優れた Figma 出力のためのヒント
6月 09, 2023 by Qt Group 日本オフィス | Comments
プロローグ。
Qt Design Studio が誕生したばかりの頃、私たちはデザイナーが他のツールから Qt Design Studio(以下、QtDS)に作品をインポートできる必要性を感じていました。当時はまだ Figma が存在する前で、原子的なコンポーネントを持つデザインシステムというコンセプトはあまり知られていませんでした。当時、私たちは業界で多くのユーザーベースを持ち、UI および UX デザインの業界標準と考えられていた Photoshop をターゲットにしました。当初は、アセットインポーターとして、あるツールから別のツールにグラフィックアセットを移動させ、位置や構成を保持することで、「デザイナーが画面デザインをエクスポートして一枚一枚作り直すという面倒な作業を省けるようにする」という考えで、「ブリッジ」と呼んでいました。
しかし、これでは不十分であることはすぐに明らかになりました。デザイナーは、アプリケーションの構造をモデル化し、コンポーネントを作成、インスタンスを使用することを望んでいました。バリアント、ライブラリ、アンカー、レイアウト、コントロールが欲しかったのです。要するに、Figma が登場するまでは、多くのものが欠けていて、それを本当にサポートできるツールもなかったのです。
Figma は、多くのデザイナーにとってゲームチェンジャーとなりました。デザイン・プロセスを開発プロセスに近づけるようにしました。私たちは設計構造をキャプチャし、それを Qt Design Studio で使用されている qml に変換する機会が生まれました。この qml は、この種の設計システムを記述するのに理想的な言語です。
それ以来、Qt Bridge for Figma の各バージョンでは、Figma の矩形を qml の矩形に変換するというシンプルなステップから始まり、バリアントをステートにし制約をアンカーに変換します。レスポンシブ デザインのサポート、チームの設計システムを可能にするライブラリ サポート、最近では Figma のオートレイアウトを QtDS で使用するクイックレイアウトに変換するなど、機能が追加されています。
新しい機能が追加されるたびに、複雑さが増した分、デザイナーができることが増えました。これによりデザインの結果をよりコントロールできるようになりました。しかし、この複雑さのコストとしてデザイナーは開発プロセスについてより深く理解する必要があり、デザインの方法も変わってきます。構造、命名法、インタラクション、コンポーネント化が最優先され、デザイナーはもはや見た目の美しさだけでなくデザインはルールにも気を配る必要がでてきました。
新しいユーザーがスピードアップできるように、Qt Bridge for Figma の主要なコンセプトを説明するための導入プロジェクトを作成しました。Qt Bridge for Figma プラグインを試すことで、このプロジェクトを確認することができます:
https://www.figma.com/community/plugin/1167809465162924409
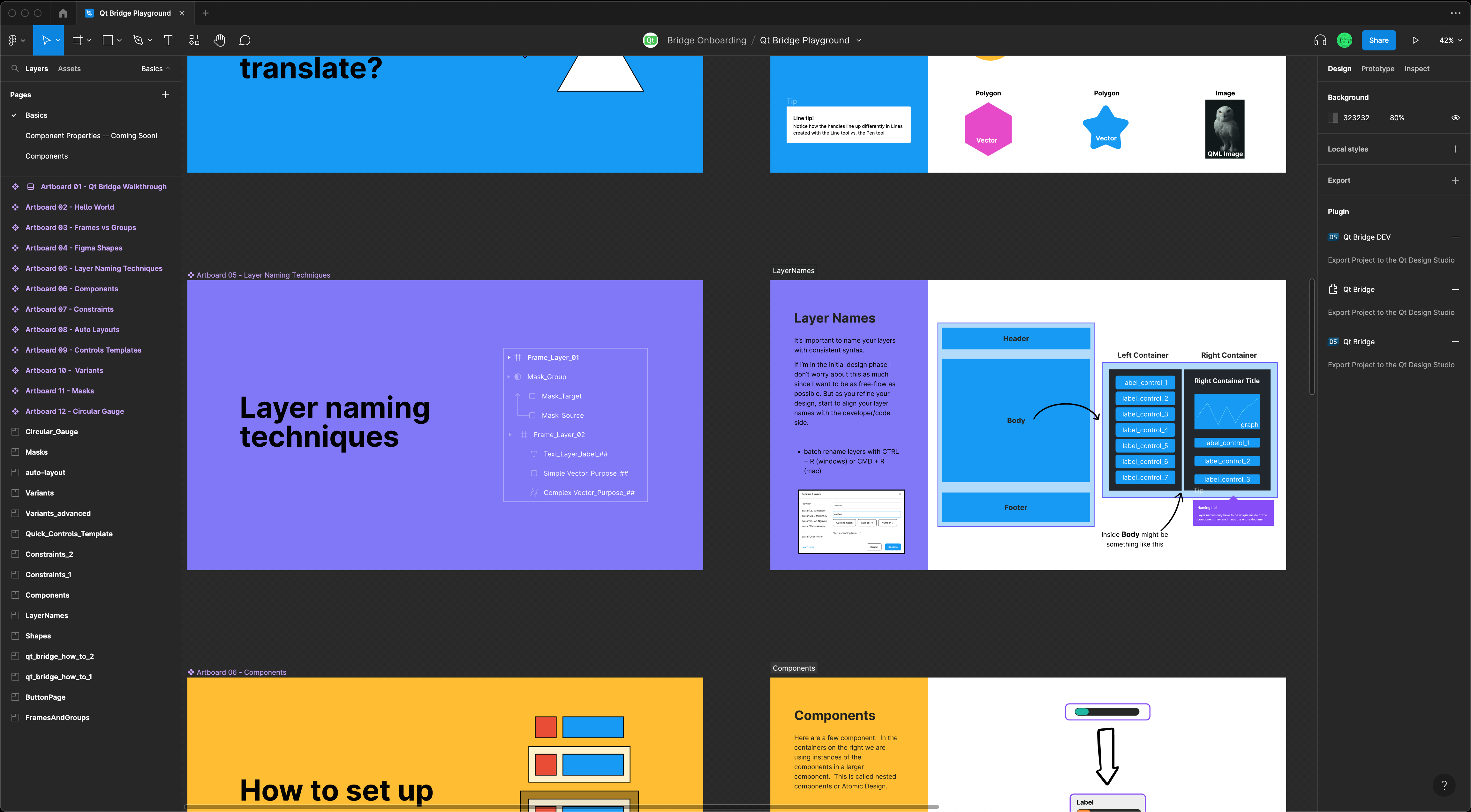
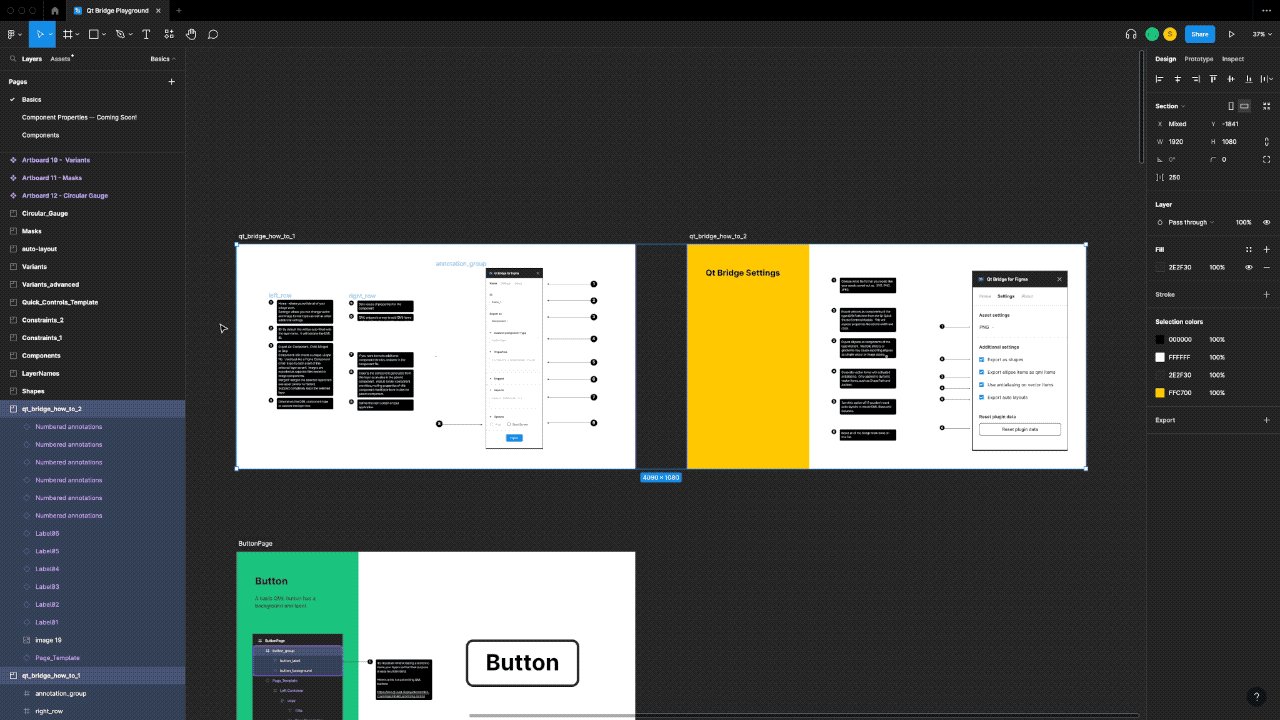
Tip1 - 構造こそがすべて。
Qt Bridgeは、すべてのグループ、レイヤー、コンポーネント、インスタンスなど、デザイン全体をqmlに変換します。Qt Bridgeは、重複を解決し、qmlのルールに適合するように名前を修正するという注意点を除いて、あなたが設定した命名規則をすべて保持します。
そこで、デザインの妥当性を保つために、デザインの構造を見直してみてください。不要なレイヤーを削除し、無意味にグループの中のグループの中のグループに入れ込まないようにし、レイヤー2、コピー2のレイヤーなどといったものは意味のあるものに名前を変えてください!


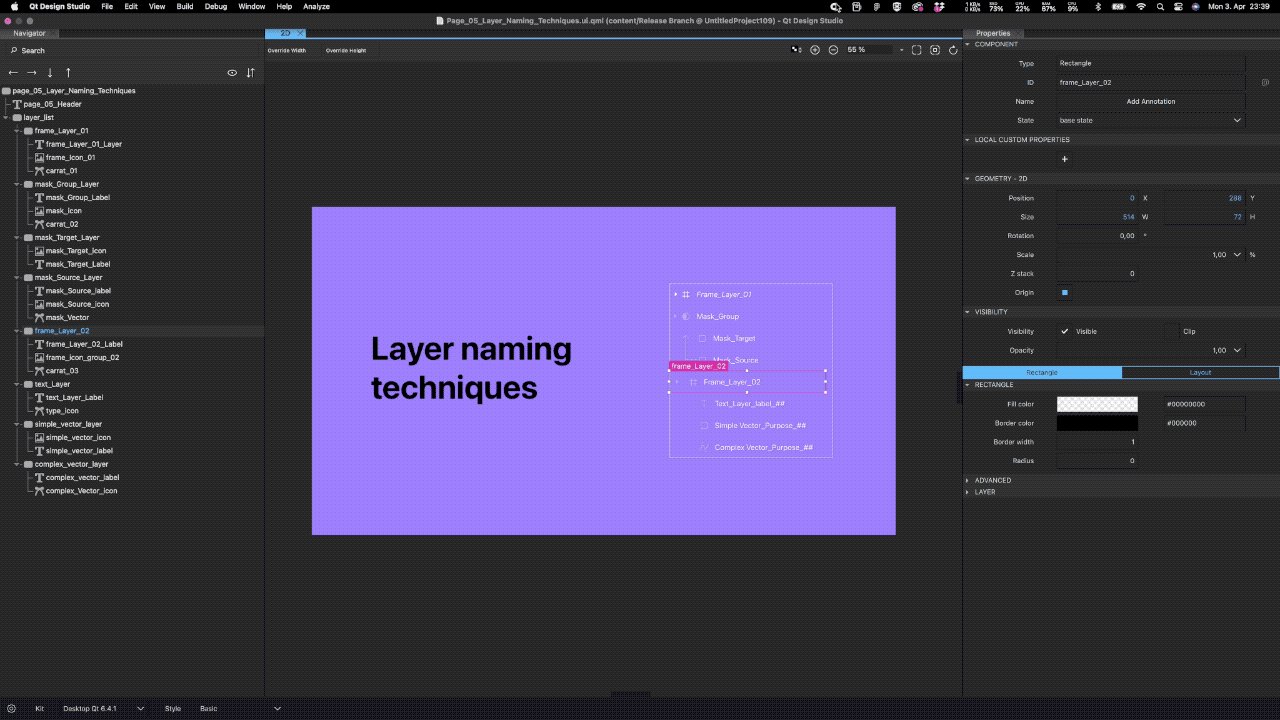
The Layer naming techniques page gives you guidance about how to organize your Figma design for Qt Design Studio.
