Qt Design Studio 4.3がリリースされました。
Qt Design Studio の詳細情報および無償評価版については、Qt Design Studio ランディングページ をご覧ください。
アプリケーションロジックを視覚的に作成 !
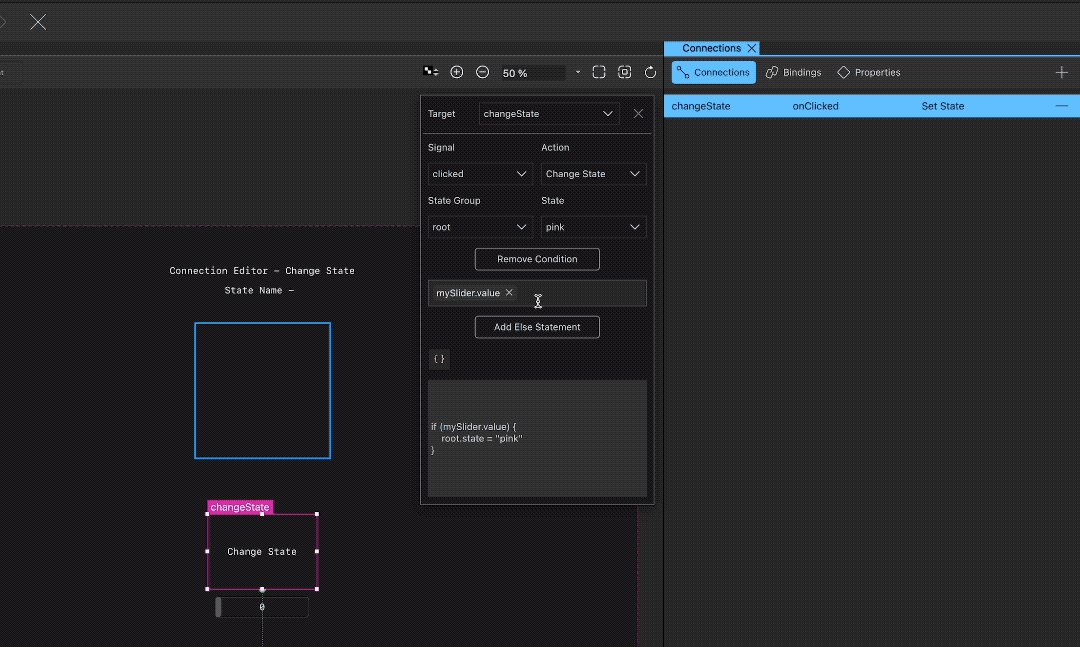
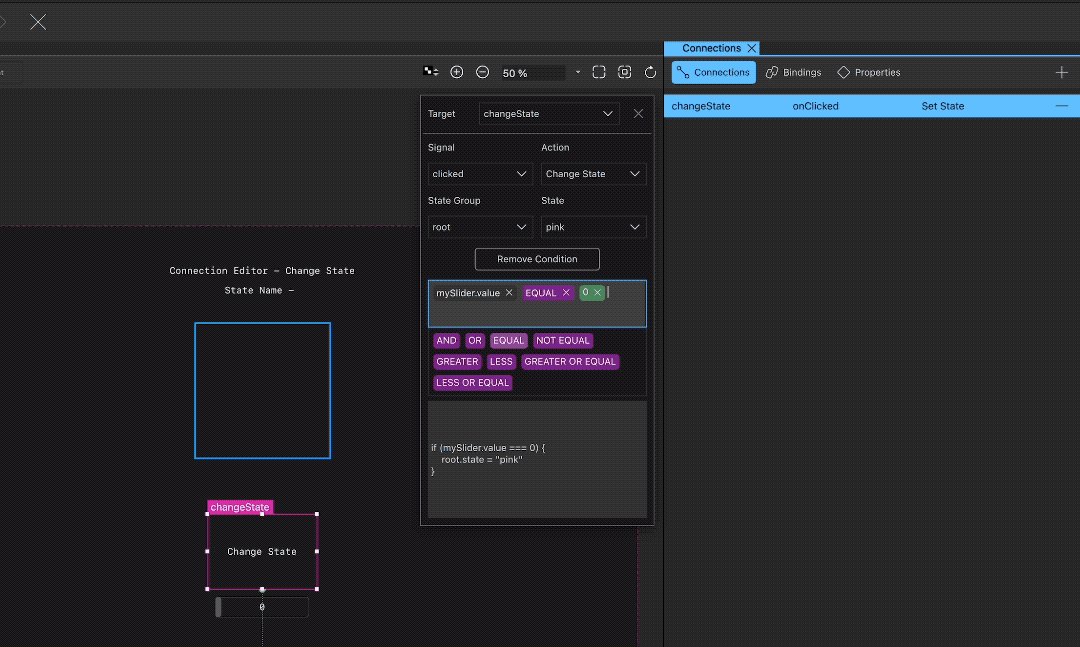
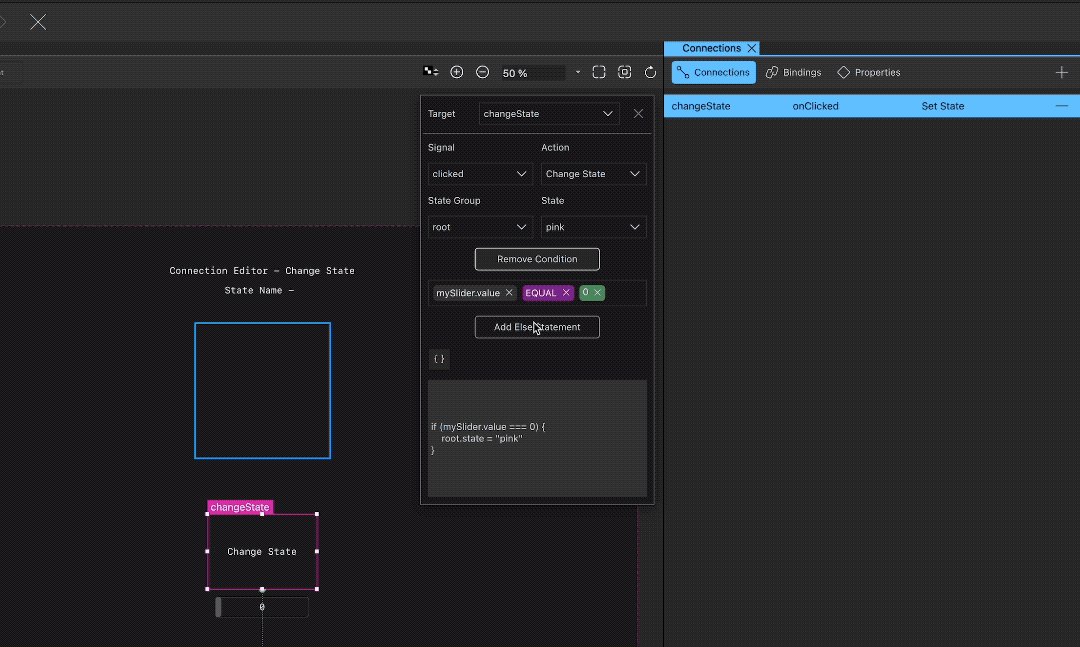
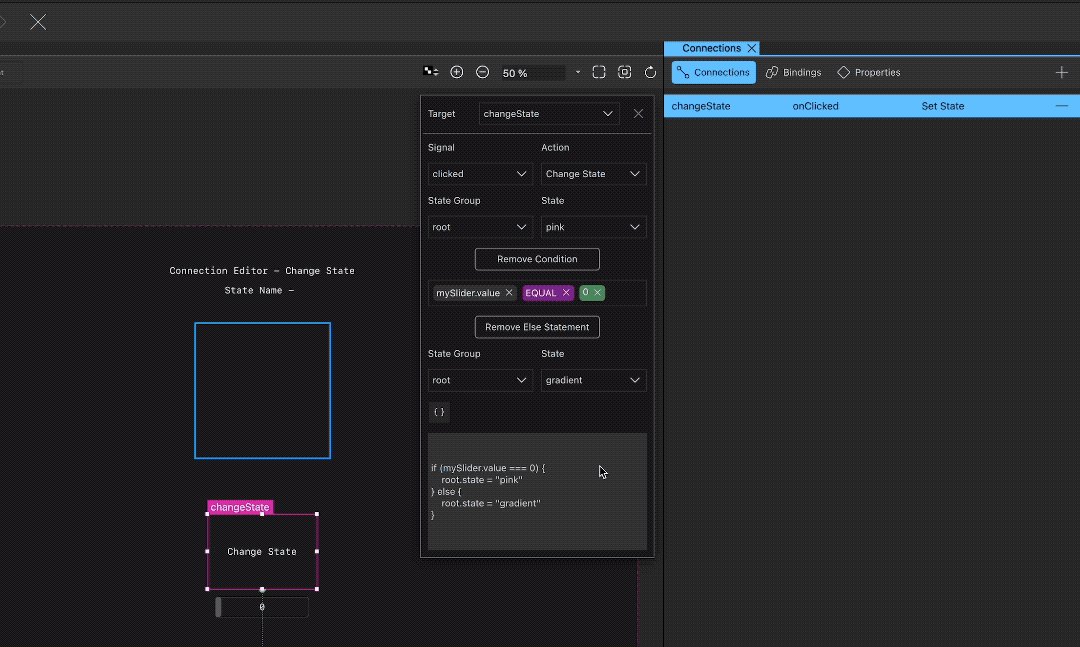
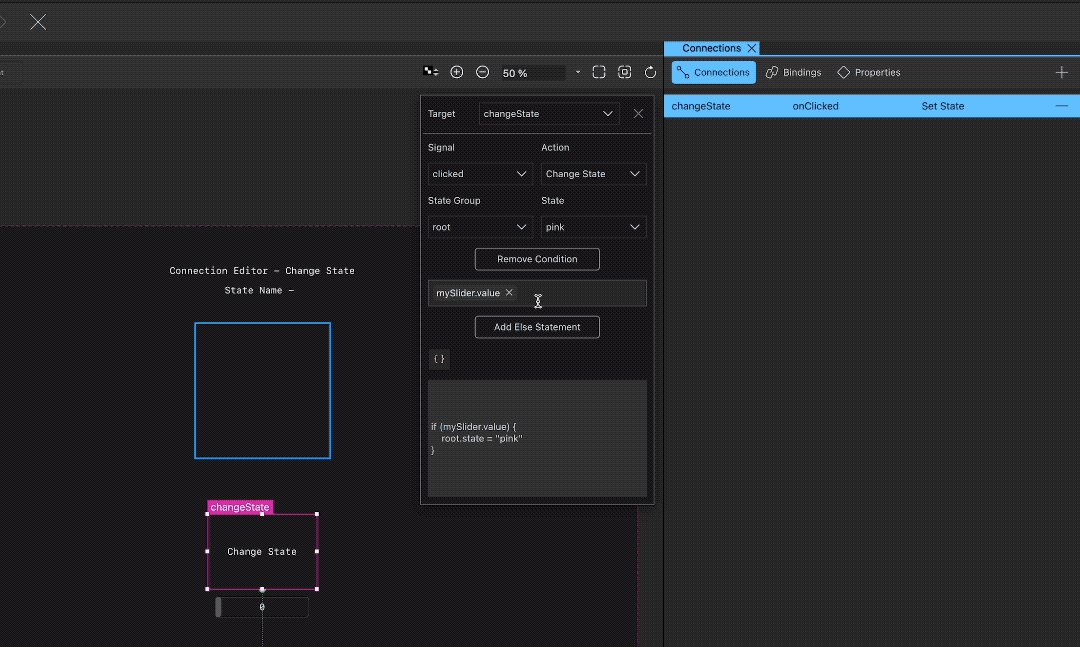
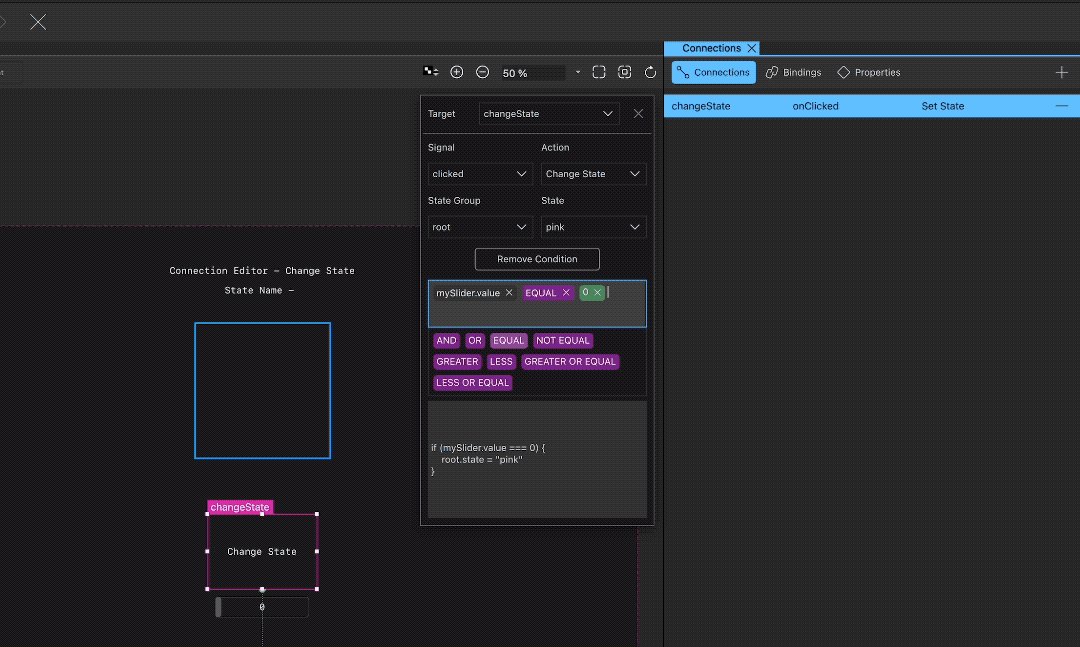
