【Squishノウハウ】クロスプラットフォームのスクリーンショット検証
3月 08, 2023 by Qt Group 日本オフィス | Comments
こちらの記事はMulti-Platform Screenshot Verificationsの抄訳です。
単一のテストケースができるだけ多くのプラットフォームに対して実行可能であれば、それだけテストのメンテナンスが楽になります。
しかし、もしあなたのテストケースがスクリーンショット検証を使用している場合、それを実際に行うのは難しいと感じられるかもしれません。
実際に、アプリケーションのある時点の画面キャプチャを期待値の画像と比較するスクリーンショット検証では、クロスプラットフォームのテストではうまくいかない可能性が高いのです。
本稿では、クロスプラットフォームのスクリーンショット検証を実施する際の課題に対する対処法をご紹介します。
スクリーンショットVPによる堅牢なクロスプラットフォームテストの設計
ここでは、Squish for Qtを使用して、WindowsとLinuxでサンプルアプリケーション「Address Book」をテストします。このアプリケーションは、Squishのインストールフォルダに同梱されているものです。
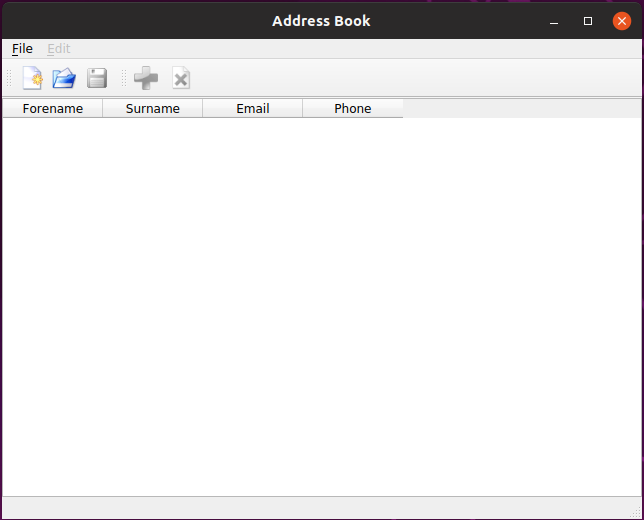
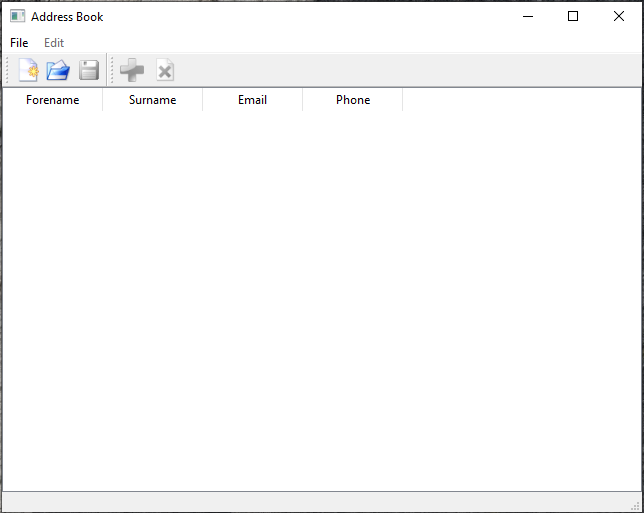
まず、アプリケーションのメインウィンドウを見てみると、プラットフォームによる違いは明らかです。(上がLinux、下がWindows)


これにより、スクリーンショット検証は、すべてのプラットフォームに対して同じ画像を期待値として使用すると失敗してしまします。
これからご紹介するアプローチでは、各プラットフォーム用の期待スクリーンショットと、それを使用する特別なスクリプトを利用します。
まず、Squish IDEでテストスクリプトにブレークポイントを設定して、そこに検証ポイントを作成していきます。
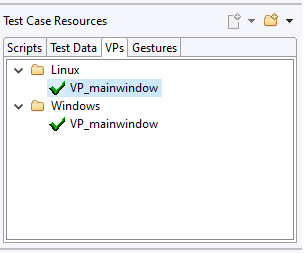
すべてのプラットフォームに対する期待スクリーンショットの撮影が完了したら、以下の画像のようなフォルダ構成でVPファイル(期待スクリーンショットが格納されたファイル)を保存します。

