Qt 5.10 をリリースしました
12月 08, 2017 by 鈴木 佑 | Comments
この記事は The Qt Blog の Qt 5.10 released を翻訳したものです。
執筆: Lars Knoll, 2017年12月7日
本日 Qt 5.10 をリリースいたしました。Qt 5.10 で導入された新機能についてみなさんに紹介します。
Qt 5.10 の素晴らしい新機能の前に、本日リリースされた Qt にあらたに加わるエキサイティングなプロジェクトについてお知らせしたいと思います。
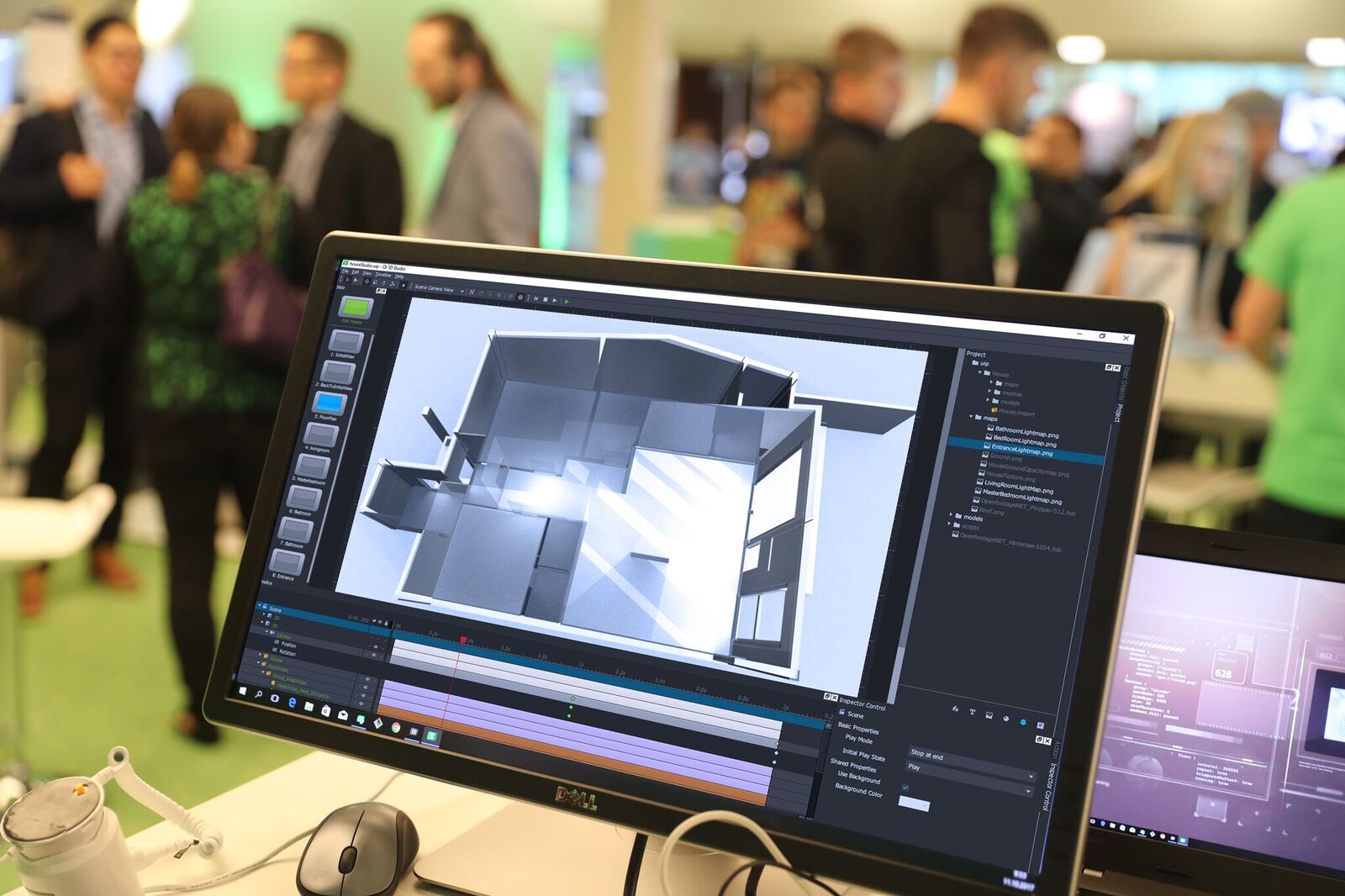
Qt 3D Studio
名前の通り、Qt 3D Studio は 3D ユーザーインターフェースを開発するためのグラフィカルなエディタで、今年の初めに NVIDIA が Drive Design という製品を Qt にコントリビューションしたのが事の発端です。
Qt 3D Studio はアプリケーションの中でコンテンツを動かすランタイムコンポーネントと、UI のデザインと開発するためのデザインツールで構成されています。ツール自体はスタンドアローンのアプリケーションで、ランタイムは Qt との統合が簡単にできるような作りになっています。
Qt 3D Studio は Qt 5.9 および 5.10 上で動作します。ラインタイムと 3D Studio アプリケーションはどちらも商用ライセンスと GPL ライセンスで利用可能です。詳細は 別の記事 をご覧ください。

Qt Qml と Qt Quick、Qt Quick Controls
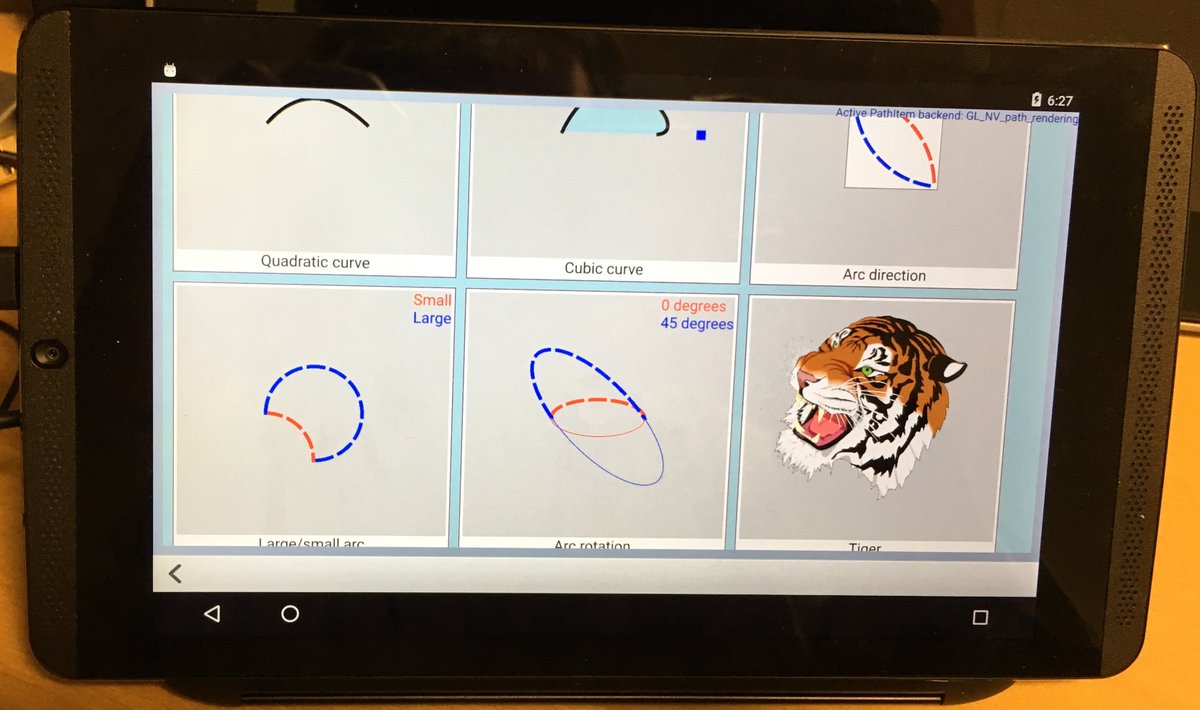
このエリアではエキサイティングなことが起こっています。Qt Quick には任意の図形をシーン上に描画するためのプラグインが追加されました。詳細は こちらのブログ記事 と ドキュメント を参照してください。

新しいポインターハンドラーが2番目の Qt Quick の新機能です。これは Qt Quick にとってとても大きな前進で、複雑なマルチタッチのハンドリングが大幅に改善されました。Mouse- や TouchArea を使用して入力イベントのハンドリングをする代わりに、様々なタイプのポインターイベントのハンドラーを任意のアイテムで扱うことができるようになりました。5.10 ではテクノロジープレビューという位置づけです。詳細は こちらのブログ記事 と ドキュメント を参照してください。
