Test Centerのアノテーション機能とは?:ラベリング、コメント付け、テスト結果の書き換え
2月 01, 2023 by Qt Group 日本オフィス | Comments
このブログは、「Annotations in Test Center: A Comprehensive Guide to Labeling, Commenting, and Overriding Results」の抄訳です。
Test Centerの「アノテーション」機能は、テスト結果にマークを付けてコメントするための方法です。
アノテーションは、従来のコメントの機能を拡張し、より見やすくなりました。
アノテーションを使用すると、関連するテストを絞り込むことができ、テスト実行履歴の統計ビューでも確認でき、さらにアノテーションを使用してテスト結果を書き換えることができます。
アノテーションは多用途でカスタマイズ可能なため、どのように使用するかは自由です。
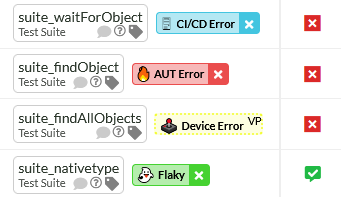
アノテーションは、ラベルとコメントを組み合わせたものです。エクスプローラー(explorer)ページではこのように表示されます。
上から、suite_waitForObjectにCI/CD Error、suite_findObjectにAUT Error、suite_findAllObjectsにDevice Error、suite_nativetypeにFlakyのアノテーションが付与されています。

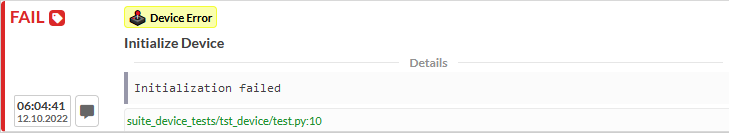
そして、検証(verification)ページではこのようにアノテーションが表示されます。(Device Error)

アノテーションの使用例
アノテーションの使い方は、完全に自由です。
ここでは、いくつかの使用例を紹介しますが、これらの使用例に限定されるものではなく、アノテーションを使用するさいの異なるのアイデアやプロセスをお持ちの方もいらっしゃるかもしれません。
エラーの種類を分類する
テスト中にエラーが発生した場合、その原因を記録しておくと、どれに優先して対処する必要があるのかがわかります。
アノテーションの種類としては、CI/CDシステムによるエラー、テストスクリプトの問題、テスト対象のアプリケーションの実際のバグ、テスト対象のデバイスやブラウザの問題、などが考えられます。
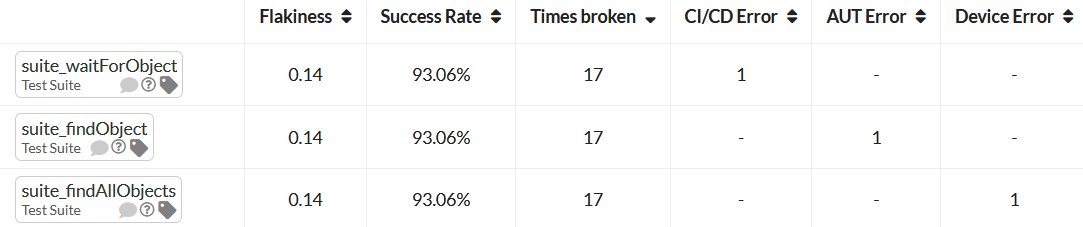
使用された各アノテーションは履歴ページの統計ビューでも追跡されるので、テスト自体がトータルで失敗した回数と、アノテーションされたいずれかの原因で失敗した回数の比率を把握することができます。
以下の例では、一番上のsuite_waitForObjectテストスイートにおいて17回エラーが起きていますが(Times broken列)、そのうちの1回はCI/CDエラーによって発生したことがわかります(CI/CD Error列)。

