スクリーンショット検証の改善、Qt for WebAssemblyのサポートなど、Squish 7.2には様々な機能が追加されます
9月 14, 2023 by Qt Group 日本オフィス | Comments
このブログは「Improved Screenshot Verification, Qt for WebAssembly support and much more coming with Squish 7.2」を翻訳したものです。
Squish GUI Tester 7.2は、クロスプラットフォームのGUIアプリケーションテストを自動化する究極のソフトウェア品質保証ツールです。この最新リリースは、エキサイティングな新機能を満載しており、自動テスト作業を新たな高みへと引き上げるよう設計されています。私たちが自信を持ってご紹介できることを、大変嬉しく思います。
このバージョンで強化された最新機能をご覧ください。
Squish 7.2リリースの概要
Squish 7.2に搭載される目玉機能の概要を5分間のビデオでご紹介します。
Squish for Qt
Qt WebAssembly のサポート
Qt for WebAssembly モジュール/プラットフォームは、しばらく前から存在しており、Qtベースのアプリケーションがデスクトップや組み込みシステムだけでなく、WebAssembly プラットフォーム上でも動作することを確認する方法を求めるユーザーを魅了しているようです。場合によっては、アプリケーションはWebAssemblyプラットフォーム専用に構築されることさえあります。
Squish for Qt for WebAssembly は、Qt 6.4およびQt 6.5のブラウザで動作するQtベースのアプリケーションのインスツルメンテーションをサポートしています。インスツルメンテーションされたAUT(Application Under Test)がSquish for Webの標準セットアップを使用してサポートされているブラウザから実行されると、Squishに専用のアプリケーションコンテキストとして表示されます。
他のプラットフォームでQtベースのアプリケーションを自動化する際には、通常のイントロスペクション機能だけでなく、インタラクションの記録と再生も完全にサポートしています。Qt for WebAssemblyはブラウザに統合するためにShadow DOMと呼ばれる技術を利用しているため、最近Squish for Webに追加されたShadow DOMのサポートは、周囲のWebサイトとやりとりするアプリケーションにとって有益です。
Squishを使用してQt for WebAssemblyアプリケーションをテストすることに興味がある場合は、SquishでQt for WebAssemblyアプリケーションをテスト可能にする方法にある様に、役に立つビデオチュートリアルを含む専用記事を用意しています。
QtWaylandとWeston 拡張がSquishソースにパッケージ化
Waylandプラットフォームのアーキテクチャでは、アプリケーションから他のアプリケーションウィンドウやデスクトップ全体へのアクセスが制限されています。これは、デスクトップ全体のスクリーンショットを取得したり、画面上のAUT(Application Under Test)ウィンドウを移動したり、低レベル/ネイティブレベルでのインタラクションをエミュレートしたりするSquishの機能に影響を与えます。
現在、QtWaylandとWestonのカスタム拡張機能をSquishのソースパッケージに含み、Squishビルドシステムに統合することで、ビルドプロセスが簡素化されました。この機能強化は、組み込みシステムを利用しているSquishユーザーにとって特に有益です。これらのシステムでWaylandが広く使われていることを考慮すると、この組み込みはテストと自動化プロセスの大きな助けとなるでしょう。コード自体に加え、Squishのドキュメントも拡張され、デスクトップのスクリーンショットへのアクセス、ネイティブクリックやキーボード入力のエミュレートなど、拡張機能のインストール方法や使用方法に関する必要な情報が提供されるようになりました。
Squish for Java
SWT Scale のサポート
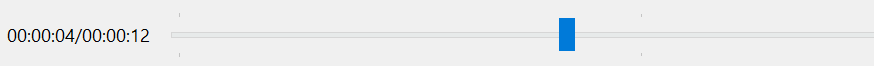
SWT の Scaleウィジェットは、従来のユーザー・インターフェイスによく見られる汎用性の高いコンポーネントで、ユーザーが動画の再生位置を選択したり、特定の値の範囲内で視覚的な入力選択をしたりすることができます。
SWT の Scaleウィジェットの例:

しかし、このコントロールに対するSquishのサポートは、以前はクリックとドラッグ操作に限られており、不正確な可能性があり、再生時に正確な値の設定が必要でした。