さらに、Qt Quick では膨大な数の小さな改善がなされています。主なものとしては ETC1 と ECT2 の圧縮テクスチャが直接ロードできるようになったこと、レイヤーでのマルチサンプリングのサポート、そしてフォント関連のチューニングのプロパティの追加です。
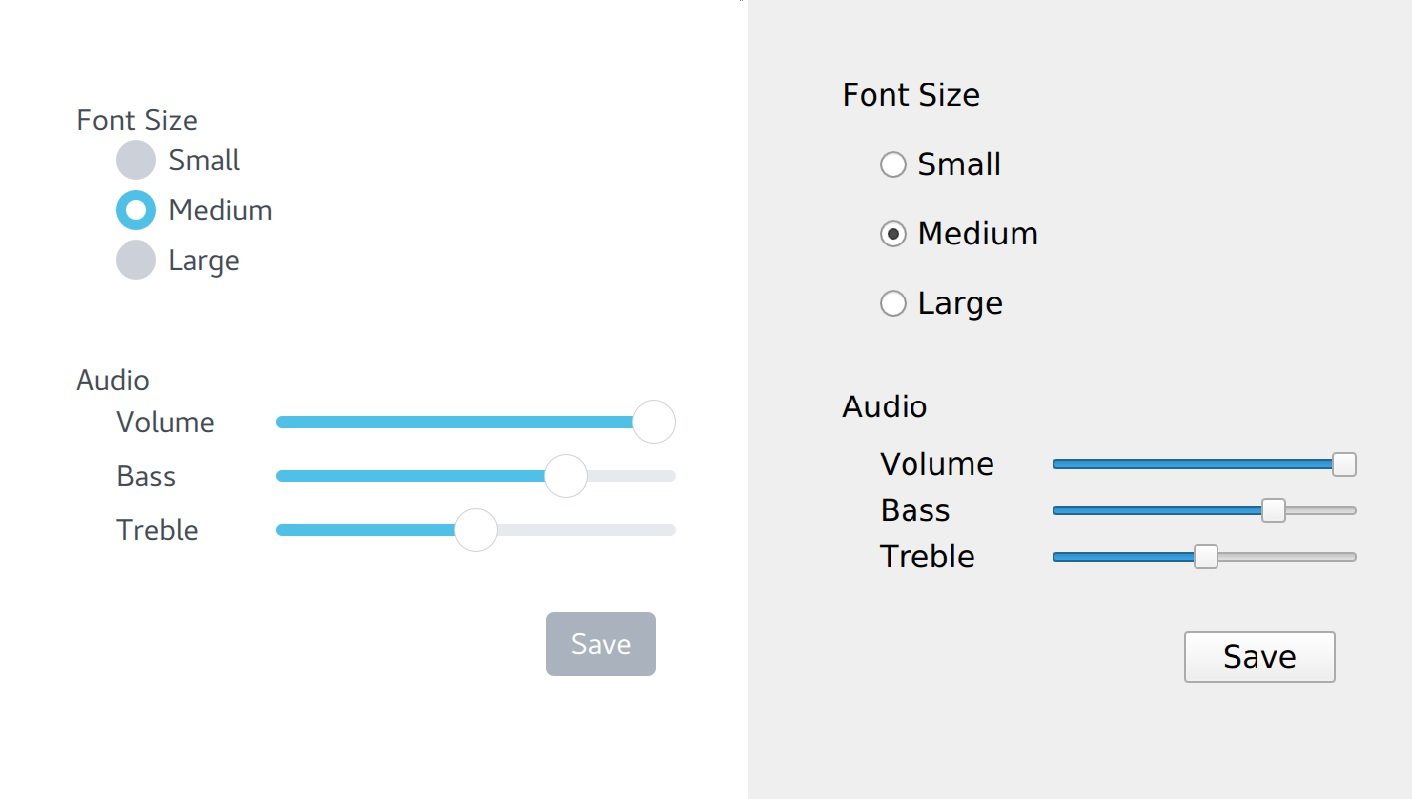
Qt Quick Controls 2 も様々な新機能が追加されました。まず、新たに2つのスタイルが追加されました。一つは画像を用いたスタイルで、これにより見た目のカスタマイズが非常に簡単にできるようになりました。もう一つは Fusion と呼ばれるスタイルで、特定のプラットフォームに依存しない、デスクトップ向けのルックアンドフィールを提供します。これらの2つのスタイルではパレットによるカスタマイズにも対応しています。
 左:Imagine スタイル - 右:Fusion スタイル
左:Imagine スタイル - 右:Fusion スタイル
Action や ActionGroup、MenuBar といったエレメントを追加しました。MenuBar 以外の部分のボタンやデリゲートやメニューでも Action が使えるようになっています。さらに、既存のコントロールに対して様々な小さな新機能を追加しています。
Qt Qml ではとうとう QML 内に enum を定義することができるようになり、また、言語の変更時にすべての文字列の自動再翻訳が行われるようになりました。
グラフィックス
このエリアでの一番の新機能は、Qt のユーザーインターフェースを WebGL が使えるブラウザへ転送するための QPA プラグインの追加です。詳細は こちらのブログ記事 を参照してください。
OpenGL では、QSurfaceFormat で sRGB 互換のフレームバッファのリクエストに使うことができるようになったのと、OpenGL ES 3.2 のすべての機能を QOpenGLExtraFunctions から使えるようになりました。
Qt 3D
KDAB のおかげで、Qt 3D にはいくつかの新機能が追加されました。フレームグラフで使うことができる近接フィルターやフレームバッファブリットといった新しいノードが追加されました。グラフベースの情報からシェーダーを生成するシェーダーグラフのサポートや、スケルトンアニメーションシステム、そして Qt 3D のコンテンツを Qt Quick に埋め込むための Scene2D エレメントが追加されました。