レイヤーの命名方法のページでは、Qt Design Studio で Figma デザインを整理する方法についてご案内しています。
Tip 2 - コンポーネント、バリアント、インスタンスを使う。
コンポーネントはデザインシステムの核となるもので、デザインに含まれるすべてのものがコンポーネントまたはそのインスタンスであることが理想です。コンポーネントの中にコンポーネントを使用することを恐れないでください。アトミック・レベルからネストしたコンポーネントをより複雑なウィジェットに構築することで、デザイン・システムの制御を容易にします。
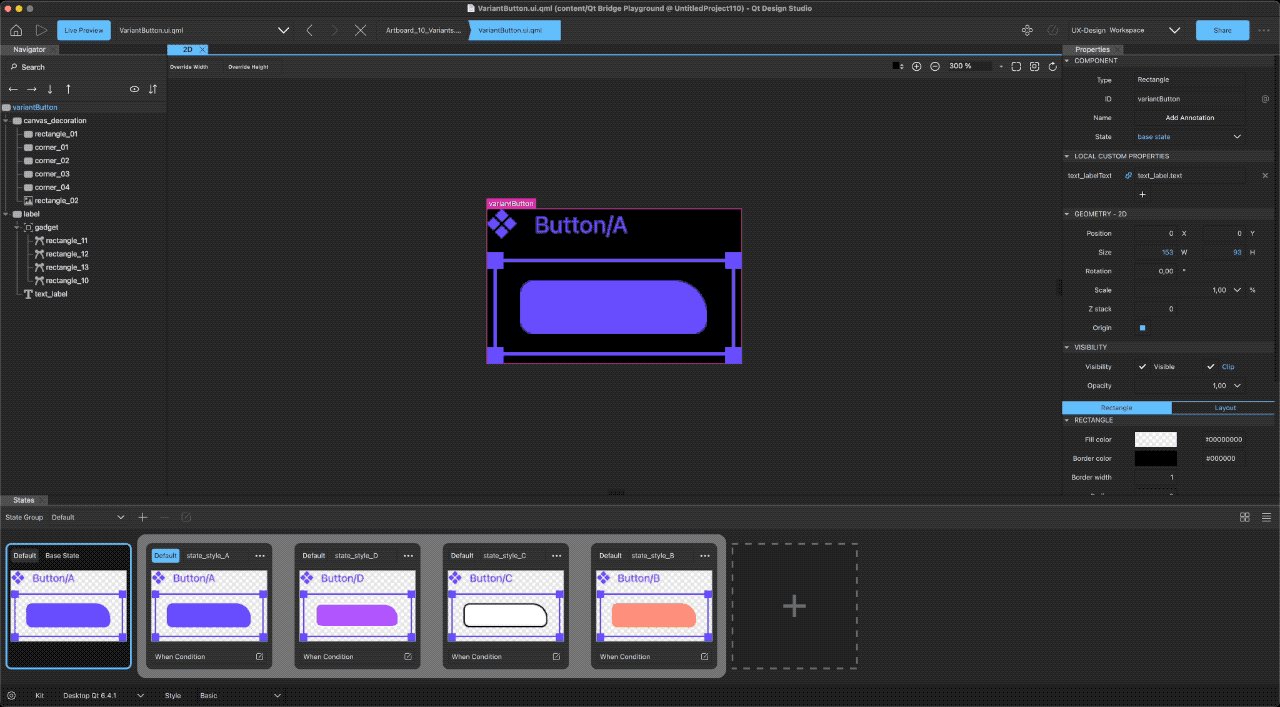
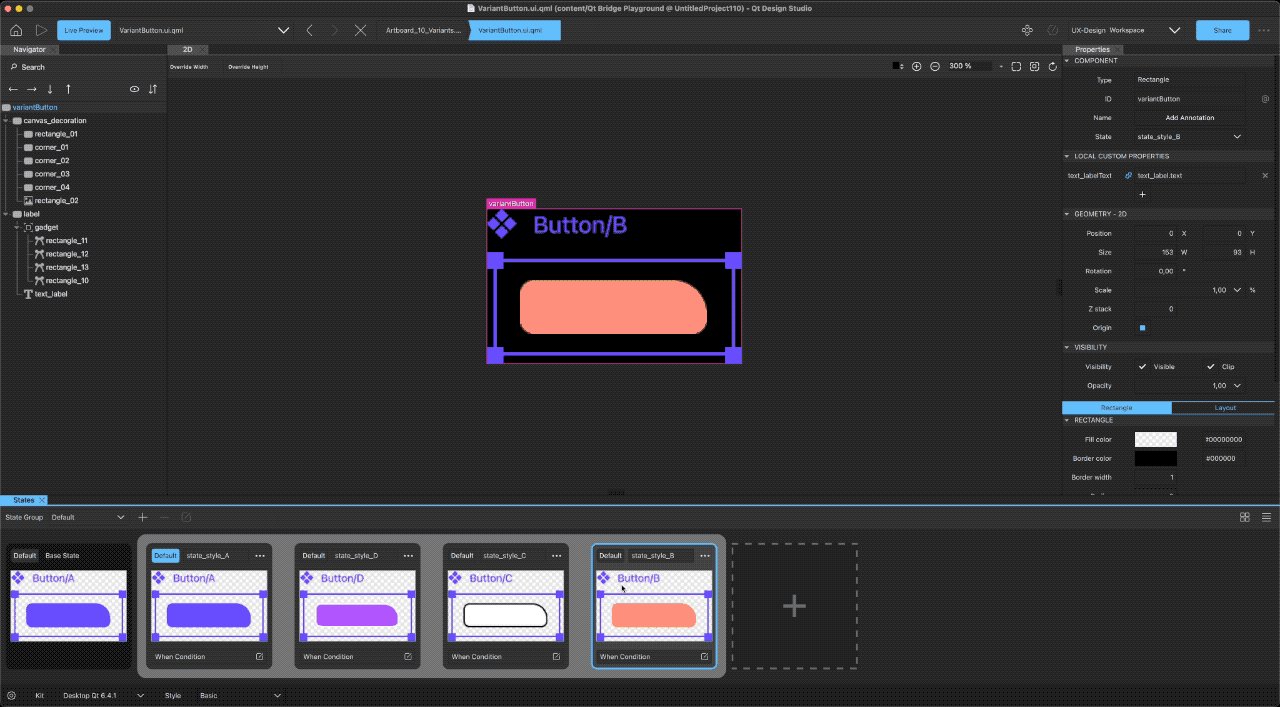
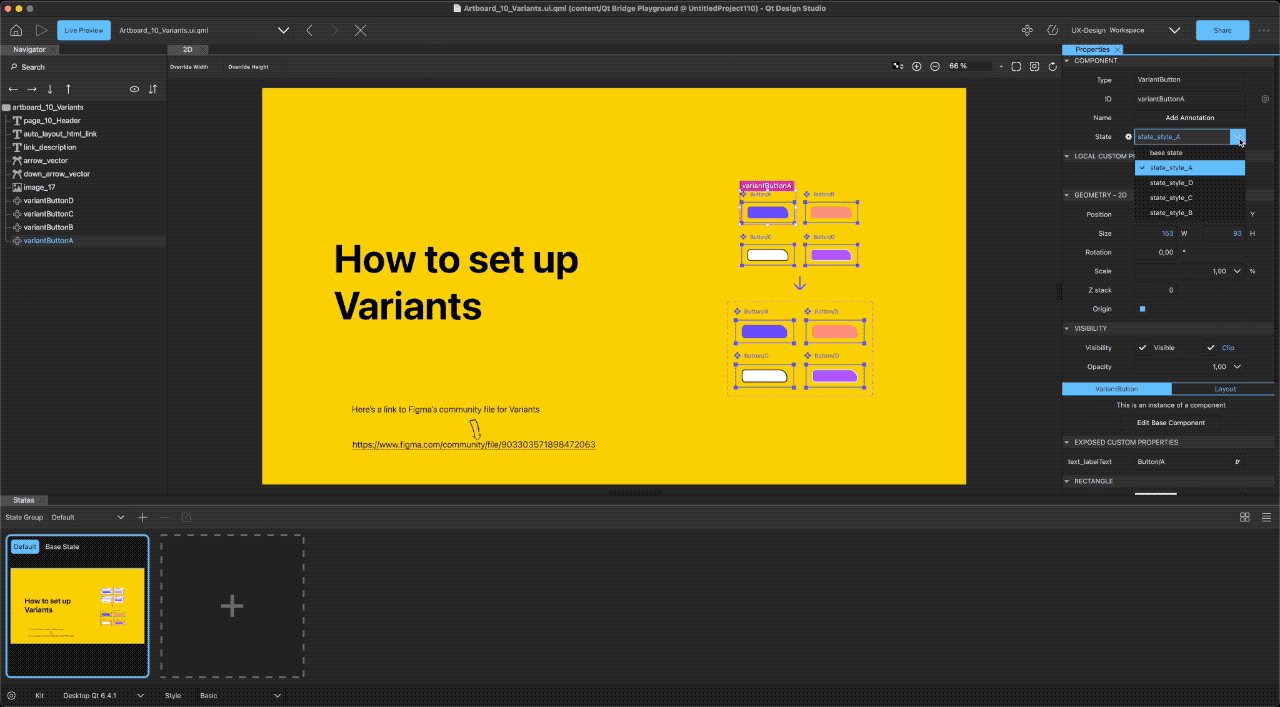
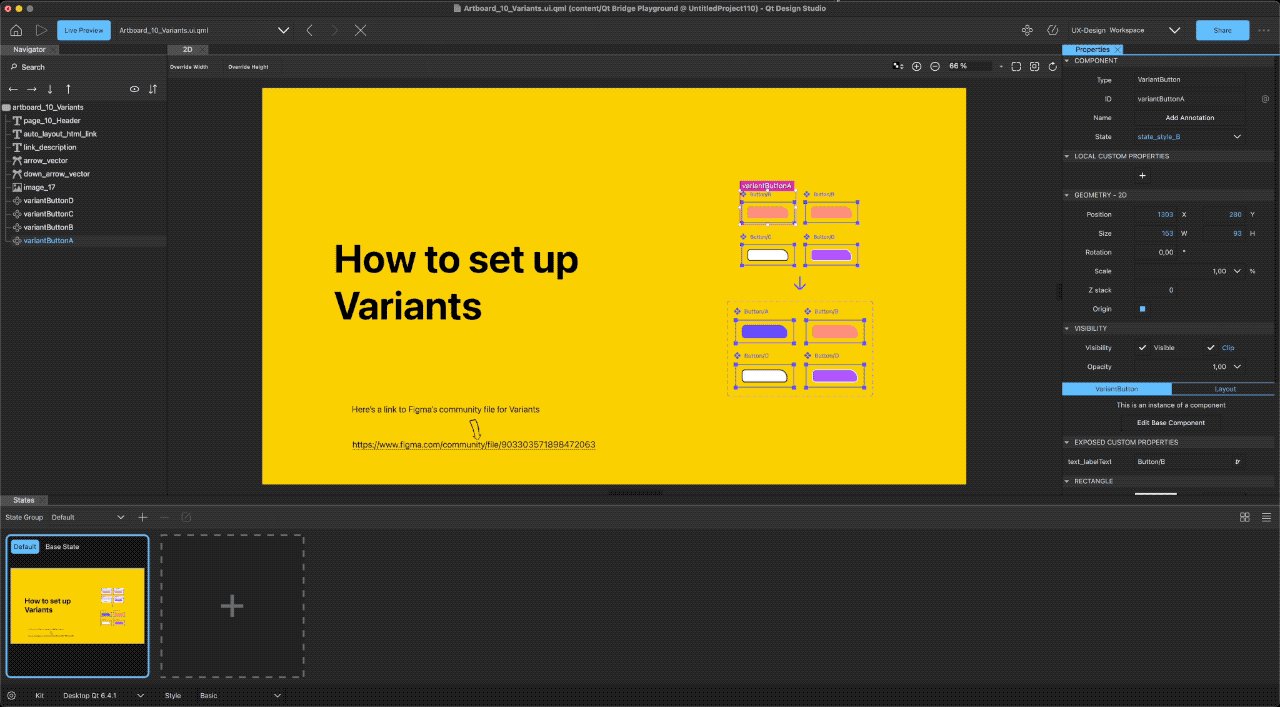
コンポーネント内の Figma バリアントは、QtDS にインポートする際に qml のステートに変換されます。Figmaのバリアント機能を使用することでQtDSのステイトに登録され、エクスポートされたデザインに状態を表示します。


