Qt Design Studio 4.5 が登場
Qt Design Studio が、向上した生産性と使いやすさを備えて再び登場しました。直感的な 3D 編集から Figma や Qt Creator へのスムーズな連携、Qt Design Studio はあなたの製品開発を向上させるためにここにあります。新しい Qt Design Studio の力を体験してみましょう。
3Dシーンにフォトリアリズム
フレネルのサポート
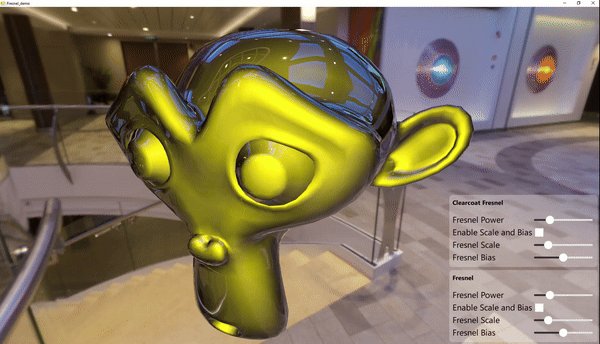
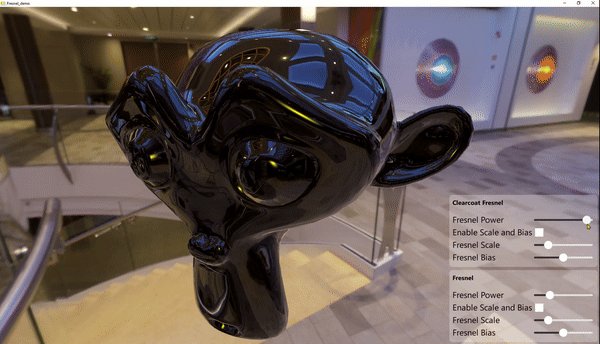
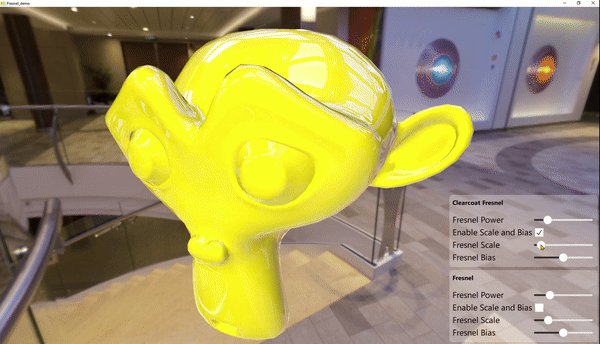
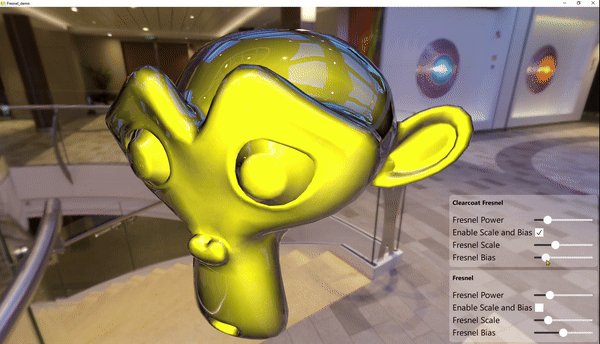
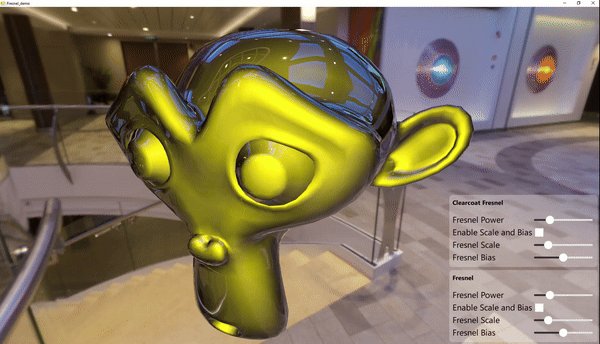