問題の深刻度をトラッキングする
原因だけではなく、発生した問題の深刻度を記録しておきたい場合もあります。
この場合、定義した重大度レベルごとにアノテーションタイプを作成します。また、テスト、テスト実行、およびイベントに複数のアノテーションを追加することで、重大度とエラーカテゴリの両方を追跡することができます。
責任の所在を明らかにする
テストで問題が発生したとき、どのチームや担当者がそれを調査し、修正すべきかを記録したいと思うかもしれません。この場合、関係者あるいはチームごとにアノテーションタイプを作成して使用することができます。
結果の上書き
多くのテストケースがある場合、そのいずれかがFailしたときにテストスイート全体を再実行するのが非効率であることがあります。
そのような場合は、Failしたテストだけを再実行すればよいはずです。
再実行したテストを最初のテスト実行と同じバッチにアップロードして、全体像を把握し、すべてのテストがPassしたことを確認したいと思うかもしれません。
以前のTest Centerでこのアプローチをとった場合、最初にFailしたテストが依然としてFailとしてカウントされ続けるため、バッチ全体がFailとして表示され、うまくいきませんでした。
アノテーションは、この問題を解決するために、結果を上書きするように設定することができます。
結果の上書きのもうひとつの使用例として、PassとFailを不安定に繰り返すテスト、「Flakyなテスト」に対する使用があります。
Failしているテストが多い場合、どのテストから手をつけるべきか判断に迷うことがありますが、アノテーションを使用すると、 不安定なテストの結果をPassに上書きして、一時的に無視することができます。
手動で調整した結果であることを明確にするために、新しい結果アイコンが導入されました。これは、テスト結果がPassでもFailでも、それがアノテーションによって手動で調整した結果かどうかを判断できるようにすることが重要であるためです。
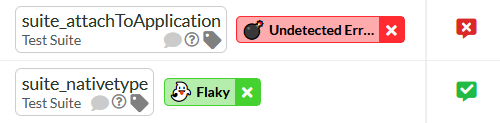
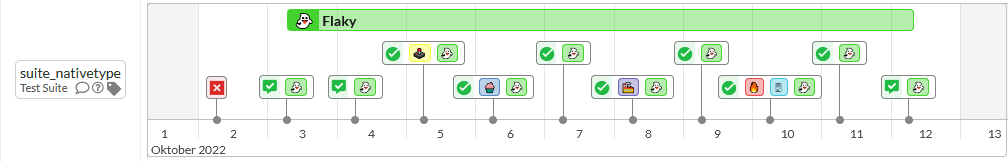
以下の画像では、赤い吹き出しマークに×マークが、アノテーションによってFailに上書きされた結果で、緑色の吹き出しにチェックマークのものが、アノテーションによってPassに上書きされた結果を示しています。

アノテーションを追加する
アノテーションは、テスト、テスト実行、およびイベントに追加することができます。
そのため、アノテーションは柔軟に使うことができ、個別の結果に対してアノテーションを付けることができます。
テスト名と結果の横にあるタグアイコンを使用して、アノテーションダイアログを開くことができます。

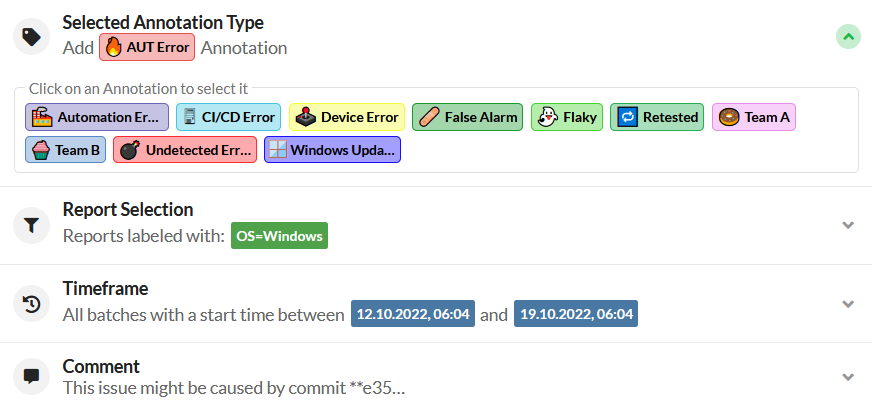
アノテーションダイアログではまず、追加するアノテーションの種類を指定します。 次に、アノテーションをバッチのすべてのレポートに適用するか、特定のレポートと設定にのみ適用するかを決定します。適用を特定のレポートのみに限定することは、適用先のレポートをクリックするだけで可能です。
デフォルトでは、アノテーションは、現在閲覧しているバッチにのみ適用されます。
以下の画像の「Flaky」アノテーションのように、タイムフレームの設定により、すべてのバッチに無制限に適用することもできますし、特定のタイムフレーム内で実行されているすべてのバッチに適用することも可能です。

オプションで、アノテーションにコメントを追加することもできます。
これは、なぜそのテストに特定のアノテーションを付けることにしたのか、他の人が理解するのに役立ちます。
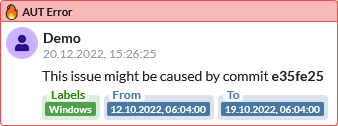
アノテーションシステムはコメントシステムと深くリンクしており、これらのコメントはテストのコメントダイアログや各アノテーションに表示されるツールチップで見ることができます。
以下の画像では、AUT Errorというアノテーションに「This issue might be caused by commit e35fe25」というコメントが付与されています。