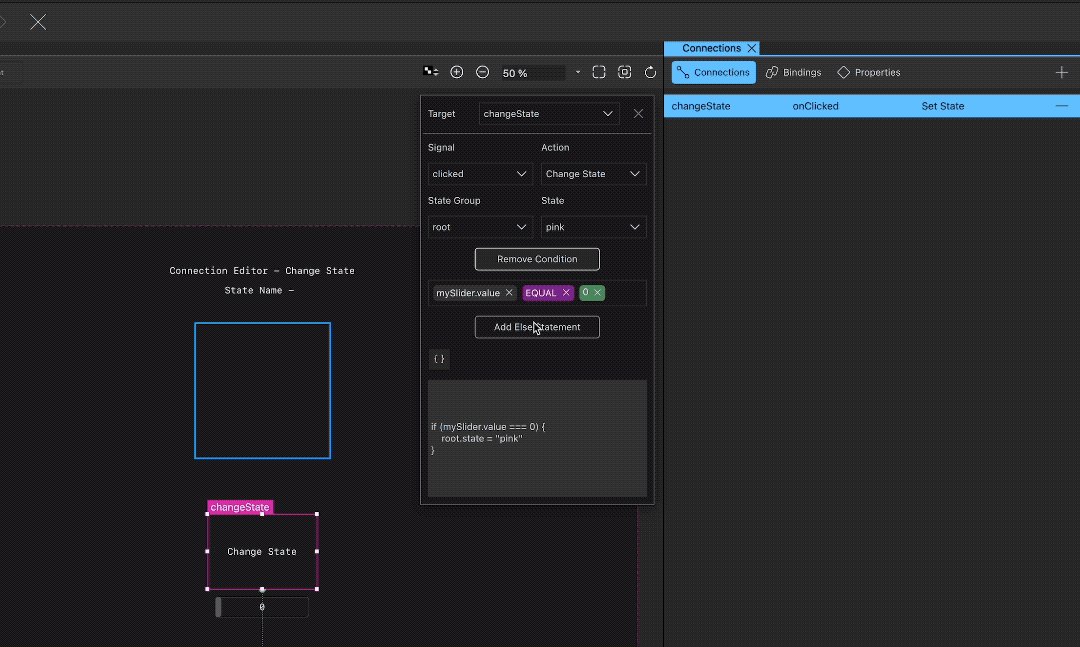
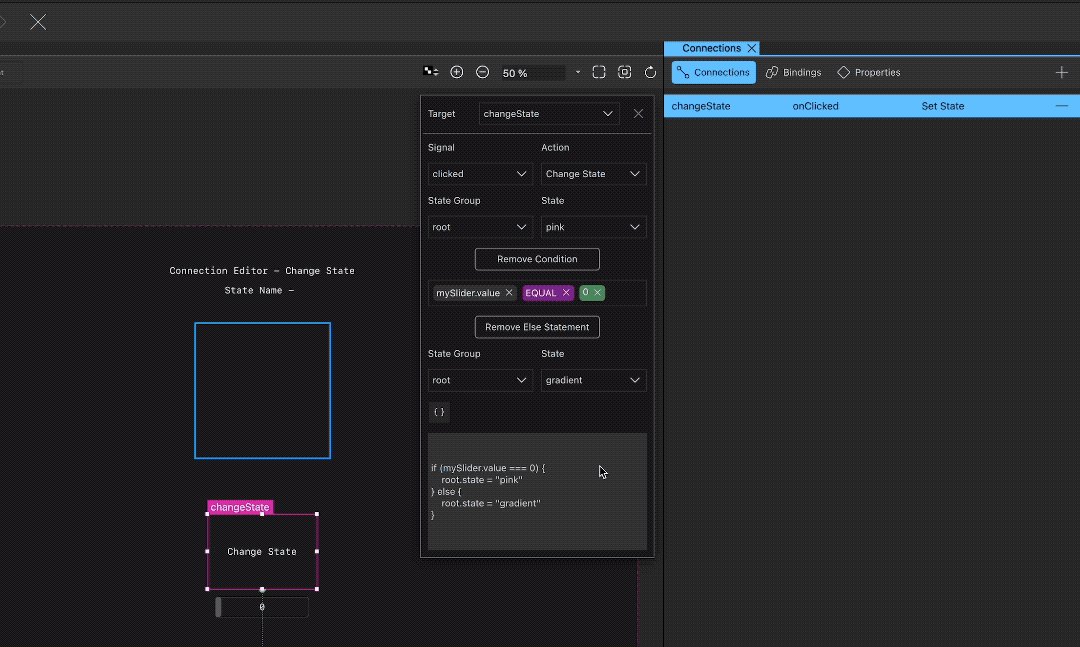
Qt Design Studio 4.3の最大の変更点は、コネクションビューが更新されたことです。これ以前は、Qt Design Studio で基本的なアプリケーションロジックを作成する場合、コードエディタを使用する必要がありました。現在では、Qt Design Studio のユーザーは、コネクションビューを使って、ユーザーインターフェースやシステムイベントがシグナルを発するたびに実行されるロジックを定義することができます。
コネクションビューはほとんど以前と同じように見えますが、接続をクリックした瞬間に新しくデザインされたポップアウトが開きます。新しいUIでは、プロパティの割り当て、関数の呼び出し、メッセージの表示、条件の定義がGUIから設定可能です。

