レスポンシブ と レラバント UIデザイン – どっちが適切?
8月 28, 2023 by Qt Group 日本オフィス | Comments
レスポンシブ UI デザインは、さまざまなディスプレイ サイズやレイアウトに対しユーザー インターフェイスを適応させるのに優れた方法です。
いくつかの有名な Webページでは、レスポンシブ デザインが使用されていません。 しかし、楽しく有意義なユーザーエクスペリエンスを生み出すのはレスポンシブ デザインだけなのでしょうか?
表示領域に応じて UI レイアウトを調整するのではなく、さまざまなタイプのユーザーの好みに応じて UI レイアウトを調整する必要があるのではないでしょうか?
Web の世界では、レスポンシブ デザインは、実際のコンテンツ (HTML 言語で表現) とレイアウト (カスケード スタイル シートまたは CSS で表現) を分離することによって実現されます。
Web 開発者は、CSS をプログラムしてコンテンツのサイズ変更、非表示、縮小、拡大、または移動を行い、どの画面でも見栄えよく見えるようにします。 簡単に説明すると、これは通常、デスクトップ ディスプレイ上の複数列のレイアウトがモバイル デバイス上の 1 つの列に統合されることを意味します。
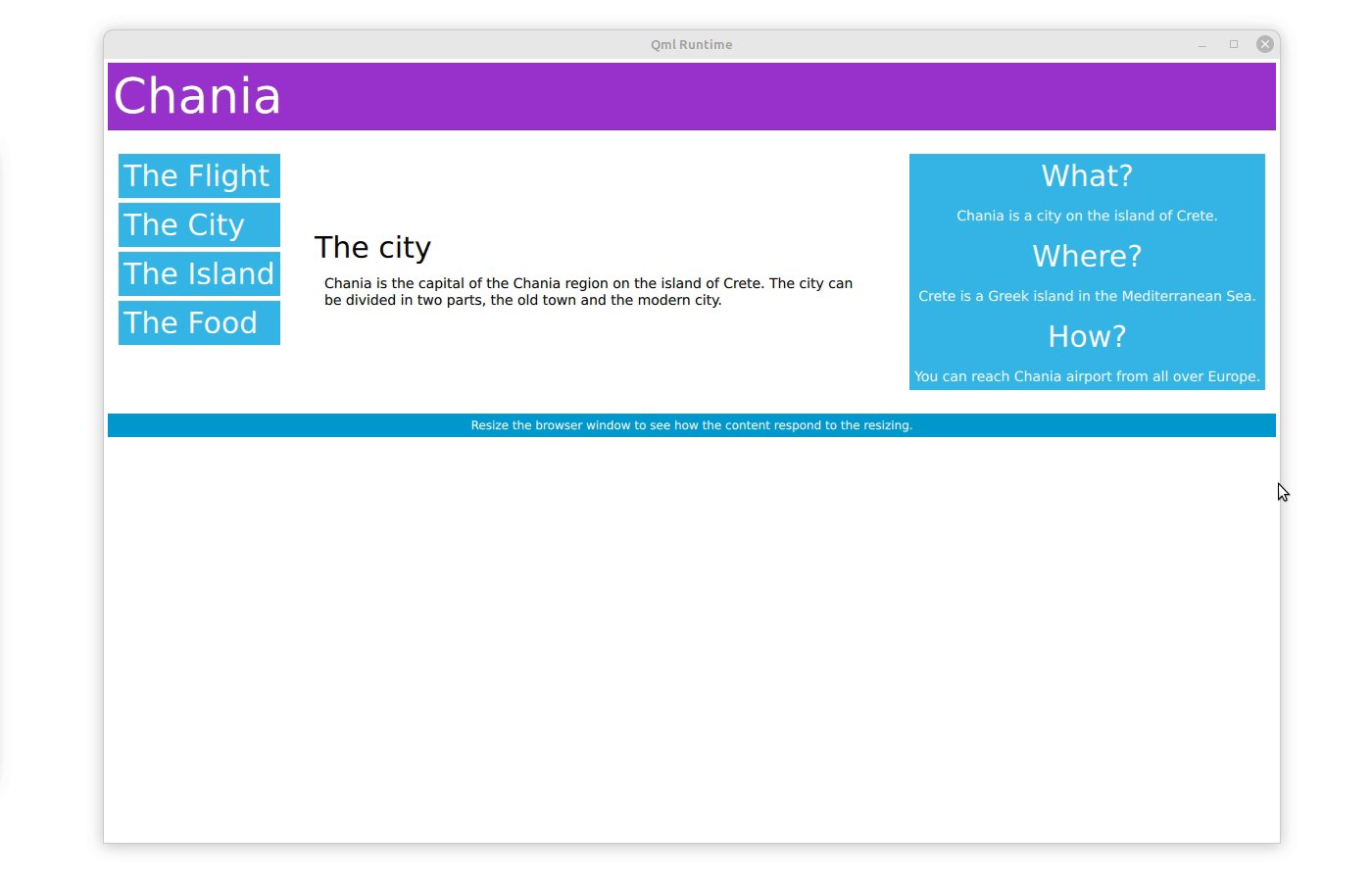
