Qt Creator 2.1がリリース されました。これまでもこの連載ではベータ版やリリース候補版を使ってきましたが、今回はいよいよ正式リリースとなった Qt Quick デザイナの使い方を説明します。
Qt Creator 2.1 の変更点
その前に、Qt Creator の 2.0 から 2.1 の変更点でこれまでの連載と関係する点を挙げておきます。
- 「QML アプリケーション」プロジェクトから「Qt Quick UI」プロジェクトへ名前を変更
- 「Qt Quick UI」プロジェクトのテンプレートとなる QML ファイルの内容の変更
- C++ と QML を連携させて動作させるアプリケーションのテンプレートとなる「Qt Quick アプリケーション」プロジェクトが追加
- QML ビューアのパスの指定は無くなり、プロジェクトで使用する Qt に含まれる QML ビューアを実行(このため、別途 Qt 自体のインストールが必須)
このあたりでしょうか。これらの変更はリリース候補版の時点で行われていたので、気が付いていた方もいらっしゃるかと思います。これらはどれも複雑な変更ではありませんので、すぐになれると思います。より詳細な変更点に関しては リリースの記事 等を参考にしてください。
画面構成
それでは Qt Quick デザイナの画面構成から説明します。今回の説明は上記の変更点に含まれている新しいテンプレートの「Qt Quick UI」プロジェクトを使って行いますので、新しく「Qt Quick UI」プロジェクトを作成してください。作成された QML ファイルのコードは下記のものになっていると思います。
import QtQuick 1.0Rectangle {
width: 360
height: 360
Text {
id: text1
anchors.centerIn: parent
text: "Hello World"
}
MouseArea {
anchors.fill: parent
onClicked: {
Qt.quit();
}
}
}
上記の QML ファイルが生成されていることを確認したら、一番左の列にある「デザイン」ボタンを押して Qt Quick デザイナの画面を表示してください。
Qt Quick デザイナの画面構成はカスタマイズ可能なため、既にいろいろと変更している人もいるかもしれませんが、ここではデフォルトの画面構成をベースに説明していきます。
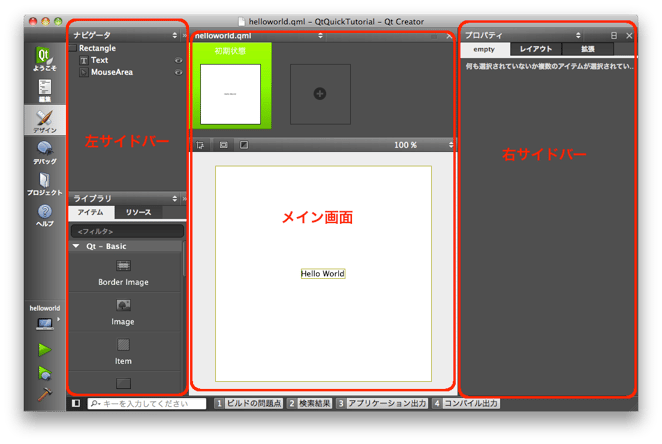
Qt Creator の画面を大きく三つに分け、それぞれを左サイドバー、メイン画面、右サイドバーと呼ぶことにします。
サイドバー
デフォルトでは左サイドバーには「ナビゲータ」と「ライブラリ」、右サイドバーには「プロパティ」がそれぞれ表示されています。これらを含めてサイドバーには以下の内容を表示することが出来ます。なお、左右のそれぞれのサイドバー自体はメニューの「ウィンドウ(W)」→「表示(V)」で表示の ON/OFF を切り替えることが出来ます。画面の小さなマシンで利用する場合には活用してください。
- ナビゲータ
- ライブラリ
- プロパティ
- ファイルシステム
- プロジェクト
- 開いているドキュメント
どの内容を表示するかは「ナビゲータ」などタイトルの部分をクリックして選択することで切り替えることが出来ます。ただし、同じ内容を二カ所以上表示することは出来ないようになっています。たとえば「ライブラリ」が既に表示されている場合はリストに表示されず、今表示されていない内容にしか切り替えられないようになっています。
下記の画像では左サイドバーの幅が狭いため「≫」ボタンで表示が必要ですが、「日」ボタンでサイドバーを上下に分割、「×」ボタンでそのペインを閉じることが出来ます。ペインを閉じようとした場合にそのサイドバーに他に何も表示されていない場合には、ペイン自体を閉じる代わりにサイドバーを非表示にします。非表示になったサイドバーはメニューから再び表示させることが出来ます。
ナビゲータ
ナビゲータは現在表示している QML のツリー構造を示しています。この場合、トップレベルの要素として [qml Rectangle] があり、その子要素として [qml Text] と [qml MouseArea] があります。ナビゲータでは各要素をクリックして選択することが出来るほか、ドラッグ&ドロップで要素の親子関係を変更したり、右側の目の形のアイコンでそれぞれの要素の表示/非表示を切り替えることが出来ます。
通常の編集時には各要素は後述するメイン画面でクリックして選択することが多いと思いますが、小さな要素や重なりで選択しづらい場合、またルート要素などはナビゲータで選択してください。
ライブラリ
ライブラリには現在使用できる部品が表示されます。
「アイテム」タブではその QML で import されているモジュールに含まれる UI 関連の要素([qml Item] の派生要素)がグループごとに表示されています。そのプロジェクトで作成した要素もここに表示されます。ここから使用したい要素をドラッグ&ドロップで貼り付けていきます。
「リソース」タブではそのプロジェクトに含まれる画像などを表示します。リソースに含まれる画像はドラッグ&ドロップで [qml Image] 要素として配置できます。
プロパティ
プロパティはいずれかの要素を選択した場合に、その要素のプロパティを表示します。ここでは Text 要素を選択した場合を例に説明します。
