この記事は [qt-labs-blogs] の記事「Building the future: (re)Introducing the Qt Quick Components」を翻訳したものです。(Qt Labs Japan で Qt Quick Components を紹介するのは初めてですが、原文に合わせてタイトルは「(再)紹介」と記載しています。)
執筆:Henrik Hartz, Nokia, Qt Development Frameworks
Qt Quick はとても素晴らしい技術です。ユーザーインターフェースの作り方を根本的に変えるとともに、開発者に限らず、デザイナの方でも魅力的なアプリケーションの作成ができるようになります。もちろん、優秀なハッカーや趣味でプログラムをしている方のことも忘れてはいません。あなたがアプリケーションのユーザーエクスペリエンスを差別化するために、独自のルック&フィールを実装したい場合には Qt Quick はぴったりでしょう。
この UI フレームワークは Qt 上に実装されており、私たちは Qt と Qt Quick の両方について品質や安定性の向上に対する努力をし続けています。公開したばかりの Qt 4.7 リリース候補版(訳注:元の記事は Qt 4.7 の正式リリース前のものになります)は私たちの血と汗と涙の結晶です。Qt Quick に対する次のステップとして、我たちはより完璧な機能のセットを提供することにしました。これはC++ やビルドシステムの迷宮に舞い戻りたくないアプリ開発者のためです。
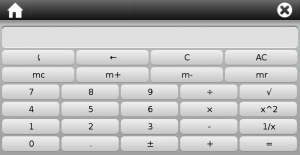
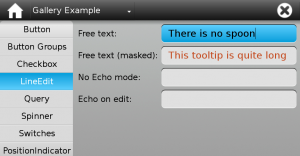
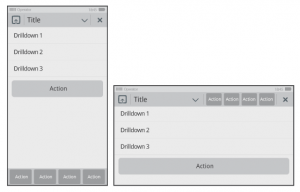
現状で足りないものはなんでしょう? 現時点で QML ではなく、C++ でユーザーエクスペリエンスを構築する必要があるのはどのようなところでしょうか。えー、それはとても複雑です…。組み込み端末にはタイトルバーやホーム/閉じるボタン、アクション、リスト要素、ビュー、ボタン、チェックボックスなどの要素が用意されていると思いますが、これらはデスクトップ向けのアプリケーションに必要なものとは全く違い、特定の解像度やユーザーエクスペリエンスに最適化されているでしょう。また、独自の見た目になってることもよくあります。これらを Qt Quick で作成することはもちろん可能ですが、ネイティブのウィジェットのように見え、正しく動くようにするのは結構大変な作業です。また、独自に実装したものはその時だけしか役に立たないでしょう。

基本的なウィジェットと必要な機能についての一覧は、タスクトラッカー 上で公開しています。また、そのタスクをこのプロジェクトのメインページとして使用し、情報を集積し、更新し続けています。最新の情報はそこで得ることができます。また、バグの登録や様々な提案も受け付けています。git リポジトリ も公開されているため、プロジェクトツリーを複製したり、マージをリクエストすることも可能です。メーリングリスト や irc チャンネル も公開しています。現在のところこのプロジェクトはとてもうまく進んでいます。MeeGo Touch 上で様々な基本アイテムを表示することができています。
Mx Widget セットのプロトタイプもそこで提供しています。現在は実際の画像などをスタイルのエミュレートに使用していますが、MeeGo スタイルの実装のようにテーマサーバーを利用するようにする予定です。このエリアに対する貢献は大歓迎です。
これらのコンポーネントをぜひ試して、遊んでみてください!みなさんのフィードバックを元に、このプロジェクトを便利でしっかりしたものにしましょう。それは Qt コミュニティ全体への利益となるでしょう!