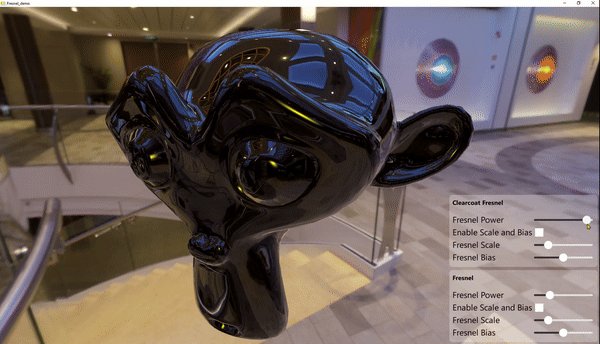
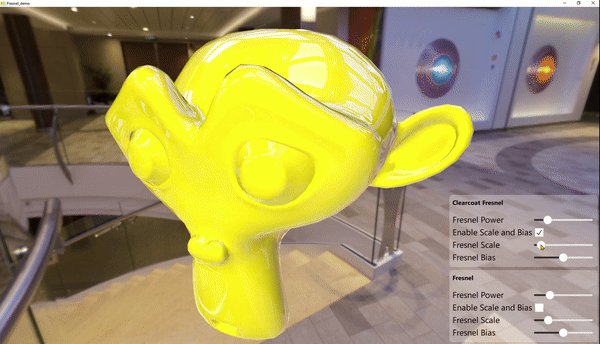
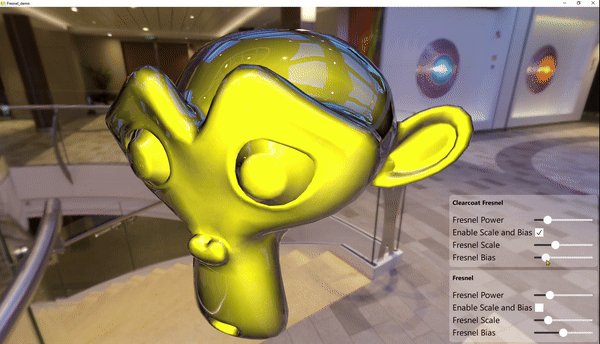
フレネル効果により、3Dシーンのフォトリアリズムが向上します。Qt Design Studio 4.5 では、ユーザーはコードによるカスタムマテリアルを作成しなくても、プリンシプル マテリアルでフレネル効果を有効にできます。フレネル効果は、クリアコートマテリアルとスタンドアロンのマテリアルエフェクトとして利用できます。

Qt Design Studio 4.5に追加されたフレネル効果のサンプルで、フレネル機能を試してみましょう。ここでは、利用可能なフレネルサポートのプロパティを確認できます。詳細については、ドキュメントを参照してください。
