Qt をはじめよう! 第6回: 簡単なブラウザを作ってみよう!
4月 13, 2010 by 鈴木 佑 | Comments
👉 Part 1: QMLの基本
👉 Part 2: 簡単なアプリケーション作成デモ
前回の Hello World に引き続き、Qt Creator を使用して、URL の入力/表示欄と WebKit を用いたページの表示部をもつ簡単なブラウザを作成してみましょう。
今回は Mac OS X の Qt Creator を使用して作業をしますが、Windows や Linux でも基本的に同様です。
新しいプロジェクトの作成
ファイル(F) -> ファイル/プロジェクトの新規作成(N)… を選択してください。
今回も「Qt4 GUI アプリケーション」を選択します。
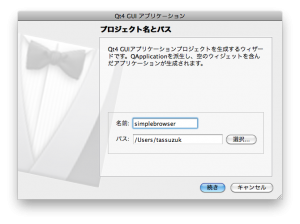
プロジェクト名とパス
simplebrowser という名前のアプリケーションを作成します。
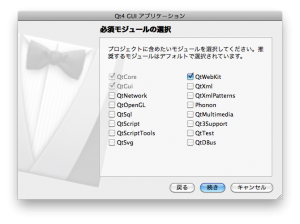
必須モジュールの選択
今回は [qt QtCore] と [qt QtGui] モジュールに加え、[qt QtWebKit] モジュールを使用します。
右上の QtWebKit モジュールにチェックを入れて次へをクリックしてください。
※ Qt SDK 2010.04 / Qt Creator 2.0 以降ではプロジェクト作成ウィザードからこの設定が無くなっているため、手動でモジュールを追加する作業が必要となります。後述の「WebKit モジュールの追加」の作業を行ってください。2010/07/28 追記
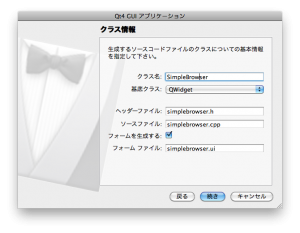
クラス情報
クラス名:SimpleBrowser
基底クラス:[qt QWidget] を選択してください。
と入力して次へ進みます。
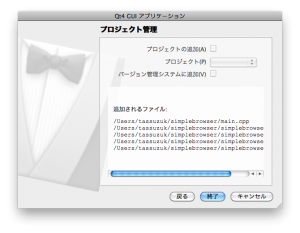
プロジェクト管理

生成されるファイルの一覧が表示されます。完了をクリックすると Simple Browser アプリケーションのひな形が生成されます。
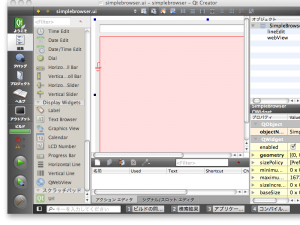
UI のデザインの変更
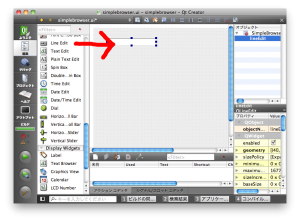
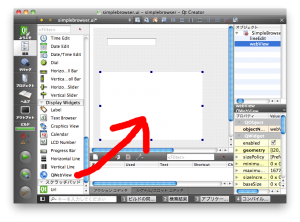
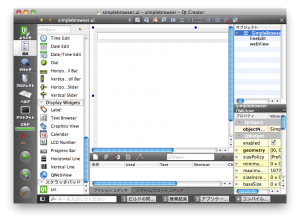
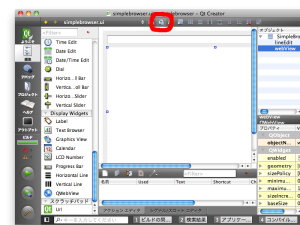
左のウィジェットの一覧から URL の入力欄として使用する「[qt "Line Edit" l=qlineedit]」と Web ページの表示に使用する「[qt QWebView]」をフォームに貼り付けてください。この時、上図のように LineEdit が QWebView よりも上部になるようにして置いてください。
次に、Qt のレイアウト管理機能を使用してこの二つのウィジェットをきれいに並べます。レイアウト管理についての説明はここでは省きます。詳細はドキュメント [qt "Layout Management" l=layout] を参照してください。
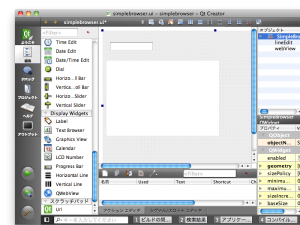
フォームの背景(グレーの部分) をクリックするか、 右上の「オブジェクト」ツリーの中から SimpleBrowser という名前のオブジェクトを選択し、上図のように SimpleBrowser ウィジェットが選択された状態にしてください。
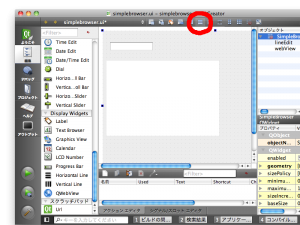
次に、赤い丸で示したところにある「垂直に並べる」というボタンをクリックしてください。
「垂直に並べる」場合、上にあるウィジェットから順に配置を行います。
URL 入力時の処理を実装
それでは次に、[qt QLineEdit] に入力した URL をリターンキーが押された時に [qt QWebView] に表示させる処理を実装しましょう。
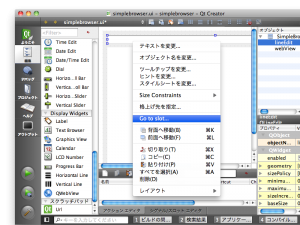
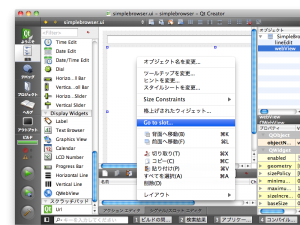