これとは別に、Qt 3D の開発は徐々に必須機能の開発からパフォーマンスやメモリ使用量の改善にシフトしていっています。これによるいくつかの結果は こちらのブログ記事 で解説されています。
Qt 3D は今後 Qt が発展するにつれとても重要な役割を果たすようになります。現在 Qt 3D Studio のランタイムを Qt 3D をベースに新たに書き起こしているところで、これによってすべての 3D 関連の API の下回りの統一化を予定しています。
Qt Core と Network
Qt Core には QStringView というクラスが追加されました。これは std::string_view と似たコンセプトを持っています。現時点ではまだ QString からの const 関数で足りないものがありますが、Qt 5.11 では完璧にする予定です。
Qt Core にはさらに QRandomGenerator クラスが追加され、高性能な乱数の生成や、ハードウェアやシステムの機能を用いたシードレスな乱数生成ができるようになりました。さらに、明示的な big/little エンディアンのデータ型(qint16_le など)と、Qt のコンテナが STL 互換のイテレーションセマンティックスを提供するために KeyValueIterator が追加されています。
Qt Network は OpenSSL 1.1 に対応し、HSTS(HTTP Strict Transport Security) ポリシーを QNetworkAccessManager に永続的に保持できるようになりました。また SSL ではない HTTP/2 で利用される h2c プロトコルのアップグレードの実装も行われています。
Qt Widgets
いくつかの小さな新機能が追加されています。Android 向けの QWidget::createWindowContainer() や、オフスクリーンのコンテンツを取得し描画するために QOpenGLWidget が使えるようになり、さらに tabStopDistance プロパティを QTextOption と QTextEdit に追加し、QLineEdit での選択機能を改善するような API も追加しました。QDockWidget はサイドバイサイドのドラッグアンドドロップにも対応しました。
