この記事は「Qt Design Studio 1.6 Beta released」の抄訳です。
Qt Design Studio 1.6 Betaをリリースしました!
Qt Design Studioは、デザイナー及び開発者に向けたUIデザイン開発ツールとして、単純なプロトタイピングから複雑なユーザインタフェースの構築に至るまでをサポートします。Qt Design Studioは各機能と連携し、よりシンプルで効率的なUIデザインプロセスをデザイナーと開発者に提供します。Qt Design Studioの概要はこちらのビデオからご確認いただけます。
Qt Design Studioの詳細につきましては、オンラインドキュメンテーションをご参照ください。
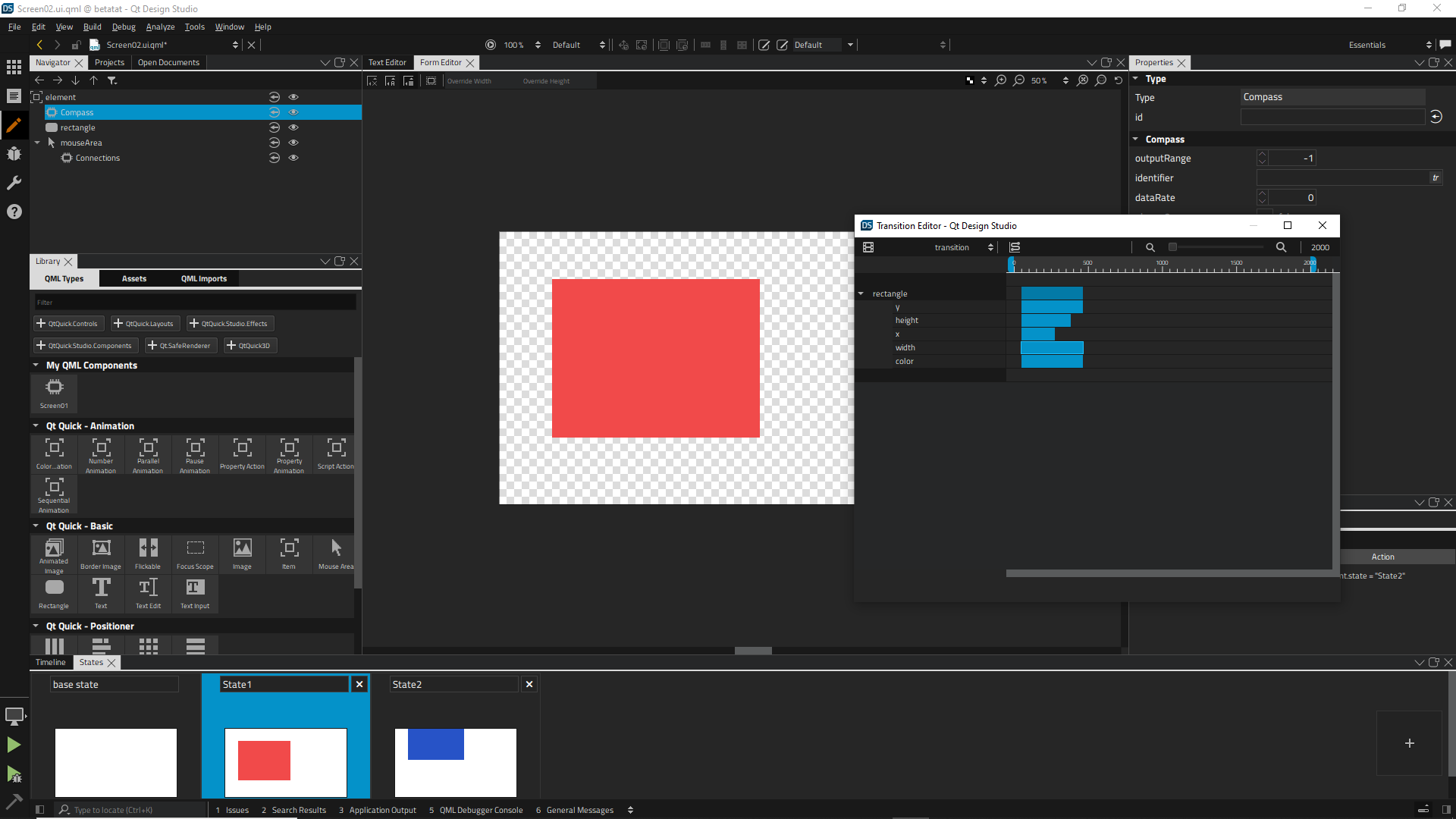
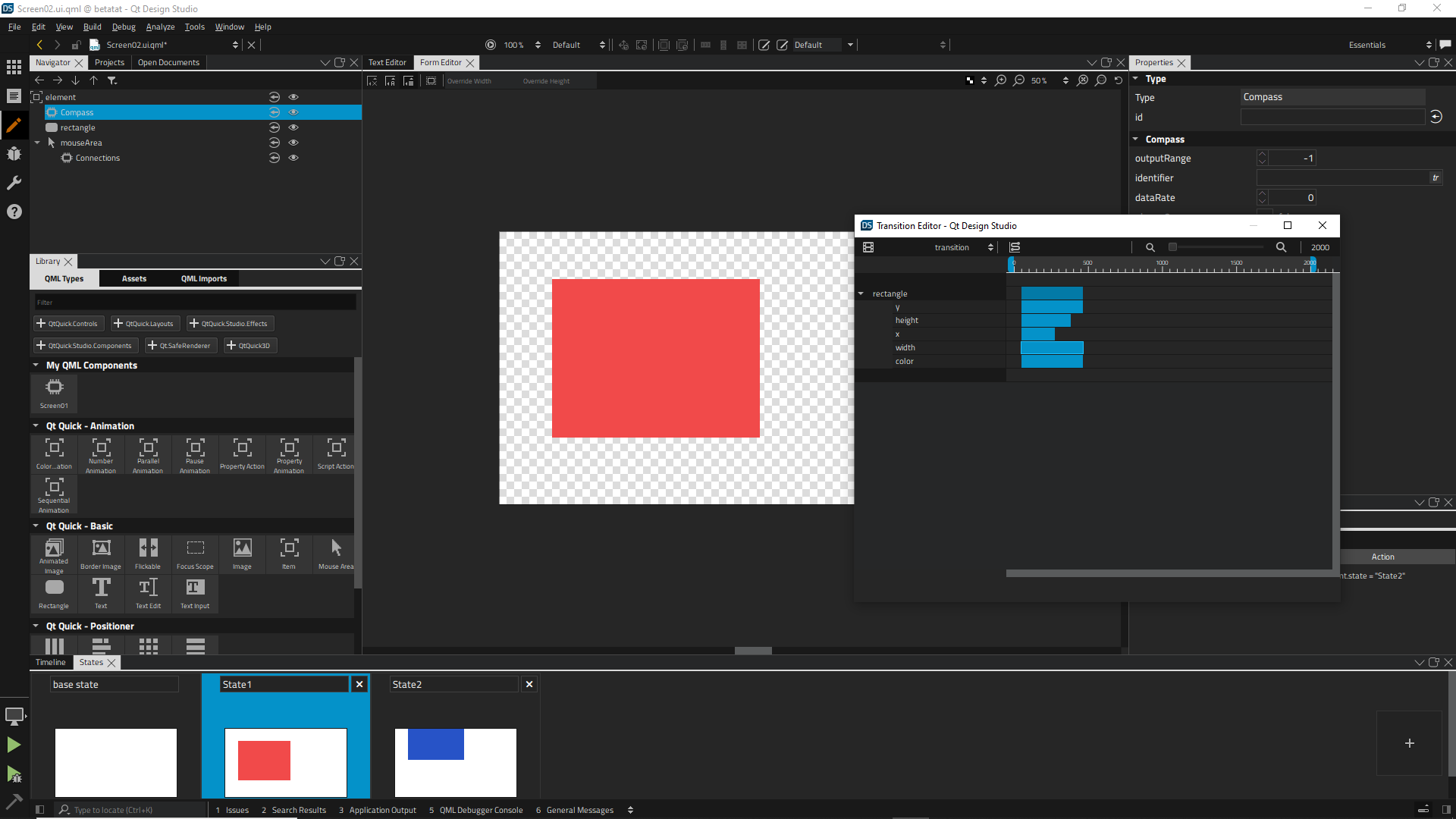
Transition Editor
新たな機能としてTransition Editorが追加され、グラフィカルなインターフェース上でタイムラインアニメーションのようにUIの状態遷移を編集することが可能になりました。