注意: フレネル機能は、Qt 6.8 からの機能を Qt Design Studio 4.5 に逆移植したプレビュー版です。通常の Qt 6.7 ビルドには含まれていません。Qt Design Studio であればこの機能を試すことができますが、Qt Design Studio に依存しないアプリケーションをビルドしたい場合は、Qt 6.8 のプレビュービルドをインストールする必要があります。
グロー&ブルーム
現実世界の光の動きを忠実に再現。Qt Design Studio のグロー効果を活用して、3D シーンのビジュアルクオリティを向上させましょう。

Qt Design Studio は、トーンマッピング、Depth of Field、レンズフレア、グロー&ブルームなど、さまざまな効果が組み込まれた ExtendedSceneEnvironment をサポートします。グロー&ブルーム効果は、シーンにフォトリアリズムをもたらす重要な要素の一つです。新しいサンプルで、強度、ぼかし、ブレンドモードなどの異なる設定でこの効果がどのように機能するかを確認してみましょう。
ユーザーフレンドリーな3D開発
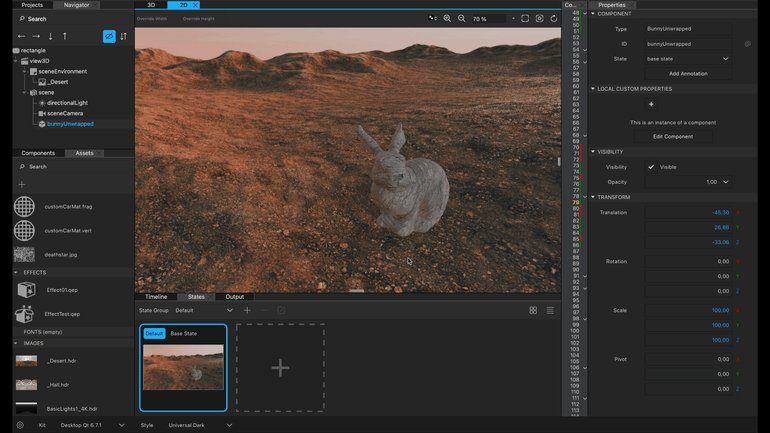
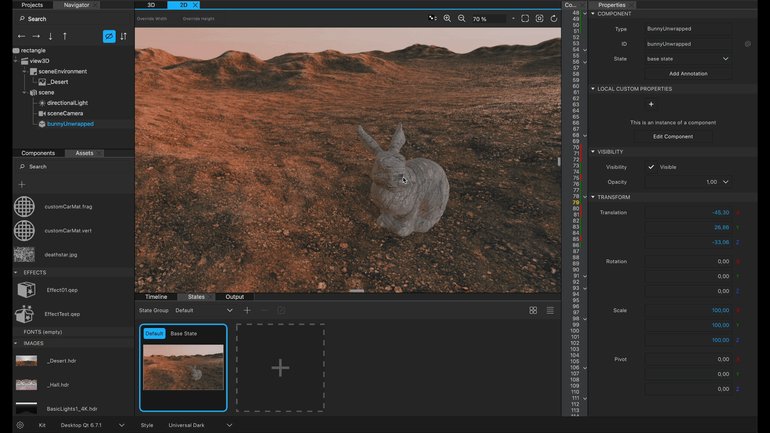
フライカメラモード
プロジェクトを実行しなくても、3D シーン内を移動できるようになりました。指先で 3D 世界を探索しましょう。

右クリックを押しながら WASD + Q/E キーを使用すると、パースペクティブ カメラが飛び回り、3D ビュー全体を確認できます。 これにより、シーンで行った変更の確認を素早く行えます。
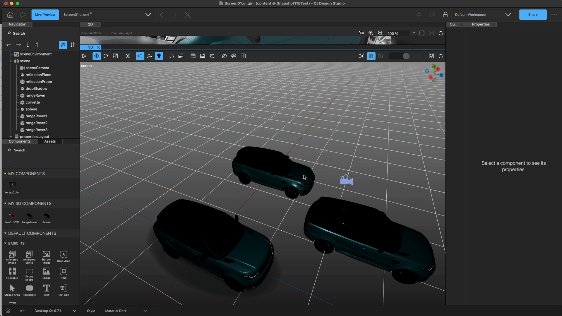
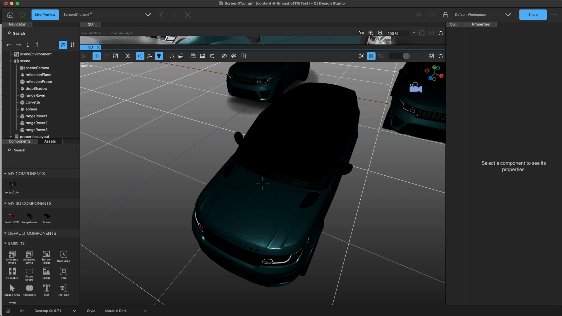
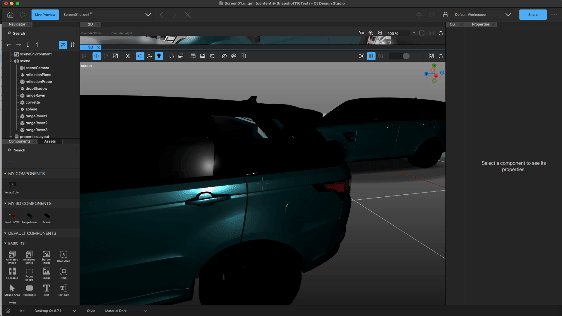
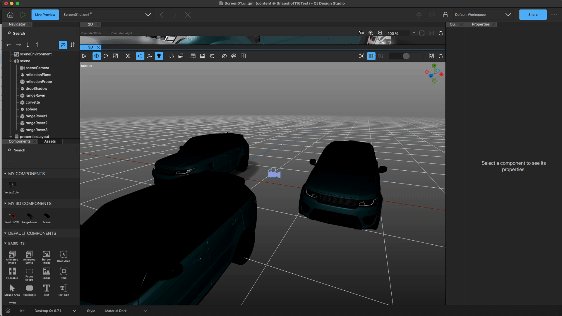
