更新情報:QML基礎トレーニングウェビナー(2024年版)のアーカイブ配信はこちらからご覧いただけます。
それでは Qt で開発を行う環境を整えましょう。ここでは Qt SDK を Windows PC にインストールする方法を紹介します。
Mac の方は 第3回 Mac 編 へ、 Linux の方は 第4回 Linux 編 をご覧ください。
Qt SDK for Windows とは
Windows 向けの GNU コンパイラ等をまとめたパッケージである MinGW と、Qt のライブラリ(MinGW 用)、Qt の統合開発環境である Qt Creator を1つのパッケージにして、これをインストールするだけですぐに Qt での開発を始められるようにする開発キットです。
Qt SDK for Windows のダウンロード
ダウンロード — Qt - A cross-platform application and UI framework より
Qt SDK for Windows をダウンロードしてください。
ここでは現時点での最新版 2010.02.1 (qt-sdk-win-opensource-2010.02.1.exe) を使用したインストール手順を示します。
Qt SDK for Windows のインストール
ダウンロードした qt-sdk-win-opensource-2010.02.1.exe を実行してください。

インストーラーを実行すると上記のようなウィンドウが現れます。しばらくお待ちください。
Qt SDK 2010.02.1 のセットアップウィザードへようこそ

「Next >」クリックし、次へ進んでください。
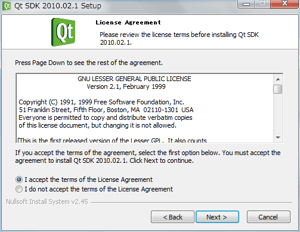
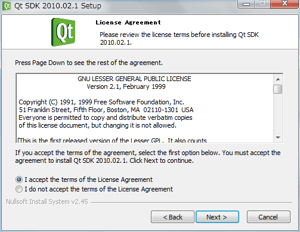
ライセンスの同意

Qt SDK をインストールする前の、ライセンスの確認画面です。
「GNU LESSER GENERAL PUBLIC LICENSE Version 2.1, February 1999」ライセンスをよく読み、このライセンスを受け入れることに同意する場合には、「I accept the terms of the License Agreement」を選択し、「Next >」をクリックしてください。
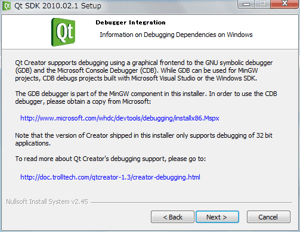
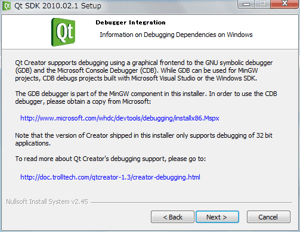
デバッガの統合に関する情報

Qt Creator は MinGW 向けの GDB と、 Microsoft Visual Studio や Windows SDK 等に含まれる CDB(Windows 用デバッグ ツール) をデバッガのバックエンドとして使用することができます。GDB は Qt SDK に同梱されている MinGW と一緒にインストールされますが、CDB はインストールされていない場合には別途インストールが必要です。このダイアログでは CDB のインストールに関する注意を表示しています。
今回は Qt SDK に含まれる MinGW のツールチェーンを使用しますので、このまま「Next >」をクリックしてください。
なお、CDB でデバッグする場合には Visual Studio や Windows SDK などの Microsoft の C++ コンパイラが必要になります。
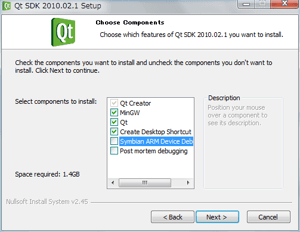
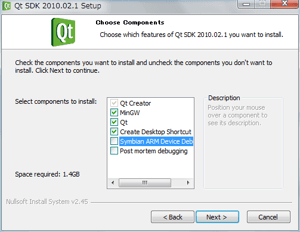
コンポーネントの選択

