【Qt Insight入門その5】組み込みアプリでA/Bテスト?Qt Insightを使った様々なユーザー行動分析
11月 22, 2023 by Mikio Hirai | Comments
ここまで、Qt Insightの無料トライアルの登録方法から、実際に確認可能な情報について説明してきました。
本稿では、それらの情報を実際のGUI改善にどのように活用できるのかについて、いくつかの例をご紹介します!
目次
- フィールドテストの最適化
- [使用例1] 異なるソフトウェアバージョンをそれぞれA/Bとして扱う
- [使用例2] 異なる国、デバイス、スクリーン解像度をA/Bとする
- [使用例3] UIやUXに微妙な違いを持たせたアプリケーションをA/Bとする
- オンボーディング体験最適化
- 機能定着分析(機能適応分析)
- UIパス分析(UI経路分析)
- ユーザープロファイリング
- 価値実現率の改善(Time to Value Enhancement)
- デッドコードの削減
- アプリケーションクラッシュ分析
- 分析の一般的なKPI
- コマーシャルプロダクトマネージャーの一般的なKPI
- テクニカルプロダクトマネージャーの一般的なKPI
- まとめ
フィールドテストの最適化
フィールドテスト(実地試験)では、製品のプロトタイプをパイロットユーザー、自社の社員、リセラー、キーカスタマーなどに実際に使用してもらい、A/Bテストを行います。
A/Bテスト(エービーテスト)は、マーケティング、製品開発、ウェブデザインなどの多くの分野で用いられる実験手法の一つです。このテストでは、2つの異なるバージョン(AとB)を用意し、それぞれのパフォーマンスを比較します。目的は、どちらのバージョンが目標とするKPI(Key Performance Indicator、主要業績評価指標)に対して優れた結果を出すかを明らかにすることです。
