Qt Quick 入門 第2回: Qt Quick アプリケーションの実行
7月 23, 2010 by 朝木卓見 | Comments
Qt Quick 入門の初回となる前回では Qt Quick の概要を説明しました。第2回となる今回は Qt Quick アプリケーションを実際に実行し、体験してみましょう。
実行するアプリケーションは Qt Creator 2.1 のスナップショットに付属するサンプルを使います。Qt Creator 2.1 スナップショットをまだインストールしていない人は Qt 4.7 Beta2 & Qt Creator 2.1 Snapshots からダウンロード&インストールしてください。なお、スナップショットは日々更新されているため、一瞥しただけでは目的のプラットフォーム向けのバイナリが存在しないように見えるかもしれませんが、一度親ディレクトリに移動して過去の日付のディレクトリを探せば latest ディレクトリにないプラットフォーム向けのバイナリが見つかります。以下に各プラットフォームにおける執筆時点の最新のバイナリへのリンクを張っておきます。
スナップショットでの動作に問題があった場合にはより新しいバイナリがないか確認してください。
Qt Quick アプリケーションの実行にあたって
Qt Quick アプリケーションとは QML(+ JavaScript)で記述されたアプリケーションのことをいいます。QML はテキストファイルですので、それ自体をそのまま実行することは出来ません。通常は Qt C++ アプリケーションから QtDeclarative モジュールを通して QML ファイルを読み込んで実行するのですが、C++ のロジックを必要としない場合や QML 自体の動作確認には QMLViewer を用いて QML ファイルの実行を行うことができます。この QMLViewer は Qt Creator 2.1 スナップショットや Qt 4.7 β のバイナリパッケージに含まれている QML 実行用のアプリケーションです。QMLViewer を起動して、Qt Quick アプリケーションを読み込んで実行する方法もありますが、今回は Qt Creator 2.1 スナップショットを使って Qt Quick アプリケーションの実行を行います。
Qt Quick のサンプルアプリケーションを開く
前述の通り、Qt Creator 2.1 のスナップショットには Qt Quick アプリケーションを実行する QMLViewer と Qt Quick のサンプルアプリケーションが付属します。また、 Qt Creator にはサンプルを閲覧、実行するためのインターフェースがありますので、これを利用していくつかのサンプルを実行してみましょう。
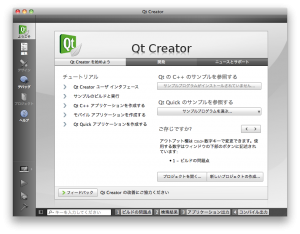
インストール済みの Qt Creator 2.1 スナップショットを起動してください。Qt Creator が起動したら「ようこそ」画面で「Qt Creator を始めよう」と書かれたタブを選択してください。
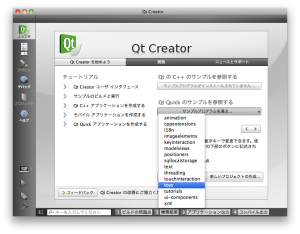
この画面の中程に「Qt Quick のサンプルを参照する」と書かれたプルダウンメニューがあります。このメニューからサンプルを選ぶことで、そのサンプルを Qt Creator でプロジェクトとして開くことができます。まずは「toys」プロジェクトを選択して開いてください。
この「toys」プロジェクトにはいくつかの Qt Quick アプリケーションが含まれています。そのうちのいくつかを実行してみましょう。まずは「clocks」を実行してみます。
clocks の実行
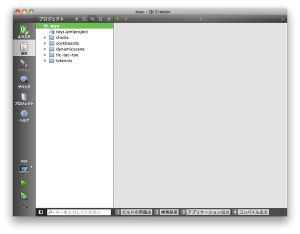
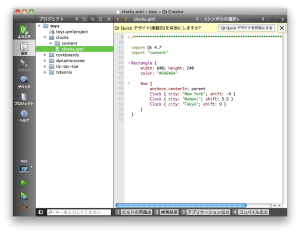
画面左側の「プロジェクト」欄から「clocks」ディレクトリをダブルクリックして展開し、新たに表示された「clocks.qml」をさらにダブルクリックして開いてください。
注: QML ファイルを初めて開いた方は「Qt Quick デザイナを有効にする」というボタンがエディタの上部に表示されていると思います。今回は QML の編集などを行わないため Qt Quick デザイナは使用しませんので、このメッセージは無視してください。もちろん、有効にしていただいてもかまいません。
それでは「clocks.qml」を実行してみましょう。Qt Creator での Qt Quick アプリケーションの実行方法は C++ アプリケーションの場合と同じです。Ctrl+R(Mac OS X では Command+R)やメニューの「ビルド(B)」→「実行」、ウィンドウ左下の緑色の三角の「実行」ボタンなどで実行できます。「clocks.qml」を実行すると下記のようなウィンドウが表示され、New York, Mumbai, Tokyo の三都市の現在時間が表示されます。。
dynamicscene の実行
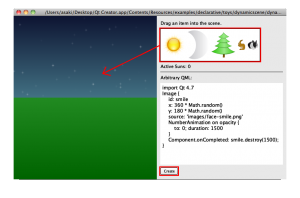
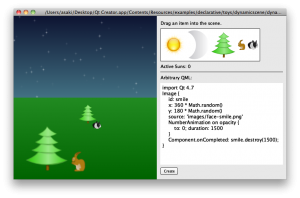
