Qt Design Studio 3.9 のリリースをお知らせします。
Qt Design Studio は UI デザインと開発ツールで、複雑な UI のプロトタイプを迅速に作成するために使用されます。Qt Design Studio は、機能的なユーザーインターフェイスをコードとして出力し、そのままバックエンドで使用することができます。そのため、UIとバックエンドの組み合わせは、実に簡単です。このビデオで、そのイメージをつかんでください。
Qt Design Studio についての詳しい情報は、オンラインドキュメントをご覧ください。
今回の Qt Design Studio のリリースでは、多くのユーザビリティの改善が行われています。ユーザーインターフェイスをもっと速く作成するための新しい機能を見つけることができます。
コンテンツライブラリ
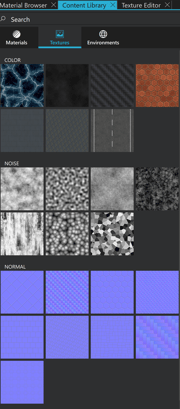
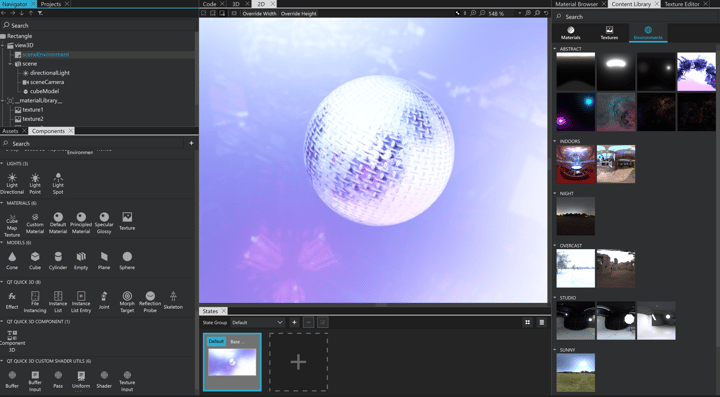
Qt Design Studio 3.9には、コンテンツライブラリが追加されました。マテリアル、テクスチャ、および環境マップが含まれています。提供されている Qt Design Studio のアセットから直接、ライトプローブ、テクスチャ、マテリアルを使用して新しいシーンをセットアップすることができます。ユーザーは、コンテンツ ライブラリから使用したいアセットを簡単ブラウズし、プロジェクトに追加することができます。

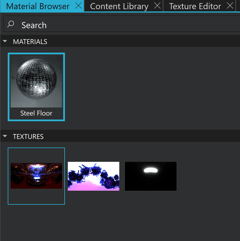
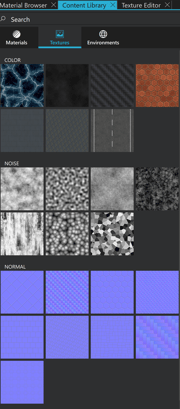
ここでは、コンテンツライブラリで利用可能なテクスチャの一部をご紹介しています。