具体的には、ウェブサイトのランディングページ、広告、メールキャンペーンなどでよく用いられます。例えば、ウェブサイトのランディングページであれば、ボタンの色やテキスト、レイアウトなどを変更したバージョンを作成し、訪問者をランダムにどちらかのページに誘導します。その後、どちらのページがより多くのコンバージョン(例:購入、サインアップなど)を生むかを分析します。
このようにして、A/Bテストはデータに基づいた意思決定を可能にし、製品やサービスの最適化に貢献します。
Qt Insightでは、A/Bテストを以下のような方法で行うことができます。
[使用例1] 異なるソフトウェアバージョンをそれぞれA/Bとして扱う
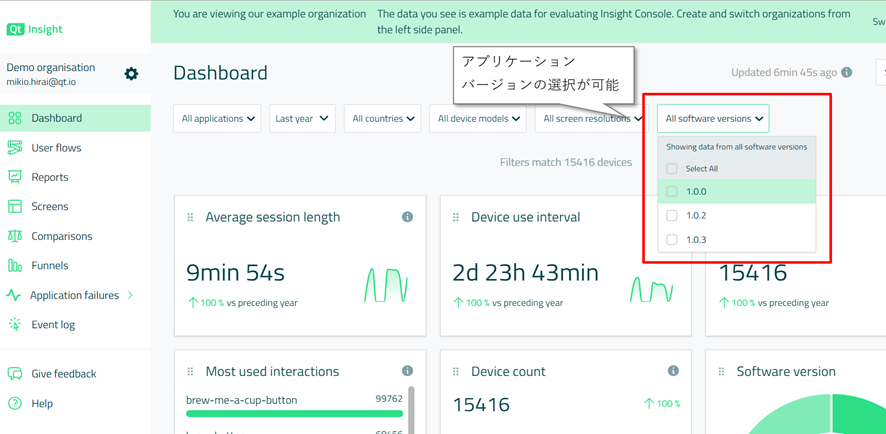
Qt Insightでは、異なるアプリケーションのバージョンのデータを別々に表示可能です。

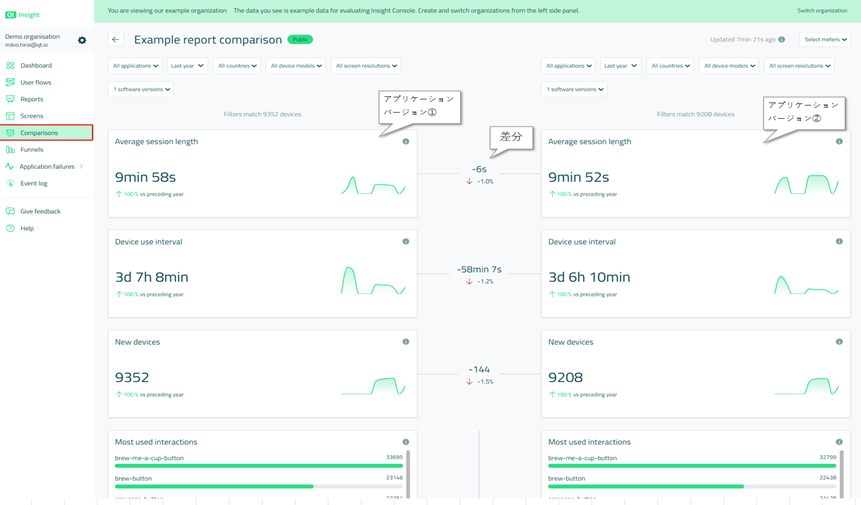
また「Comparisons」タブでは、異なるソフトウェアバージョン間でそれぞれのデータの比較も行うこともできるので、例えば、最新バージョンにソフトウェアをアップデートした後のユーザー行動の違いなどを分析することも可能です。

これにより、例えば以下のような気付きを得られます。
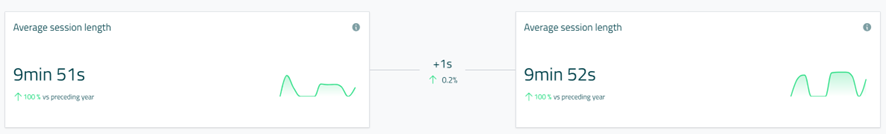
- ソフトウェアアップデート前後でアプリの平均起動時間の変化
この情報をみると、たとえば、ソフトウェアをアップデートした後にユーザーのアプリ使用時間が伸びている場合、何らかの理由でユーザーがアプリを気に入ってくれていると推察することができます。その後、ユーザーフローやファネル、それぞれの画面滞在時間などを分析して、具体的にユーザーがどこに時間を割いてくれているのかを確認することで、たとえばユーザーがある特定の新機能を気に入ってくれているなどの洞察を得ることができます。逆に、起動時間が著しく落ちている場合、アプリ更新でユーザー離れが起きている可能性があります。それも、他の情報と照らし合わせることで、仮説を立てていくことができ、次のソフトウェアバージョンアップ時にその仮説を検証するような更新をかけることで、その真偽を立証することができます。
