デジタルエクスペリエンスの未来形 UIフレームワークグラフィックス
8月 18, 2023 by Qt Group 日本オフィス | Comments
本稿は「Shaping the Future of Digital Experience - UI Framework Graphics」の抄訳です。
グラフィックは、UIアプリケーションに不可欠な要素です。UIアプリケーションが他のタイプのソフトウェアと異なるのは、ユーザーとの交流を強化するビジュアル・インターフェースの存在があります。ビジュアルは、ソフトウェアをより直感的な体験へと変え、解りやすく、使いやすくします。色彩、アイコン、アニメーションは、視覚的な手がかりやステータスの更新を、違和感なく示す役割を果たします。チャート、グラフ、地図は、複雑な情報やデータの表示に役立ちます。3Dグラフィックスは、UI上で現実世界の物体をリアルな状況で表現します。実用性に加えて、優れたユーザーエクスペリエンスのデザインとビジュアルは、より多くのユーザーを引き寄せ、ブランドを強化します。
リアルタイム・グラフィックス
UIアプリケーションでは、ユーザーのインタラクションやライブのデータフローに基づいて、画面上の画像が変化します。リアルタイムアニメーションは、繊細な方法でユーザーにフィードバックを行い、ユーザーエクスペリエンスを魅力的でナチュラルなものにします。ボタンにカーソルを合わせるとボタンが拡大したり、ボタンを押すとボタンが飛び出したりするのは、ほとんど気づかないかもしれませんが、ユーザーのアクションに対するデバイスの反応性を示す重要なリアクションです。リアルタイム・グラフィックスは、2Dチャートやグラフの形でも、複雑な3Dオブジェクトの形でも、データのインタラクティブな視覚化を実現します。
このようなビジュアルタイプは、映画やビデオゲームで見られるコンピュータグラフィックス(Computer Generated Imagery - CGI)とは大きく異なり、キャラクターや環境、エフェクトを作成するためのもので、インタラクティブは非常に限られており、ビジュアル要素は一度でレンダリングされます。組み込みデバイスでは、UIアプリケーションはダイナミックでインタラクティブなユーザーエクスペリエンスを提供するために、リアルタイムレンダリングに依存しています。
データバインディング
UIアプリケーションがダイナミックかつインタラクティブに表現する為の中核には、UIのビジュアルプロパティを実際のオブジェクトやデータとリンクさせ、同期させる機能があります。例えば車のダッシュボードに表示される燃料残量は実際の車の燃料残量、スマートウォッチ上の心拍数チャートはユーザーの心拍数を表す、といったように高度なデータバインディングメカニズムは、簡単なドラッグ&ドロップと自動同期によって、UIビジュアルと実際のデータとの間の接続を可能にするコアUIフレームワークのツールです。
UIアプリが目指そうとするインタラクティブレベルと実生活に近い環境を考慮すると、UIフレームワークは、ベーシックレイアウトデザインから複雑な3Dシーンまで、様々なタイプのビジュアルコンテンツをリアルタイムで作成するための豊富な2Dおよび3Dツールを提供する必要があります。
2Dと3Dグラフィックスの相互作用
UIレイアウトは通常、フレーム、ボタン、アイコン、チャート、テキストなどのグランドエレメントを簡単にセットアップできる2Dグラフィックツールによって作成されますが、3Dエレメントを含めることによってフォトリアリズムを向上させる傾向が様々な業界で高まっています。フラットな2D要素は通常、コントロールや他のタイプの抽象的または象徴的な情報を表現するために使用されますが、3Dオブジェクトは現実世界の実体や複雑な状況さえも表現できます。