関数を呼び出したり、ステートを変更したりといったアクションを追加することは可能だったが、このプロセスはより合理化され、加えて条件を追加する機能も追加された。以前はコードエディターを使用していた条件を追加などができるようになりました。その新しい機能と可能性については、ドキュメントとビデオをご覧ください。
今後のリリースでは、ユーザーエクスペリエンスが改善される予定ですので、ご期待ください。
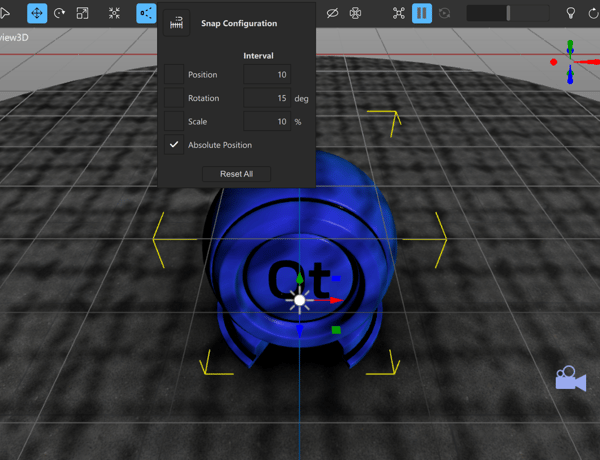
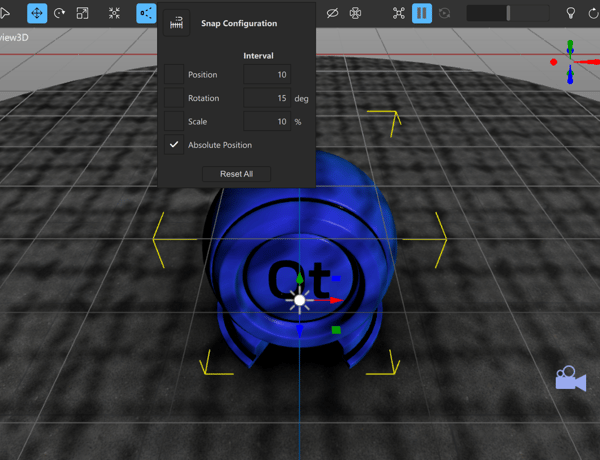
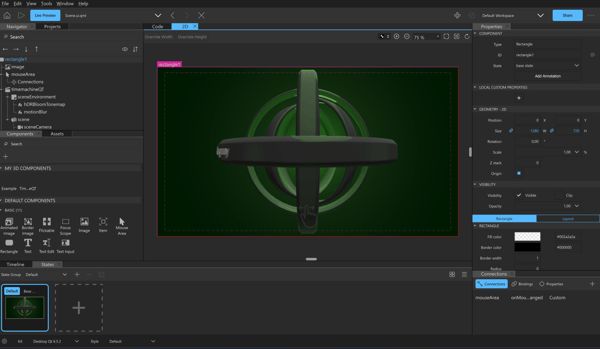
3Dビュースでのスナップ