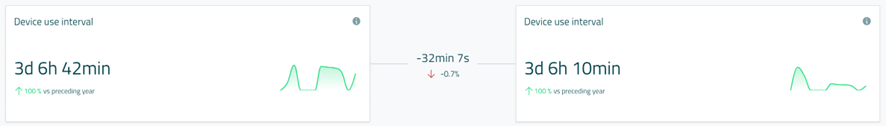
- ソフトウェアアップデート前後でアプリの平均使用間隔(アプリを使用していない時間)の変化
こちらの結果も、1の「ソフトウェアアップデート前後でアプリの平均起動時間の変化」と同様の観点から分析できるかもしれません。
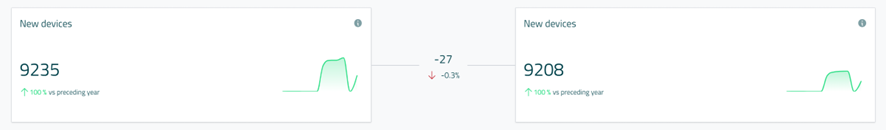
- ソフトウェアアップデート前後でのデバイスの数量の変化

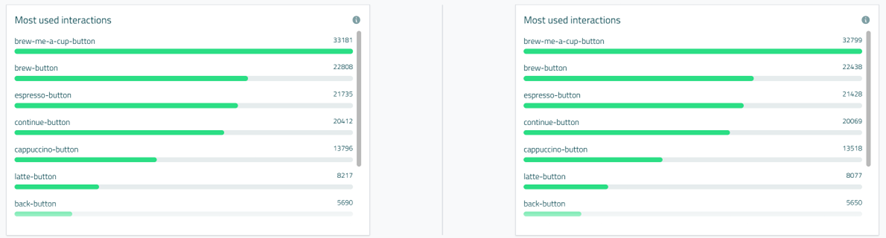
- ソフトウェアアップデート前後で使用されている操作の変化
この情報をみると、ソフトウェアアップデートがユーザー行動に与えた影響を図ることができます。例えば、ソフトウェアアップデート時にあるボタンの配置や配色を変えたとして、そのボタンに対するユーザー操作が顕著に増加、もしくは減少していた場合、その変化が自分の意図通りに作用したかどうかの答え合わせをすることができます。もしそのボタンに対するユーザー操作が増える想定だったのに逆に下がっていた場合は、デザインを見直す必要があるかもしれません。
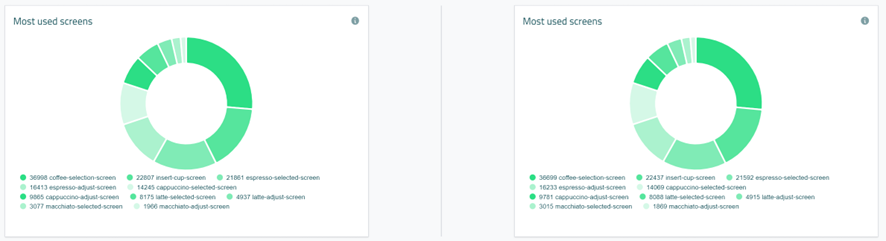
- ソフトウェアアップデート前後で最も閲覧されている画面の変化
こちらの情報も、例えば新機能を新画面に実装した場合に、その画面が意図通りの頻度で使われているかの確認に使用できます。または、ユーザーのナビゲーションフロー(画面遷移の順序など)をソフトウェアアップデートのタイミングで更新した際に、それによってユーザーの画面使用数にどれだけの影響が出たかを図ることができます。もしフロー変更の意図通り、使ってほしい画面の使用頻度が上がっていれば、更新は成功と言えるでしょう。
- ソフトウェアアップデート前後で最もアプリが使用されている曜日と時間帯の変化
もし、夜に使用されるであろう機能を新規追加したとして、それによってユーザーの使用時間帯に変化が生じていれば、それはその機能がある程度の人気を博しているという根拠かもしれません。