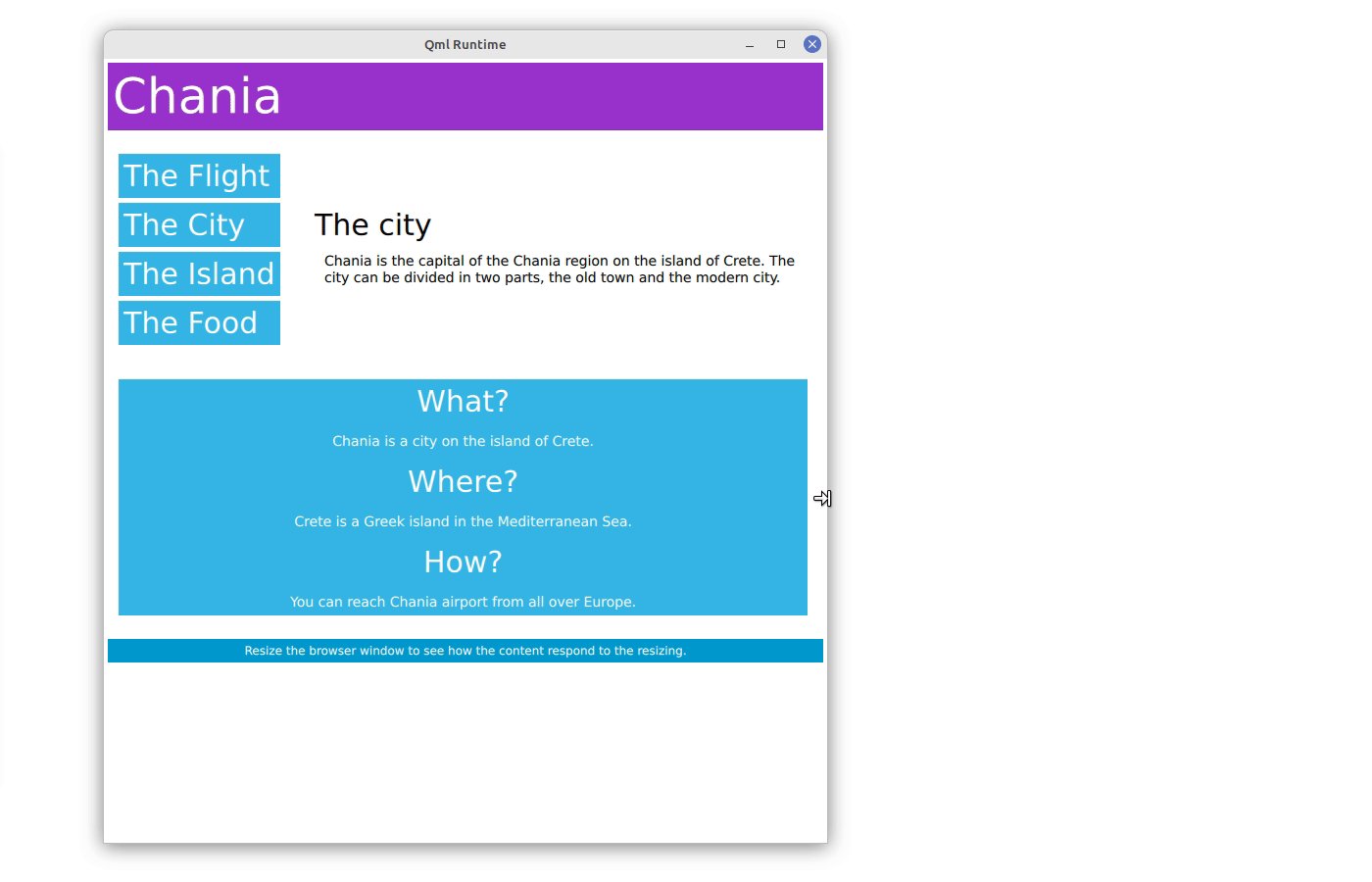
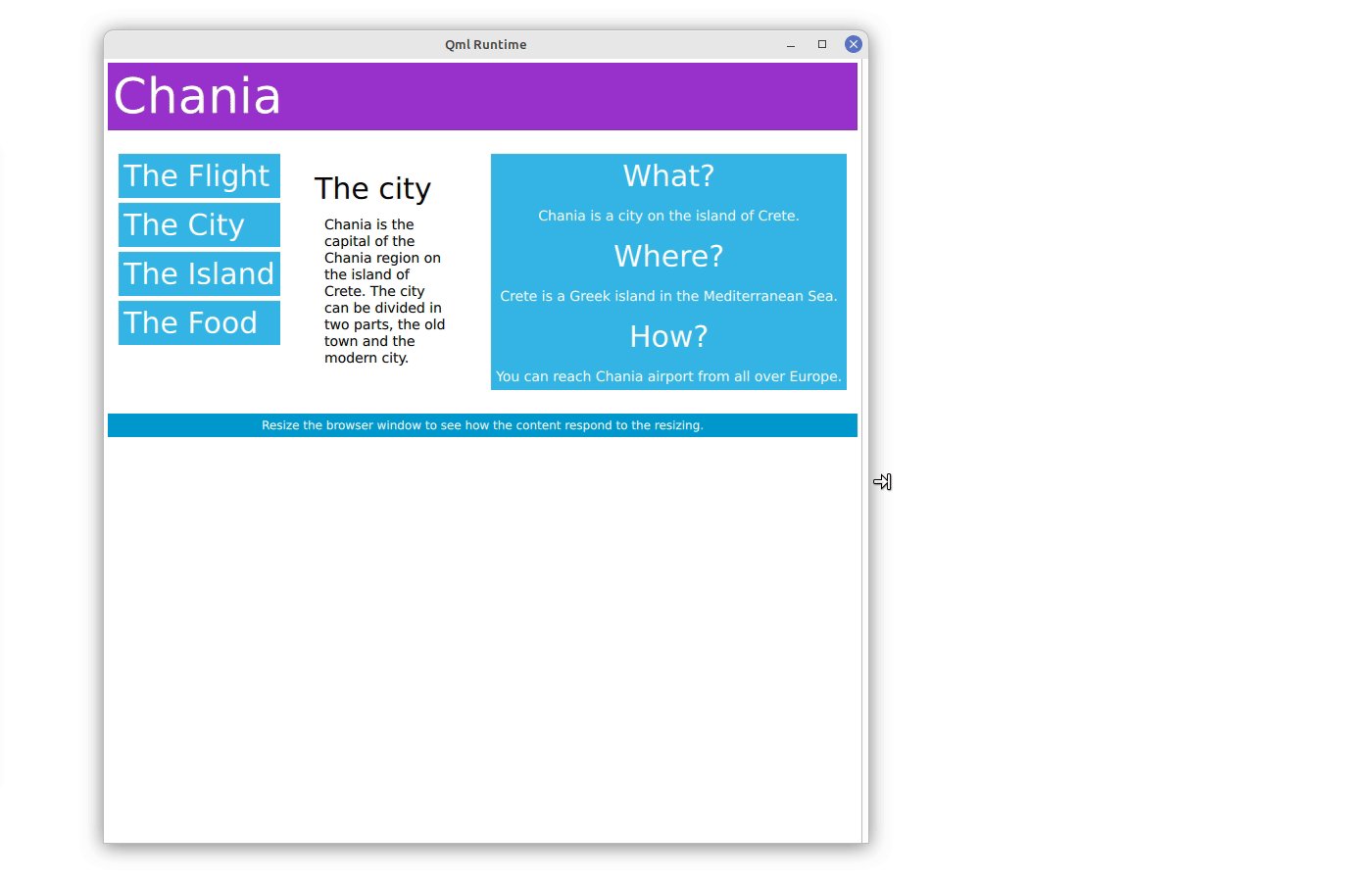
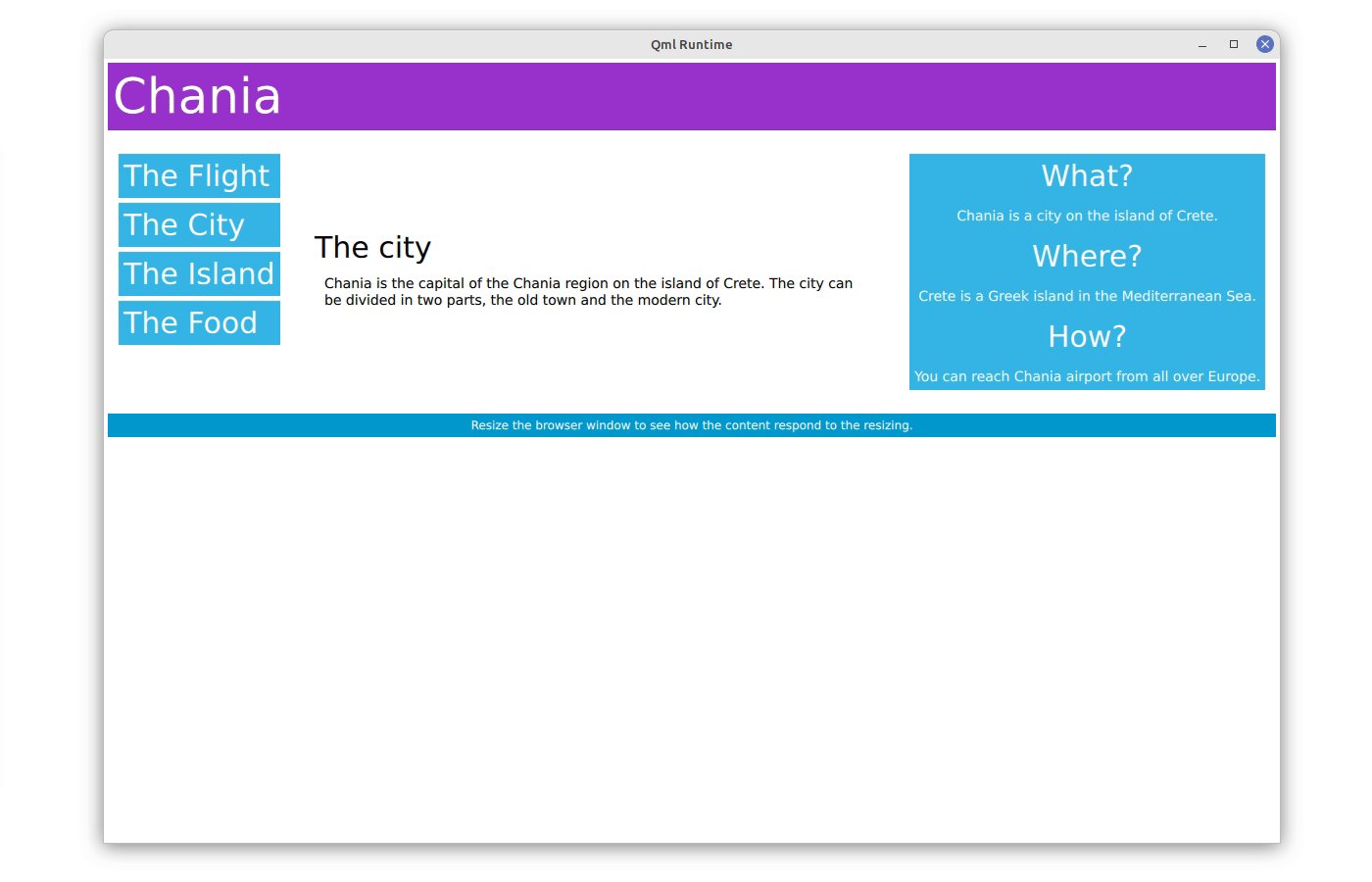
いくつかのトリックを使えば、同様の動作を Qt の UI フレームワーク、特に Qt Quick と Qt Modeling Language (QML) で実装することもできます。 最近のブログ投稿 では、Qt 6.5 リリースでそれを行う方法について説明しています。
利用可能な領域に基づいて UI コンテンツを調整することは、コンテンツの整合性を維持しながら顧客エクスペリエンスを向上させるための 1 つの方法にすぎません (レスポンシブ UI レイアウトでは、専用の Web ページを作成することなく、コンテンツの特定の階層が維持されます)。

すべてのユーザーを対象とするためには、アクセシビリティに基づいて UI コンテンツを調整することが重要です。
World Wide Web Consortium (W3C) は、障害を持つ人々が UI コンテンツを利用できるようにするための推奨事項を作成するために長い道のりを歩んできました。 W3C の言葉では、「アクセシビリティには、視覚障害、聴覚障害、身体障害、言語障害、認知障害、言語障害、学習障害、神経障害など、幅広い障害が含まれます。