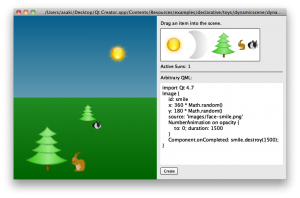
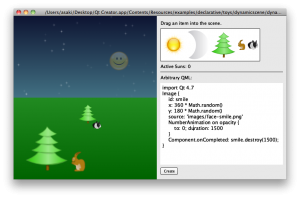
次は操作のできるアプリケーションを実行してみましょう。Qt Creator の左側の「プロジェクト」欄から「dynamicscene」をダブルクリックして展開し、新たに表示された「dynamicscene.qml」をさらにダブルクリックして開いてください。「dynamicscene.qml」を開いたら先ほどと同じように実行してください。「dynamicscene.qml」では画像に赤で示しているように、ウィンドウ右上の要素を左側の枠(シーン)にドラッグ&ドロップで置いていくことが出来ます。
木やウサギといったアイテムは配置する場所によって拡大/縮小して表示されます。太陽をドロップすると空が明るくなり、太陽が沈むと元の夜に戻ります。ウィンドウの下側にある「Create」ボタンはその上のテキストエディット内に QML で記述されている要素を作成するためのボタンです。デフォルトではランダムな位置にフェードアウトしていくスマイルマークを配置することが出来ます。
photoviewer の実行
toys プロジェクト以外にも Qt Creator には多数のサンプルが同梱されています。「ようこそ」画面から選択できるもの以外にもサンプルがあり、直接パスを指定して Qt Creator からオープンすることでそれらのサンプルを開いて実行することが出来ます。次はそういったサンプルの中から「photoviewer」プロジェクトを実行してみましょう。
メニューから「ファイル(F)」→「ファイル/プロジェクトを開く(O)...」を選んで「ファイルを開く」ダイアログを表示して、以下のパスにある「photoviewer.qmlproject」を開いてください。
- Windows:
-
C:¥Qt¥qtcreator-2.0.80¥share¥qtcreator¥demos¥declarative¥photoviewer¥photoviewer.qmlproject
- Linux:
-
~/qtcreator-2.0.80/share/qtcreator/demos/declarative/photoviewer/photoviewer.qmlproject
- Mac OS X:
-
Qt Creator.app/Contents/Resources/demos/declarative/photoviewer/photoviewer.qmlproject
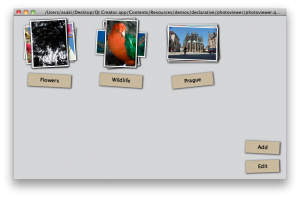
「photoviewer」プロジェクトを開いたら「photoviewer.qml」をダブルクリックして開いて、実行してください。
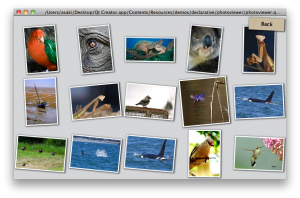
このアプリケーションは flicker から設定されたキーワードに合致する写真を取得して表示するアプリケーションです。キーワードでグループ化された写真は展開して表示することも可能です。
トラブルシューティング
Qt Quick アプリケーションが起動しなかったり、動作がおかしい場合には下記の項目をチェックしてみてください。
- アプリケーションそのものの QML ファイルではなく、その部品となる QML ファイルを実行しようとしていないかどうか
qmlproject ファイルと同一ディレクトリに QML ファイルがある場合(demos 以下のプロジェクト)にはその中からプロジェクト名と同じ QML ファイルが、qmlproject ファイルと同一ディレクトリに QML ファイルがない場合(examples 以下のプロジェクト)にはその直下のディレクトリにある QML ファイルが基本的に Qt Quick アプリケーションの QML ファイルとなりますex. 「photoviewer」プロジェクトの場合、「PhotoViewerCore」サブディレクトリにある QML ファイルはすべて部品で、そのままの実行は考慮していません。
- 「プロジェクト」→「実行時の設定」で「QML ビューア」に QMLViewer へのパスが正しく設定されているかどうか。
- 同じく、上記の設定で「メイン QML ファイル:」が「<Current File>」もしくは実行したい QML ファイルになっているかどうか。
また、開発版の Qt Creator (および QMLViewer) を使用しているため、正常に動作しない場合もあるかもしれません。その場合には最新版で再度試してください。最新版でも動作が異常な場合には バグレポート をお願いします。
まとめ
今回は Qt Quick のサンプルプログラムをいくつか紹介し、実際に実行してみました。このほかにもたくさんのサンプルプログラムがありますので、是非実行してみてください。サンプルプログラムの中には C++ との連携を行うものもありますが、多くのアプリケーションは QML(+ JavsScript)で作成されています。QML の表現力が十分に高いことを感じていただけたのではないでしょうか。
次回からはいよいよ Qt Quick アプリケーションの作成を行います。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.