラム全体の最適化のためのリンクタイム最適化が含まれるコンパイル・オプション
UIフレームワークは、UIの内部処理を合理化し、メモリフットプリントを削減するようなメカニズムによって、開発者がUIの効率と応答性を向上させるのに役立ちます。しかし、それだけではありません。
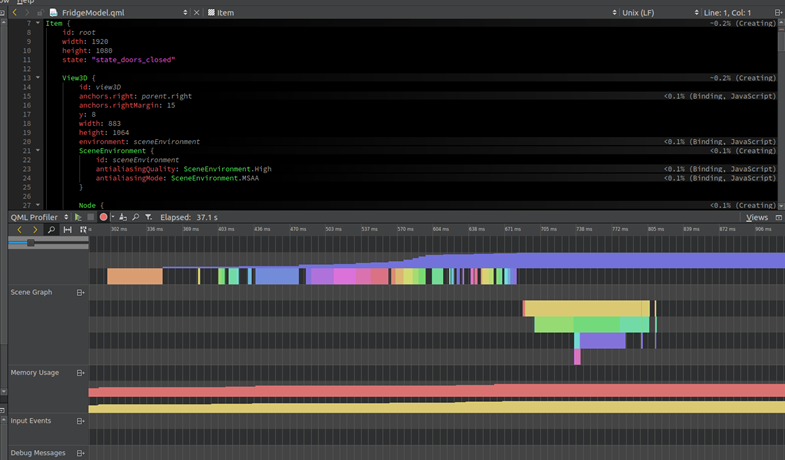
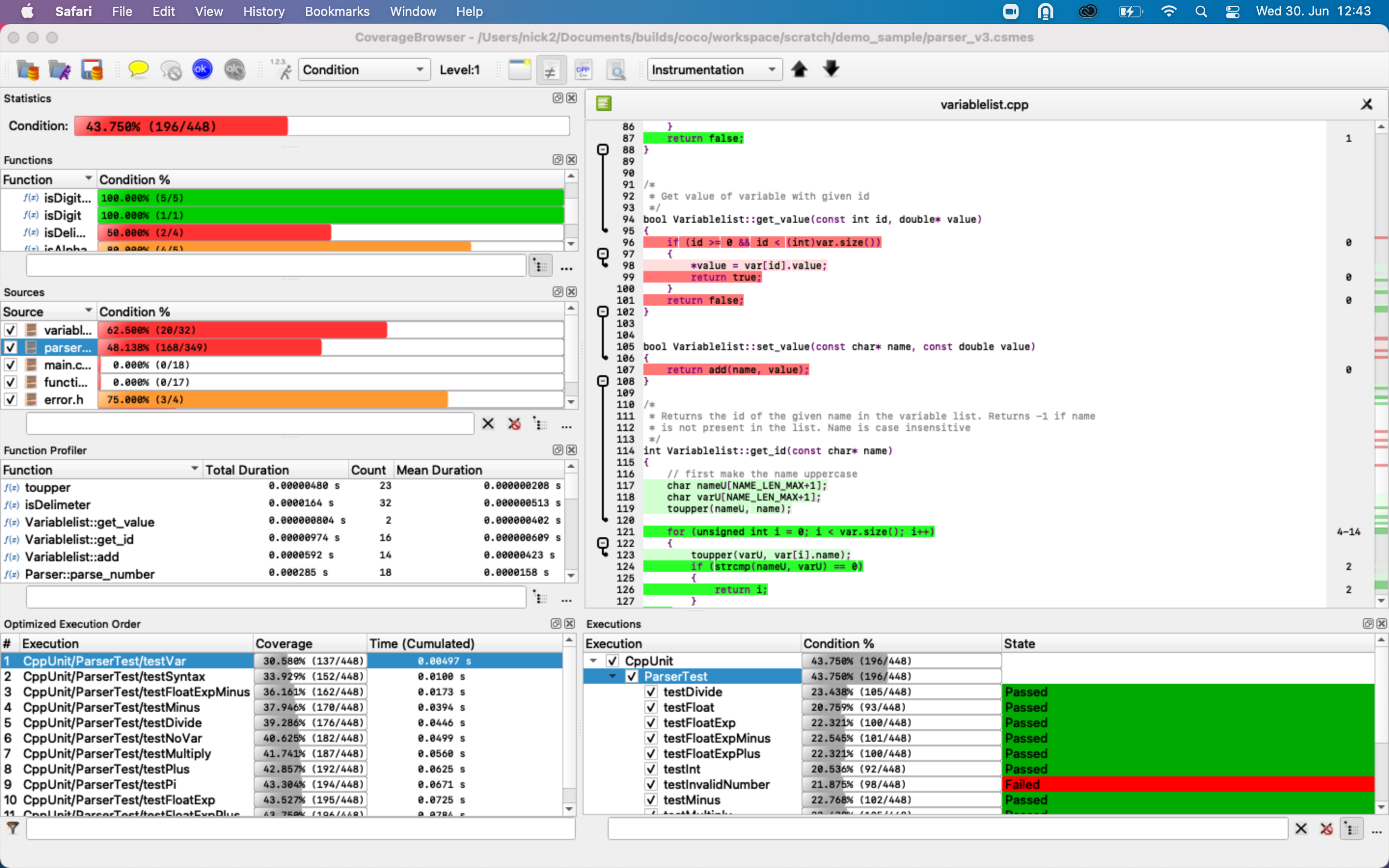
プロファイリング
プロトタイプは、デスクトップPC上など、リソース度外視で利用できる制約のない環境でアプリケーションの意図された動作や外観を表示することができますが、アプリケーションをこの段階で実際のターゲットに移植できることはほとんどありません。

プロファイリングでは、アプリケーションがCPU、メモリ、ネットワーク帯域幅などのリソースをどのように使用しているかについてのデータを収集し、このデータを分析してボトルネック、遅延、メモリリークを特定します。複雑すぎる3Dモデル、高密度のシェーダー、シェーダーエフェクトの多用は、アプリケーションが最適な60フレーム/秒で安定したパフォーマンスを発揮するのを妨げる可能性のあるボトルネックのよくある例です。プロファイラを使用すると、このようなレンダリングのボトルネックだけでなく、最適でないコード、リソースを消費しすぎるバックグラウンドタスク、メモリリーク、最適化されていないグラフィックス、頻繁すぎるUIの更新など、適切なツールがなければ検出に長い時間と不必要な労力を必要とする同様の問題を検出することができます。