バリアントは、コンポーネント内部でqmlの状態に変換されます。
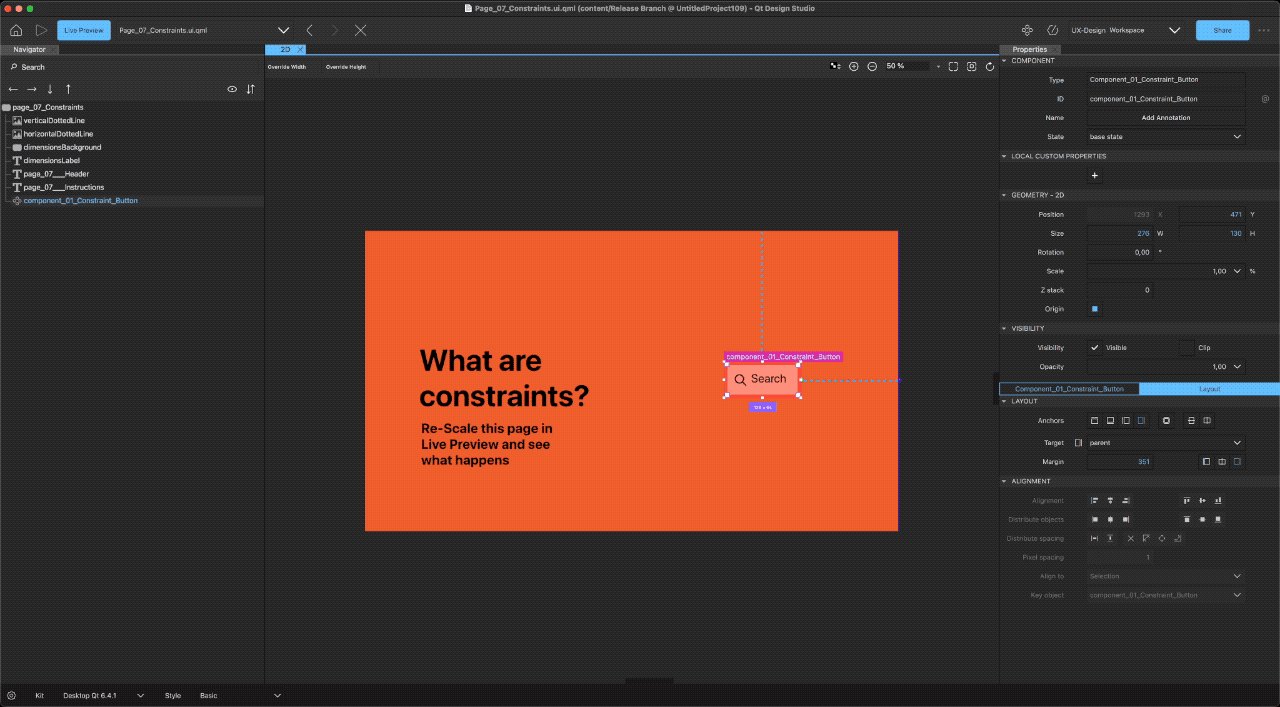
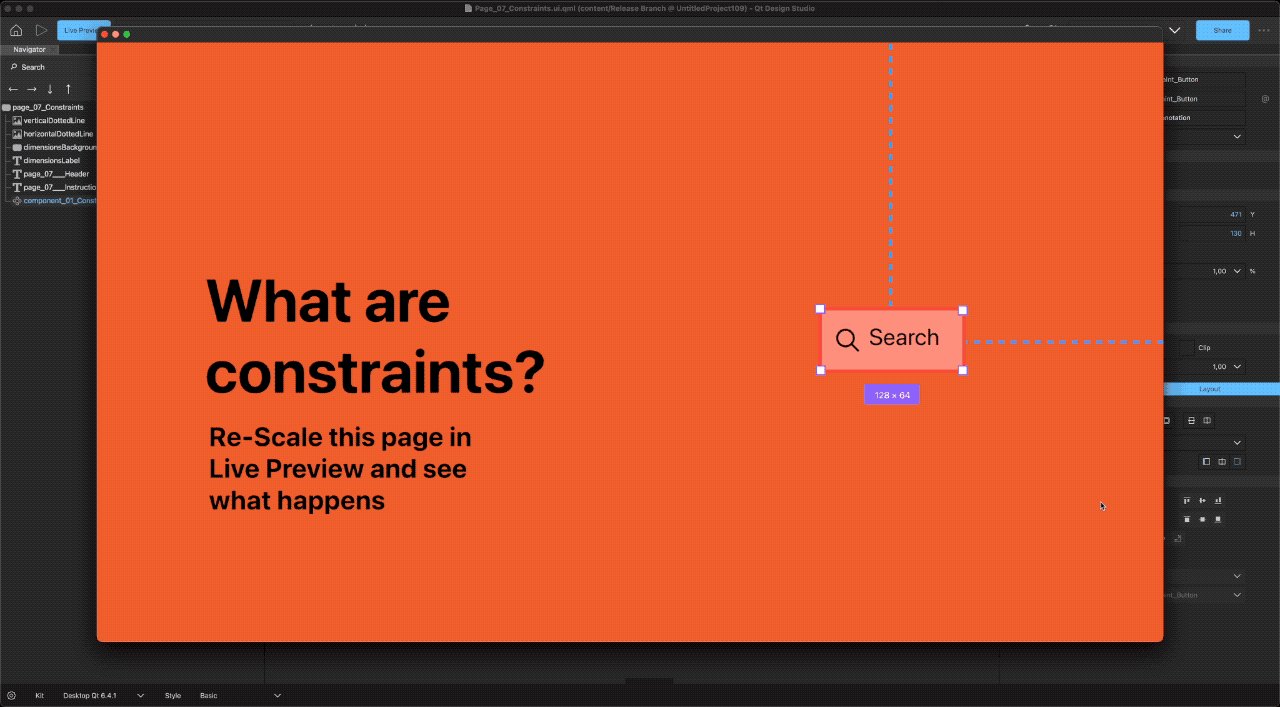
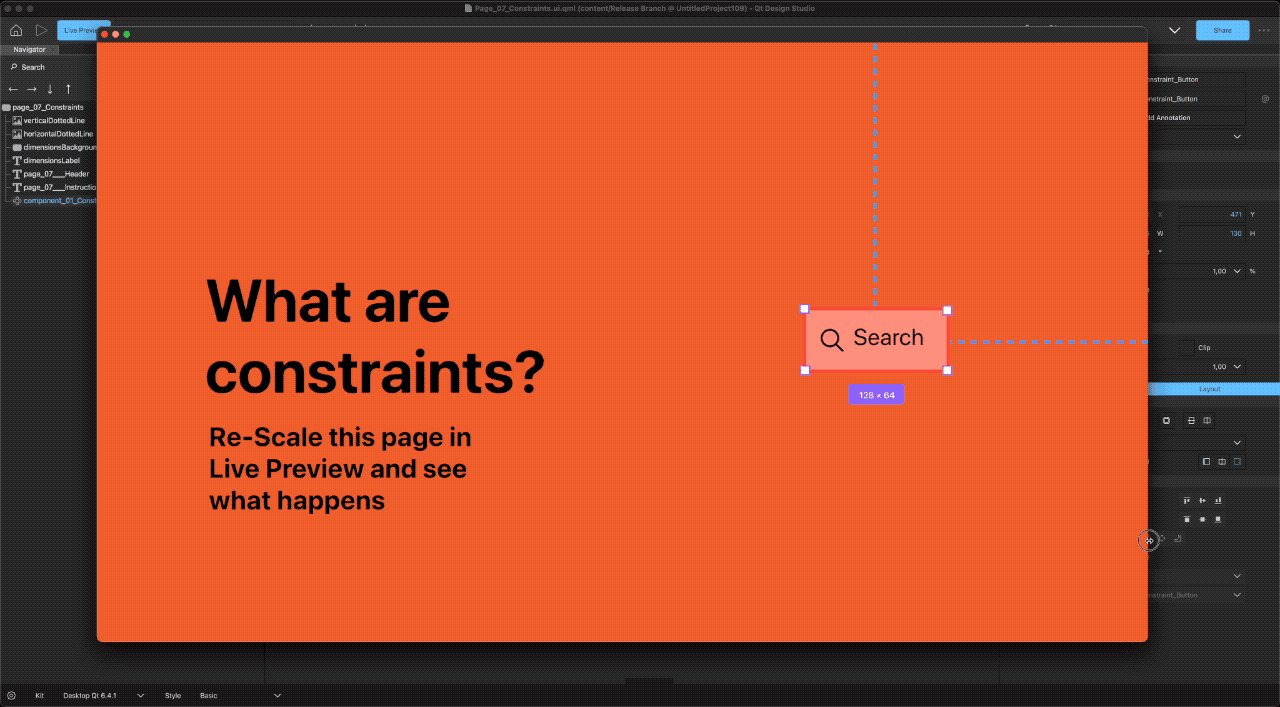
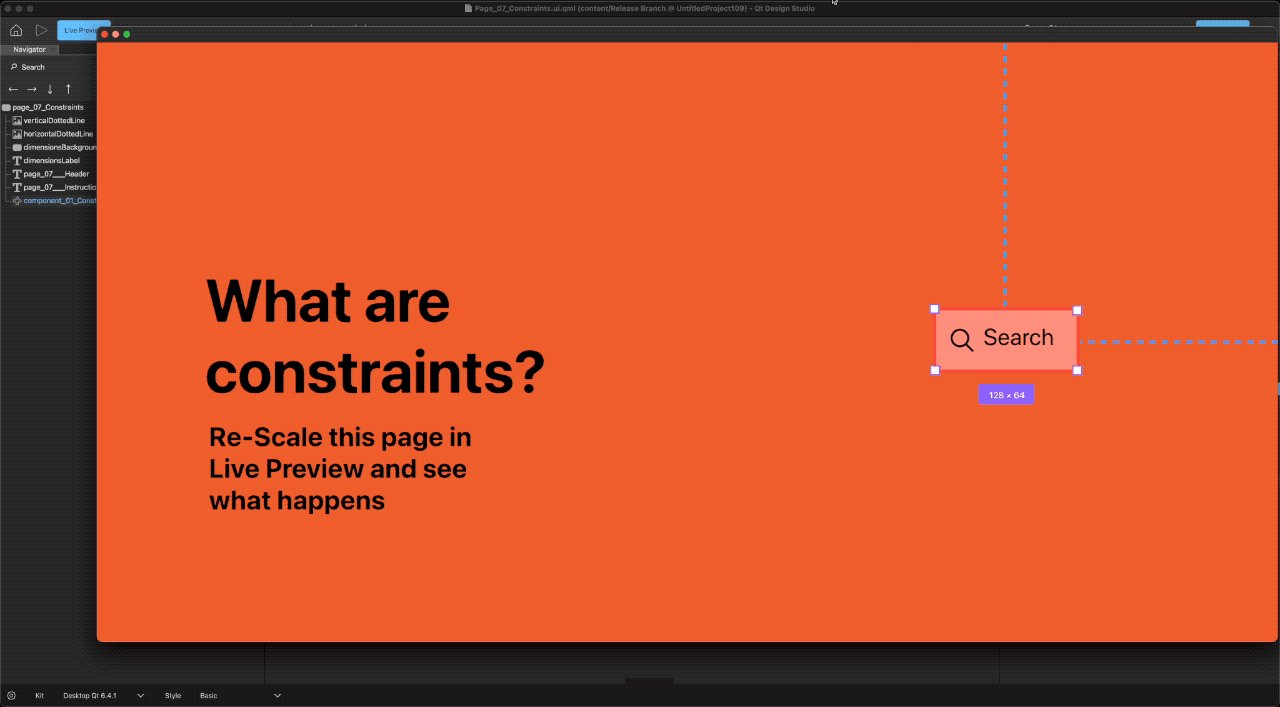
Tip 3 -コンポーネントをスケーラブルにするために制約を使う。
制約条件は、レスポンシブデザインを作成する上で非常に重要であり、コンポーネントを異なるスケールで使用できるようにします。Qt Bridge for Figma では、制約を qml のアンカーとして自動的に変換することができます。
制約をアンカーに変換することで、レスポンシブデザインを実現します。
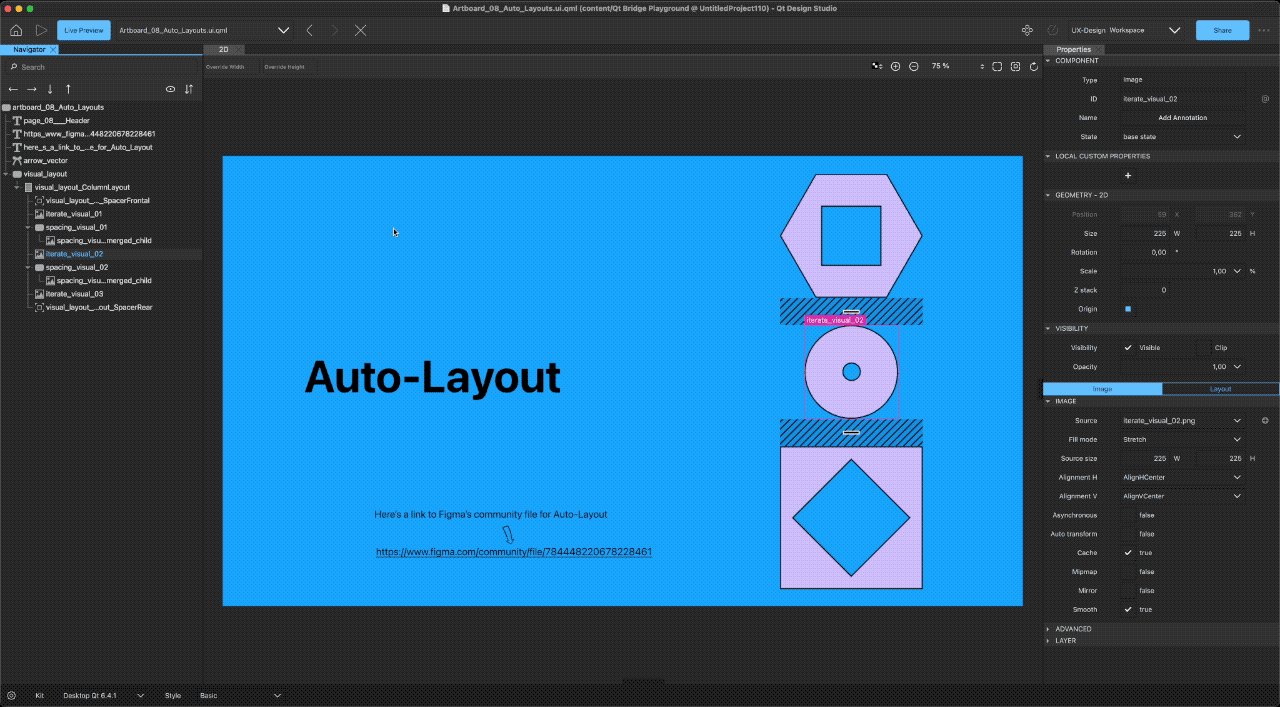
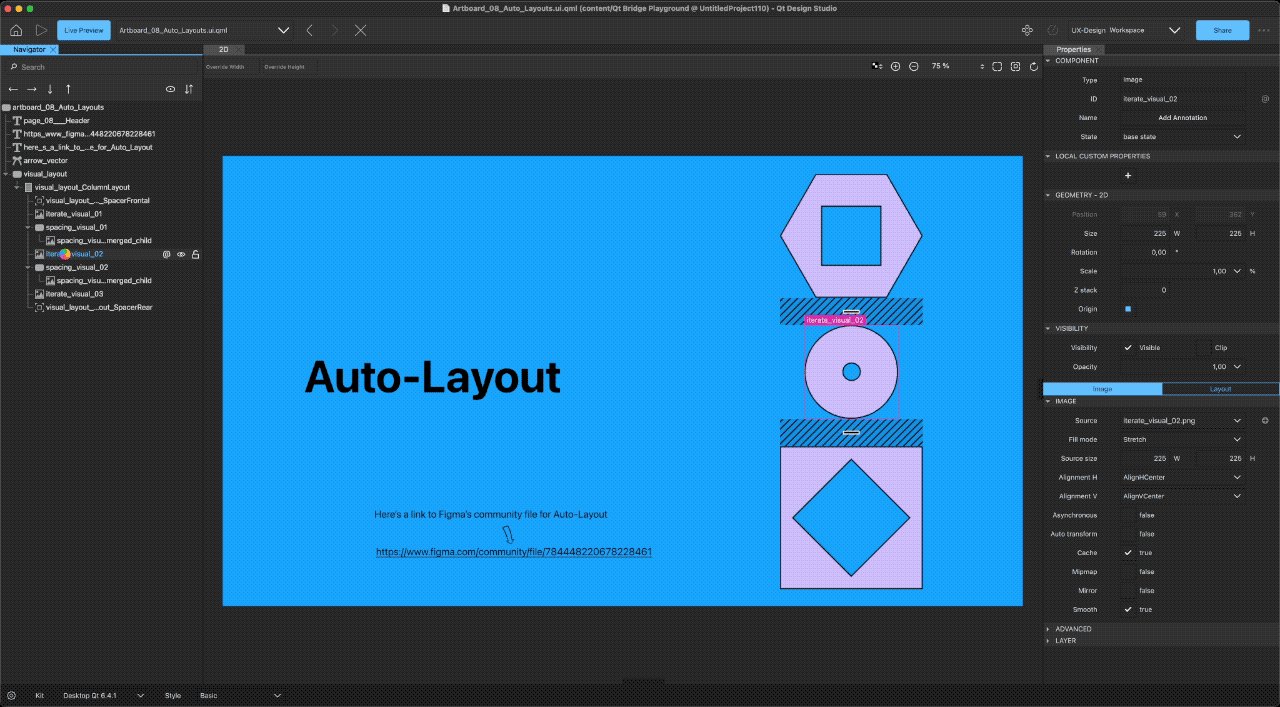
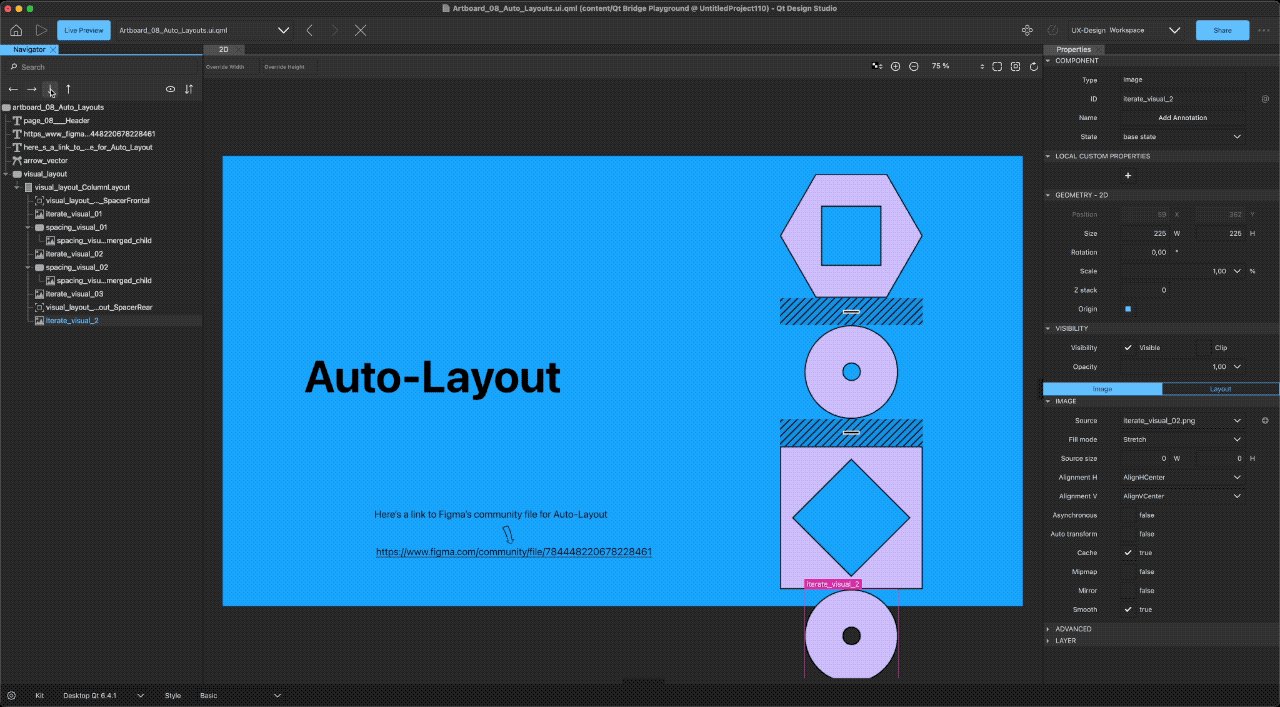
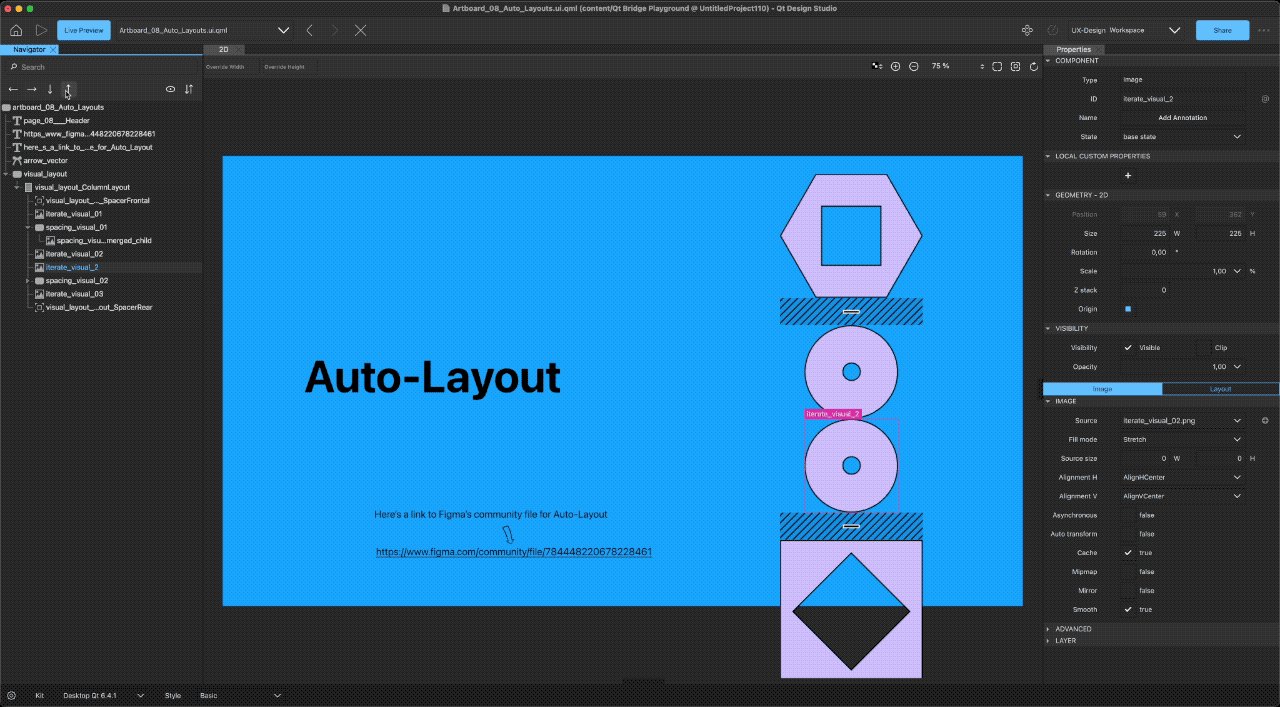