[qt QLineEdit] を右クリックし、コンテキストメニューの中から「Go to slot...」を選択してください。
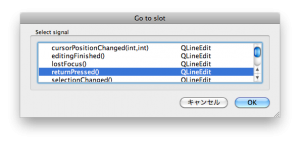
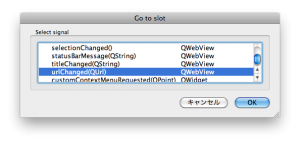
[qt QLineEdit] が持っているシグナルの一覧が表示されます。ここでは [qt "" returnPressed l=qlineedit] シグナルを選択して OK をクリックしてください。このシグナルは [qt QLineEdit] でリターンキーが押された場合に発生するシグナルです。
なお、ここで使用している シグナル/スロット という機能は Qt のオブジェクト間通信の仕組みです。今回は詳しい解説は省きますので、ドキュメントの [qt "Signals and Slots" l=signalsandslots] を参考にしてください。今後の記事で解説する予定です。
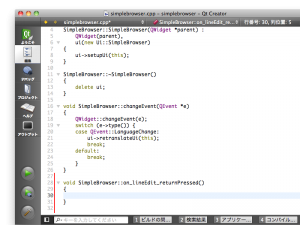
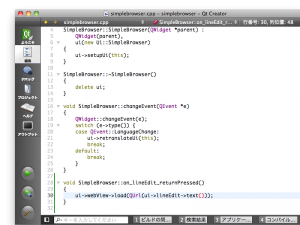
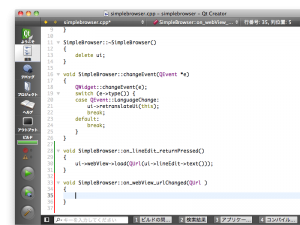
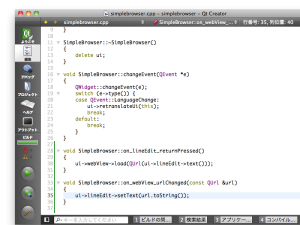
Qt Creator によってヘッダーファイル(simplebrowser.h)とソースファイル(simplebrowser.cpp)が変更され、空のスロット(=メソッド) on_lineEdit_returnPressed() が SimpleBrowser クラスに追加されました。
void SimpleBrowser::on_lineEdit_returnPressed()
{
ui->webView->load(QUrl(ui->lineEdit->text()));
}
作成されたスロット(SimpleBrowser::on_lineEdit_returnPressed())を上記のように実装してください。ui の lineEdit の [qt "" text l=qlineedit m=#text-prop] を URL([qt QUrl]) に変換して、 ui の webView で [qt "" load l=qwebview] します。
ここで ui は UI デザイナでデザインしている GUI のクラスのインスタンスのポインタ、ui->webView はデザイン時に貼り付けた [qt QWebView] のインスタンスのポインタ、ui->lineEdit は [qt QLineEdit] のインスタンスのポインタになります。デザイン画面上での各オブジェクトの objectName プロパティの値が ui のメンバ変数名に対応しています。
WebKit モジュールの追加
※ Qt SDK 2010.04 / Qt Creator 2.0 以降ではプロジェクト作成時のモジュールの設定が無くなっているため、手動でプロジェクトに WebKit モジュールを追加する必要があります。それ以前のバージョンの場合はこの変更は必要ありません。
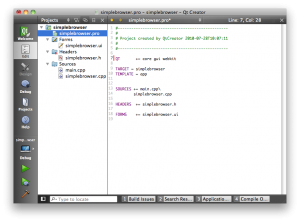
サイドバーのプロジェクトから simplebrowser.pro を開いて "QT" の設定に "webkit" を追加してください。
<span style="color: #ff0000">QT += core gui webkit</span>
2010/07/28 追記
実行
それではビルドをして実行してみましょう。
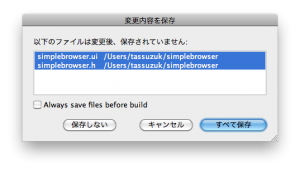
保存していないファイルがあるというメッセージが出た場合にはダイアログの指示に従ってすべて保存ください。
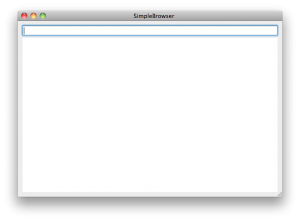
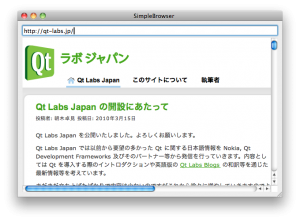
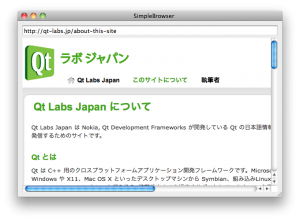
それでは画面上部にある lineEdit に URL を入力してリターンキーを押してみましょう。
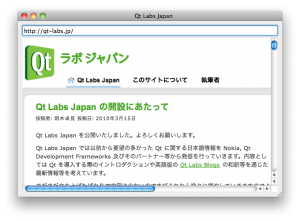
無事ウェブサイトが表示されましたか?