Squish 7.2では、例えばスクロールバーコントロールやスピンボックスにも使用されるsetValue関数を使用することで、SWT Scaleコントロールに特定の値を設定するサポートが導入されました。指定された数値はScaleコントロールに直接渡され、それに応じてスライダーで選択された値を調整し、テストスクリプトから値をより正確に制御できるようになります。
Javaの検出/レポート改善
Squish for Javaでは、テスト対象のアプリケーションで使用される正確なJavaランタイムをユーザーが手動で指定する必要がなくなり、よりシームレスなエクスペリエンスが提供されるようになりました。以前は、Squish for Javaが選択されたJavaランタイムと完全に一致する必要があり、特にSquish for Javaの一部のコンポーネントはアプリケーション・プロセス自体で動作するため、この要件が課題となっていました。以前の検証手段では、考えられるすべての組み合わせをカバーすることができず、ARMベースのシステム用のJavaランタイムなど、新しいアーキテクチャを検出する能力もありませんでした。
これらの制限に対処するため、Squishインストーラの検出ロジックは全面的に見直されました。この刷新により、Squishはより幅広い非互換性を検出できるようになり、将来のプラットフォームとの互換性が保証されます。さらに、エラーレポートとメッセージを改善し、ユーザーに明確なガイダンスを提供することで、セットアップで発生する可能性のある問題に対して最適なソリューションを見つけられるようにしました。
スクリプトとデバッグテスト
test.vpWithImage
Squishのスクリーンショット比較は非常に汎用性が高く、同じオブジェクト識別原理に基づいているため、個々のオブジェクトのレンダリング画像を特定のベースライン画像と比較することができます。比較プロセスは多くの方法で設定することができ、最新のシステムにおけるレンダリングの違いや動的に変化するパーツを考慮することができます。しかし、Squishが実際のオブジェクトのスクリーンショットを取得する方法は、現在のところ設定可能ではなく、アプリケーションが実行されるプラットフォーム、Squishのエディション、および場合によってはオブジェクトのタイプによって決まります。
test.vpWithObject関数と同様に、新しい関数 test.vpWithImage が導入されました。この関数はスクリーンショットの検証ポイントファイルを受け取り、予想される画像と、柔軟な比較方法を使用できるようにするための追加の比較設定を提供します。実際の画像(比較されるオブジェクトのレンダリングされた画像)には、2番目のパラメータを指定することができ、一般的な画像形式(png、jpg、bmp)のディスク上のファイル、またはImageオブジェクトを指定することができます。test.vpWithImage関数は、検証ポイントで指定された通常の比較オプションをすべて使用して、検証ポイントファイルに格納された予想画像と、第2引数で指定された実際の画像を比較します。失敗または合格の報告は、test.vp関数と同じ方法で行われます。
アプリケーション・コンテキストのデバッガ・イントロスペクション
Squishでは、ApplicationContextオブジェクトの一部として、自動化されているアプリケーションに関する基本的な情報(プロセス識別子、起動したコマンドライン、使用メモリに関する大まかな情報など)にアクセスできます。しかし、これらの情報はIDEで簡単に公開されるものではなく、IDEのスクリプトコンソールでスクリプトコードを評価することで照会する必要がありました。これは非常に面倒であり、他のSquish固有の型とも矛盾します。
Squish 7.2では、ApplicationContextオブジェクトのさまざまなプロパティをSquish IDEのVariablesビューで利用できるようになりました。つまり、ApplicationContextオブジェクトを参照するスクリプト変数はすべて変数ビューで展開でき、すべてのプロパティとプロパティの値が表示されます。そのため、テストスクリプトをインタラクティブにデバッグしたり、さまざまな時点でのアプリケーションのメモリの使用状況などを観察したりすることが非常に簡単になりました。この機能は現在PythonとJavascriptに限定されていますが、将来のリリースで他のスクリプト言語のサポートを追加する予定です。
アプリケーションオブジェクトの表示改善
テスト自動化スクリプトを書くために、良いオブジェクト名を見つけることは、非常に難しいことです。名前は、正しいオブジェクトを特定するのに十分具体的である必要がありますが、同時にある程度汎用的である必要があります。そのため、アプリケーションのUIに小さな変更が加えられたときや、アプリケーションのUIが動的に変更されたとき(たとえば、ウィンドウタイトルにファイル名を含めるなど)にも、オブジェクトを見つけることができます。Squishには、このタスクを支援する機能がすでに用意されています。たとえば、オブジェクトマップエディタの[Check Existence]ボタンを使用すると、変更されたオブジェクト名でもオブジェクトが見つかることを確認できます。しかし、指定された名前のオブジェクトが見つかったからといって、それが正しいオブジェクトであるとは限りません。これまでこれを確認するには、テストを実行するか、組み込みのスクリプトコンソールを使用する必要がありました。