3Dビューでは、オブジェクトの移動、回転、拡大縮小時にスナップができるようになりました。これにより、3Dオブジェクトの位置決めや整列が簡単になります。スナップのオプションは、ツールバーのポップアップを使って設定できます。
これにより、オブジェクトをシーンにドラッグしている間、手動で位置合わせをする必要がなくなり、3Dシーンの作成が加速させるグリッドとスナップを試してください。

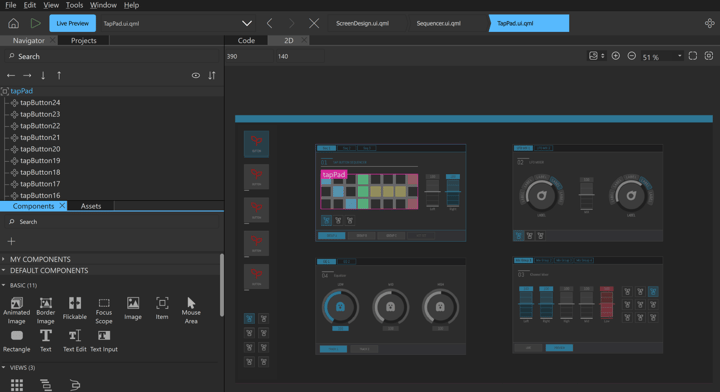
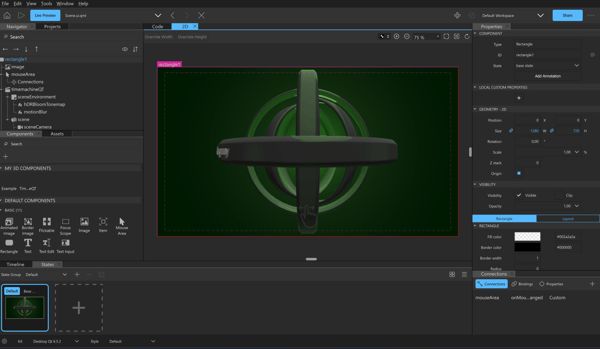
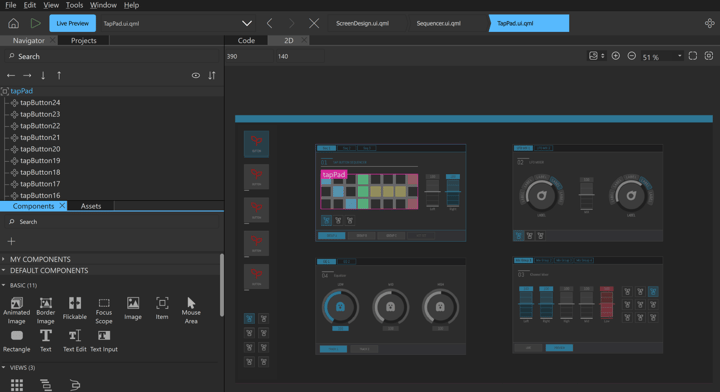
コンポーネント編集時の親アイテムの表示
「コンポーネントの編集」オプションを使用してコンポーネントを編集すると、背景の一部として親アイテムが表示されるようになりました。これにより、コンポーネントが属しているコンテキストが視覚化されます。
