Qt Quick 入門 第3回: Hello QML!
8月 26, 2010 by 朝木卓見 | Comments
はじめに
前回から間が空いてしまいましたが、「Qt Quick 入門」の第3回をお送りします。この間に Qt Creator のリリーススケジュールに変更があり、Qt Creator 2.0.1 がリリースされました。2.0.1 では 2.0.0 で無効にされていた Qt Quick 関連機能が有効にされていますので、今回はバイナリスナップショットではなく、2.0.1 を利用します。第2回でインストールしていただいたスナップショットでは、今回の内容を正常に実行できないバグがありますので、必ず 2.0.1 を使用するようにしてください。Qt Creator 2.0.1 は Downloads ページからダウンロードできます。
これまでの「Qt Quick 入門」では Qt Quick がどのようなものかを説明してきました。今回から、Qt Quick アプリケーションの作成を行います。
最初はおなじみの「Hello World」が QML ではどのようになるかを見ていきましょう。
Qt Creator で QML プロジェクトを作成する
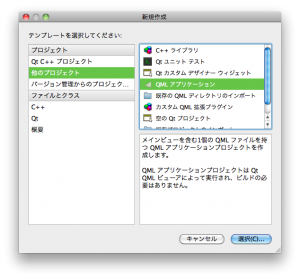
まずは QML プロジェクトを作成しましょう。「ファイル(F)」メニューの「ファイル/プロジェクトの新規作成(N)...」を選びます。Ctrl + N(Mac OS X の場合は Command + N) でもかまいません。「新規作成」ダイアログが表示されますので、「他のプロジェクト」の中から「Qt QML アプリケーション」を選択して「選択(C)...」をクリックします。
「Qt QML アプリケーション」は C++ を含まない、QML (及び JavaScript)で構成されたアプリケーションのことです。C++ は使用しないため、Qt そのものの開発環境やコンパイラ等は必要ありません。Qt Creator のみで開発を行うことが出来ます。
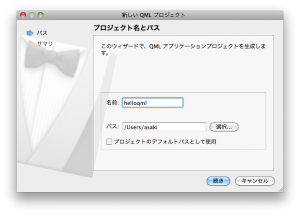
「新しい QML プロジェクト」ダイアログが表示され、パスの入力が促されます。「名前:」欄と「パス:」欄にそれぞれプロジェクトの名前とパスを入力してください。今回は「helloqml」という名前にしました。パスはスペースを含まない任意のパスを指定してください。入力したら「続き」をクリックしてください。
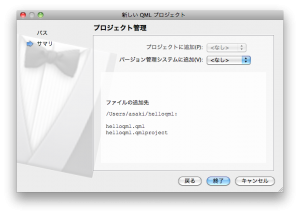
「プロジェクト管理」の画面ではそのまま「終了」をクリックしてください。
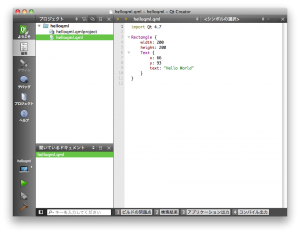
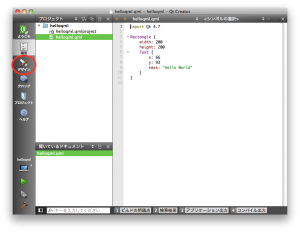
以下のように作成した「helloqml」プロジェクトとそこに含まれる「helloqml.qml」が編集用に開かれました。
Hello QML の解説
それでは、このアプリケーションのコードから、QML がどういう言語なのか簡単に学んでみましょう。以下が「helloqml.qml」のコードとなります。なお、説明の都合上、各行にコメントを追加してあります。
import Qt 4.7 // [1]Rectangle { // [2]
width: 200 // [3]
height: 200 // [4]
Text { // [5]
x: 66 // [6]
y: 93 // [7]
text: "Hello World" // [8]
} // [9]
} // [10]
[1]: "import" は C++ でいう #include や flash の import のように、その QML で利用するモジュールを宣言するコマンドです。"import" に続く "Qt" が使用するモジュール名です。この場合は Qt の Declarative モジュールに組み込まれている QML の機能(後に出てくる Rectangle や Text 等) を利用できるようにしています。後ろに続く "4.7" は利用するバージョンです。Qt 4.7 の Declarative 機能を使用しますので Qt のバージョンとなる 4.7 を記述します。
このサンプルでは "Qt" だけを利用していますが、自分で作成したモジュールを指定して利用することも出来ます。
[2]: [qml Rectangle] は矩形を描画する要素です。「{}」で囲まれた内部を矩形として描画します。 これがこのアプリケーションの外枠となります。Qt のプログラミング経験のある方ならば [qt QWidget] のようなものと考えていただければいいでしょう。
[3]: [qml '' width e=item] は Rectangle (正確には Rectangle の親要素である [qml Item]) のプロパティです。ここでは Rectangle の幅を指定しています。