プロパティの上半分は共通プロパティです。下半分はその要素独自のプロパティと「レイアウト」、「拡張」の三つのタブから構成されています。独自のプロパティとはこの場合、Text 要素自体が持つプロパティになります。そこには「色」グループ、「テキスト」グループ、「フォント」グループが含まれています。「レイアウト」「拡張」タブも上半分と同様に、どの要素でも共通になっています。
共通プロパティ
共通プロパティである上半分には、まず「型」グループでその要素の「型」の表示と「ID」の指定が可能です。この場合 ID が空になっていますので、ID が指定されていない状態となります。適切な ID をこの欄に入力してリターンキーを押せば ID が設定されます。ID には英数字とアンダースコアが利用できますが、先頭の文字は必ず 小文字の英字 にしてください。「Text1」のような不適切な形式の ID を入力しようとした場合にはエラーダイアログが表示され、その ID を入力する前の状態に戻ります。(ID の先頭文字は仕様ではアンダースコアも利用可能ですが、Qt Creator のバグ([qtbug QTCREATORBUG-3245])によりアンダースコアから始まる ID の入力もエラーになります。)
「ジオメトリ」グループではその「位置」として [qml '' x e=item] 座標、[qml '' y e=item] 座標、「サイズ」として幅([qml '' width e=item])、高さ([qml '' height e=item])を、「可視性」グループでは表示/非表示を切り替える「可視」([qml '' visible e=item])、クリッピングの有無を切り替える「クリップ」([qml '' clip e=item])、透明度を変化させる「不透明度」([qml '' opacity e=item])を指定できます。この場合「位置」の二つのプロパティの値が灰色で表示されており、変更できない状態になっていますが、これは 第7回 で説明したアンカーレイアウトで位置を既に指定(リスト8行目)しているためです。それ以外のプロパティは自由に編集することが出来ます。それらの指定可能なプロパティにはそれぞれ小さな○印が付いていますが、これについては後ほど説明します。
レイアウトプロパティ
「レイアウト」タブはアンカーレイアウトを設定するためのタブです。「アンカー」と書かれたテキストの下にあるボタンは左から順に、top, bottom, left, right, fill, verticalCenter, horizontalCenter に対応します。この場合、centerIn でアンカーレイアウトを指定している(ソースの8行目)ので、右側の二つの verticalCenter と horizontalCenter が選択されている状態になります。そのそれぞれに対して下側に、アンカー先の要素の選択用コンボボックスとマージン指定用のスピンボックスが表示されています。ただし、気をつけていただきたいのがアンカー先の要素を選択することは出来ますが、アンカー先のエッジを指定する機能はありません。どのエッジが選択されるかはアンカー元(現在選択している)要素とアンカー先の要素の関係などに基づいて決定されます。そのルールをまとめた表を以下に示します。アンカー先のエッジを変更したい場合は QML エディタを利用して編集する必要があります。
| アンカー元 | アンカー先 | マージン(オフセット) | |
|---|---|---|---|
| 親要素 | 兄弟要素 | ||
| top | top | bottom | 現在位置より計算 |
| bottom | bottom | top | |
| left | left | right | |
| right | right | left | |
| verticalCenter | verticalCenter | 0にリセット(アンカー元が移動) | |
| horizontalCenter | horizontalCenter | ||
拡張プロパティ
「拡張」タブでは 前回 説明した「倍率」([qml '' scale e=item])、回転する角度を指定する「回転」([qml '' rotation e=item])、重なりの順番を制御する [qml '' z e=item] プロパティ、それから前回説明はしていませんが、回転などの変形の基点を指定する「基点」([qml '' transformOrigin e=item])を指定できます。
その他の要素のプロパティ
要素独自のプロパティは、もちろんそれらの要素によって設定できる内容が異なります。それぞれのプロパティ自体については [qt 'QML Elements' l=qdeclarativeelements] を参照していただくとして、ここでは Rectangle, Image, MouseArea のプロパティを参考として載せておきます。
プロパティの編集方法
Text 要素のプロパティを元に、プロパティの編集方法について説明します。
「テキスト」グループの「テキスト」プロパティには 薄紫色 で「Hello World」と文字が入っています。この薄紫色になっているプロパティは QML ファイルで値が指定されているということを示しています。その他の白色のプロパティは全て値が指定されていない、デフォルト値のままのプロパティということです。ただし ID はデフォルト値が無いため、指定している場合でも白色で表示されます。