これらのガイドラインは加齢によって能力が変化する高齢者にとって Web コンテンツをより使いやすくし、多くの場合、一般のユーザーの使いやすさを向上させます。
Web コンテンツ アクセシビリティ ガイドラインは、UI コンテンツに関する要件をまとめたものです。 これらの要件の実装は、色、コントラスト、ビデオ コンテンツ、視覚障害のある人向けの非表示のサポート テキストの使用に関する UI デザイナーと UI 開発者の選択に関係するため、私たちユーザーには見えないことがよくあります。
ただし、一部の Web サイトには、Web アクセシビリティに関するこのWeb ページに示されているコントラスト、フォント サイズ、レイアウトの UI コントロールなど、アクセシビリティ ガイドラインのより目に見える実装が含まれています。これは、私が以前の仕事で役立つと感じたものです。
人口の高齢化が進むにつれて、ユーザーの能力に応じて UI コンテンツの表示方法を調整することがますます重要になっています。 スマートフォンのフォント サイズや Excel スプレッドシートのサイズを変更したことがある方なら、私の言っている意味がわかるでしょう。

顧客エクスペリエンスを向上させるための上記の手段は、包括的であるために非常に重要です。さらに私が「レラバント UIデザイン」と呼んでいる UIデザインの別の概念があります。
