Qt をはじめよう! 第17回: アクセスキーを設定しよう
4月 21, 2011 by 鈴木 佑 | Comments
👉 Part 1: QMLの基本
👉 Part 2: 簡単なアプリケーション作成デモ
アクセスキーとは
Windows や Linux のアプリケーションではメニューやボタン、入力エリアなどに対してキーボードを使用してアクセスするために「アクセスキー」と呼ばれる機能が使われます。一般的にはメニューの「ファイル(F)」やボタンの「OK」のように1文字のアルファベットに下線がついたもので、キーボードで Alt キー+そのアルファベットを押した場合にそのウィジェットにフォーカスがあたます。ウィジェットによってはそれに伴う処理(メニューを開く、ボタンを押すなど)が起こることもあります。
ファイルの保存に対する「Ctrl+S」のような機能に割り当てられる「ショートカットキー」とは異なり、アクセスキーは主にあるウィジェットにフォーカスを移す目的で用いられます。
なお、Mac にはこのような習慣がないため、Qt で UI を作成する際にアクセスキーの設定を行っても無効になります。Mac 用のアプリケーションの開発にのみ興味がある人は今回は読み飛ばしていただいてもかまいません。ただし、Qt の API のみで書かれたアプリケーションは他のプラットフォームでも動作することから、クロスプラットフォーム対応として、アクセスキーの設定を行うことを推奨します。
Windows 7 ではデフォルトではアクセスキーの下線が表示されません。一度 Alt キーを押すことで下線を表示できます。常に下線を表示したい場合には「キーボードを使いやすくする」の「ショートカット キーとアクセス キーに下線を表示します」の設定を行ってください。
直接アクセスキーの設定ができるウィジェット
メニューやボタンなどのそれ自体に文字を表示するウィジェットでは、表示する文字の中のアルファベットの前に「&」をつけることでその直後のアルファベットをアクセスキーとして設定することができます。
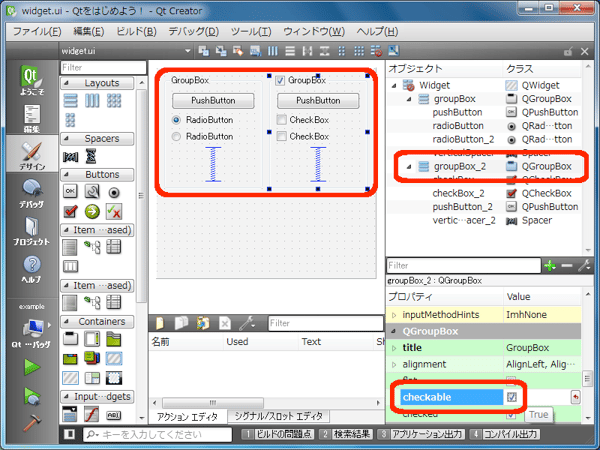
まず準備として以下のようにフォームを作成してみましょう。
- GroupBox
(レイアウトで垂直に並べる) - PushButton
- RadioButton
("checked" プロパティの値をチェックし True に設定) - RadioButton
- Vertical Spacer
- GroupBox
(レイアウトで垂直に並べる、"checkable" プロパティの値をチェックし True に設定) - PushButton
- CheckBox
- CheckBox
- Vertical Spacer
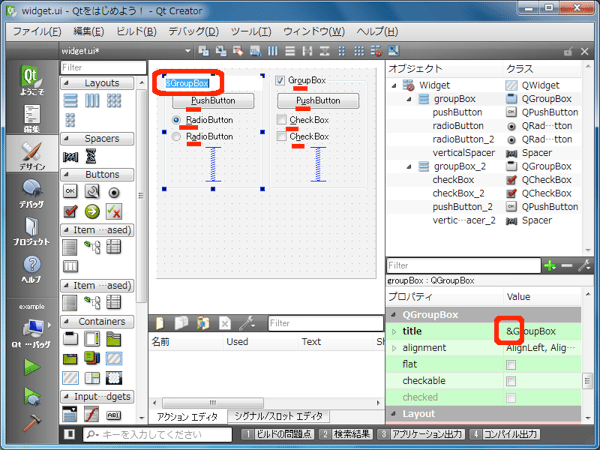
次にアクセスキーを設定してみましょう。各ウィジェットをダブルクリックし、表示している文字を編集します。以下のように該当する箇所に "&" を挿入してください。
- &GroupBox
- &PushButton
- &RadioButton
- R&adioButton
- Gr&oupBox
- P&ushButton
- &CheckBox
- C&heckBox