この機能の追加により、それをQMLで直接書き換える必要がなくなるだけでなく、高い視認性により、UIのデザイン、開発が今まで以上に容易かつ効率的なものになります。

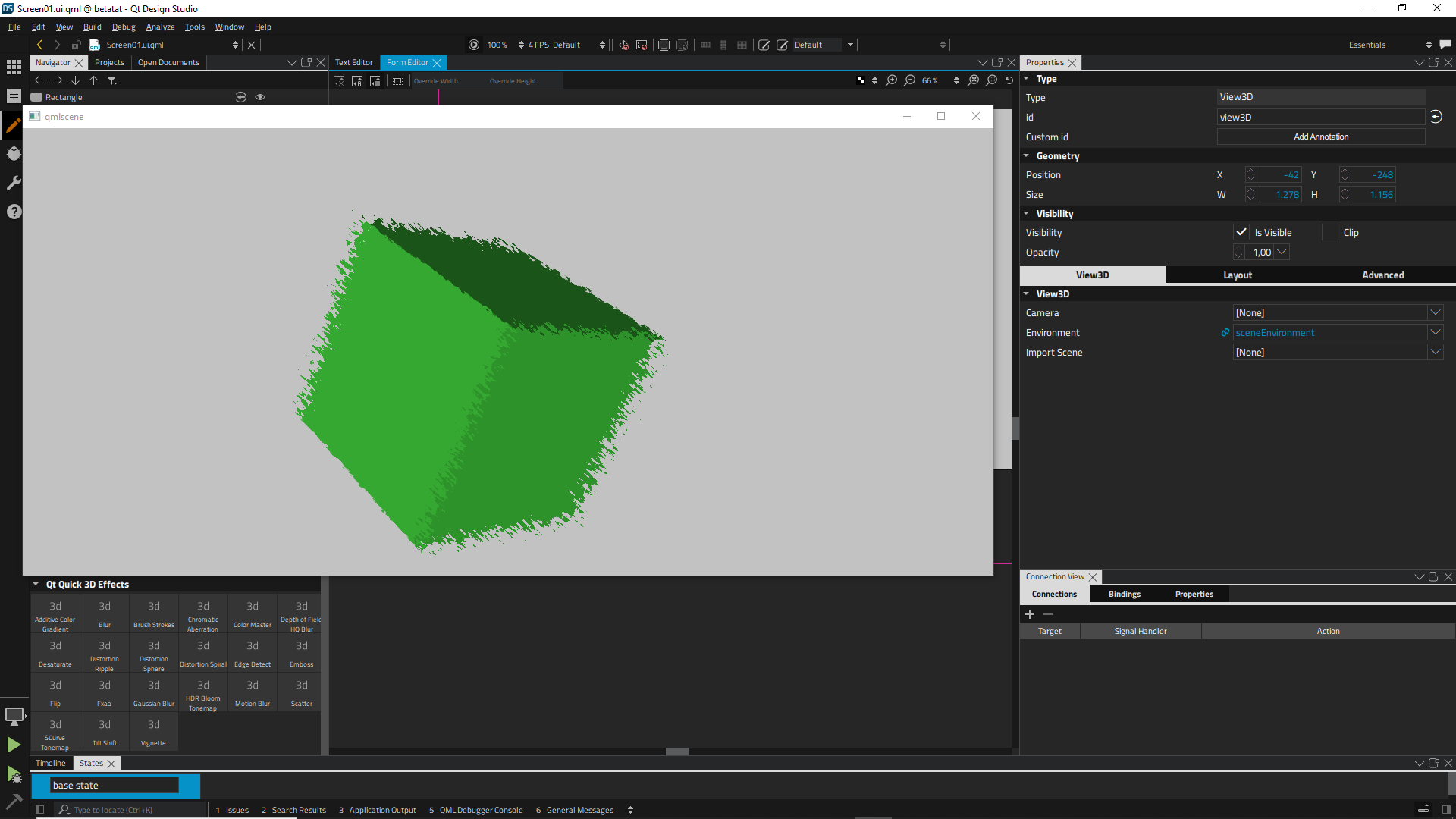
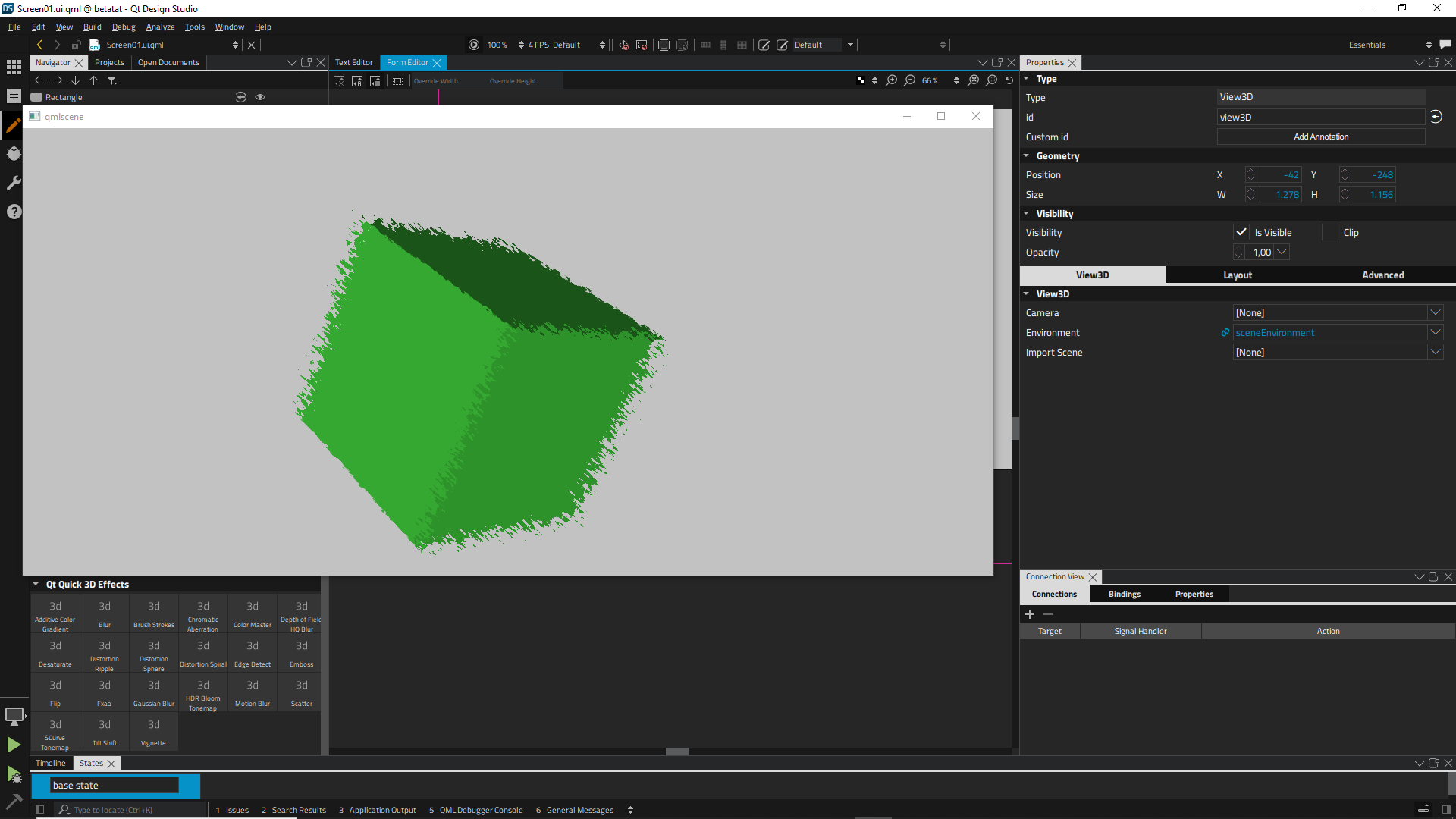
Qt Quick 3D Effects
Qt Quick 3Dビュー上で各種エフェクトを適用することが可能になりました。