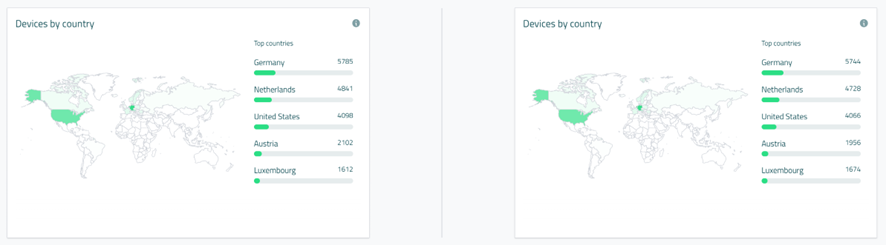
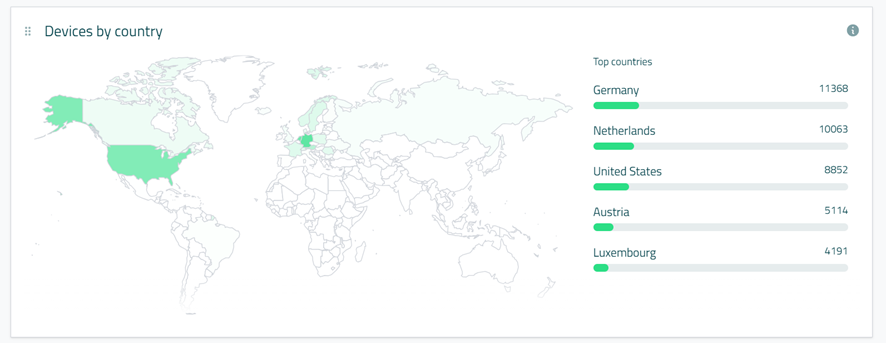
- ソフトウェアアップデート前後で最もアプリを使っている地域の変化
新機能を追加した結果、地域別のデバイス台数に顕著な変化が観測された場合、例えばその新機能が意図せずその地域の人々にハマったという仮説が立てられます。それを特定すれば、その地域の人に提供すべき機能や、UI/UXのテーマなどを特定することにつながるかもしれません。またその逆もしかりで、もしバージョンアップによりある特定の地域のデバイス数が減少した場合は、Qt Insightが提供する他の情報も交えながらその原因をいち早く特定する必要がありますが、それができればその地域のユーザー離れを抑えつつ、さらにユーザー数を増やすことに繋げられるかもしれません。
など
[使用例2] 異なる国、デバイス、スクリーン解像度をA/Bとする

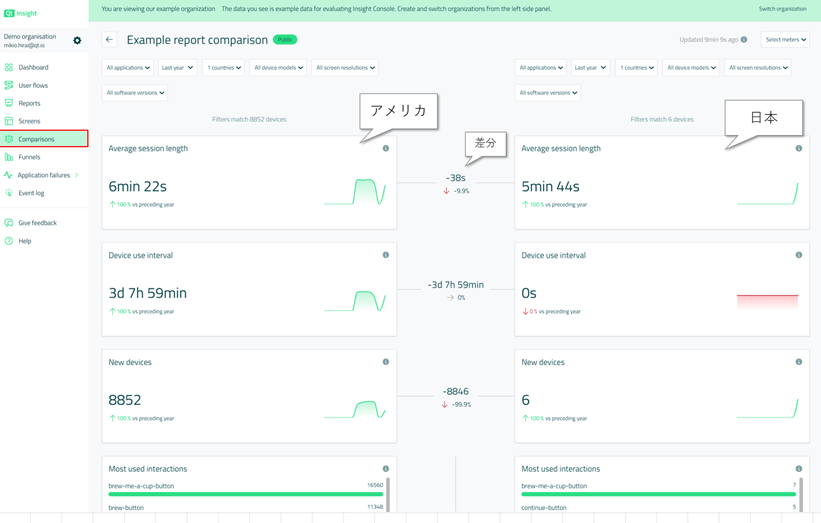
また、先ほどの「Comparisons」タブでは、違う地域同士のそれぞれのデータ項目の比較も可能です。(以下はアメリカと日本でのユーザー行動の比較)

さらに、デバイスのモデルやスクリーン解像度別の情報もQt Insightで確認が可能なので、それらの要素によるユーザー行動の違いなども分析ができます。スクリーン解像度の大小はアプリ自体のコンテンツにも影響を与える可能性があり、それがユーザー行動の違いに結びつくことも考えられます。
[使用例3] UIやUXに微妙な違いを持たせたアプリケーションをA/Bとする
OTA(Over The Air … 製品出荷後にリモートでソフトウェアアップデートを行う方法)を使用して、ボタンの位置やUIの配色を微妙に変えたアプリケーションを特定のユーザーグループのデバイスに対してデプロイし、それぞれに対するユーザー行動を分析することで、ユーザーにとって最も効果的なUI/UXがどういったものなのかのフィードバックを得ることができます。もちろん上述の「Comparison」機能を使用して、それらの異なる分類同士で各データを比較することも可能です。