この2種類のビジュアルは補完的な役割を果たし、パフォーマンスとリアリズムの適切なバランスを提供します。3Dグラフィックスが表現力を一段と高めるのに対し、2D要素は作成も使用も簡単で、設置面積も少なく済みます。技術の進歩により、2Dと3Dグラフィックスの相互作用は、複雑な状況を3D空間で表現し、シンプルな2D操作でシームレスにアクセスできるほどの品質と流動性になっています。この2つのグラフィックスをうまく連携させるためには、UIフレームワークが2Dと3Dの要素を完全に同期させる必要があります。2Dと3D両方のコンテンツで同じ機能とユーザビリティを可能にすることで、UIフレームワークはアプリケーションの幅広い機能と流動的なパフォーマンスを保証します。
没入型3Dグラフィックス
3Dグラフィックスを使えば、複雑な現状を素早く簡単に一目で把握することができます。例として、車載ディスプレイの先進運転支援システム(ADAS)には、実際の走行環境における自動車のリアルタイム・レンダリングが含まれることが多く、ドライバーに死角のないクリアな視界を提供するため、実車から360°のカメラ映像で、レンダリングされた車が存在する3Dシーンを作り出します。リアルタイムの反射、影、その他のエフェクトにより、ダッシュボード上の3Dシーンは実車と見分けがつかないレベルになっています。
アバターやデジタル・ツインを作成するためにリアルタイムの3Dグラフィックスを活用する多くの類似アプリケーションは、仮想現実や拡張現実の空間の中で、あらゆる産業で開発されています。医療分野では、3Dグラフィックスは臓器や組織のインタラクティブなビジュアライゼーションを提供し、診断、手術計画、医学研究に役立っています。診断用イメージングは超現実的な3Dビジュアルで、病気の原因特定や診断の確認などに大きな役割を果たしています。
さまざまな産業において、リアルかつ明瞭に表現された3Dモデルは、安全性や効率を向上させ、コストを削減に貢献し、製品やサービスなど全体的な品質を向上させます。
このようなビジュアル的に豊富なUIアプリケーションの開発には、2Dおよび3Dグラフィックス用の高性能なデザインツールと、忠実度の高いリアルタイム表示が可能なレンダリングエンジンが必要です。このため、グラフィックス機能に関して、UIフレームワークには最先端のグラフィックス・エンジンの多くの機能が含まれています。
HDRライティング
ハイダイナミックレンジライティングは、非常に精細かつ、鮮やかで、写真のようにリアルな3D環境の作成を可能にしています。従来の画像よりも広いレンジの明るさと色彩をキャプチャして表示します。HDR画像は3Dシーンの精確なライティングとシェーディング計算の基礎となり、よりリアルでダイナミックなライティング効果を実現します。
フィジカルベースドレンダリング
フィジカルベースレンダリング(PBR)パイプラインを含めることで、UIフレームワークは、マテリアルと光のより精確でリアルなレンダリングを表現し、高品質なグラフィックスの作成を簡素化します。例えばglTFフォーマットで規定されているように準拠することで、UIデザイナーは木材、皮革、ゴム、金属など汎用のマテリアルとの互換性を簡単に得ることができます。PBRは、異なるライティング条件やマテリアル間で、より一貫性のある予測可能な結果を、テクニカルアーティストが異なるサーフェスタイプ用にカスタムシェーダを作成する手間を削減します。
PBR規格は3Dデザイン界で普及しているため、デザイナーは、UIアプリケーションのニーズに応じて使用したりカスタマイズしたりすることができ、オンライン上で利用可能な何千もの3Dモデルに簡単にアクセスすることができます。
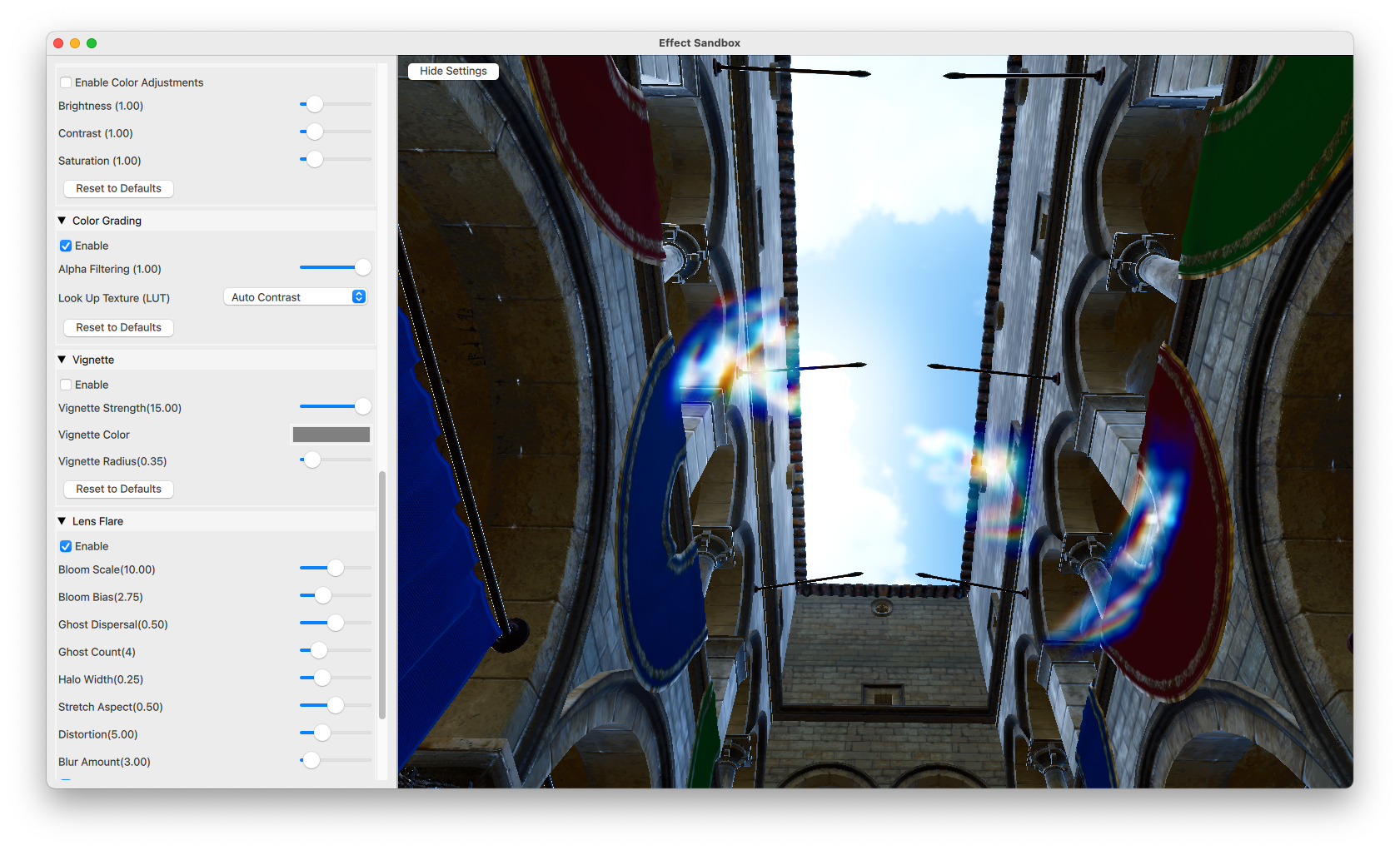
ポストプロセッシングエフェクト