関連する UIデザインは、ユーザーの好みに基づいて UIコンテンツのレイアウトを調整します。 たとえば、前職では、ブラウザベースのサービス/ヘルプ デスク ソフトウェア (チケット発行ツールとも呼ばれます) を構築しました。 ヘルプ デスク ソフトウェアを使用する人はさまざまです。 9 時から 5 時まで IT 問題に取り組むパワー ユーザーもいます。しかし、人事チームの作業を管理するためにサービス デスク ソフトウェアをたまにしか使用しない人事スペシャリストのユーザーもいます。 HR スペシャリストは、さまざまな UI 要素間に十分な余白がある、すっきりと整然とした UI を好みますが、パワー ユーザーは、これ以上のコンテンツを 1 つの表示ビューに詰め込むことができませんでした。 パワー ユーザーは、一目で最大限のコンテキストを得るために、フォント サイズやコンテンツ間の空白/行スペースを犠牲にすることをいといませんでした。
私の前職では、各ユーザー グループは同様に重要でした。 専用の UI デザインを多数作成せずに、どのようにして UIデザインが各ユーザー グループに適切であることを確認したのでしょうか?
ちなみに、私たちは Web コンテンツのアクセシビリティとレスポンシブ UI デザインを同時に担当しました。 私たちは 2 つの UI レイアウト、つまり 2 つの CSS 構成を作成することでこの課題を解決しました。1 つは(最新の Web デザインから期待されるような)十分な余白を備えた完璧な UI デザインで、もう 1 つは最小限の行間隔、マージン、追加コンテンツ、 フォントのサイズ。 ユーザーは、これら 2 つの UI レイアウト モード間でプロファイル設定を切り替えて、自分に合った UI デザインを作成できます。 パワー ユーザーはコンパクト モードを気に入りました。 人事担当者、マネージャー、初心者ユーザーは、「すっきりとした」レイアウトを気に入っていました。
要約すると、組み込みデバイスまたはデスクトップ アプリケーションのユーザー インターフェイスを設計する場合は、何らかの形式のレスポンシブ UI を採用し、少なくとも最小限の UI コンテンツ アクセシビリティ ガイドラインを適用する必要があります。 専用のビューを作成せずに、すべてのユーザー グループに関連する UIを維持することで、顧客エクスペリエンスを最大化できます。
Qt 6.6 リリースでは、Qt フレームワークのレスポンシブ UI レイアウトについてさらに詳しく説明しています。 ご期待ください!
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