オブジェクトマップエディタに新しいボタンが追加されました。このボタンをアクティブにすると、IDE は実行中およびフック中のすべてのアプリケーションで選択されたオブジェクト名を検索します。その名前のオブジェクトが見つかると、そのオブジェクトはアプリケーションオブジェク トビューに表示されます。アプリケーションオブジェク トビューでは、オブジェクトがユーザーによって選択された場合と同じようにオブジェクトを検査することが できます。例えば、アプリケーションウィンドウでオブジェクトをハイライトしたり、プロパティビューで個々のプロパティ値を検査したりすることができます。
この機能を使用する前にオブジェクトマップを保存する必要はないので、オブジェクトマップファイルを壊すことなく、オブジェクト名のプロパティに様々な変更を加える実験が非常に簡単に行えます。この新機能は、オブジェクト名の変更をテストするためにテストスクリプトを実行する必要がないため、動的なアプリケーションの動作やUI内で予想される変更により適合するようにオブジェクト名を変更するプロセスを加速することを目的としています。
Quality of Life の向上
スキップされたテストケースを含む JUnit レポート
Squish では、コマンドラインオプション、test.skip スクリプト関数、BDD の暗黙的な動作など、さまざまな方法でテストまたはその一部がスキップされたことを示すことができます。この情報は、テスト結果を分析する際に役立ちます。Squish には、BDD の導入以来、スキップされたステップ、テストケース、セクションの詳細が、メインの XML3 レポート形式に含まれています。JUnit レポートにはこれまでこの情報が不足していたため、JUnit フォーマットをベースとするツールと Squish のテスト結果を統合する際にギャップが生じていました。JUnit フォーマットでは <skipped> 要素が生成され、テストケース、セクション、またはステップがスキップされた理由についての詳細なメッセージがある場合は、そのメッセージも生成されます。
ブラウザ検出
Squish for Web の検出ロジックが拡張され、プラットフォームとバージョンに基づいてデフォルトブラウザを選択するのではなく、異なるオペレーティングシステムでユーザーが選択したデフォルトブラウザを考慮するようになりました。この変更は、新規ユーザーのデフォルト選択を改善する一方で、異なるブラウザでSquishテストを実行するために必要な設定可能性を維持することを目的としています。また、この変更により、ユーザーが最も頻繁に使用し、最新の状態を維持しているブラウザが、Squishを最初に使用するブラウザであることが保証されます。
オフラインドキュメントの改善
Squishチームは少し前にドキュメントを管理するシステムをdocbookフォーマットからqdocフォーマットに切り替えました。技術的な理由により、これはSquishバイナリパッケージに含まれる生成されたHTMLドキュメントが少し後退することを意味しました。全体的な外観はオンラインで利用可能なバージョンと同じではありませんでしたし、検索も利用できなくなっていました。これらの2点は現在修正され、オフラインドキュメントのスタイルはオンラインバージョンに準じており、インターネットに接続しなくてもローカルで動作する検索機能が統合されています。
ダウンロードと無料トライアル
ダウンロード
既存のユーザーと評価者のために、Squish 7.2用の新しいパッケージがQtカスタマーポータルで利用できるようになりました。
無料トライアル
Squishを初めてご利用になるお客様には、10日間の無料トライアルをご用意しております。
下記のフォームにご記入いただければ、すぐにSquishの評価版がお手元に届きます。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.8 Now!
Download the latest release here: www.qt.io/download.
Qt 6.8 release focuses on technology trends like spatial computing & XR, complex data visualization in 2D & 3D, and ARM-based development for desktop.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.