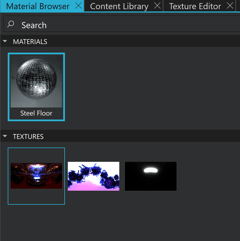
 マテリアルブラウザが更新され、マテリアルと一緒に利用可能なテクスチャが表示されるようになりました。新しいテクスチャエディタとマテリアルブラウザのテクスチャセクションのおかげで、テクスチャの追加と使用が簡単かつ直感的になりました。スクリーンショットにあるように、テクスチャからライトプローブを追加するのも、コンテキストメニューを1回クリックするだけです。
マテリアルブラウザが更新され、マテリアルと一緒に利用可能なテクスチャが表示されるようになりました。新しいテクスチャエディタとマテリアルブラウザのテクスチャセクションのおかげで、テクスチャの追加と使用が簡単かつ直感的になりました。スクリーンショットにあるように、テクスチャからライトプローブを追加するのも、コンテキストメニューを1回クリックするだけです。
Qt Design Studio の今後のリリースでは、コンテンツライブラリの更新を予定しています。ご期待ください。

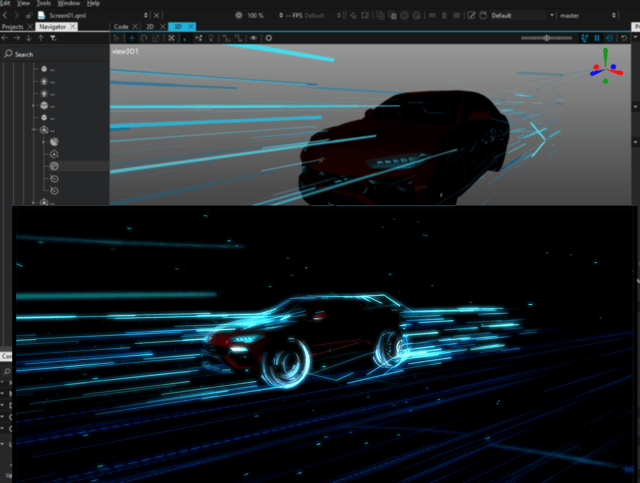
ラインパーティクル
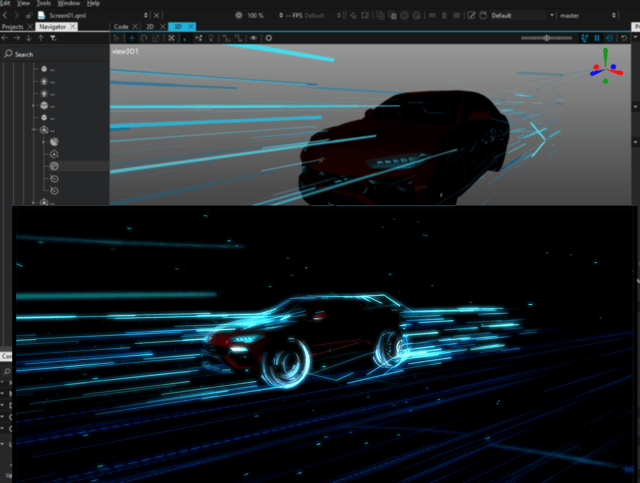
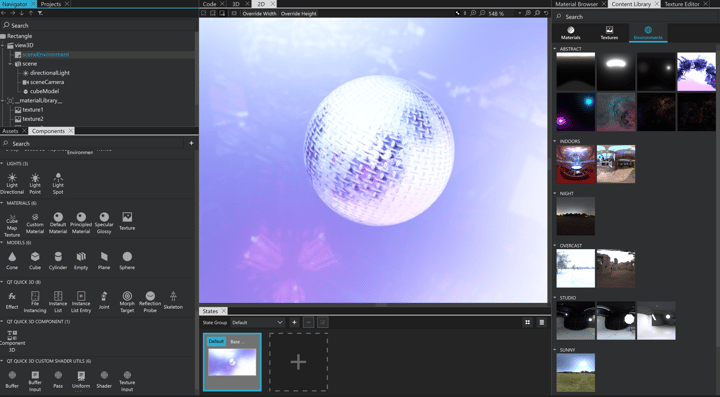
Qt Design Studio のランタイム環境が Qt 6.4.1 に更新され、ラインパーティクルがサポートされるようになりました。ラインパーティクルは、このスクリーンショットにあるような素晴らしいビジュアルエフェクトを可能にします。
 ラインパーティクルの一般的な使用例は、モーショントレイルです。ラインパーティクルを使用すると、超空間ジャンプのような効果を本当に簡単に作成することができます。
ラインパーティクルの一般的な使用例は、モーショントレイルです。ラインパーティクルを使用すると、超空間ジャンプのような効果を本当に簡単に作成することができます。