表示しているページが変わった際に URL の表示を更新する
ウェブサイト内のリンクをクリックすると、ブラウザのページは変わりますが [qt QLineEdit] に表示されている URL は変わりません。次はこれに対応しましょう。
simplebrowser.ui を開き、今度は [qt QWebView] を右クリックして 「Go to slot...」を選択します。
[qt "" urlChanged(QUrl) l=qwebview m=#urlChanged] を選択して OK をクリックしてください。このシグナルは [qt QWebView] の URL が変わった際に発生するシグナルです。
ここで Qt Creator によって生成されたスロットの定義を少し修正する必要があります。
ヘッダファイル(simplebrowser.h)を開いてください。Qt Creator では F4 キーでヘッダ/ソースファイルの切り替えができます。
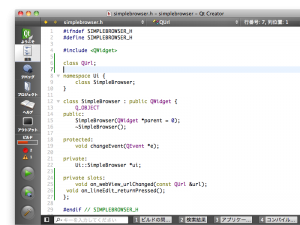
6 行目に [qt QUrl] のクラスの宣言を以下のように追加し、
class QUrl;
25 行目のスロットの定義を
void on_webView_urlChanged(QUrl );
から
void on_webView_urlChanged(const QUrl &url);
ソースファイルでも同様に引数の型を変更し、スロットの中身も実装してください。
void SimpleBrowser::on_webView_urlChanged(const QUrl &url)
{
ui->lineEdit->setText(url.toString());
}
ここでは ui の webView の [qt "" url l=qwebview m=#url-prop] が変更された場合に、それをテキストとして ui の lineEdit に [qt "" setText l=qlineedit m=#text-prop] で設定しています。
それでは実行して確認してみましょう。
今度はリンクをクリックして別のページが開いた際に、URL の表示も変更されます。
ページのタイトルをウィンドウのタイトルに設定
それでは最後に、ページのタイトルをウィンドウのタイトルに設定してみましょう。
ここでは新たにスロットを作成せずに、[qt QWebView titleChanged] シグナルを [qt QWidget setWindowTitle] スロットに接続することでこの機能を実現します。
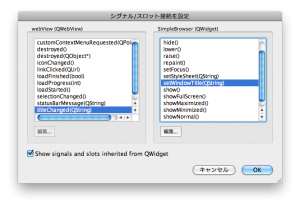
simplebrowser.ui を開き、シグナル/スロットの編集ボタンをクリックしてください。
次に、webView をドラッグし、SimpleBrowser にドロップしてください。
左下の「Show signals and slots inherited from QWidget」チェックし、webView の [qt "" titleChanged(QString) l=qwebview] シグナルと SimpleBrowser の [qt "" setWindowTitle(QString) l=qwidget] スロットを選択して OK をクリックしてください。
それでは実行してみましょう。
ウィンドウの上部のバーのところにページのタイトルが表示されるようになりました。
終わりに
Qt Creator を使用して、とても簡単なブラウザアプリケーションを作ってみました。
[qt QWebView] には今回使用した機能以外にも [qt "" iconChanged l=qwebview] や [qt "" "loadProgress(int progress)" l=qwebview] などのシグナルや [qt "" back l=qwebview], [qt "" forward l=qwebview], [qt "" reload l=qwebview], [qt "" stop l=qwebview] などのスロットがあります。これらに関連する機能の実装にチャレンジしてみてはいかがでしょうか。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.8 Now!
Download the latest release here: www.qt.io/download.
Qt 6.8 release focuses on technology trends like spatial computing & XR, complex data visualization in 2D & 3D, and ARM-based development for desktop.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.