結論として、A/Bテストを行うことで、以下のような知見を得ることができるでしょう。
- どういった機能や見た目を製品に実装すべきかに関する不透明性の削減
- マーケット(国、文化、言語)によるユーザー行動の違いの特定
- デバイスのスペックや解像度、OSの違いなどがもたらすユーザー行動の違いの特定
オンボーディング体験最適化
オンボーディング体験とは、新規ユーザーが製品に慣れ親しんでいく過程や、既存ユーザーが新規機能に慣れ親しんでいく過程を意味します。
使い慣れたユーザーが心地よいと感じるUI/UXは、必ずしも新規ユーザーにとっても最適なものとは限りません。初期体験でユーザーの心をつかむためには、オンボーディング体験の最適化はとても重要なものとなるのです。
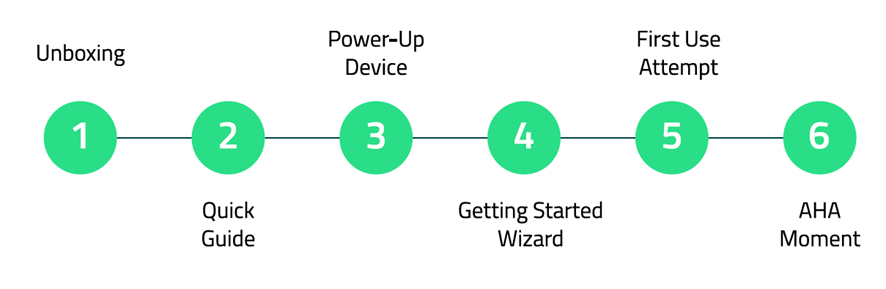
ユーザーが新機能を体験する過程の中で「アハ体験」という瞬間があり、これは「製品や機能がユーザーの期待や予想と合致した瞬間」を意味します。

最適化されたオンボーディング体験は、以下のような効果を生むとされています。
- 無料体験版ユーザーから有料ユーザーへの転換率(コンバージョンレート)向上
- 口コミによるマーケティング効果向上(ユーザー体験を差別化する、わくわくするような機能をユーザーが早期発見することによる効果)
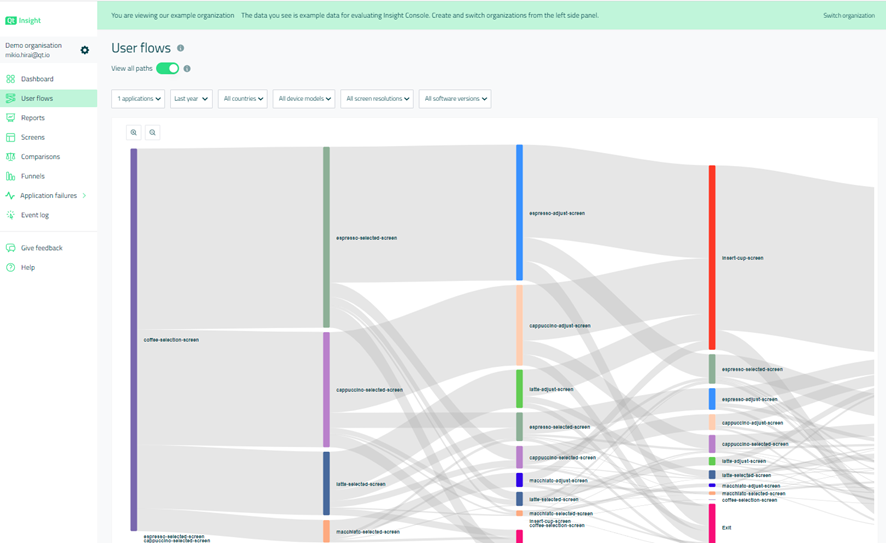
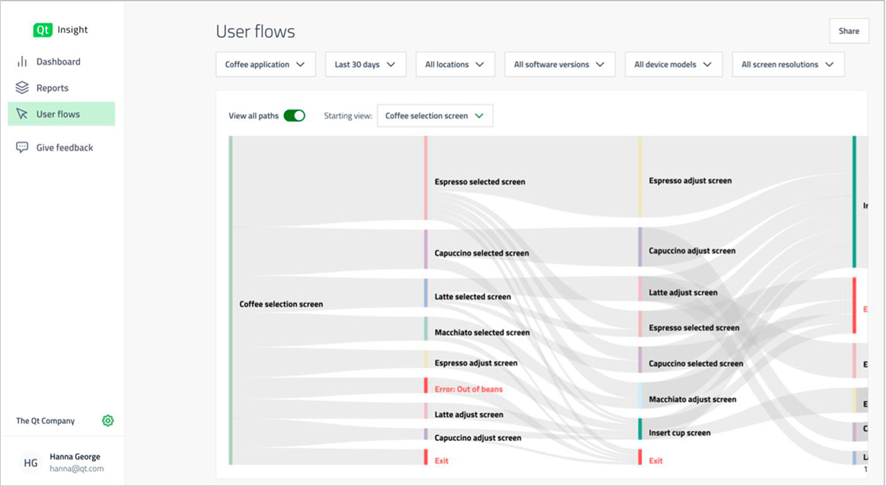
Qt Insightを使用すると、ユーザーがUIをナビゲート(遷移)していくフローを視覚的に確認することができます。