"&" の次の文字がアクセスキーとして設定されます。これに伴い表示上は "&" が消え、アクセスキーに下線が表示されます。編集中に "&GroupBox" だったテキストは "GroupBox" となります。
- GroupBox
- PushButton
- RadioButton
- RadioButton
- GroupBox
- PushButton
- CheckBox
- CheckBox
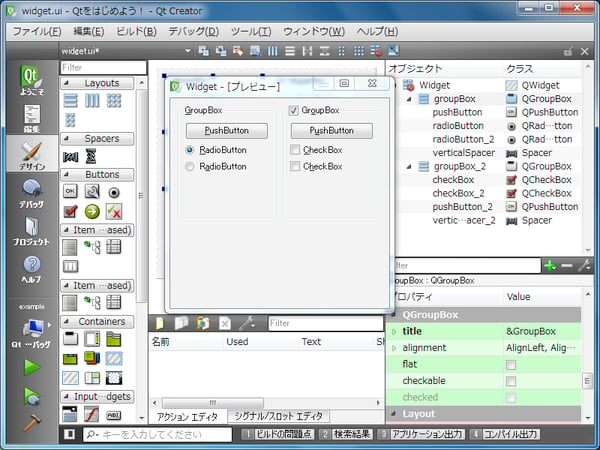
それではフォームのプレビューを開き動作を確認してみましょう。
- PushButton にアクセス「Alt + P」と「Alt + U」でそれぞれの PushButton にフォーカスが移ります。PushButton にアクセスした場合はフォーカスが当たると同時にボタンがクリックされます。既にフォーカスがある状態でそのアクセスキーを押した場合にもクリックされます。
- CheckBox にアクセス「Alt + C」と「Alt + H」でそれぞれの CheckBox にフォーカスが移ります。CheckBox にアクセスした場合はフォーカスが当たると同時にチェック状態が反転します。既にフォーカスがある状態でそのアクセスキーを押した場合にもチェック状態が反転します。
- RadioButton にアクセス「Alt + R」と「Alt + A」でそれぞれの RadioButton にフォーカスが移ります。RadioButton にアクセスした場合はフォーカスが当たると同時にそのボタンが選択されます。
- GroupBox右側の GroupBox のようにチェック可能な場合(checkable プロパティが true)は、GroupBox 自体にフォーカスが移ると同時にチェック状態が反転します。左側の GroupBox のようにチェック可能ではない場合(checkable プロパティが false)は、GroupBox 自身がフォーカスを持つことはなく、その子ウィジェットの中で最後にフォーカスを持っていたウィジェットにフォーカスが移ります(初回は少しだけ複雑なルールでフォーカスを移す最適なウィジェットを決定します)。
例えば、「Alt + R」で1番目の RadioButton にフォーカスを移した後、「Alt + O」で右側の GroupBox にフォーカスを移し、「Alt + G」で左側の GroupBox にアクセスした場合には、再び最初の RadioButton にフォーカスが移ります。
- その他のウィジェットここで例として挙げていないウィジェットにもアクセスキーが設定可能なものがありますので、表示する文字に "&" を入れてアクセスキーとなるウィジェットを探してみてください。
アクセスキーの設定の注意点
- 各ウィジェットに対して設定できるアクセスキーの数は1つだけです。("&" を複数挿入し)複数のアクセスキーを設定した場合には、表示上は全ての箇所に下線が付きますが、アクセスキーとして動作するのは最初に指定されたキーのみになります。アプリケーションの実行時には Qt Creator の「アプリケーション出力」ペインに以下のような警告メッセージが表示されます。
QKeySequence::mnemonic: "&Push&Button" contains multiple occurences of '&'
- ボタンなどのテキストに "&" 自体を表示したい場合には2つ重ねて記述してください。