Tip 4 -オートレイアウトを使用する
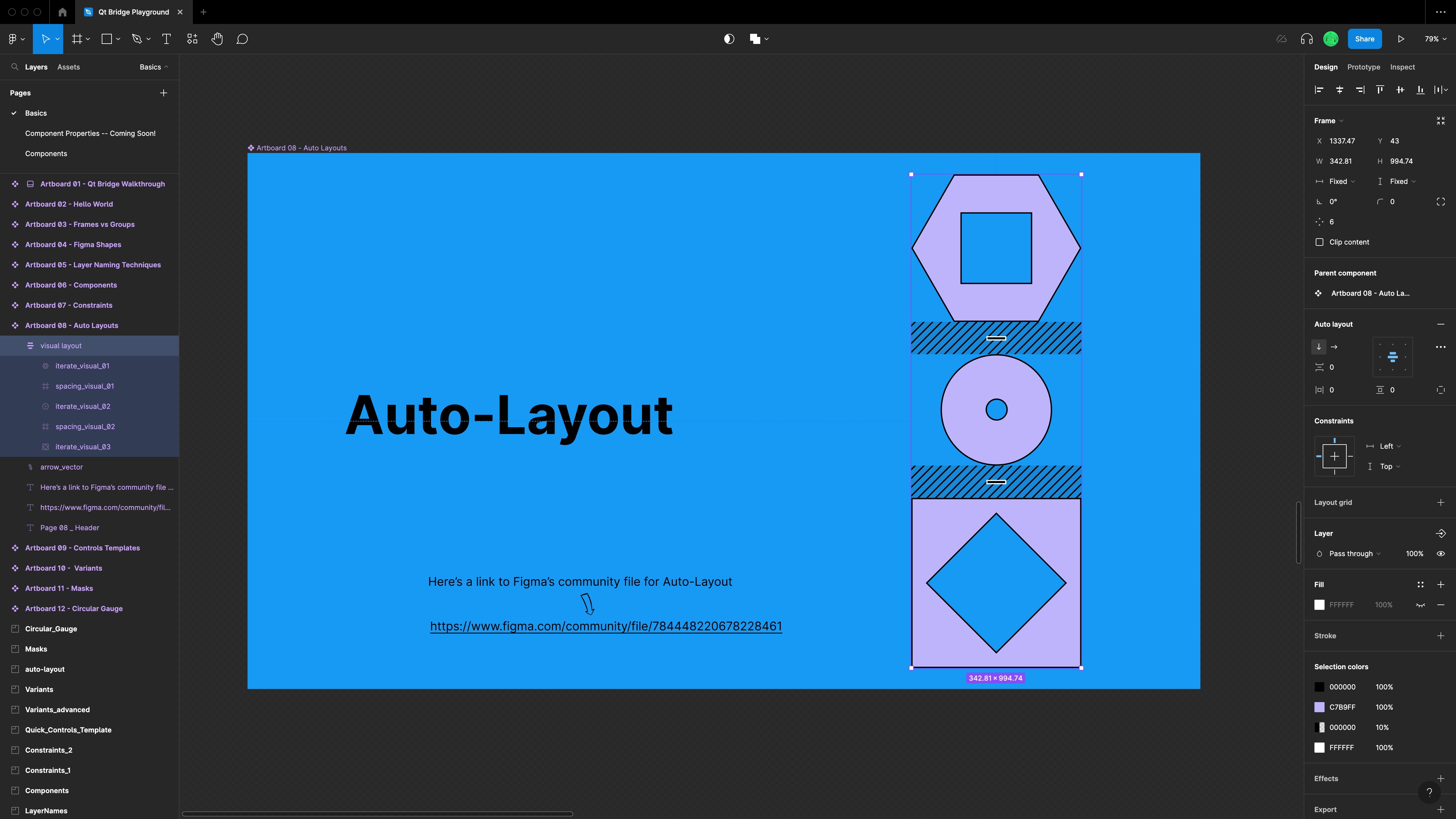
レイアウトは、コンテンツをレスポンシブにするという点では制約と似ていますが、レイアウトでは、動的にアイテムを追加したり削除したりすることができ、レイアウトがその中のすべてのコンテンツの配置を担当する点が異なります。Qt Bridgeは、FigmaオートレイアウトをQtクイックレイアウトに自動的に変換し、Qt Design Studioで複雑な動的UIを構築できるようにします。

Qt Quick Layoutsに変換されたAuto Layoutsは、コンテンツの追加や削除に反応します。
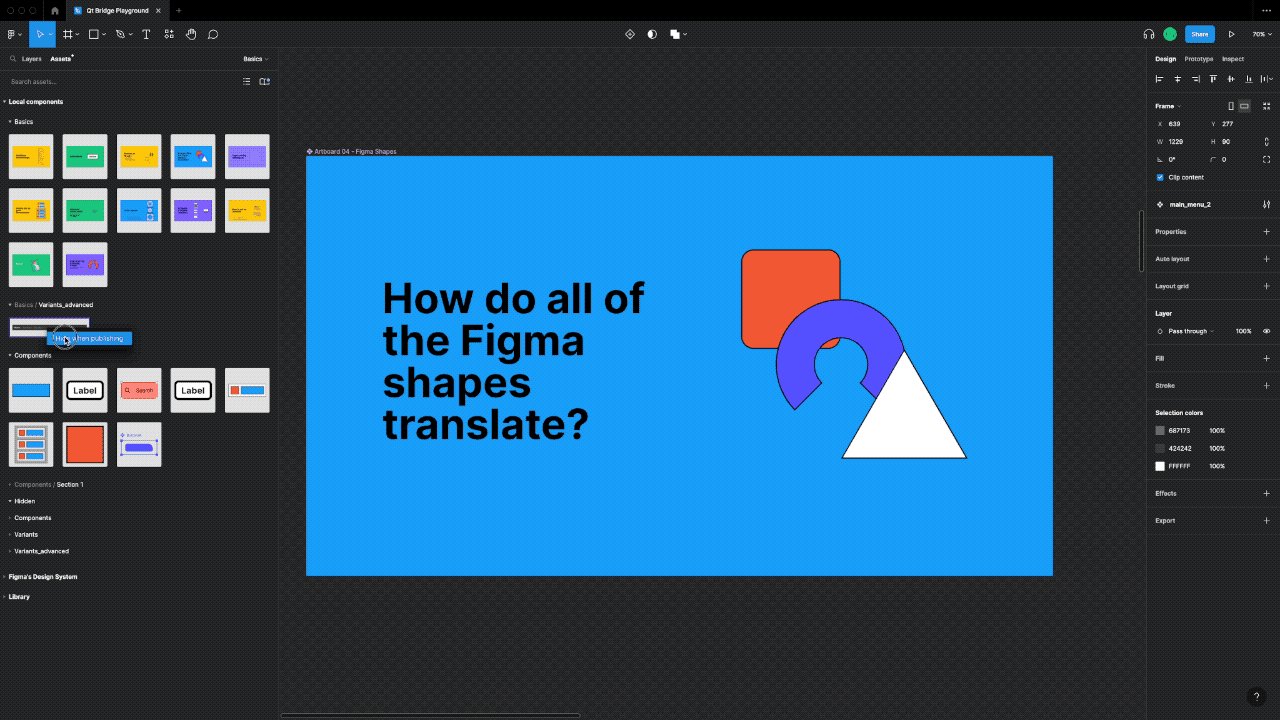
Tip 5 -ライブラリを使ってコンポーネントを公開する
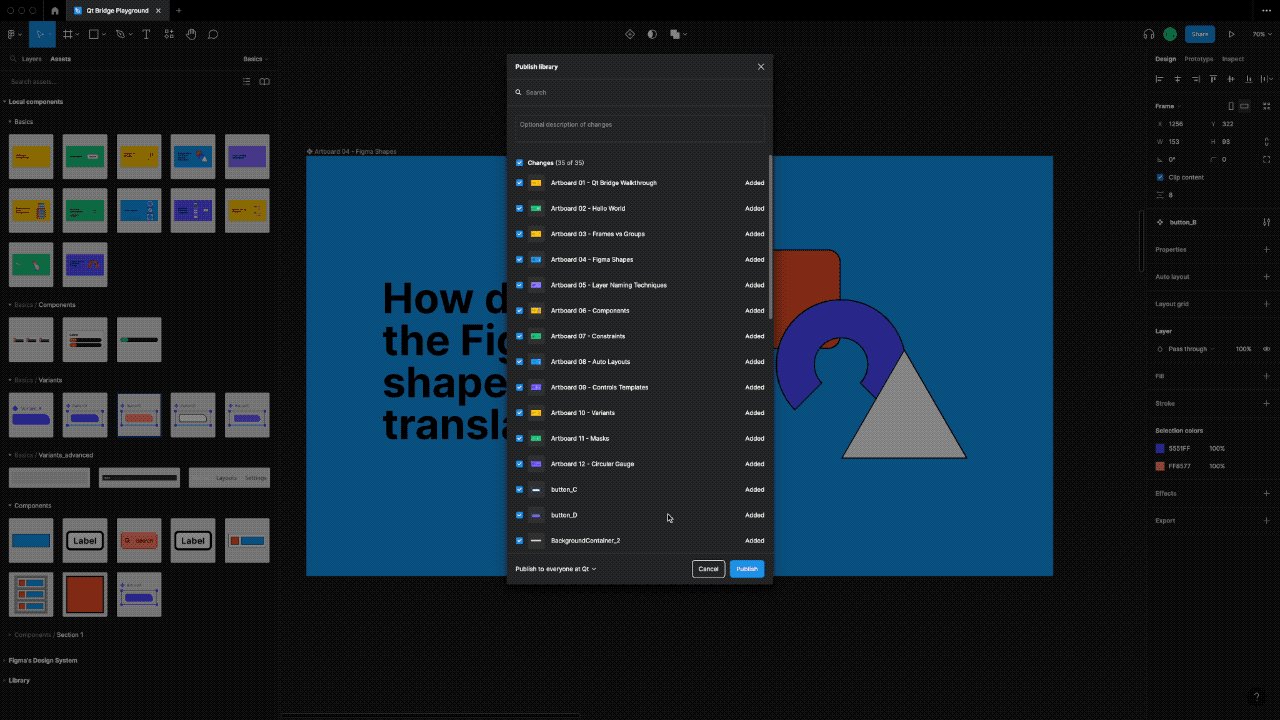
このティップスは、有料版を使用しているデザイナーにのみ関連しますが、プロフェッショナルまたはエンタープライズプランを使用している場合は、ライブラリを本当に使用する必要があります。テストされたコンポーネントのセットを公開することで、デザインの単一の真実のソースを維持し、常に QtDS に正しくエクスポートされる素材を管理できます。