エンボス、ブラシストローク、ブラー(ガウス、モーション)等をQt Quick 3D ビューからドラッグアンドドロップで簡単に適用することができます。

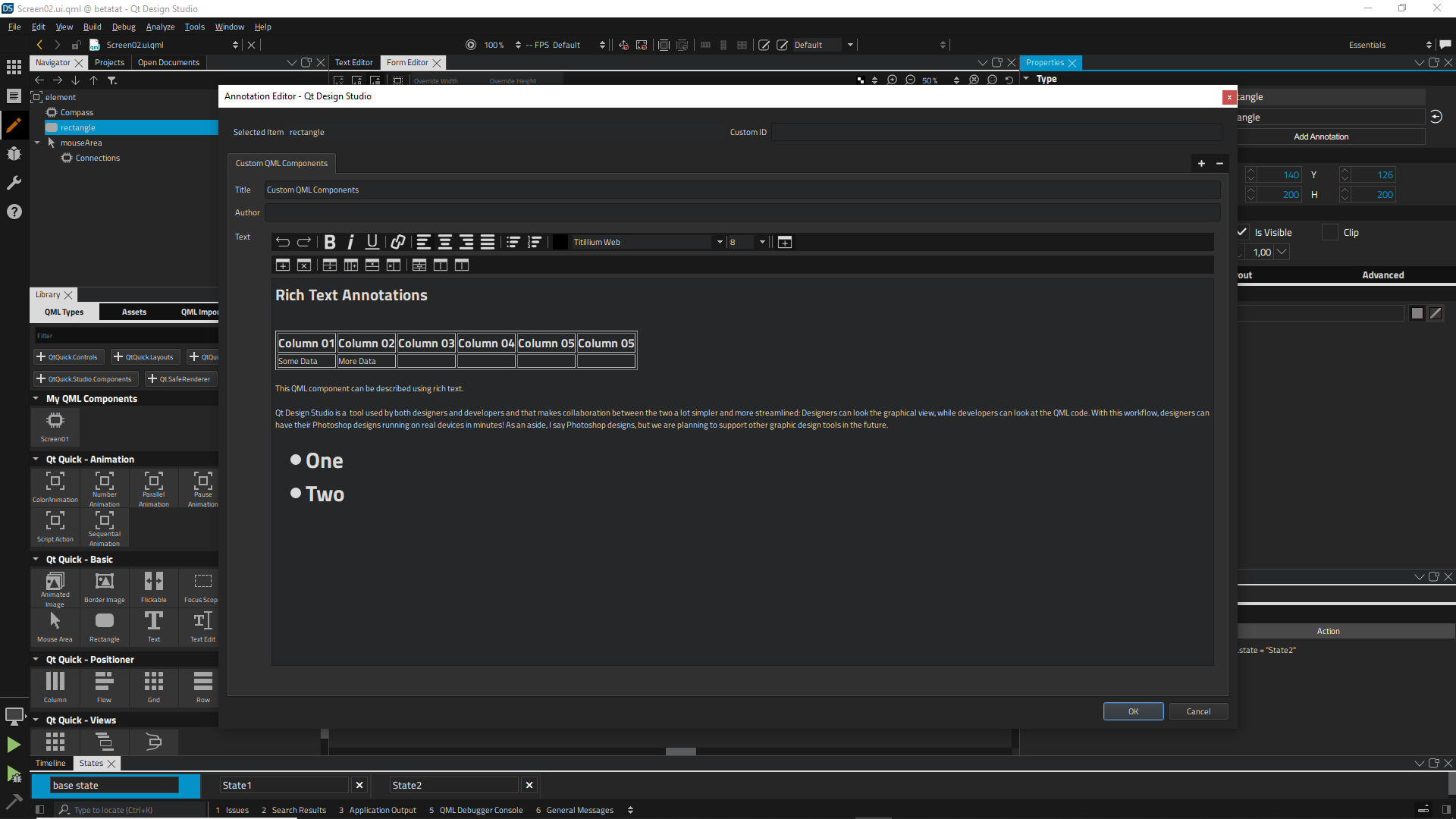
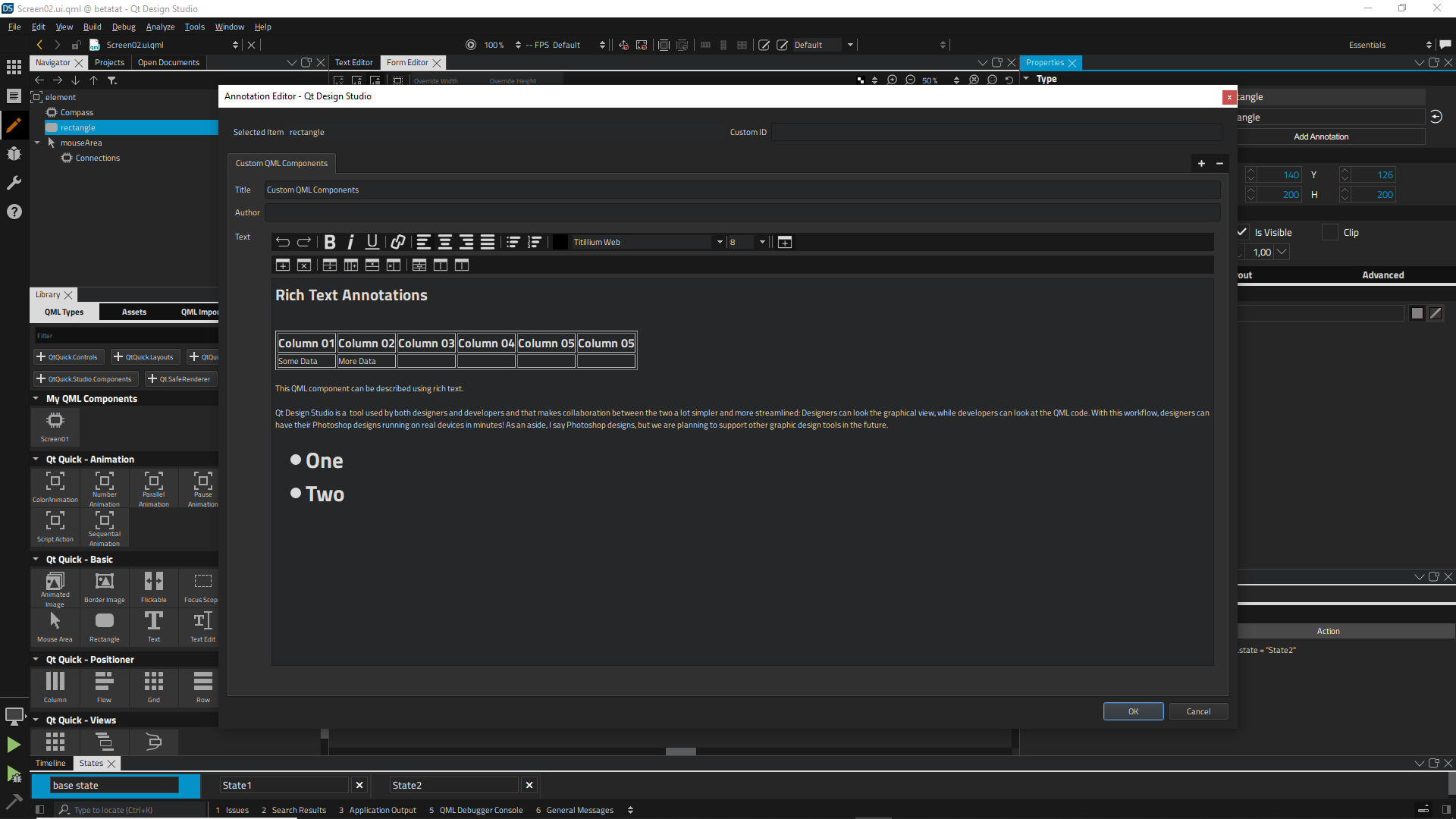
リッチテキストによる注釈
Qt Design Studio 1.6ではリッチテキストによる注釈をサポートします。リスト、テーブル、およびフォーマット付きテキストを使用することにより、QML上で、仕様や要件等をより可読性の高い注釈として記入することが可能です。
Qt Design Studio 1.6 Betaは無償版も公開しています。但しPhotoshopとSketchからのインポート機能はサポートされません。Qt Design Studio 1.6 Community Edition Betaはこちらからダウンロードできます。
Qt Design Studio 1.6 Betaの商用版はオンラインインストーラから入手可能です。Preview > Qt Design Studio 1.6-beta1
はじめよう!
Qt Design Studio 1.6の最新のオンラインドキュメンテーションはこちらです。このドキュメントはQt Design Studioからもアクセスできます。
ドキュメントには基本的な機能や操作のチュートリアルも含まれています。
また、Qt Design Studioのウェルカムページでは、Qt Design Studioでの作業がスムーズに開始できるようビデオチュートリアルも公開しています。
ご意見やご提案または、バグ等お気づきの点がありましたら、弊社bug trackerへご連絡をお願いします。