Qt をはじめよう! 第5回: Qt Creator を使ってみよう!
3月 23, 2010 by 鈴木 佑 | Comments
👉 Part 1: QMLの基本
👉 Part 2: 簡単なアプリケーション作成デモ
前回までにインストールした Qt SDK に含まれている Qt Creator を使用して、今回からは Qt アプリケーションの開発を体験してみましょう。
Qt Creator とは
Qt Creator は、開発者に最高のユーザーエクスペリエンスを提供するクロスプラットフォーム統合開発環境(IDE)です。
Qtで作られた Qt のための統合開発環境で、Qtでの開発を効率よくおこなうための環境を目指して日々開発が行われています。
Qt Creator には以下のような優れた特徴があります。
- 高性能なエディタ
- シンタックスハイライト機能
- 文脈依存のコード補完機能
- 入力中の静的コードチェック
- GUI のデザイン機能
- 高機能なナビゲーションツール
- ファイル、クラス、メソッド、ドキュメント等への高速なアクセス
- シンボルの追跡
- ビルド、実行、デバッグ機能
- ソースコード管理ツールに対応
- プラグイン形式による拡張が可能
- クロスプラットフォームで動作するため、どのプラットフォームでも同じ操作で開発ができる
- 軽快に動作
Qt Creator での開発の前に
Qt SDK のインストールが正しく行われているかを念のため確認しましょう。
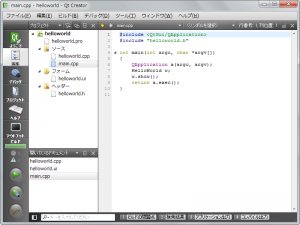
Qt Creator を起動してください。
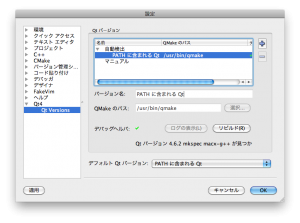
Mac OS X の方は Qt Creator -> 環境設定... -> Qt4 -> Qt Versions を開き、以下の画像のように Qt SDK によってインストールされた Qt のライブラリが正しく設定されていることを確認してください。
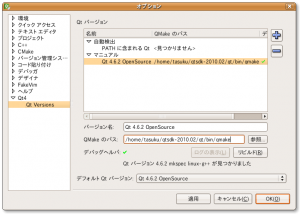
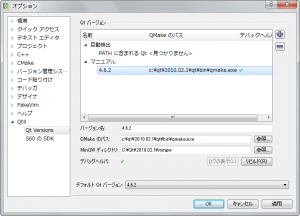
Linux と Windows の方は ツール(T) -> オプション(O)... -> Qt4 -> Qt Versions を開き、以下の画像のように Qt SDK によってインストールされた Qt のライブラリが正しく設定されていることを確認してください。
Linux
新しいプロジェクトの作成
それでは、Qt Creator でウィンドウに Hello World を表示するアプリケーションを作成してみましょう。
今回は Windows の Qt Creator を使用して作業をしますが、Mac や Linux でも基本的に同様です。
ファイル(F) -> ファイル/プロジェクトの新規作成(N)... を選択してください。
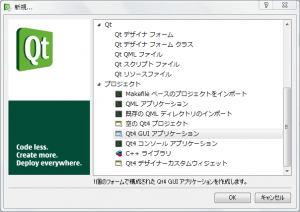
新規...