Figma のパブリッシング・ツールでは、ライブラリの一部とそうでないものを簡単に管理できるため、複数のチームやプロジェクトにまたがる膨大な量のコンポーネントを持つ大規模で複雑なプロジェクトを簡単に管理することができます。Qt Bridge がすべての依存関係を処理するため、必要なコンポーネントのみをエクスポートすることができます。

Figma ライブラリでは、何が公開されるかを決めることができ、Qt Bridge ではすべての依存関係を解決することができます。
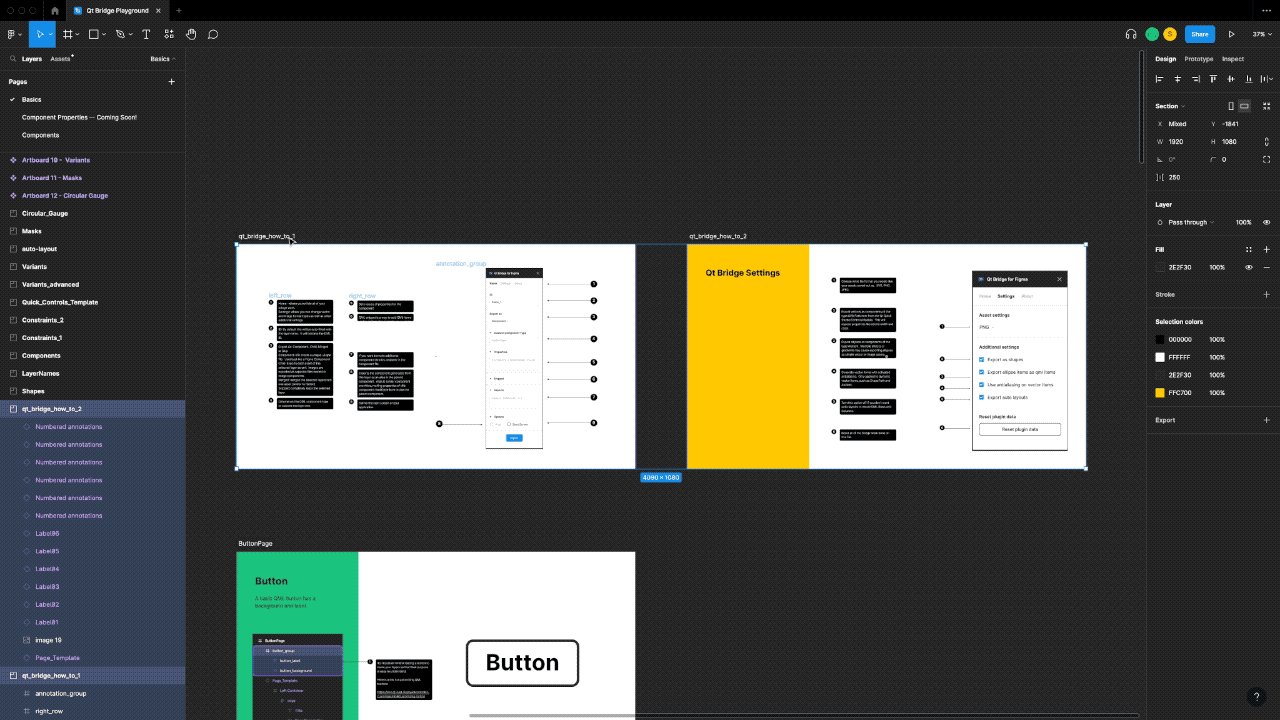
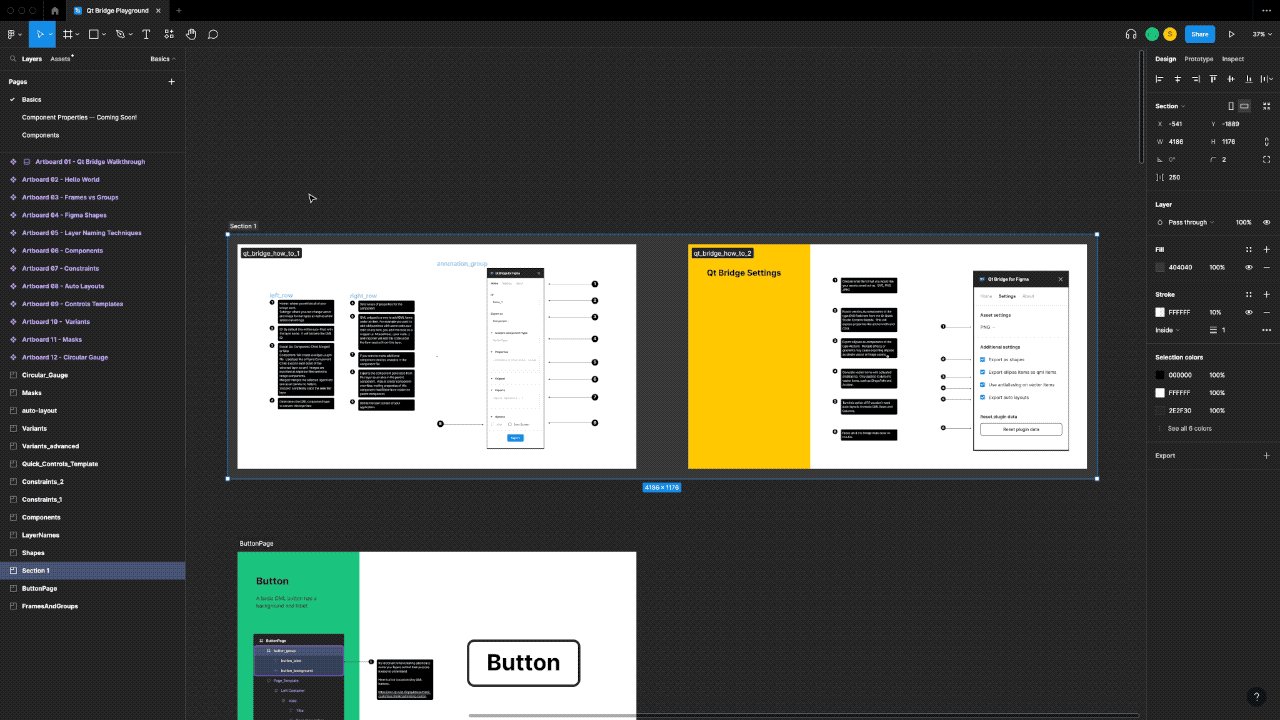
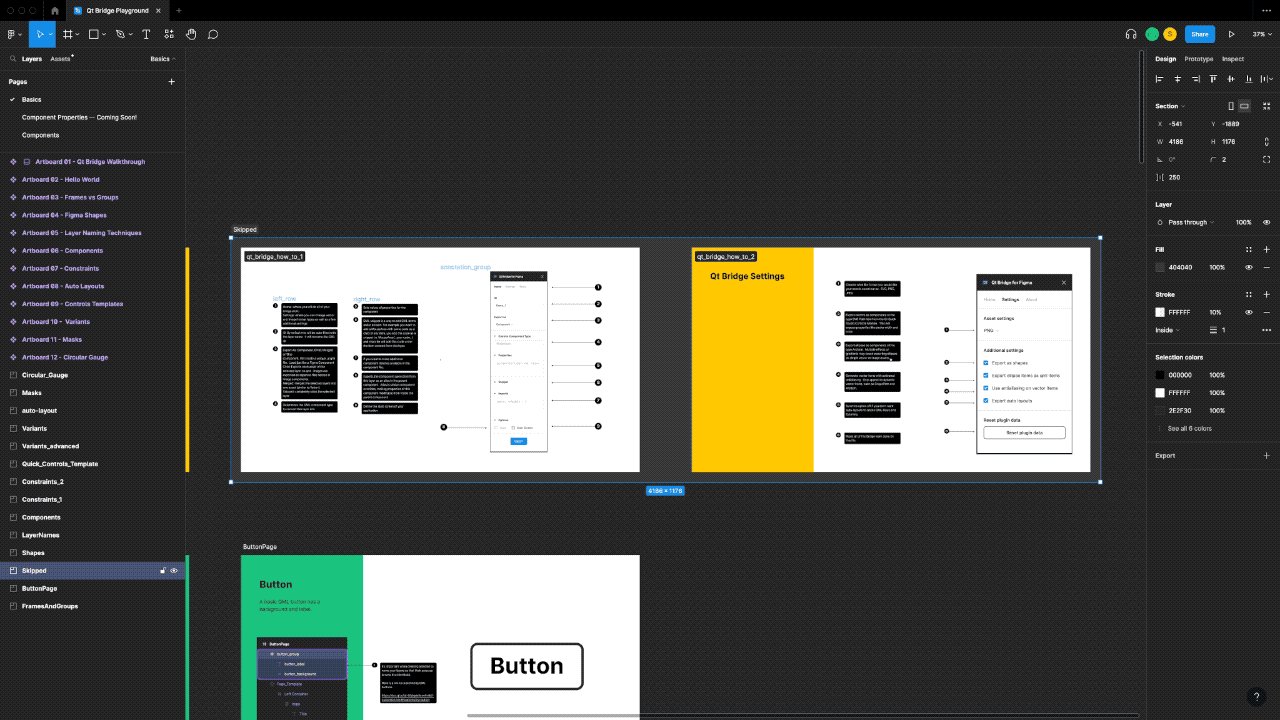
Tip 6 - セクションを使用して、エクスポートからデザインを除外する
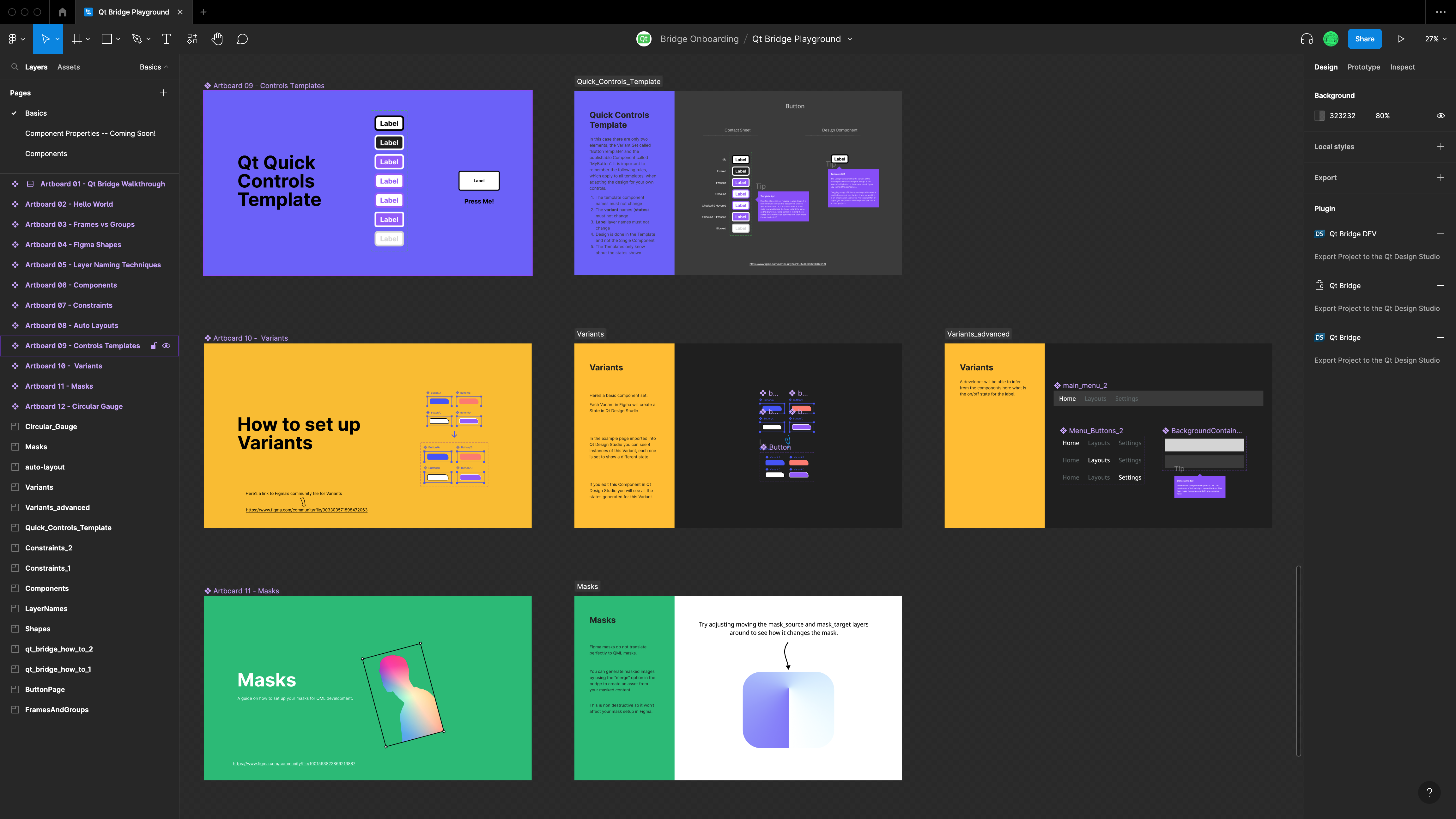
これは簡単なティップスですが便利です。どんなに整理しても、UIコード自体には入れたくないデザインプロジェクトの部分があるのがあったりします、スケッチや実験的なデザインなど、後で見返したくなるものがあるかもしれません。デザイナーはキャンバス上でこれらを選択し、Qt Bridgeがエクスポート時に自動的にスキップするセクションに置くことができます。