そして、いつもどおり、数多くのバグも修正されています。
組み込み向けの機能
これまで説明した改善は Qt for Application Development と Qt for Device Creation の両方に関するものでしたが、組み込みにフォーカスした改善もなされています。
Qt Virtual Keyboard のサポート言語が増え、アラビア語、ペルシャ語、日本語、韓国語の手書き入力がサポートされました。
デバイスのエミュレータも Qt 5.10 向けに刷新され、複数のスクリーンやマルチタッチ、プラグインのサポートも追加されました。詳細は こちらのブログ記事 をご覧ください。
Boot2Qt では、デバイスのイメージを Yocto 2.3 (Pyro) ベースにアップデートし、より新しい Linux をベースとするようにしました。
Qt for Automation には KNX と MQTT のモジュールが追加され、Qt 5.10 でもお使いいただけます。
その他のモジュール
Qt WebEngine を Chromium 61 にアップデートしました。これにより、ダウンロードの一時停止や再開や、プログラムによる開始が可能になりました。
Windows デスクトップでは、Qt Bluetooth の UWP バックエンドが利用可能になり、X11 向けの QtX11Extras モジュールではイベントキューの peek ができるようになりました。
最後に、これまでテクノロジープレビューであった Qt Network Authorization(OAuth 1 と 2 を提供)と Qt Speech の TTS サポートが 5.10 ではフルサポートになりました。
すべての詳細は、New Features in Qt 5.10 と Qt 5.10 の特設ページ と、モジュールごとの
ChangeLog を参照してください。
開発者一同、みなさんがこのリリースを楽しんでくれることを願っています。また、このリリースに関わったすべての人に感謝を申し上げます。いつものことではありますが、このリリースは Qt Account ページもしくはウェブサイトのダウンロードから入手してください。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.