このコンテキストは、プロジェクトを深く掘り下げても保持されます。これにより、コンポーネントの内部と周囲のコンテキストの位置合わせや結合が容易になります。ユーザーは、背景を無地や市松模様に戻すことで、コンテキストの表示、非表示ができます。
ドックウィジェットフレームワークのアップデート
Advanced Docking Systemからの最新の変更を統合しました。これにより、将来的にAuto-Hidingを有効にするオプションが提供されます。この機能を提供してくれた DÜRR NDT GmbH & Co KG のSyarif Fakhri氏に感謝します。

トランジェントスクロールバー
Qt Design Studio 4.3 のすべてのビューに一時的なスクロールバーが追加されました。これは、ビューがアクティブであるか、マウスカーソルがビュー上にある場合にのみスクロールバーが表示されることを意味します。そのため、一時的なスクロールバーのロジックはドックウィジェットフレームワークに統合されています。その結果、乱雑さが減り、よりすっきりした見栄えの良いUIになりました。これを実現するために、QWidgets と Qt Quick の両方に一貫したトランジェント・スクロール・バーのフレームワークを実装する必要がありました。使用されている技術に関係なく、スクロール・バーの見た目と動作は変わりません。

初めましょう
Qt Design StudioはHMI作成ツールです。このツールをご存知ない方は、ランディングページ https://www.qt.io/product/ui-design-tools をご覧ください。Qt DS がまだインストールされていない場合は、ランディングページから無料の評価版をダウンロードできます。
Qt Design Studio は初めてですか?ご心配なく。Qt Design Studio のオンラインドキュメントがあります。 ドキュメントは Qt Design Studio 内でも独立したオフラインヘルプとして利用できます。また、Qt Design Studio のインストールには複数のサンプルとチュートリアルが含まれています。より多くの学習情報が必要な場合は、こちらの学習ポータルにアクセスしてください。
もちろん、各 Qt Design Studio には多くのバグ修正や小さな改良が含まれています。 その他多くのバグフィックスや小さいながらも重要な改善点の詳細については、変更履歴をご覧ください。
バグや使い勝手の問題については、バグトラッカーにご報告ください。Qt Design Studio をより快適にお使いいただけるよう、常に改善に努めています。