ライブラリでは、何が公開されるかを決めることができ、Qt Bridge ではすべての依存関係を解決することができます。
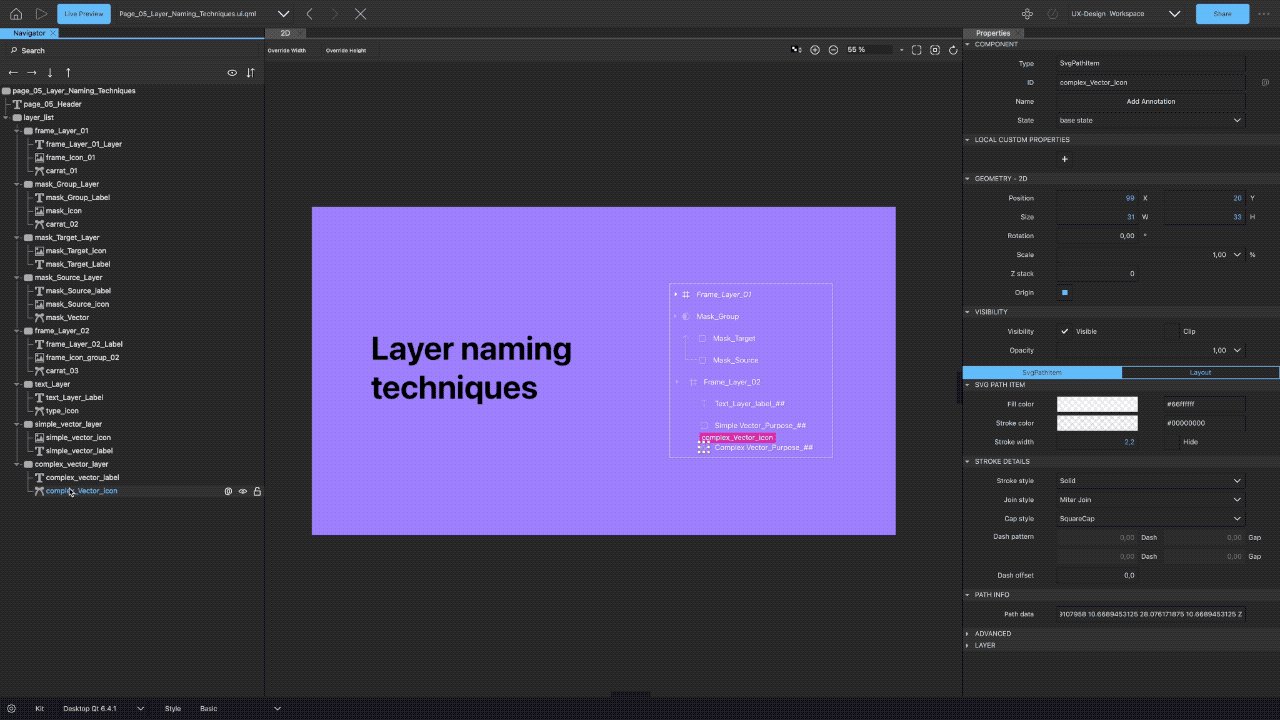
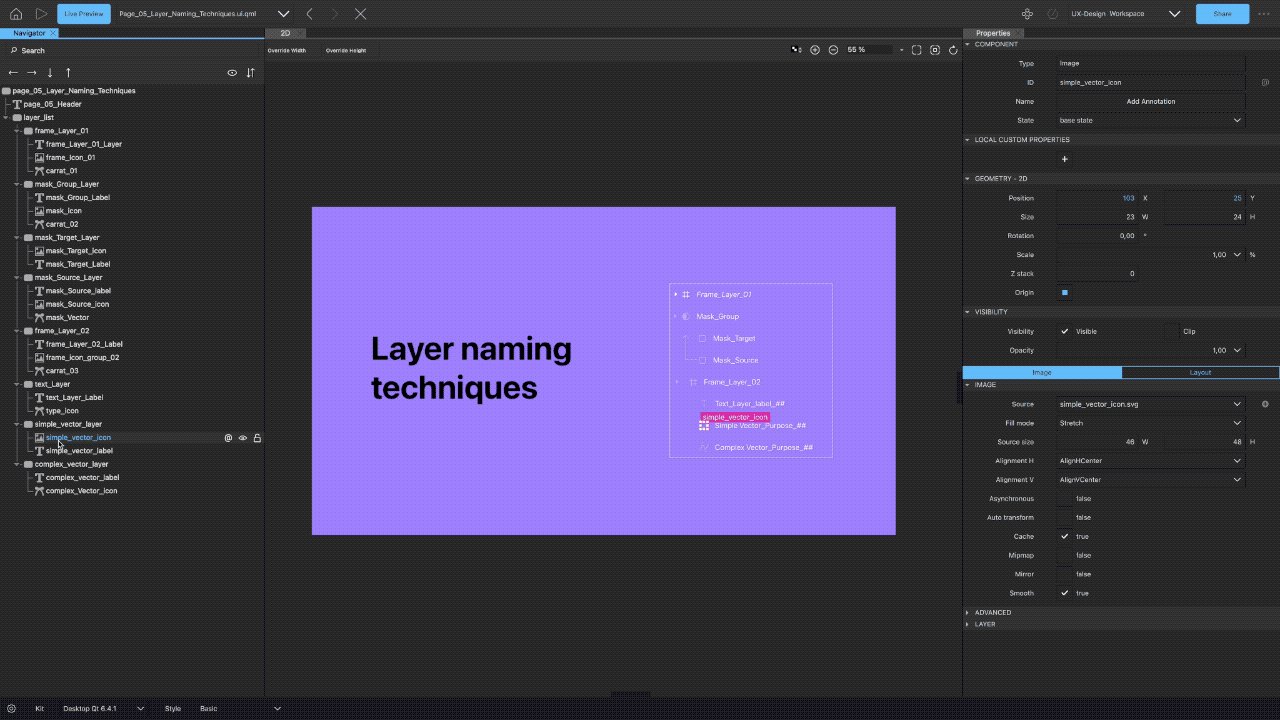
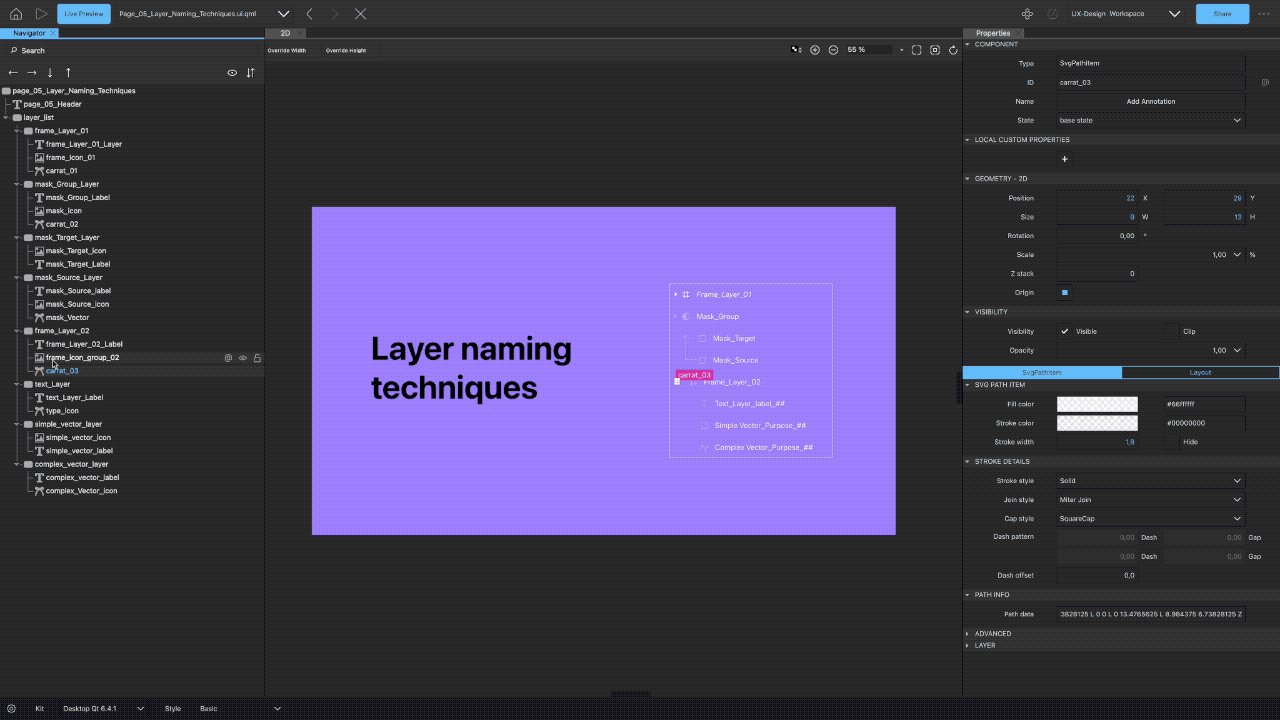
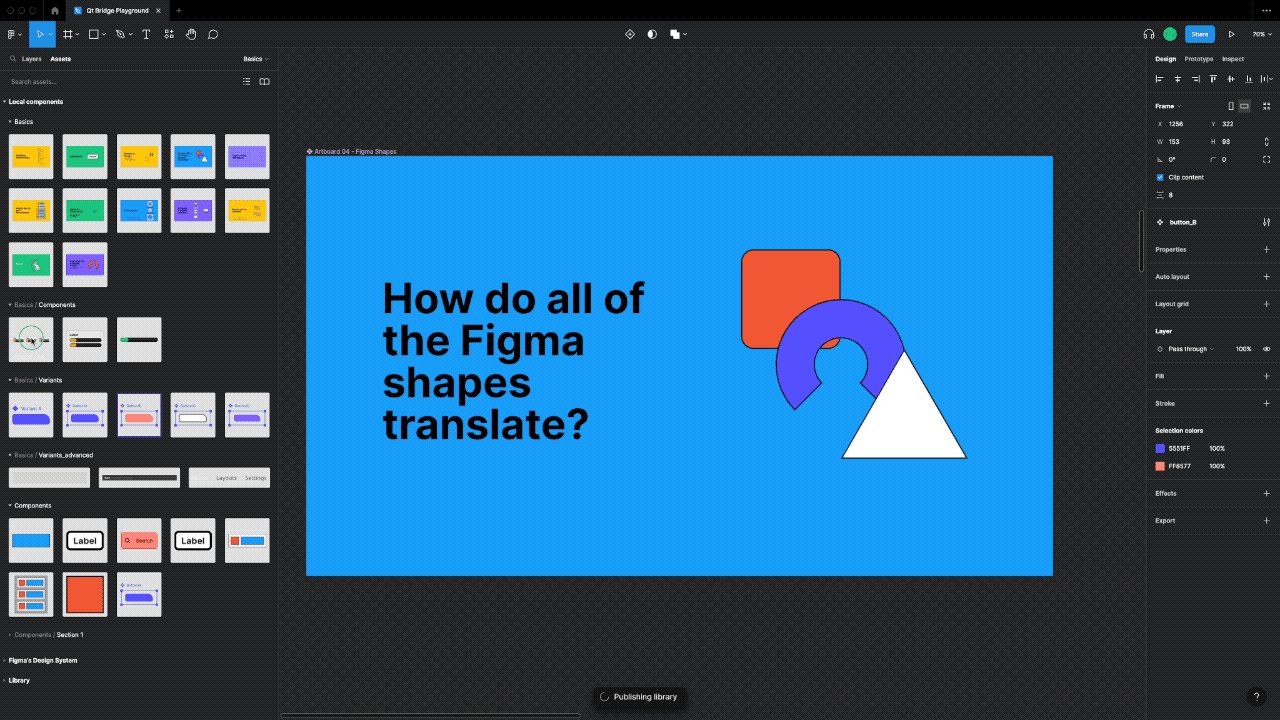
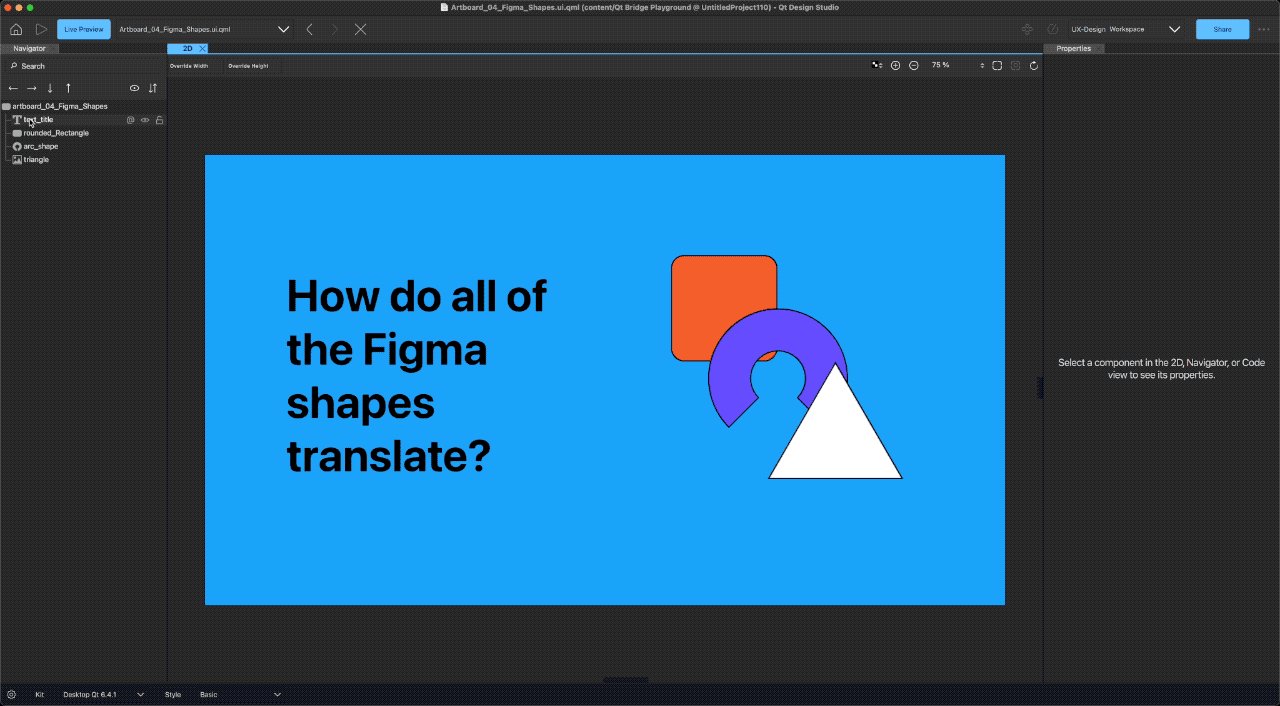
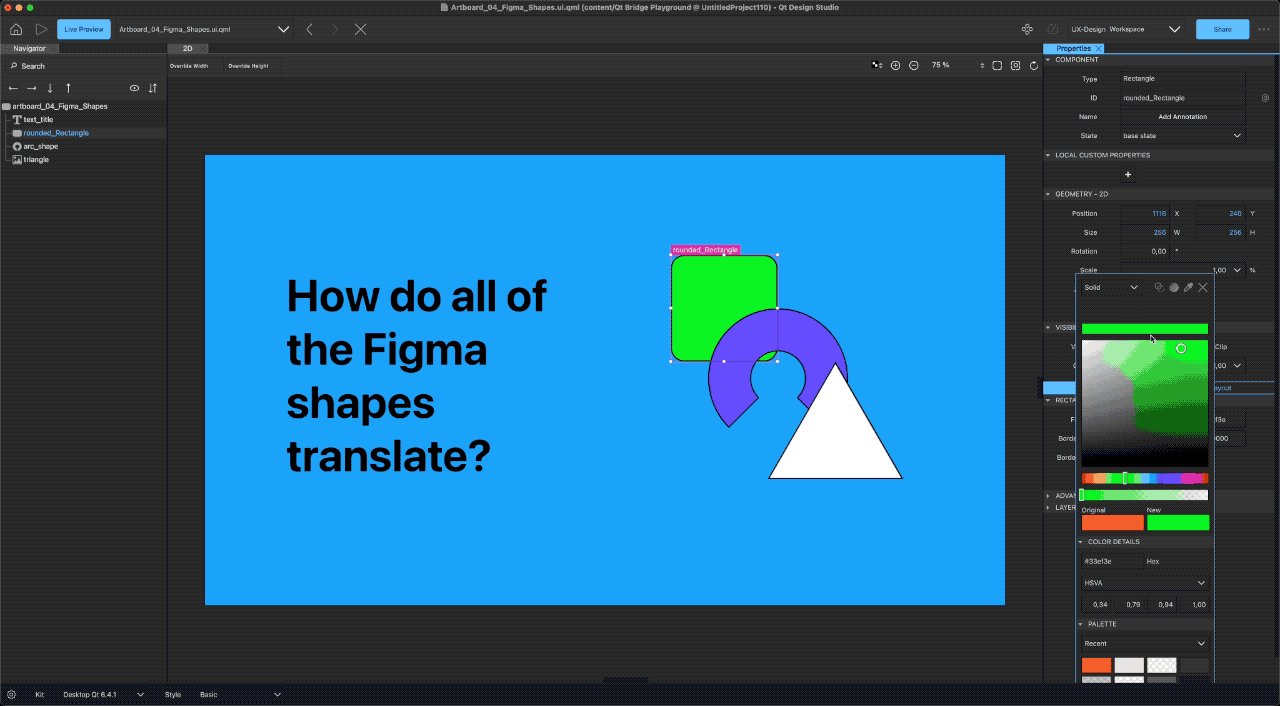
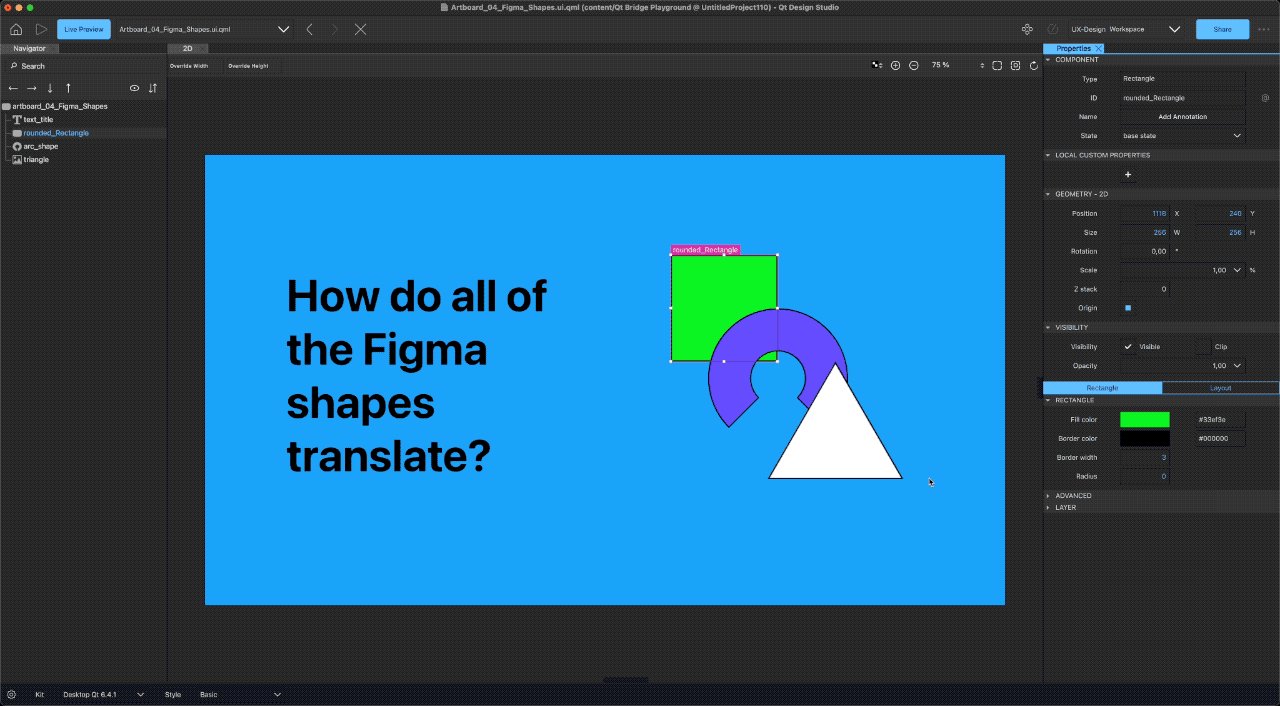
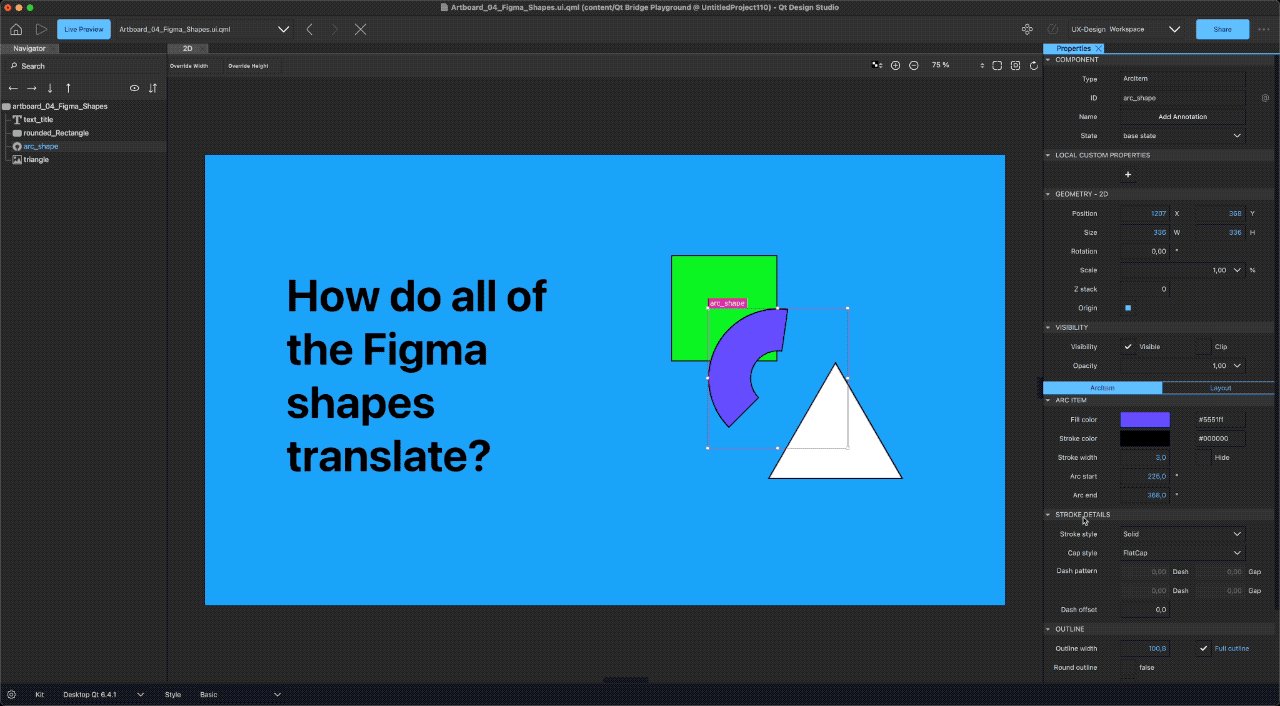
Tip 7 - QtQtで正しいアセットを取り込むのは、Figmaで正しいオブジェクトを使用する。
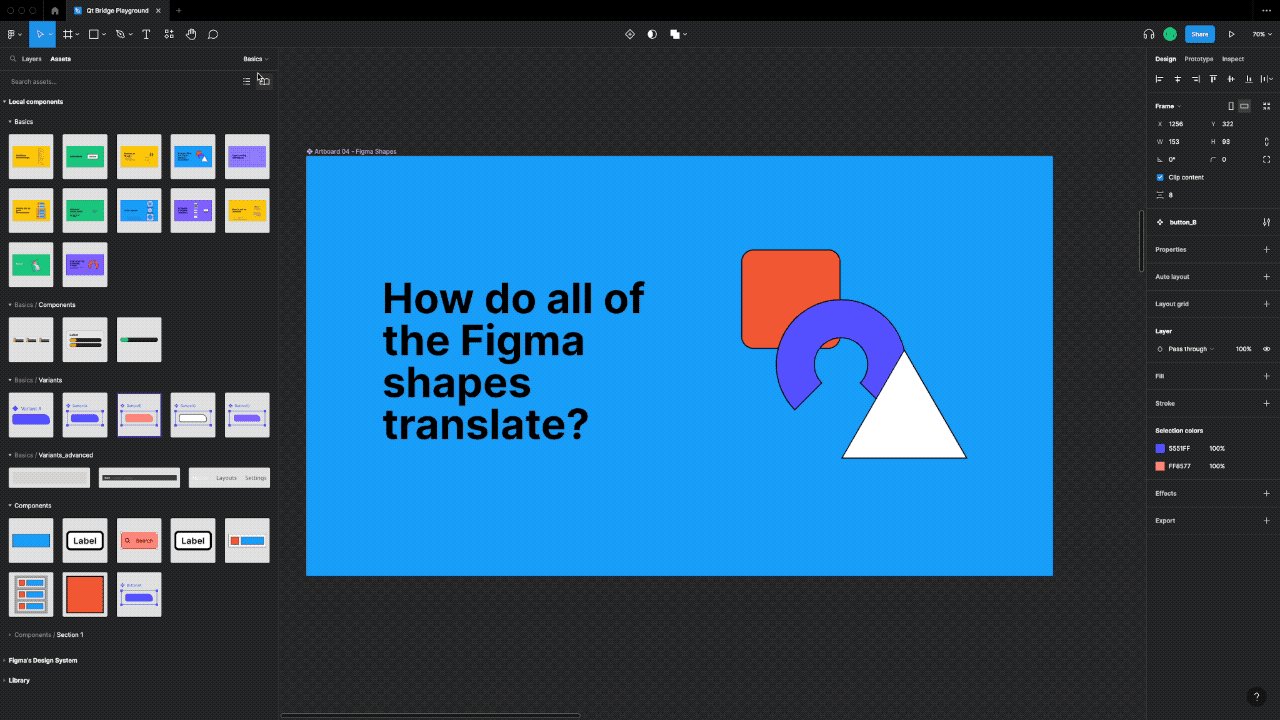