例えば、テキストを "Look && Feel" と指定すると "Look & Feel" と表示されます。
複数のウィジェットに同じアクセスキーが設定されていた場合の動作
それでは次にアクセスキーを少し変更し、複数のウィジェットで同じアクセスキーが設定されていた場合の動作について見てみましょう。
- &GroupBox
- &PushButton
- &RadioButton
- &RadioButton
- &GroupBox
- &PushButton
- &CheckBox
- &CheckBox
各ウィジェットの種類毎に同じアクセスキーを使用しています。それではもう一度フォームのプレビューを開き動作を確認してみましょう。
- PushButton にアクセス「Alt + P」でそれぞれの PushButton にフォーカスが移ります。「Alt + P」を押すたびにもう1つの PushButton にフォーカスが移ります。今回の場合はフォーカスは移るだけで、ボタンはクリックはされません。
- CheckBox にアクセス「Alt + C」でそれぞれの CheckBox にフォーカスが移ります。この場合はチェック状態が反転しません。
- RadioButton にアクセス「Alt + R」でそれぞれの RadioButton にフォーカスが移ります。この場合はフォーカスは移りますがボタンは選択されません。
- GroupBox「Alt + G」でそれぞれの GroupBox にフォーカスが移ります。GroupBox がチェック可能な場合にはチェックが反転します。CheckBox の動作とは異なり、複数のウィジェットに同じアクセスキーが設定されている場合でも GroupBox ではチェックの反転が起こります。
直接アクセスキーの設定ができないウィジェット
LineEdit や ComboBox など、それ自体にはアクセスキーを設定できないウィジェットもあります。この場合でも、Label と組み合わせて使用することにより各ウィジェットへのアクセスキーの設定が可能になります。
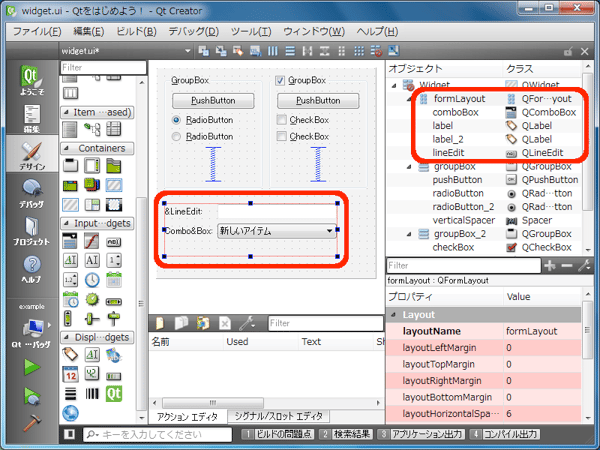
それではフォームにウィジェットを追加し、以下のように変えてみましょう。
- Label(text を "&LineEdit:" に変更)
- Label(text を "Combo&Box:" に変更)
- LineEdit
- ComboBox
(ダブルクリックして開くダイアログでアイテムをいくつか追加)
上記の画面ではこれらに対して FormLayout を設定しています。
この状態では Label の表示は "&LineEdit:" のままであり、アクセスキーにはなっていません。Label を使用してアクセスキーを設定する場合には、Label に、対応するウィジェットの設定をする必要があります。このウィジェットを "Buddy" と呼びます。
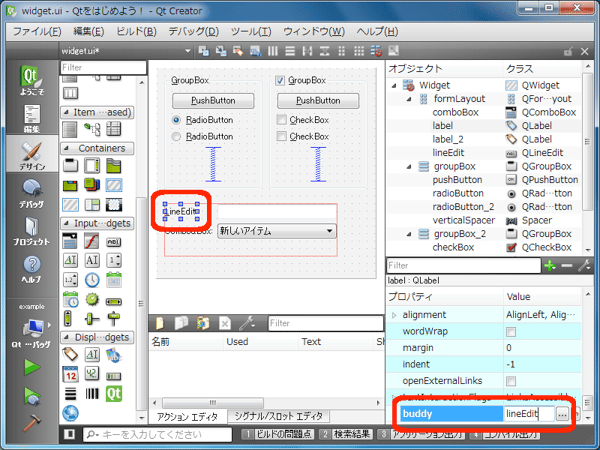
Label のプロパティを変更して Buddy を設定
"&LineEdit:" の Label を選択し、プロパティエディタから「buddy」プロパティに Buddy に設定する LineEdit のオブジェクト名 "lineEdit" を入力します。