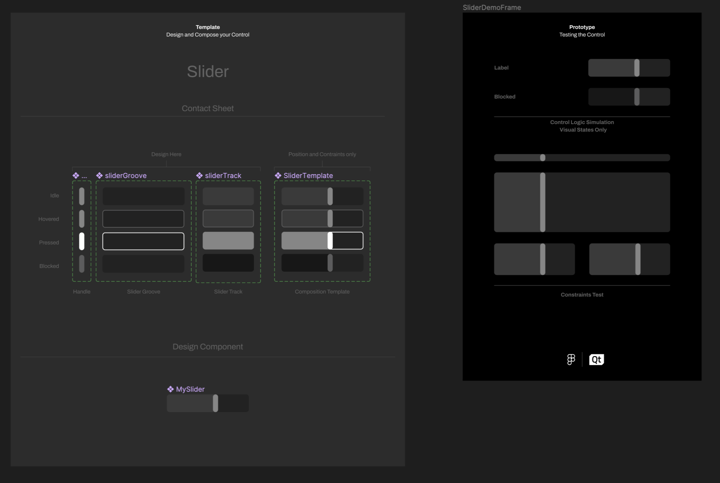
Qt Bridge for Figma プラグインによる新機能
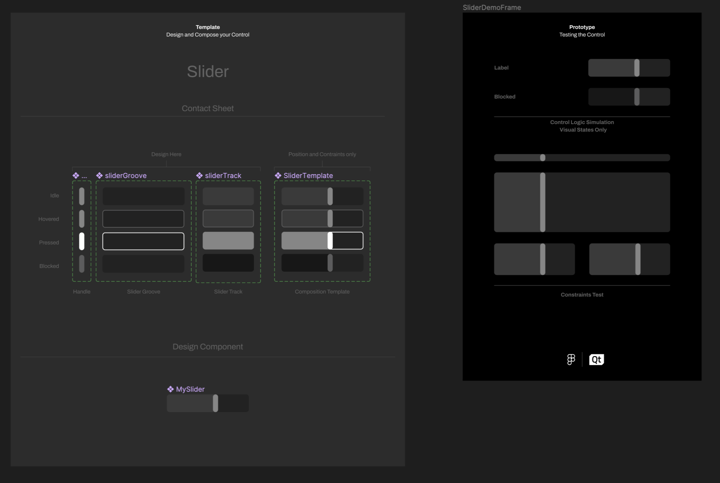
Qt Design Studio 3.9 では、インポート時に Figma のコンポーネントと QML テンプレートをマージすることができます。これにより、Figma の可変コンポーネントから、Qt Design Studio で動作する Qt Quick Controls を自動的に作成することができます。FigmaとQMLの概念的は重なる部分が多いため、Qt Bridgeエクスポータープラグインにより、すでに設計プロセスの多くをQMLに取り込み、変換することができます。

ユーザーは、コントロールの視覚的な部分をデザインしてエクスポートすることはできますが、最終的には、ユーザーは、このデザインを何らかの方法で動作するコントロールに変換しなければならず、多くの場合、Qt Quick Controls がデフォルトで利用できる機能の一部のみを複製するだけです。
Figma テンプレートではFigma プロジェクトから直接 Qt Quick Controls のスタイルを作成するのと同様のプロセスを作成することで、この問題を解決しています。
この新機能については、こちらのブログ記事で詳しくご紹介しています。
加えて、ベクターエクスポート時にアンチエイリアスを有効にすることができるようになりました。最新の Figma プラグインは、Qt コミュニティ・プラグインとして、ここで直接インストールすることができます。
手動で Designer Components をインストールする必要がなくなりました!