インストールするコンポーネントを選択します。上記のように
- Qt Creator
- MinGW
- Qt
- Create Desktop Shortcut
を選択した状態にして「Next >」をクリックしてください。
今回の連載では Symbian 向けの開発は対象外のため、 Symbian ARM Device Debugger は必要ありません。
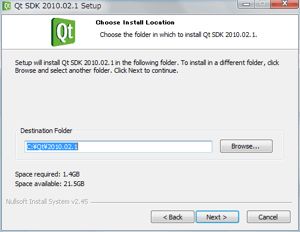
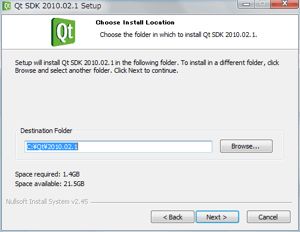
インストール先の選択

お好きな場所を選択してください。ただし、日本語やスペースを含むようなフォルダは指定しないでください。
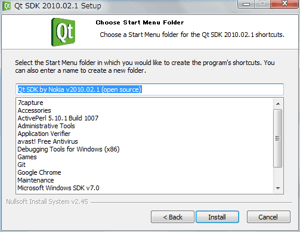
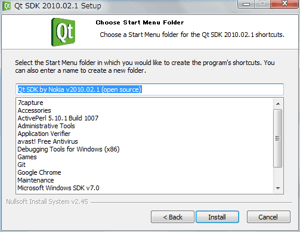
スタートメニューフォルダの設定

スタートメニューに表示されるフォルダ名の設定です。
以上でインストールの設定が完了しました。「Install」ボタンをクリックしてインストールを開始してください。
インストール中

しばらくお待ちください。
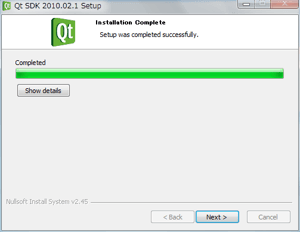
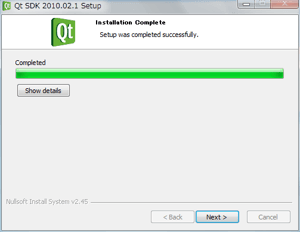
インストール完了

インストールが完了しました。「Next >」ボタンをクリックして次へ進んでください。
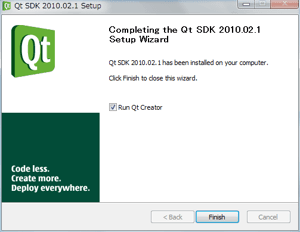
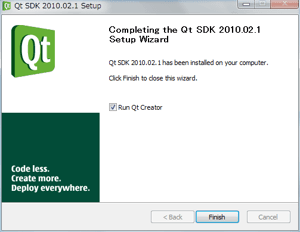
Qt SDK 2010.02.1 セットアップウィザードの完了

以上で Qt SDK 2010.02.1 の Windows へのインストールが終了です。「Finish」をクリックすると Qt Creator が起動します。
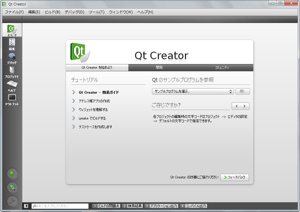
Qt Creator

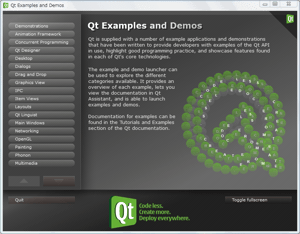
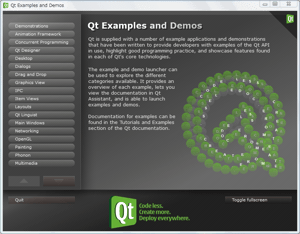
Qt Demo
スタートメニューの「Qt SDK by Nokia v2010.02.1 (open source)」以下に Qt Demo が登録されています。

様々なサンプルアプリケーションが含まれているので、是非色々見てみてください。
つづく
次回からは Qt Creator を使用し、簡単な Qt のアプリケーションの作成を体験してみましょう。