実際のターゲット・ハードウェアにアクセスできない場合、UIフレームワークのエミュレーターを使えば、開発者はPCから、ターゲットのフォーム・ファクターや処理能力におけるアプリの動作を、実際のデバイス上で動作しているかのように調べることができます。
ハードウェアがまだ合意されていない場合、またはチップ不足などで再検討が必要な場合でも、クロスプラットフォームUIフレームワークにより、ソフトウェア開発とテストの一部が、市場投入までの時間への影響を最小限に抑えながら進めることができます。
品質保証
流動的なパフォーマンスに加えて、アプリケーションが安全性と信頼性の業界標準を満たし、公認機関によって設定された要件に準拠する必要がある場合、統合された品質保証ツールの存在は、テストプロセスの自動化、テストされていないコードの特定、コード劣化の兆候やコーディング指令からの逸脱の検出に役立ちます。このようなQAコンポーネントは、ソフトウェア製品の品質と信頼性を高めるために全般に役立ちますが、例えば医療分野のようにセーフティ・クリティカルなアプリケーションとその認証の場合には不可欠です。

UIフレームワーク・シリーズの次回の投稿では、グラフィックとUIアプリケーションに命を吹き込むビジュアル要素すべてについて触れます。機能的で魅力的なUIアプリケーションを作成するために、2Dと3Dのグラフィックスがどのように組み合わされているのか、解説します。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