ここで「テキスト」の「Hello World」の左側にある○印をクリックしてみてください。下記の画像のようにコンテキストメニューが表示されます。このメニューではプロパティの値を QML から削除してデフォルト値に戻す「リセット」と、式を入力してそのプロパティの値を指定する「式を設定」を選ぶことが出来ます。ただし、式の設定では QML エディタのようにキーワードの補完機能はありませんので、複雑な式の場合は QML エディタで編集することをおすすめします。ここに即値以外の、プロパティや計算式を指定した場合、○印が歯車のマークに変わり、その状態での式の計算結果が値として表示されます。
下記の画像の例では width に "parent.width / 3" を、height に "parent.height / 10" を指定しています。親要素(parent)であるルート要素の Rectangle の width と height が共に 360 ですので、式に設定したとおりの値が反映されていることが分かります。
ファイルシステム、プロジェクト、開いているドキュメント
これらのペインはどれもそれぞれに対応するファイルを表示するためのものです。C++ / QML エディタでの「編集」時に表示されるものと機能は同じですので、今回は説明を省略させていただきます。
メイン画面
中央のペインが Qt Quick デザイナのメイン画面になります。ここには状態遷移の各状態およびそのサムネイルと、QML を GUI で編集するための編集/プレビューを表示しています。この中央ペインにはサイドバーにある機能を表示することは出来ません。
最上部は編集するファイルの選択用コンボボックスとファイルを閉じるための×ボタンになります。
その下では状態を管理します。第5回 で行ったように状態を追加したり、また状態名を変更したりすることが出来ます。状態のサムネイルの一番右にある「+」ボタンをクリックすることで状態を増やすことが出来ますし、初期状態以外の状態は各状態名をダブルクリックすることで状態名を変えることが出来ます。また、追加した状態の削除はその状態の右上にあるボタンで行えます。
ここで試しに状態を一つ追加してみましょう。「+」ボタンをクリックして、新しく状態「State1」を追加してください。中央ペインの上側に「初期状態」と「State1」の二つが表示されましたでしょうか。
追加した時点で現在の状態が「初期状態」から「State1」に変わりますので、その状態で Text "Hello World" を選択し、プロパティで Text タブを表示させてください。プロパティに表示されている "Hello World" が白色になっているのに気が付かれましたでしょうか。これまでの「初期状態」ではデフォルト値かどうかでプロパティの値の色が変化していましたが、それ以外の追加した状態(ここでは「State1」)では、その状態で値を編集している場合に色を変えて表示します。ここでテキストを "Hello QML" に変更して(リターンを押すと)、テキストプロパティの色が 薄い水色 に変わるのを確認してください。状態の追加はその時選択している状態をコピーして行われますが、この色の変化は「初期状態」から編集された値があればコピー後にプロパティを編集しない場合でも行われます。注意してください。
一番下がプレビュー兼編集用のエリアとなります。基本的にはライブラリからドラッグ&ドロップで要素を置いていって編集します。このエリアの左上にあるボタンが左から順に「ガイドに接着」「枠線を常に表示」「中身のあるアイテムだけを選択」ボタンとなります。また、その右に表示倍率を変えるためのコンボボックスがあります。
ガイドに接着
この機能を ON にしておくと、要素の配置時に他の要素のエッジを示すガイドラインが表示され、要素を他の要素と揃えて配置することが簡単になります。ただし、この機能で設置した場合は x, y 座標を指定する形になっているので、きちんと揃えたい場合にはアンカーレイアウトを用いる方が楽でしょう。デフォルトでは ON になっています。
枠線を常に表示
この機能が ON の場合、各要素の外枠を薄い黄色で表示します。デフォルトでは ON になっていますので、邪魔な人は OFF にしてください。前回も説明しましたが表示される外枠と、レイアウトに使われる要素の位置(x, y やアンカーのエッジ)やサイズ(width, height)が必ずしも一致するとは限りませんので、注意してください。
中身のあるアイテムだけを選択
デフォルトでは OFF になっていますが、この機能を ON にした場合は [qml Item] や [qml MouseArea] 等のそれ自体が表示をしない要素をクリックしても選択されなくなります。MouseArea の下にある要素を選択したいのに、MouseArea が選択されてしまって編集がしづらいような場合には ON にしてみてください。
まとめ
以上で一通りの Qt Quick デザイナの使い方を説明しました。Qt Quick デザイナでは編集した結果がすぐに QML のソースコードに反映されますので、QML エディタと行き来をしながら使うことでより機能と QML への理解が深まるかと思います。
まだまだ Qt Quick デザイナだけで QML の全ての機能を使った UI を作成することは出来ませんが、そのベースとなる QML の作成には便利なツールですので、是非いろいろと試してください。