以下のUser flowsの図は、どれくらいのユーザーが、どの画面からどの画面にナビゲートしているかの情報を可視化しており、この情報を用いることで「ユーザーが本当に開発側の意図通り、スムーズに新機能を使用しているのか?」などの情報を得ることができ、そうでない場合、変更が必要な箇所はどこなのかについても知見を得ることができるでしょう。

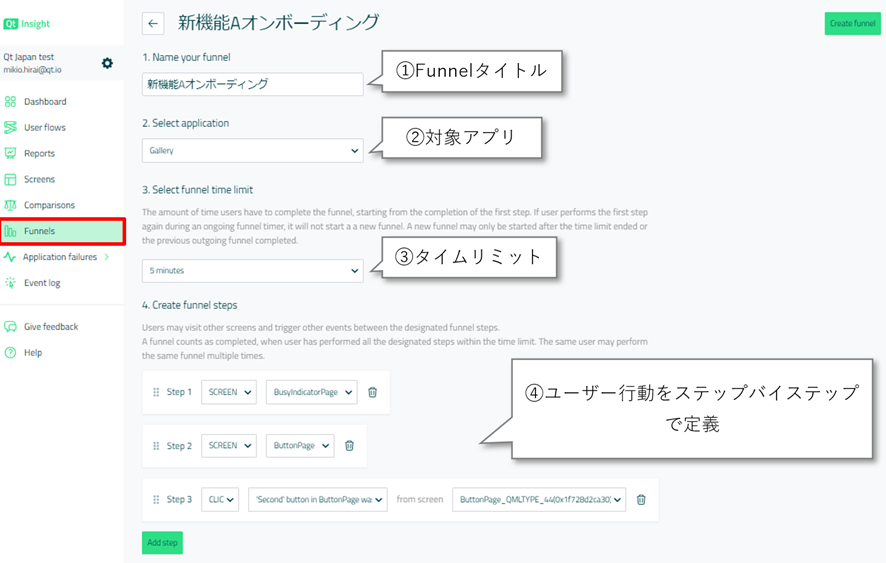
また、Funnels(ファネル)機能を使用すると、Qt Insight Web Consoleで定義した特定の段階的ユーザー行動を、制限時間以内にどれだけのユーザーが実際に行ったかの分析も行うことができます。以下では、ファネルの定義を行っています。

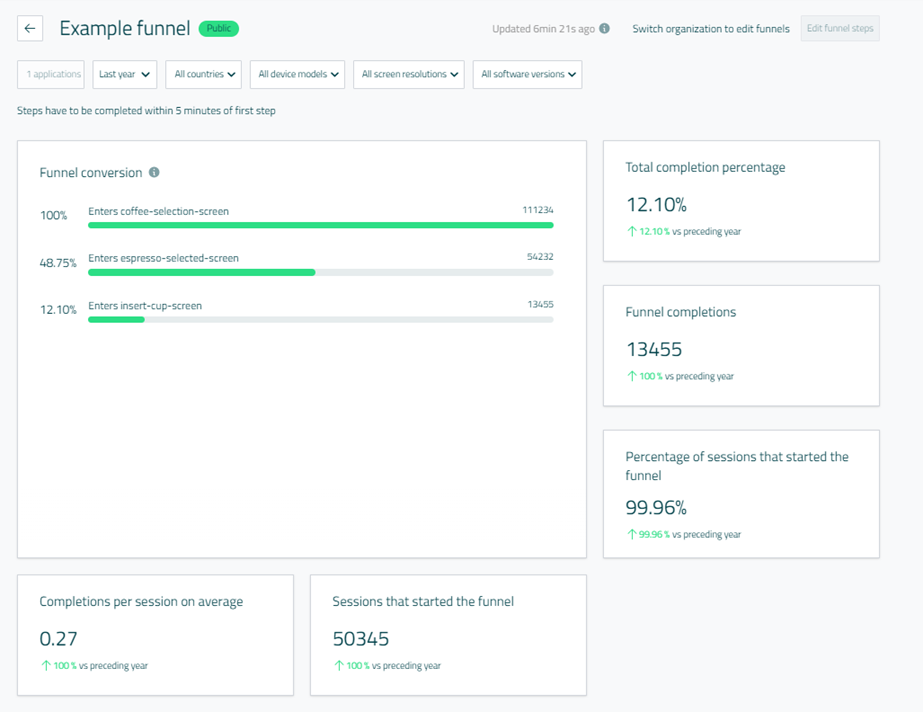
以下は、ファネルの結果の例です。どれくらいのユーザーセッションが実際に定義されたフローを開始し、またその中の何%が意図通りのステップを踏んだのかを定量的に確認することができています。例えば新機能リリース時にその機能へのファネルと意図した制限時間を定義することで、その機能に本当にユーザーがたどり着けているかどうかを確認することができます。もしそれができていないとすれば、画面の構成や遷移の順番などを改善する必要があるかもしれません。

オンボーディング体験の最適化によって、以下のメリットを得ることができます。
- 正確なエンドユーザーの行動パターンの把握を迅速に行うことができる
- 日常使用する機能とオンボーディングで使用される機能のすみ分け、バランスの判断
- 無料トライアルから有料ユーザーへのコンバージョンレート向上
- 日常使用する機能を害することなく、オンボーディングに最適な機能を発見し、実装していくことができる(ウィザード、ツールチップ、アプリのメッセージやガイド機能など)
一般的に、ユーザーが製品の価値を認識するのが早ければ早いほど、ユーザー満足度は高くなる傾向があり、かつ継続使用する可能性も高くなると考えられています。
機能定着分析(機能適応分析)
プロダクトマネージャー(プロダクトオーナーとも呼ばれる)は日々、様々な情報源から製品に対するフィードバックを得ています。(自社顧客、競合他社、市場分析、開発者、サポートエンジニア、セールス、マーケティングなど)