Figmaファイルのすべてがpngやsvgなどのアセットになるわけではなく、Figmaで作成できる「モノの種類」の多くは、インポート時にネイティブのqmlタイプに変換されます。例えば、Figma の長方形は、Qt Design Studio の Qt Quick Rectangle になり、楕円や円弧は、qml の同等のタイプになります。ベクトルはSVGのパスになり、もちろんテキストアイテムはテキストアイテムになります。つまり、QtDSでは、このアイテムの様々なプロパティを変更したり、状態を作成したり、アニメートしたり、バインディングで別の値にリンクしたりすることができます。色やフォント、弧の端の位置などのプロパティは、生成された画像アセットにあるような静的なものではありません。 ネイティブアイテムに変換する適切なものが見つからなければ、素材を制限をするなどの工夫が必要なこともあります。

ネイティブアイテムは、Qt Design Studioでさらに変更可能なプロパティを持ちます。
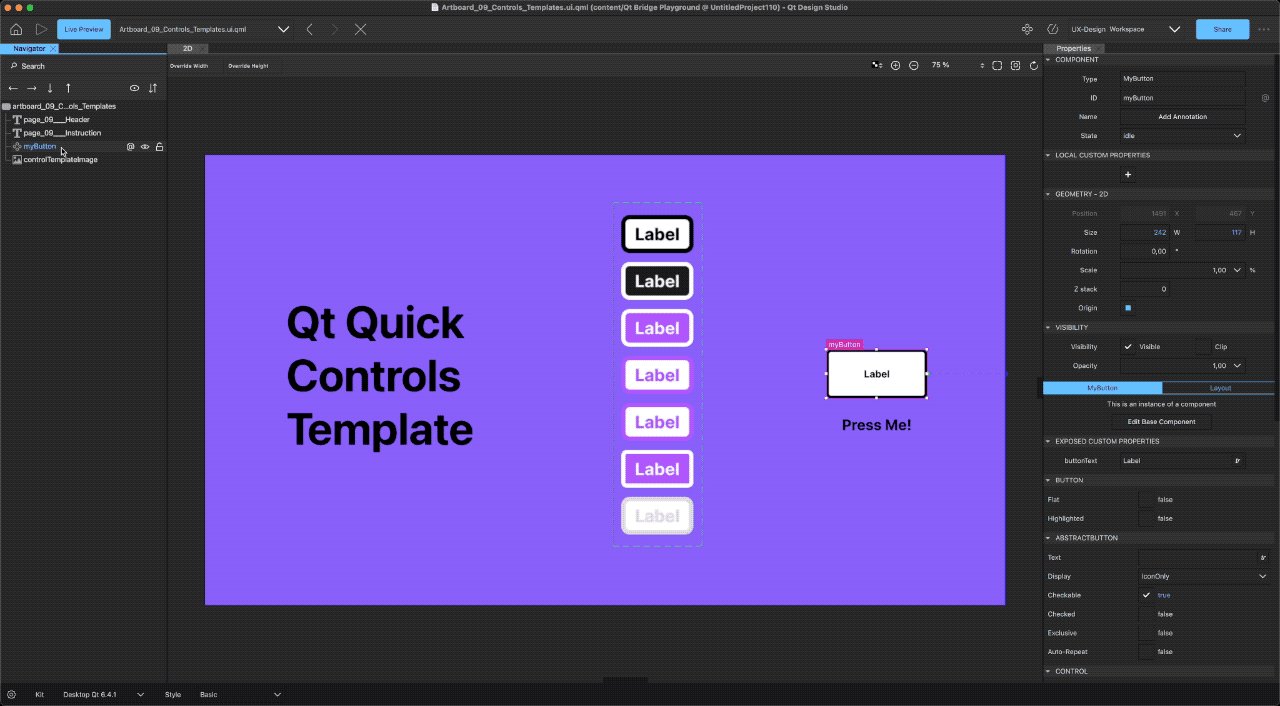
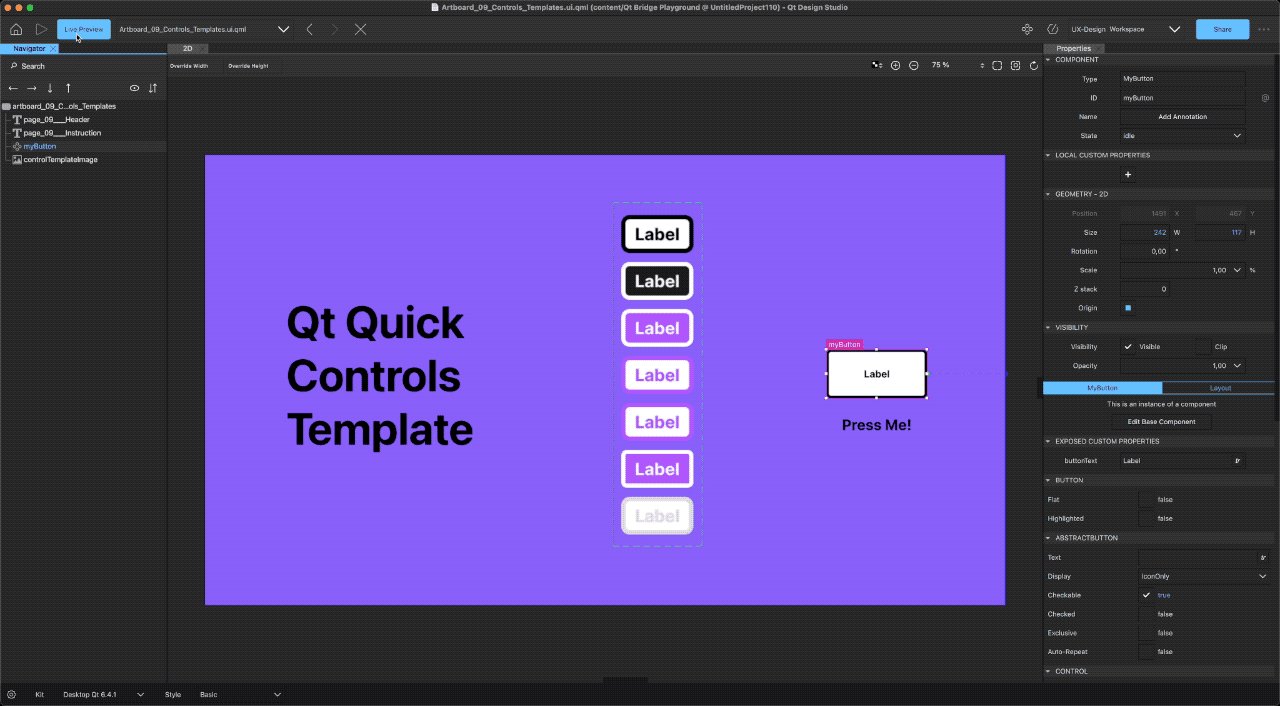