アノテーションの種類を定義する
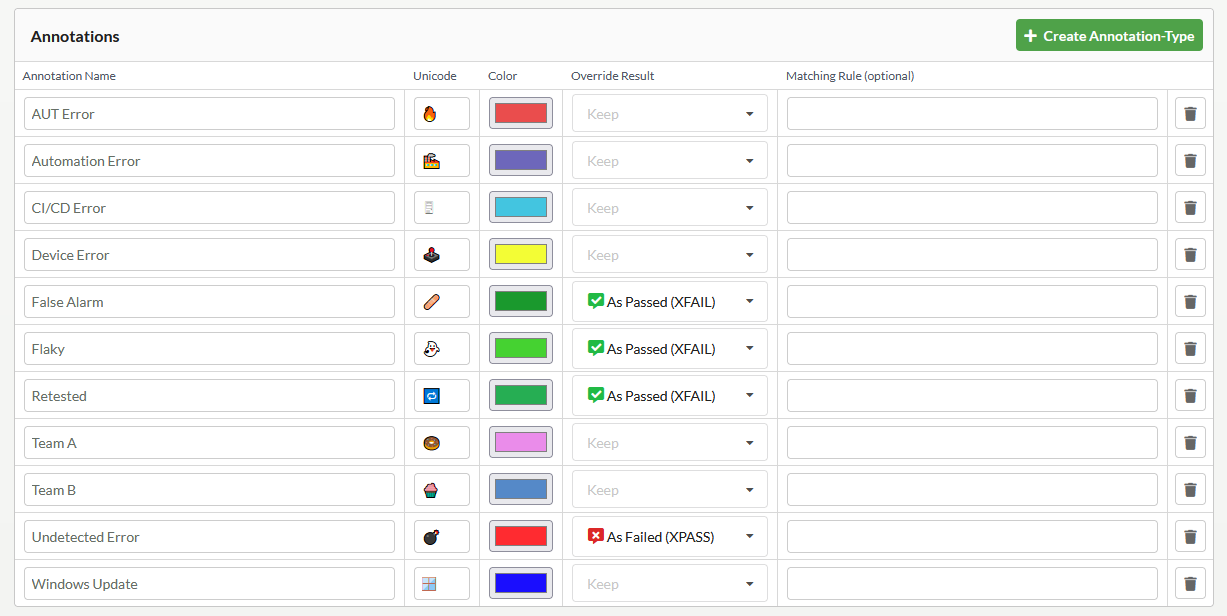
アノテーションの種類は、グローバル設定(Global Settings)内のアノテーション(Annotations )タブで定義することができます。

各アノテーションタイプには、定義する必要がある3つのプロパティとして、名前、アイコン、そして色があります。
アノテーションには、「アノテーション名」が表示されます。 この名前は、アノテーションのツールチップ内にも表示されます。これには、その目的を正確に説明する短い名前を選ぶとよいでしょう。一度使用したアノテーションタイプは、テストに割り当てると、もう名前を変更することができないので、最初から良い名前を選ぶことが重要です。
名前の他に、アイコンを定義する必要があります。 通常の文字かユニコードアイコンを選ぶことができます。アイコンは、注釈を視覚的に区別するのに役立ちますので、注釈の種類をよく表すアイコンを選ぶことをお勧めします。
そのほかに、Override Result プロパティがあります。
これを設定することで、アノテーションが付与されたテスト結果に影響を与えるかどうかを定義することができます。Override Result As Passed に設定すると、アノテーションされたテスト自身やその子テストの中で発生したすべてのFail結果が、Passに変更されます。
Override Result As Failed に設定すると、テストが実際にFailしたかどうかにかかわらずFailしたものとして扱われます (これは、既知の問題を検出できなかったテストに対して有効です)。
最後に、結果のインポート時に自動的に注釈を付けることができるMatching Ruleの設定があります。この設定には、正規表現を使用できます。 インポートされたイベントのうち、メッセージ・テキストが正規表現に一致するものには、対応するアノテーションが付与されます。
例として、マッチングルールとして ^.*(Screenshot in ".***.png"♪).*$ を使用すると、失敗したときのスクリーンショットを含むすべての Squish result event にアノテーションが付きます。この設定は、それ以前にインポートした結果には適用されませんのでご注意ください。
おわりに
以上が、記事の内容となります。
SquishをはじめとするQtのQA(品質保証)ツールにご興味のおありの方は、Qt JapanのEメールアドレス:japan@qt.ioまでお気軽にご連絡ください。
概要のご説明から詳細な技術的相談、また無料のツールトライアルのご案内もいたしております。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.