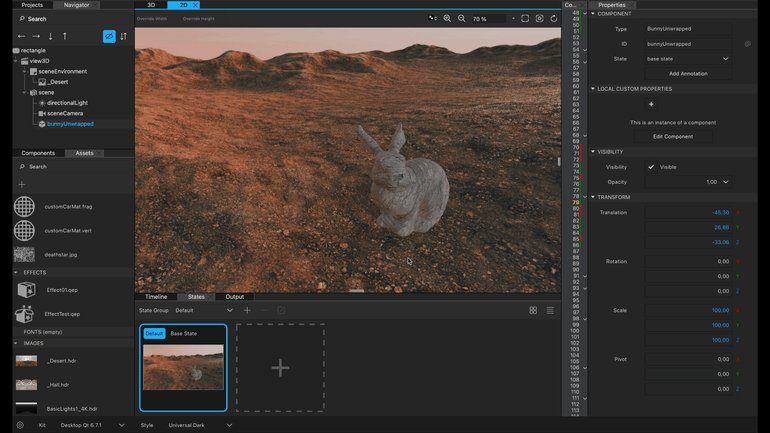
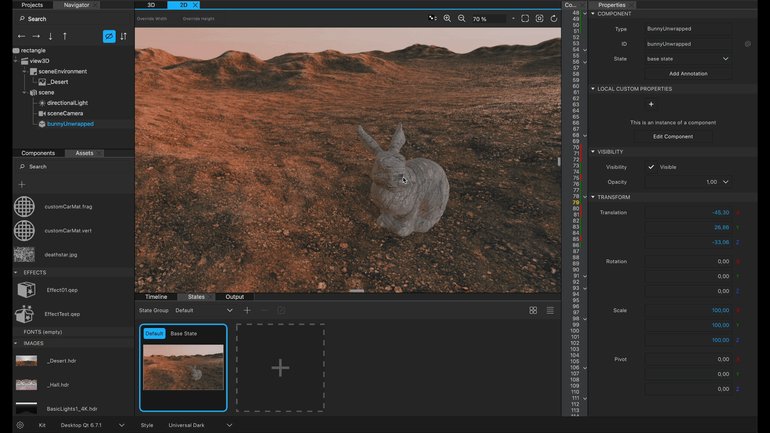
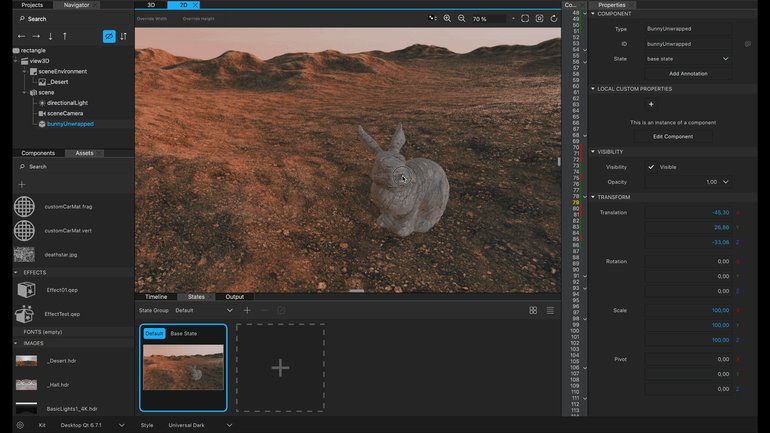
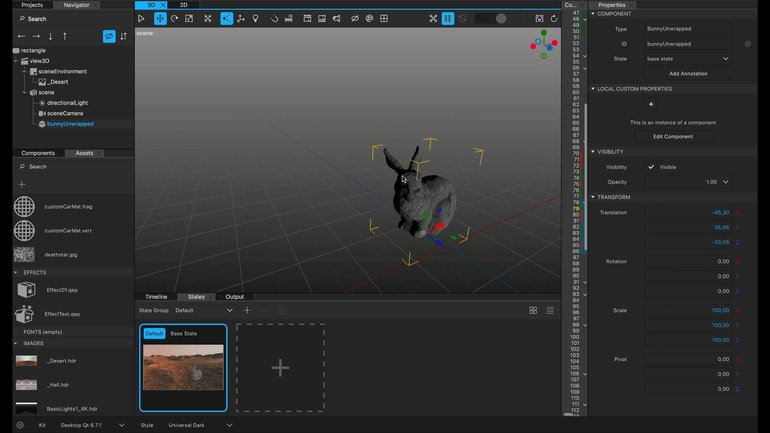
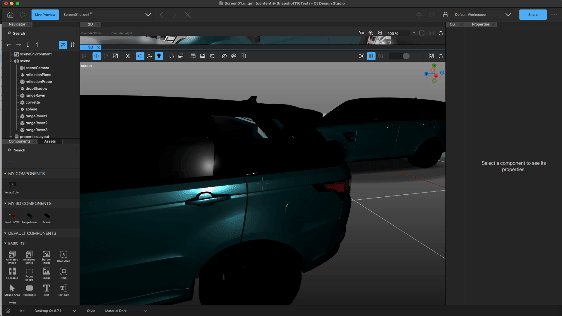
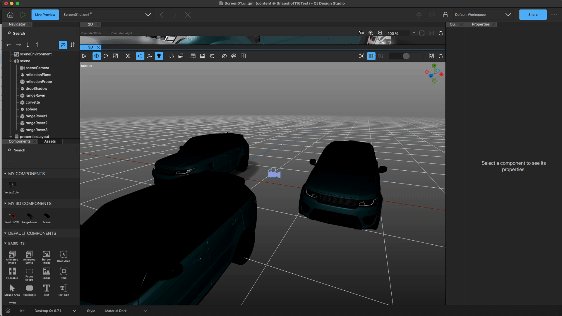
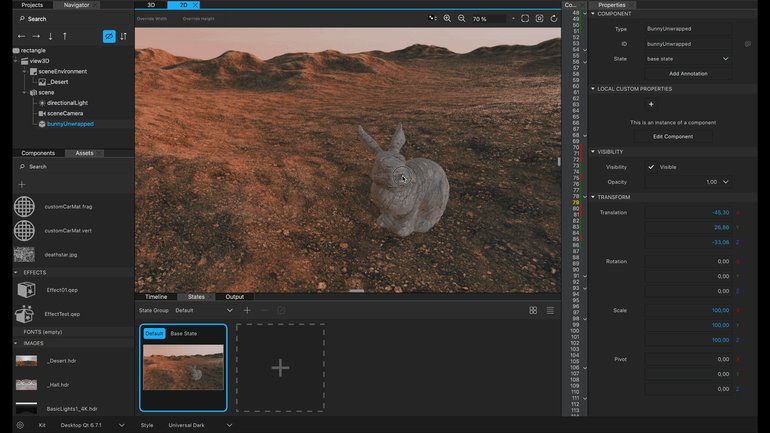
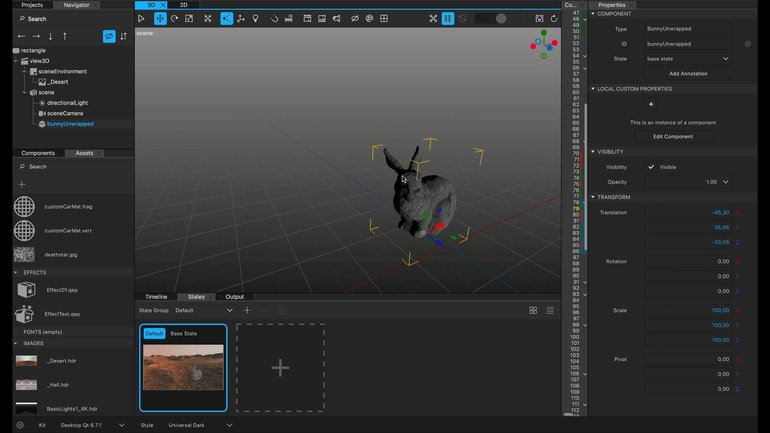
3Dオブジェクトの選択
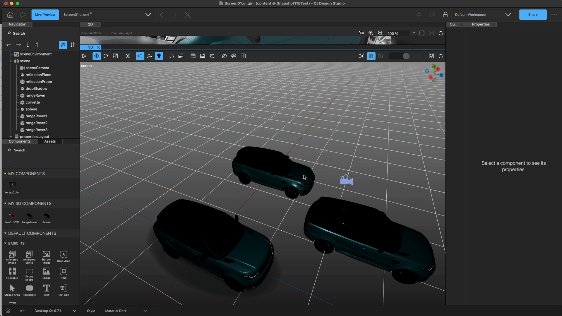
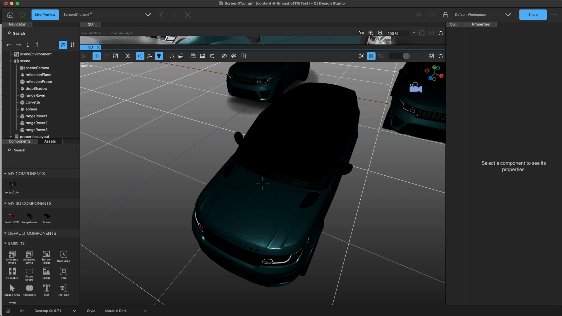
2Dと3Dの編集モード切替がワンクリック!
