Qt Quick 入門 第1回: Qt Quick とは
7月 09, 2010 by 朝木卓見 | Comments
Qt 4.7 β2 とともに、Qt Creator 2.1 のスナップショットがリリースされました。Qt 4.7 のリリーススケジュールの変更に伴って、Qt Creator 2.0 では無効化されていた Qt Quick 関連の機能が、再び使えるようになりました。Qt Quick の環境がそろいつつあるということで、いよいよ日本語で Qt Quick の導入に向けた連載を開始することとなりました。この「Qt Quick 入門」シリーズでは Qt Quick を用いた UI の作成方法について説明していく予定です。
第1回となる今回は Qt Quick の概要について説明します。
Qt Quick とは
Qt Quick には QML や Declarative などの今までの Qt には存在しなかったキーワードがあります。これらの関係を整理してみましょう。
[qt "Qt Quick" l=qtquick] (Qt Quick User Interface Creation Kit)とは、Qt が新たに提唱する UI テクノロジーのフレームワークであり、以下の要素から構成されています。
- [qt "QML(Qt Meta-Object Language)" l=qdeclarativeelements]
- Qt Creator IDE
- [qt QtDeclarative] モジュール
上記の要素は Qt 4.7 と Qt Creator 2.1 から導入される予定です。
QML(Qt Meta-Object Language)
QML は Qt Quick で新たに導入された、UI を記述するためのプログラミング言語です。CSS に似たシンタックスを持ち、UI を宣言的に記述することが出来ます。ロジックの記述には JavaScript を使うことができ、Qt の [qt QObject] やその派生クラスに QML からアクセスすることも出来ます。[qt "プロパティバインディング" l=propertybinding] による自動的な値の伝搬や [qt "ネットワークの透過性" l=qdeclarativenetwork] もその特徴です。
QML では "Hello World" は以下のようになります。
import Qt 4.7Rectangle {
width: 200
height: 200
Text {
x: 66
y: 93
text: "Hello World"
}
}
Qt Creator IDE
開発ツールである Qt Creator 2.1 には QML に対応した下記の機能が追加されます。これにより、快適に UI を開発できるようになります。
- QML / JavaScript に対応したコードエディタ
- QML 対応デバッガ
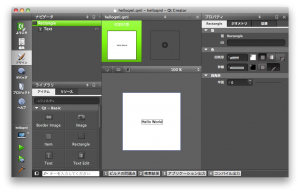
- GUI で Qt Quick ユーザインターフェースを編集できる Qt Quick Designer
QtDeclarative モジュール
QtDeclarative モジュールは QML を実行するエンジンであり、QML と C++ を結合するモジュールでもあります。主に開発者が利用するモジュールとなります。
まとめ
前述した要素を組み合わせたフレームワークが Qt Quick となります。多くの場合では QML を用いて UI を作ることを Qt Quick と呼んでいると考えてもらってもいいかと思います。
今回は Qt Quick の概要を説明しました。次回は Qt Creator を用いて Qt Quick アプリケーションを動かしてみましょう。Qt Creator 2.1 snapshot がその際に必要となりますので、Qt 4.7 Beta2 & Qt Creator 2.1 Snapshots から Qt Creator 2.1 snapshot をダウンロードしてインストールしておいてください。Qt Creator 2.0 には Qt Quick 対応機能が含まれていません。必ず 2.1 snapshot をインストールしてください。なお、Linux や Windows では 2.0 と 2.1 snapshot は同時にインストールすることも可能です(Mac OS X の場合はインストール先もしくはアプリケーション名を変更することで対応できます)。双方をインストールしていただいても問題はありません。
また、本シリーズで取り上げてほしい内容などありましたらお問い合わせのページからご連絡ください。できる限り採用していきたいと思います。
最後に Qt Quick の動画を置いておきます。Qt Quick の理解の助けとなれば幸いです。関連動画には他にも Qt Quick / QML の動画がありますので、是非そちらもご覧ください。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.10 Now!
Download the latest release here: www.qt.io/download.
Qt 6.10 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.