ポストプロセッシングエフェクトは、各フレームが実際のグラフィックスハードウェアによってレンダリングされる前に適用され、ビジュアルクオリティを向上させたり、設定時間をほとんどかけずにシーン全体のルック&フィールを微調整したりします。品質基準は主にCGIの提供によって設定されていますが、それはリアルタイムではありません。UIフレームワークのグラフィックスサブシステムは、フォトリアリズムを低下する可能性のあるグリッチを排除するための高度なアルゴリズムを含む必要があります。アンチエイリアスは良い例として、粗いモデルジオメトリが使用される際に現れるギザギザのエッジをレンダリングから除去します。

テーマ
UIのテーマと全体的な外観をコントロールすることは、アプリケーションやプラットフォーム間でUIの一貫したルック&フィールを確保するための基本です。テーマ設定には、色彩、フォント、アイコンの変更だけでなく、異なるフォームファクターへの適合性を高めるためにウィジェットの追加や削除によるUI全体的な再構築も含まれます。このような作業は、様々な製品ポートフォリオにおいて、一貫したブランディングと機能を確保するために不可欠です。
ゲームエンジンのグラフィックスを埋め込む
最先端のUIフレームワークは、通常、OpenGL、OpenGL ES、Vulkan、Direct3D、Metalなど、高度な3Dビジュアルを作成するため、さまざまな種類のグラフィックスAPIをサポートしています。さらに、UIウィンドウ内にそのようなコンテンツを埋め込むか、ゲームエンジンの高度なビジュアルおよび物理機能を、入力管理、ネットワーキング、メディア、さらには認定セーフレンダリングソリューションのような標準的なUIサービスと統合するためのミドルウェアとして機能させることで、ゲームエンジンによって生成されたコンテンツを容易に活用することができます。
ゲームエンジンのグラフィックをUIフレームワーク内に統合することは、グラフィックの品質、パフォーマンス、安全性、およびクロスプラットフォーム機能が問題となる場合、さまざまな場面でメリットが出ます。最適化されたリソース管理システムにより、UIフレームワークは、リソースに制約のあるデバイス内でのゲームライクな体験の移植や、セーフティ・クリティカルなアプリケーションのための認証を可能にします。
UIエンジンのイベント駆動型アーキテクチャ は、ビジュアルコンテンツを最高フレームレートで常時レンダリングする代わりに(PCのスタンドアロンゲームの標準)、各プロセスに必要なCPU、GPU、メモリを最小限に抑えます。言い換えると、ゲームエンジンが単一のアプリケーションの高品質なレンダリングとスムーズなゲームプレイのために無制限のリソース使用を要求するのに対し、UIエンジンのオンデマンド動作は、リソースの使用を控えめにし、リアルタイムのニーズに基づいて複数のプロセスに割り当てることができます。読み込み、描画、メモリに保存されるUI要素の数を最小限に抑える一方で、UIエンジンのプラットフォームにとらわれない性質により、ハードウェアの種類を問わず同じユーザーエクスペリエンスを拡張することができます。これまで述べてきたようにあらゆるメリットがあります。その中で特に、ローエンドのハードウェアでも魅力的なビジュアルを提供するには、高品質なソフトウェアの方が費用対効果が高いです。
UIフレームワークの基盤、パフォーマンス、およびグラフィックスについて議論した後、次のブログでは、さまざまなUIフレームワークのコンポーネントがどのように連携し、多様な製品ライン全体で配信とメンテナンスライフサイクルを標準化したのか、効率的に必要な程度の差別化を実現し、グローバル市場全体で真のUIを提供するためにどのように役立つかを説明します。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.