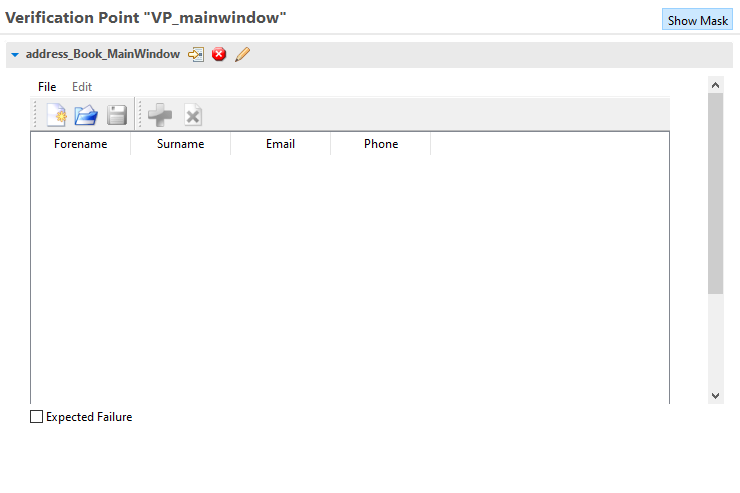
この例では、期待スクリーンショットを格納するVP_mainwindowは、Address Bookアプリの初期ウィンドウのスクリーンショットを比較するためのものです。
こちらは、Windowsシステム上では、以下ような画像になります。

この例ではテストケースそのもののリソースに検証ポイントを配置しましたが、さらに広い範囲のテストスクリプトから検証ポイントにアクセス可能としたい場合は、テストスイートのリソースやGlobal Scriptsフォルダに格納することも可能です。
次に、以下のようなスクリプトを作成します。
import names import os
def main():
startApplication("addressbook")
snooze(5)
RunVerification("VP_mainwindow")
def RunVerification(name):
directory = currentApplicationContext().osName
test.vp(os.path.join(directory, name), "Verification point on {}".format(directory))
RunVerification関数は、PythonのAPIを使用して、VPファイルを適切なフォルダから選択して使用しています。この例では、Application Under Test (AUT)が実行されているプラットフォームのオペレーティングシステムを取得し、それをフォルダ名として使用することで、そのプラットフォームに対応するVPファイルを選択しています。
別の方法として、以下のようにVPのすべてのバリエーションを試す試行錯誤的なアプローチも考えられます。
def RunVerification(name):
testSettings.silentVerifications = True
for root, dirs,_ in os.walk("verificationPoints",topdown=True):
for directory in dirs:
if test.vp(os.path.join(directory, name)):
test.passes("Visual Verification {} passed on {}".format(name,directory))
testSettings.silentVerifications = False
return
test.fail("Visual verification {} failed".format(name))
testSettings.silentVerifications = False
こちらの方法は、プラットフォームによって異なる解像度や配色を持つアプリケーションへのテストを担当するエンジニアが、どのスクリーンショットVPのセットを使用すべきかをスクリプト内で決定する手段がない場合などに便利なアプローチとなります。
お問い合わせ
SquishをはじめとするQtのQA(品質保証)ツールにご興味がおありの方は、Qt JapanのEメールアドレス:japan@qt.ioまでお気軽にご連絡ください。概要のご説明から詳細な技術的相談、また無料のツールトライアルのご案内もいたしております。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.8 Now!
Download the latest release here: www.qt.io/download.
Qt 6.8 release focuses on technology trends like spatial computing & XR, complex data visualization in 2D & 3D, and ARM-based development for desktop.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



hi, i really liked the screenshot composer demo but it is not in the dojo repository. is it possible to make it available?
Thanks for the videos, I usually cannot attend those events, so it's nice watch them.
PS: I'm in shock. Am I seeing KDE's founder using Gnome? Is the laptop with the KDE Sticker his?
@victor noagbodji: That's "Screenie". Ariya put it on http://screenie.googlecode....
Great stuff... Love Ariya presentation. It was mentioned by Ariya that the code is already available ! Can you please point us in the right direction?
@eric Most of the demos can be found in the Qt Labs repositories: http://qt.gitorious.org/qt-... ."graphics-dojo" has most of the demos you saw in the talk. "wolfenqt" is the 3D-demo. Some of the demos are included in (the upcoming) Qt 4.6's examples/demos.
Guys, why sound is so extremely bad? No good micro?
@Uku: You guessed it right, bad micro :) Actually, it was a spontaneous decision to record the talks. I did not have the direct audio from the micros which the Trolls used. So, the built-in micro of the camera had to pick up the sound from the room. That causes ambient noise and delay.
And if you don't want to miss future Graphics Dojo demos, put http://bit.ly/graphicsdojo in your bookmarks!