しかし、それらのフィードバックを優先度づけていくのは困難であることが多く、かつそれらのフィードバックには主観的バイアスがかかっている場合もあります。
そんな中で、Qt Insightを使用して、24時間365日、実際のユーザーから定量的な行動データを取得できることは、プロダクトの分析に新たな視点を得ることにつながります。
例えば、ある機能の定着度を国、ユーザーグループ、デバイスモデルなどのカテゴリ毎に確認することもできるようになります。
機能定着分析には以下の4つの観点が存在します。
- どの程度定着したか(Depth of Adoption)
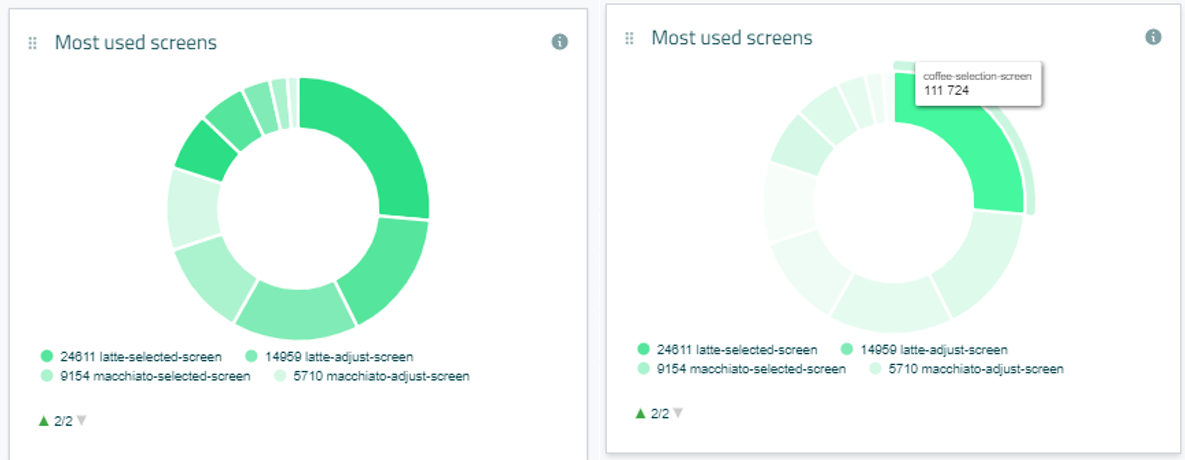
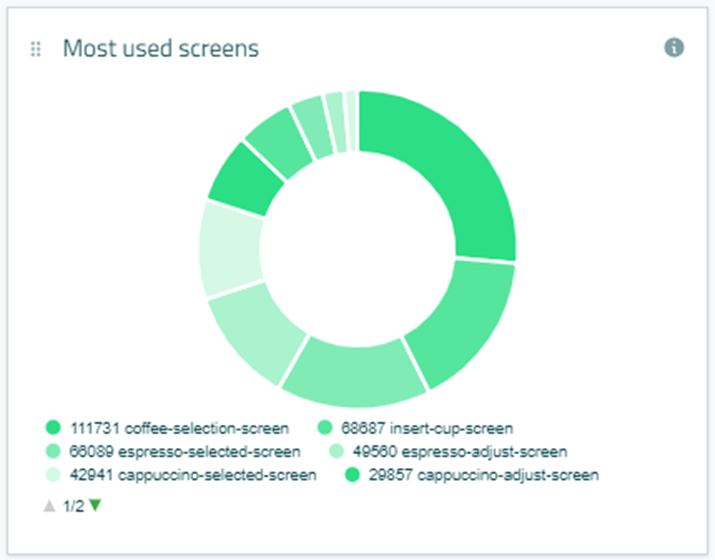
「ある機能をユーザーがどの程度使用しているのか?」を知ることによって、様々なカテゴリに属するユーザーに対して、その機能がどれほど有益なのかが確認できます。以下の例では、ユーザーによって使用されている画面の割合とユーザー数を円グラフで表示しています。このデータは、国やソフトウェアバージョンなどのカテゴリごとに確認することも可能です。
- どれだけのユーザーが定着したか(Breadth of Adoption)
「ある機能にどれだけの数のユーザーが適応、定着したか?彼らは定期的にその機能を使用しているのか?特定のユーザーグループのみがその機能を定期的に使っているのか?また、もし定期的に使っている場合、どの程度の頻度で使用されているのか?」といった情報を分析します。
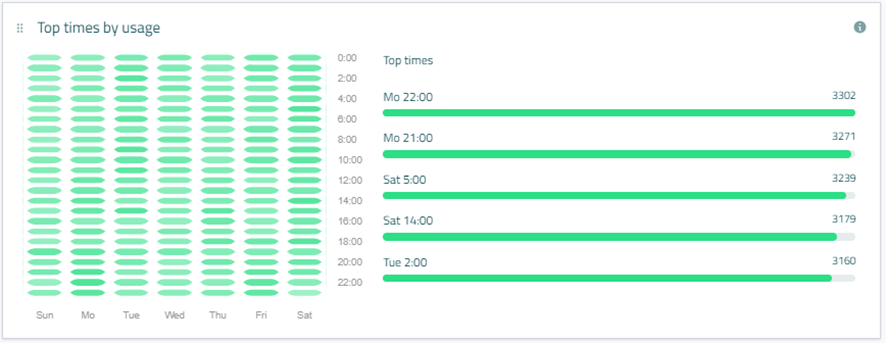