この設定により Label の表示が "LineEdit:" と変わりました。それではプレビューを表示し動作を確認してみましょう。「Alt + L」で LineEdit にフォーカスが移ります。文字が入力されている場合には全て選択されます。
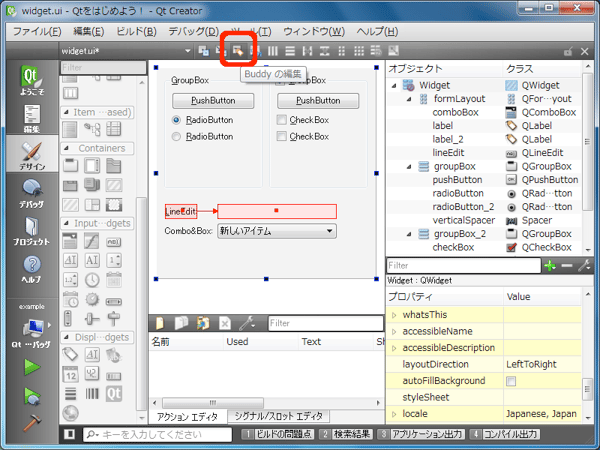
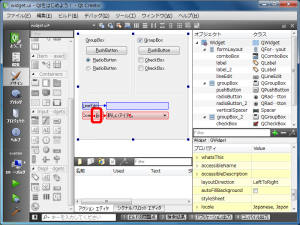
GUI デザイナでの Buddy の設定
Buddy は GUI でも設定可能です。「Buddy の編集」ボタンを押してモードを切り替えましょう。
上記で設定した LineEdit の Buddy の設定が赤い矢印で表示されています。
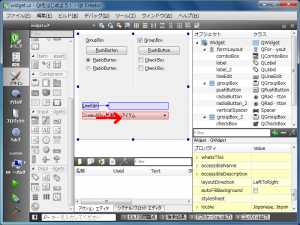
Label から Buddy となるウィジェットにマウスをドラッグすることで設定が可能です。"Combo&Box:" の Label の Buddy に ComboBox を設定してみましょう。
Label の表示が "ComboBox:" に変わりました。
こちらもプレビューで「Alt + B」で ComboBox にフォーカスが移ることを確認しましょう。
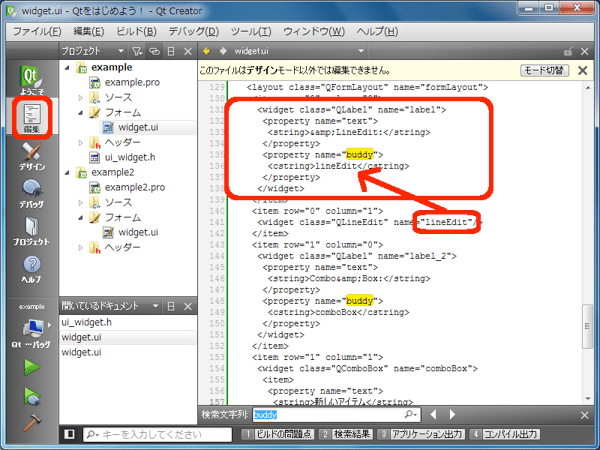
ここで行った作業の裏側を見てみましょう。
Label を用いた Buddy の設定は ui ファイルに保存されます。左のサイドバーの「編集」ボタンを押し、widget.ui のソースを開き確認してみましょう。"&LineEdit:" のラベルに対応するアイテム(<widget class="QLabel" name="label">)の buddy プロパティ(<property name="buddy">)に LineEdit(<widget class="QLineEdit" name="lineEdit"/>) の name 属性の値 "lineEdit" が文字列として設定されています。
このプロジェクトを一度ビルドすると widget.ui から ui_widget.h ファイルが再生成されますが、setupUi メソッドの中にこの設定に対する処理が追加されています。
#ifndef QT_NO_SHORTCUT
label->setBuddy(lineEdit);
label_2->setBuddy(comboBox);
#endif // QT_NO_SHORTCUT
141 行目と 144 行目の QT_NO_SHORTCUT マクロはアクセスキーの設定自体には [qt "全く関係ないのでここでは無視してください" l=fine-tuning-features]。142,143 行目では [qt QLabel] の [qt "setBuddy" l=qlabel m=#setBuddy] メソッドを呼び出して Buddy の設定をしています。 これにより Label の文字列で「&」をつけてアクセスキーとして設定されたキーが押された場合に Buddy にフォーカスが当たるようになります。
おわりに
今回はキーボードから様々なウィジェットにアクセスするためのアクセスキーの設定について学びました。次回はタブオーダーの設定について学びましょう。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.