以前のバージョンの Qt Design Studio で作成したプロジェクトでは、Qt Quick Designer Components を Qt インストールからインストールする必要がありました。Qt Design Studio 3.9 では、ウィザードテンプレートに基づいたプロジェクトは、CMake を使用して Qt Quick Designer Components を自動的にチェックアウトし、プロジェクトの一部として作成されます。また、生成された cmakefiles.txt を修正し、既存のプロジェクトに同じ機能を追加することもできます。
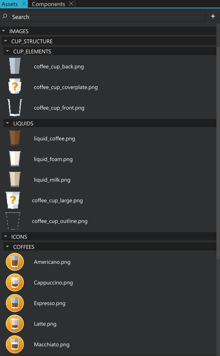
ツリービューベースのアセットビュー
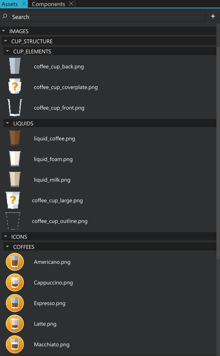
このリリースでは、Qt Design Studio のアセットビューを Qt Quick Tree View に変更しました。

これは、QMLとQt Quickが提供する機能を利用したQt Design Studioの伝統を引き継いでいます。
ツリービュー は、Qt 6.3 ですでに追加されていましたが、ついにそれを利用します。アセットビューは、ファイルシステム上のフォルダ構造を表す自然なツリー構造を持っているので、ツリービューは自然な選択です。
改善点は、一見するとかなり微妙なところです。しかし、新しい実装では、ツリービューの機能を活用しています。その結果、特にパフォーマンスが向上しています。
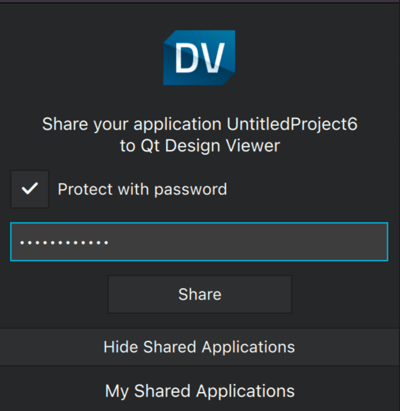
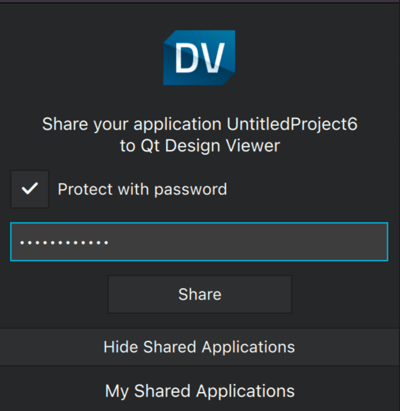
Design Viewerにパスワード保護機能を追加
Design Viewerに待望の機能を追加しました。デザイン共有時にパスワードを設定することで、アプリケーションへの不正アクセスを防止することができます。

はじめましょう!
まだお持ちでない方は、こちらから無料評価ライセンスをお申し込みください。
Qt Design Studioには3つのエディションがあります。Qt Design Studioには、Enterprise、Professional、および無償のCommunityの3つのエディションがあります。Qt Design Studio の Enterprise 版には、Photoshop、Sketch、Figma、Adobe XD のBridge、Simulinkの統合、多言語エディタのサポートが含まれています。
Qt Design Studio の最新のオンラインドキュメントは、こちらから参照できます。ドキュメントは、Qt Design Studio の内部からも利用できます。
Qt Design Studio のウェルカムページには、サンプルやビデオチュートリアルへのリンクがあり、使い始めの手助けとなります。
もちろん、各 Qt Design Studio には、さらに多くのバグフィックスや小さな改良が含まれています。詳しくは、こちらの変更履歴をご確認ください。
機能について問題や提案などがありましたら、バグトラッカーに投稿してください。




 マテリアルブラウザが更新され、マテリアルと一緒に利用可能なテクスチャが表示されるようになりました。新しいテクスチャエディタとマテリアルブラウザのテクスチャセクションのおかげで、テクスチャの追加と使用が簡単かつ直感的になりました。スクリーンショットにあるように、テクスチャからライトプローブを追加するのも、コンテキストメニューを1回クリックするだけです。
マテリアルブラウザが更新され、マテリアルと一緒に利用可能なテクスチャが表示されるようになりました。新しいテクスチャエディタとマテリアルブラウザのテクスチャセクションのおかげで、テクスチャの追加と使用が簡単かつ直感的になりました。スクリーンショットにあるように、テクスチャからライトプローブを追加するのも、コンテキストメニューを1回クリックするだけです。