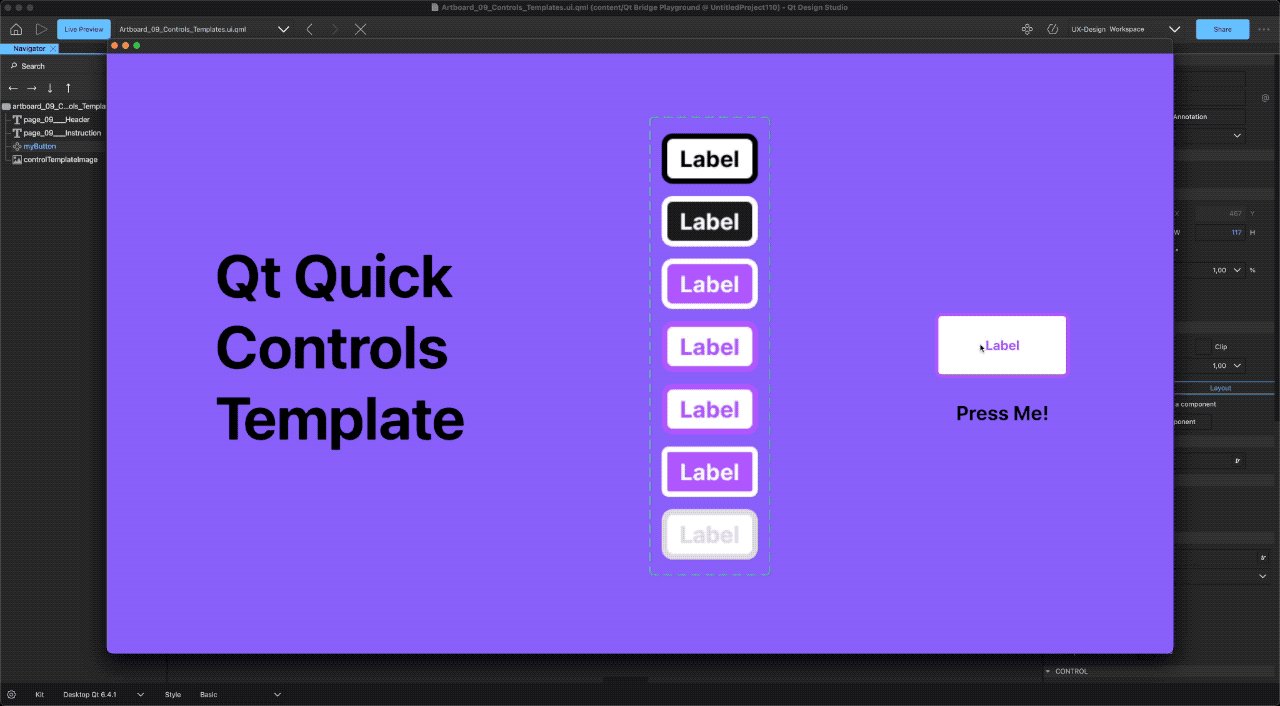
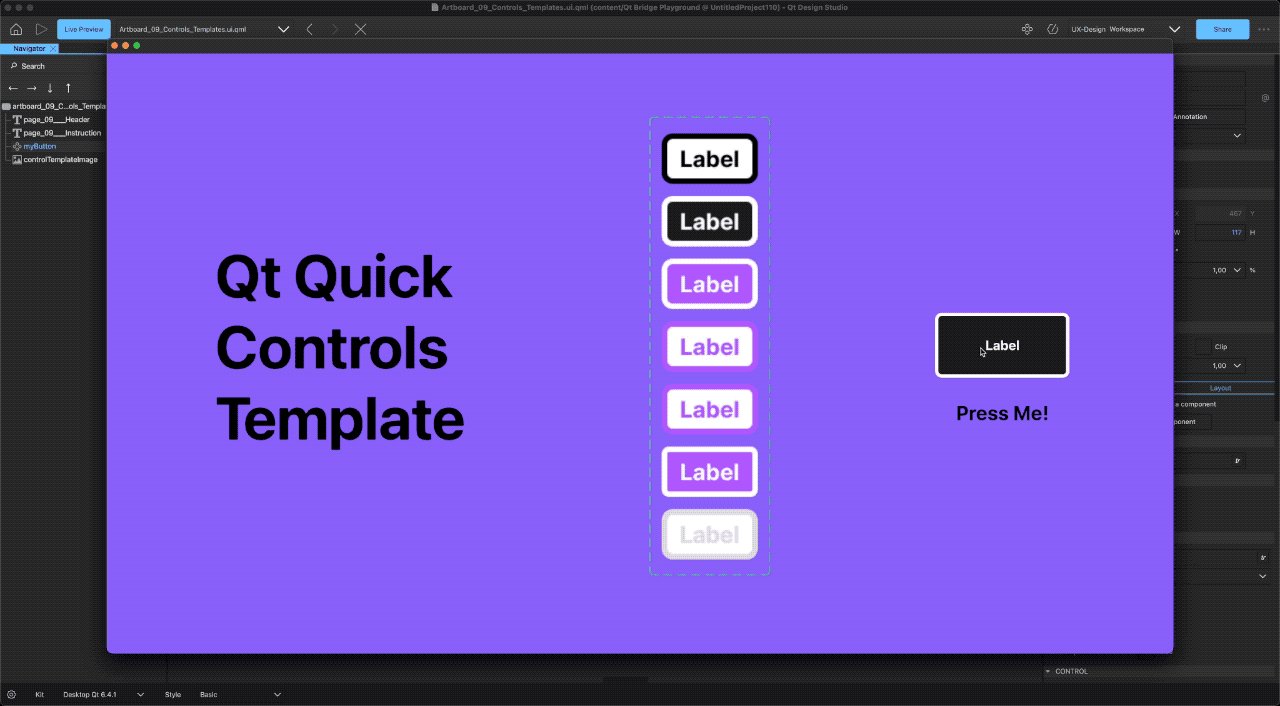
Tip 8 - コントロール・テンプレートを使ってコントロールを作成する
コントロール・テンプレートを使用することで、Figma と Qt Quick Controls の長所を併せ持つことができます。これにより、Figma でコントロール・セットを直接デザインしたり、再設計したりすることができ、Qt Quick Controls の強力な機能を、コードを書くことなく利用することができます。コントロール・テンプレートについては、以前のブログ記事で詳しく説明しています:
https://www.qt.io/blog/qt-quick-control-templates-for-figma

コントロールテンプレートは、Figmaから直接、動作するクイックコントロールを生成します。
Tip 9 - このプロジェクトを見てみよう!
https://www.figma.com/community/plugin/1167809465162924409
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.