ナビゲーターで3Dオブジェクトを探す手間や、2Dビューと3Dビューを行き来して編集する必要はもうありません。2Dビューから3D要素をダブルクリックするだけで、すぐに3Dビューで開き編集できます。作業は常に一つのワークスペースで完結できます。

Figmaに一歩近づく
Figmaエフェクトのサポート
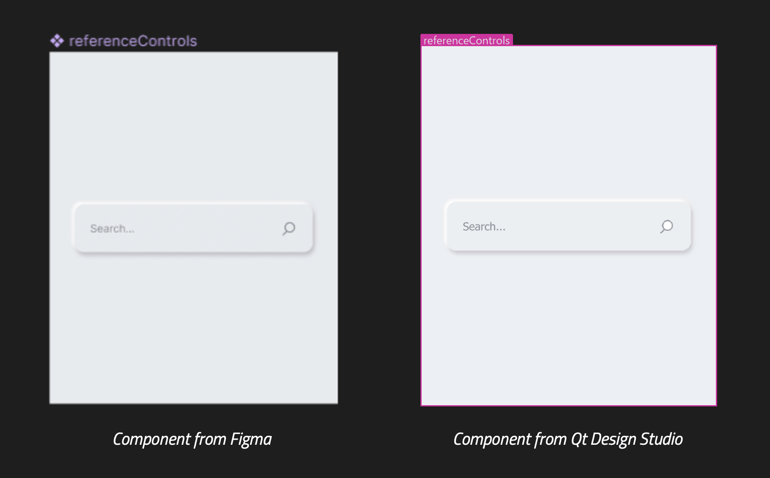
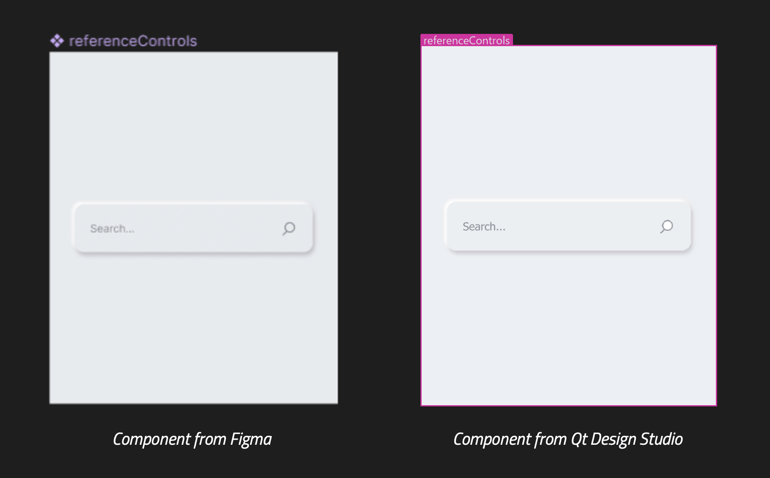
Figma のデザインはもはや単なるワイヤーフレームではありません。素晴らしいビジュアルを作成するためには、ぼかしやドロップシャドウなどのエフェクトが欠かせません。しかし、Figma からデザインをエクスポートすると、エフェクトはラスタライズされて画像になり、効果そのものの微調整が不可能になってしまいます。
今、Qt Design Studio 4.5 では、Figma プロジェクトのエフェクト部分のエクスポートが可能になりました。Qt Design Studio が行うのは、画像とエフェクトの両方をコンポーネントとして変換することです。これにより、Figma で作成したコンポーネントと同じ見た目 (1:1 ビジュアル) を Qt 上で実現できます。

もし試してみたいという方は、こちらの Figma ファイルを Figma 環境に読み込んでください。その後、Qt Bridge for Figma プラグインを使用して Qt にエクスポートできます。現時点では、レイヤーと背景のぼかし、内側のシャドウ、ドロップシャドウなど Figma のすべてのエフェクトをサポートしており、エフェクトを制御するすべてのパラメーターを引き継ぎます。Figma 上での出力が気に入らない場合は、Qt Design Studio 側でエフェクトを微調整することも可能です。
2Dエフェクト
Figma エフェクトだけではありません! Qt Design Studio 4.5 では、Figma を介さずに同様のエフェクトを使用できます。2D UI コンポーネントの場合、Qt Design Studio の 2D ビューで直接エフェクトを適用できます。これは、ドロップシャドウ、内側シャドウ、レイヤーぼかし、背景ぼかしなどの Figma エフェクトにも使用される機能と同じです。これらのエフェクトは、CSS や他のデザインツールからのエフェクトに準拠しています。

デザインエフェクトは Studio Components の一部となっており、Qt Design Studio からエクスポートされたプロジェクトを Qt Creator で作成された Qt プロジェクト内に取り込む際にも使用できます。
デザインエフェクトの詳細については、ドキュメントを参照してください。
生産性をブースト
Qt Creatorの相互運用性