[4]: width 同様に [qml '' height e=item] は Rectangle の高さを指定しています。
[5]: [qml Text] は指定された文字列を表示するための要素です。「{}」の内部で表示する文字列やその位置などを指定します。
[6]: [qml '' x e=item] は Text 要素のX座標を指定するプロパティです。この座標は親要素( この場合は[2]のRectangle )の左上の点からの相対座標になります。
[7]: [qml '' y e=item] も x と同様に Text 要素のY座標を指定するプロパティです。
[8]: [qml '' text e=text] は Text 要素が表示する文字列を指定するプロパティです。
[9][10]: 各要素を閉じます。
Qt Quick デザイナを有効にする
ここまでは QML エディタで実際の QML のコードをみてきましたが、せっかくですので GUI でデザインを行える Qt Quick デザイナを有効にして、そちらでこの QML を開いてみましょう。
なお、Qt Creator 2.1 では Qt Quick デザイナは実験的リリースの段階で、正式リリースされる機能ではないため、デフォルトでは無効化されています。
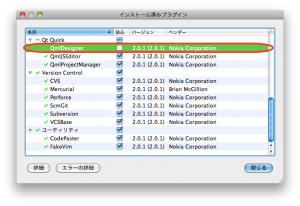
Qt Quick デザイナはプラグインで提供されている機能ですので、プラグインを有効にすることで利用可能となります。Linux や Windows の場合は「ヘルプ(H)」→「プラグインについて(P)...」、Mac OS X の場合は「Qt Creator」→「プラグインについて(P)...」でプラグイン情報のダイアログを表示してください。
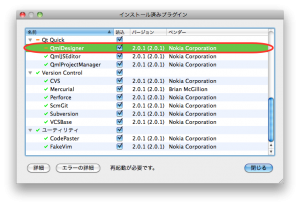
このダイアログの下の方に上記のスクリーンショットで赤で囲んであるように「Qt Quick」の下に「QmlDesigner」の項目があります。このチェックが外れていると思いますので、クリックしてチェックを付けてください。
チェックを入れたら「閉じる」を押してください。ウィザードで有効にする場合に表示された再起動を促すダイアログは表示されませんが、ダイアログの下部に表示されたように再起動が必要です。Qt Creator を再起動してください。
Qt Quick デザイナを試す
「ファイル(F)」メニューの「終了(X)」や Ctrl + Q 等で Qt Creator を終了した後、再起動してください。
Qt Creator を再起動したら先ほど作成した「helloqml」プロジェクトを開いてください。「ファイル(F)」メニューの「ファイル/プロジェクトを開く(O)...」から先ほど作成したプロジェクトの「helloqml.qmlproject」を選ぶか、Qt Creator 起動直後の「ようこそ」画面の「開発」タブから「default (最後のセッション)」をクリックしてください。
Qt Quick デザイナが有効になったため、Qt Creator の画面の左側にあるサイドバーの上から3番目のボタン「デザイン」(下のスクリーンショットの赤で囲んである箇所)が押せるようになりました。
「helloqml.qml」ファイルを開いていることを確認して(開いてなかった場合にはプロジェクトからダブルクリックして開いてください)、「デザイン」ボタンを押して Qt Quick デザイナで「helloqml.qml」を開いてみましょう。
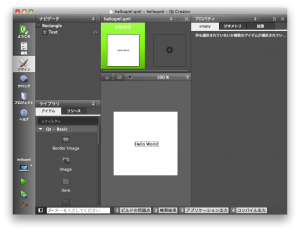
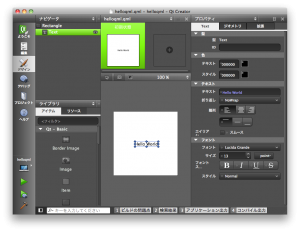
これが Qt Quick デザイナの画面となります。「Hello World」と表示されている矩形をクリックすると右側にそのプロパティが表示されます。
「Hello World」をドラッグ & ドロップで動かしてみたり、右のプロパティでテキストの色やフォントを変更してそれがどのように反映されるのかを確認してみてください。「ビルド(B)」→「実行」で QML を実行して、実際の画面も確認してみてください。
また、この Qt Quick デザイナで行った変更は、先ほどエディタに表示されていた「helloqml.qml」に直接反映されています。「編集」ボタンを押して QML エディタに戻ると、どのようにコードが変更されるかを確認することができます。
まとめ
今回のアプリケーションではテンプレートのコードをそのまま使いました。次回はこのコードをベースに QML を編集し、他の要素を使ってみましょう。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.