Qt Creator では Qt のコンソールアプリやGUIアプリ等、様々なプロジェクトの作成をサポートしています。
ここでは「Qt4 GUI アプリケーション」を選択します。
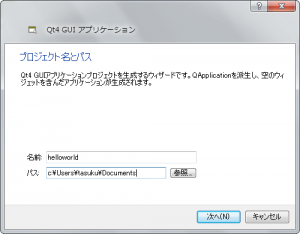
プロジェクト名とパス
アプリケーションの名前と、そのプロジェクト作成するパスを設定します。たとえば
名称:helloworld
パス:C:¥Users¥tasuku¥Documents
と設定すると、C:¥Users¥tasuku¥Documents¥helloworld¥ というフォルダが作成され、その中にプロジェクトのファイルが生成されます。パスは好きな場所でかまいませんがスペースは含めないでください。日本語のパスは使用しないほうがいいと思います。
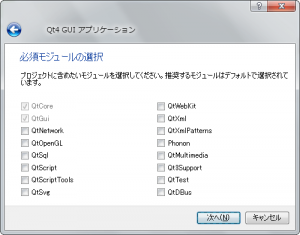
必須モジュールの選択
今回は QtCore と QtGui モジュールのみを使用します。そのまま次へをクリックしてください。
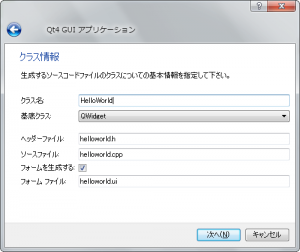
クラス情報
GUI アプリケーションのウィンドウとなるクラスを生成するための情報を入力します。
今回はシンプルなアプリケーションを作成するため、基底クラスには QWidget を使用します。
基底クラス:QWidget を選択してください。
クラス名:HelloWorld
と入力して次へ進みます。
ヘッダーファイル名等はクラス名から自動的に決定されますので、通常は編集の必要はありません。
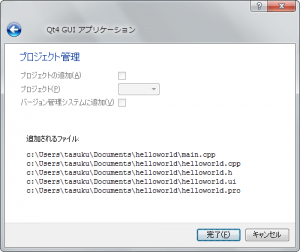
プロジェクト管理
生成されるファイルの一覧が表示されます。完了をクリックすると Hello World アプリケーションのひな形が生成されます。
アプリケーションのビルドと実行
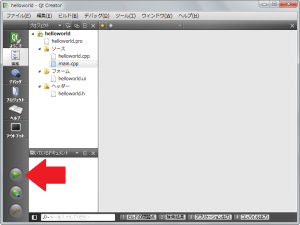
ひな形の作成が終わったら、左下にある緑色の三角のボタンをクリックしてみてください。
この動作は Control + R (Mac では Command + R) にショートカットが割り当てられています。
アプリケーションがビルドされ、その後実行されます。
作成されたひな形をそのまま実行した場合には、空のウィンドウの表示だけを行うアプリケーションとなっています。
右上の×ボタンをクリックしてアプリケーションを終了してください。
UI のデザインの変更
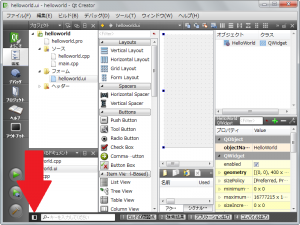
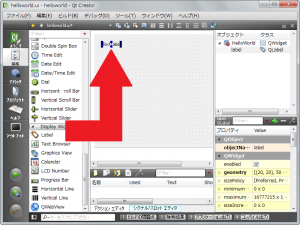
helloworld.ui を開くと下の画面のような UI の GUI デザイナが開きます。
画面が狭い場合等は矢印のアイコンをクリックして左側のサイドバーを隠すことができます。もう一度表示させたい場合は同じアイコンをもう一度クリックします。
Alt + 0 でも切り替わります。
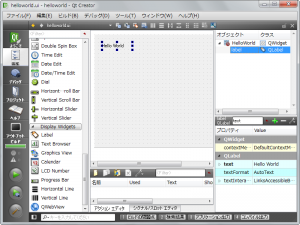
左のウィジェットの一覧の中の「Label」をドラッグし、真ん中のフォームにドロップしてください。
これにより「TextLabel」と書かれたラベルが追加されます。
ラベルをダブルクリックし、ラベルのテキストを「Hello World」に変更してください。
画面右下のプロパティエディタの QLabel の text からも変更ができます。
ラベルの大きさを全ての文字列が表示されるように調整してください。
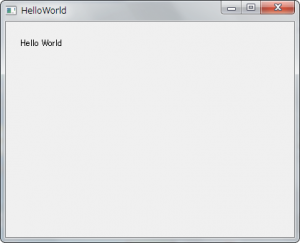
それでは、このファイルを保存(Control + S / Command + S)し、実行(Control + R / Command + R)してください。
Hello World
フォームに貼り付けたラベルが表示されました。
終わりに
今回は Qt Creatorを使用して C++ のコードを書かずに、とても簡単に Hello World を作成してみました。
ここで使用した Label 以外にも様々なウィジェットを貼り付けて表示させることができますので、是非色々試してみてください。Qtの無料トライアルを開始
次回はもう少し複雑な画面のアプリケーションを作成する予定です。
また、Qtについてご質問あり場合は、お気軽にお問い合わせください。
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.9 Now!
Download the latest release here: www.qt.io/download.
Qt 6.9 is now available, with new features and improvements for application developers and device creators.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.