Qt Design Studio と Qt Creator 間のシームレスな反復作業を体験しましょう。Qt Design Studio 4.5 は、Qt Design Studio、Qt Creator、CMake 間のワークフローを向上させました。別のツールで行われたプロジェクトの変更は自動的に検出され、ユーザーにプロジェクトのリロードが促されます。

CMakeの自動生成を有効にしてください。Qt Design Studio は、ウィザードで "CMakeLists.txt" を生成しなくなったためです。自動 CMake 生成が有効になると、必要に応じて "CMakeLists.txt" が自動的に再生成されます。プロジェクトに新しいファイルが追加されるたびに CMake をエクスポートする必要はもうありません。詳細については、ドキュメントを参照してください。
ウェブベースのデザイン・ビューアの更新
Qt Design Studio の WebAssembly ベースの Design Viewer が、v0.8.54 にアップデートされました。今回のアップデートでは、Qt 6.6.1 と Qt Quick Studio Components v4.5 がサポートされています。バックエンドとインフラストラクチャの更新により、ダウンロードと読み込み速度が 60% 以上向上しました。ぜひ、新しいバージョンを https://designviewer.qt.io でお試しください。フィードバックやバグ報告は、イシュー トラッカーの Qt Design Studio プロジェクト下でお待ちしております。
その他の改善
Qt 6.7をサポート
Qt Design Studio 4.5 は、正式に Qt 6.7 をサポートしており、プロジェクトの実行とプレビューを行う際に Qt 6.7 をランタイムとして使用します。フレネル 3D マテリアルは、近日リリース予定の Qt 6.8 (2024 年上半期最初のベータ版) から取り込んだもので、Qt Design Studio 4.5 で動作するようにカスタマイズされています。
バグフィクス
小さな改善やバグ修正を含むアップデートの詳細については、こちらの変更履歴とリリースノートをご覧ください。
はじめましょう
Qt Design Studio は、より迅速で効率的なHMI開発を可能にする包括的なツールです。詳細情報や無償評価版のトライアルについては、 Qt Design Studio 製品ページをご覧ください。
Qt Design Studio を初めて使用する方でも安心です!
- オンラインドキュメントで Qt Design Studio について学びましょう。
- Qt Design Studio の学習サイトで開始、チュートリアルが用意されています。
バグや使いづらさを感じた場合は、イシュートラッカーでご報告ください。皆様からのフィードバックは、Qt Design Studio をより使いやすくするための改善に役立てられます。