【Squishノウハウ】MFC画面にChromiumブラウザが埋め込まれたGUIアプリのテスト自動化
2月 21, 2023 by Qt Group 日本オフィス | Comments
この記事はAutomating Application Using Embedded Chromium Browsersの抄訳です。
Squish GUI Testerを使用すると、Webページやデスクトップアプリケーションなど、さまざまな技術を使用したアプリケーションのGUIテストを自動化することができます。しかし、複雑なアプリケーションの多くは、ユーザインタフェースを構築するために1つだけではなく複数のGUI技術を使用しています。特に、Chromiumを使用して既存のアプリケーションにWebコンテンツを埋め込むアプローチの人気が高まっています。
この記事では、GUI画面に埋め込まれたChromium ウェブコンテンツのGUIテスト自動化する方法をご紹介します。
概要
- Chromedriver 実行ファイルを確認し、どのバージョンの Chromium が使用されているのかを把握する必要があります。 バージョンを把握することで、Web パーツにアクセスすることがるようになります。さらに、リモートデバッギングポートを有効にする必要があります。ほとんどの CEF 技術では、スタートパラメーターとして--remote-debugging-port=xxxx を使用することで対応可能です。その他の場合、ポートがハードコードされていることもあります。
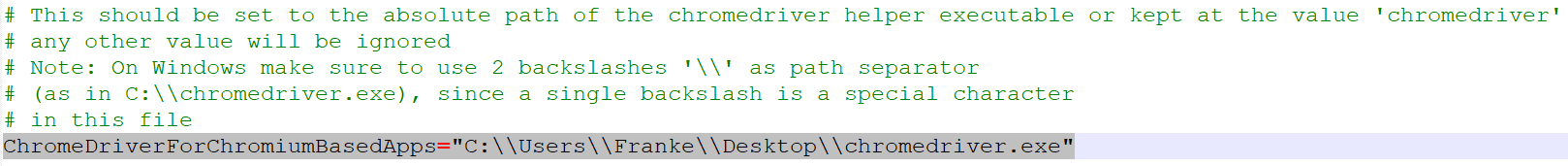
- Chromedriverがどこにあるのか、Squishに伝える必要があります。こちらは、 Squishのインストールディレクトリ直下のetcディレクトリにある webwrapper.iniファイルの中で、 ChromeDriverForChromiumBasedAppsの値chromedriver.exeの場所に変更することで実現可能です。
- 通常のアプリケーション(Windowsなど)に加えて、Chromium Webの部分にSquishからアクセスするために、テストスクリプトを改良する必要があります。
実際の例
今回使用するサンプルアプリケーションは、MFCでビルドされているので、Squish for Windowsパッケージを使用して、通常のアプリケーションとChromium Webの部分のテストを自動化することができます。
ChromeDriver 87.0.4280.88 バージョンをダウンロードし、以下のスクリーンショットのようにwebwrapper.iniを編集することで、Squishに新しいChromedriver.exeファイルがある場所を設定します。

Squish IDEを起動してWindows用のテストスイートを作成します。テストケースのレコーディング開始して、すぐにレコーディングを終了しましょう。この時点ではまだUIを操作していないので、生成されたPythonのテストスクリプトのコードは非常に簡潔です。
def main():
startApplication("CEFDemo")
ここでテストスクリプトに、2つの異なるツールキット(WindowsとWeb)がやり取りできるように必要な変更を加えましょう。さらに、アプリケーションを起動するコードに、ウェブコンポーネントにアクセスするために必要なパラメータを追加する必要があります。修正後のスクリプトは次のようになります。
def main():
win_ctx = startApplication("CEFDemo --remote-debugging-port=12345")
testSettings.setWrappersForApplication("__squish__webhook", "Web")
chrome_ctx = startApplication("__squish__webhook")
attachToBrowser(12345)
この変更により、TCP/IP ポート (ポート 12345) を介してウェブコンポーネントを表示する 'CEFDemo' アプリケーションを起動することができるようになります。スクリプトは次に新しい特別な __squish__webhook アプリケーション (Squishのインストールに同梱) を起動し、最後にattachToBrowser関数を使用してポート12345からChromium コンポーネントに接続します。
これで、アプリケーションの両方の部分、つまりMFCに基づく「メイン」GUIと埋め込みWebパーツのGUIテストを自動化することができるようになりました。
def main():
win_ctx = startApplication("CEFDemo --remote-debugging-port=12345")
testSettings.setWrappersForApplication("__squish__webhook", "Web")
chrome_ctx = startApplication("__squish__webhook")
attachToBrowser(12345)
# Googleでfroglogicを検索する(www.google.comを開いておく必要あり)
typeText(waitForObject(names.google_q_text), "froglogic")
mouseClick(waitForObject(names.google_btnK_submit))
# アプリケーションコンテキストをMFCに変更する
setApplicationContext(win_ctx)
# 新しいブラウザタブをMFCアプリ内に作成する
mouseClick(waitForObjectItem(names.cefmfcdemo_tests_intro_html_MenuBar, "File"))
mouseClick(waitForObjectItem(names.file_MenuItem, "New"))
参考文献
Squishのマニュアルには、アプリケーションコンテキストに関する章があり、こちらは複数のコンテキストを使用するテストスクリプトで何ができるかを学ぶのに最適な読み物です。さらに、Chromiumベースのアプリケーションのテストに関する章もあり、そちらも役に立つかもしれません。
最後になりますが、ChromeDriverのバージョンは幅広く用意されています。ChromeDriverのダウンロードページで、利用可能なすべてのバージョンのリストを確認し、自分のアプリケーションに必要なものを探してみてください。
お問い合わせ
SquishをはじめとするQtのQA(品質保証)ツールにご興味がおありの方は、Qt JapanのEメールアドレス:japan@qt.ioまでお気軽にご連絡ください。概要のご説明から詳細な技術的相談、また無料のツールトライアルのご案内もいたしております。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