以下のように、Qt Insightでは、1週間のうち、何曜日の何時にアプリが最も使用されているのかのデータを確認可能です。時間は各デバイスのローカル時間であるため、例えば複数の国のデータが表示されている場合も、「ユーザーは一般的にこの時間にアプリを使用している傾向がある」という知見を得ることができるし、例えば表示するデータを「日本」のみにフィルタリングした場合「日本のユーザーが一般的に何曜日の何時にアプリケーションを使用する傾向にあるのか?」という知見を得ることができるのです。
- 定着にどのくらいの時間を要しているか(Time to Adoption)
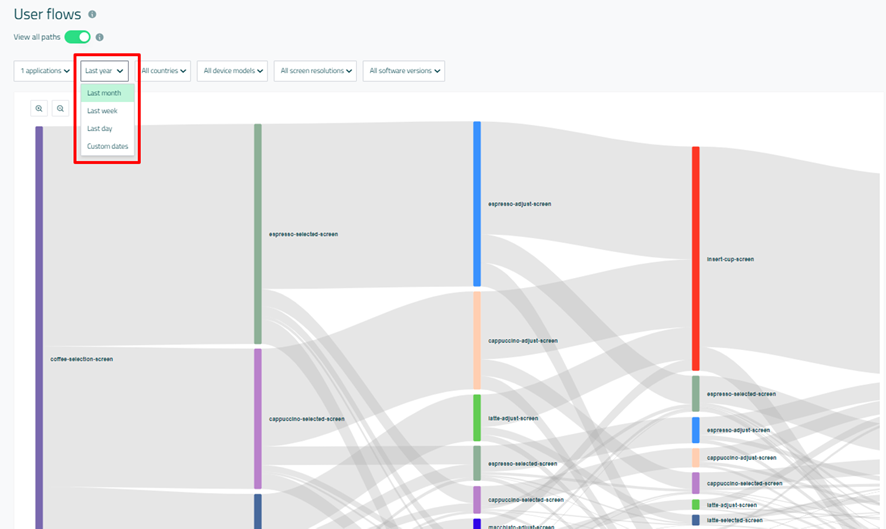
「エンドユーザーがその機能を使い始めるまでに、リリースやアップグレードからどれくらいの時間がかかっているのか?」という情報によって、新機能がどのくらいユーザーにとってアクセスしやすいか、また気づかれやすいかがわかります。また、ユーザーがその機能を見つけるために自発的に時間をかけているのであれば、その機能はユーザーにとってより意味のあるものであると考えることができます。中々ユーザーから発見されない機能は、マーケティング活動によってその認知度をブーストすることができるので、逆に考えると、マーケティングによって何をすべきかを判断する材料にもなりえます。「User flows」の機能では以下の画像のように対象期間を設定可能なので、新機能追加時にそこに到達するユーザーの程度の推移を確認可能です。
- どのくらいの時間ユーザーが機能を使用しているか(Duration of Adoption)
「ユーザーが毎日長時間使用するだけの価値をその機能から見出しているのか?」
Qt Insightでは、最も使用されている画面(機能)がどれなのかについて円グラフで確認することができます。
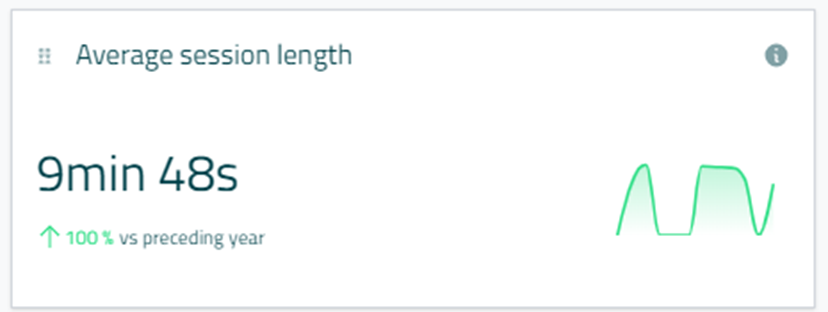
また、ユーザーが平均してどれくらいの時間をアプリの使用に費やしているのかの情報も確認することができます。
機能定着分析によって、以下のメリットを得ることができます。
- 日々取得される生のユーザーデータによって、より最適化され、理にかなったロードマップの策定が可能になる
- 個々の機能がユーザーのアプリ使用に与える影響度(個々の機能がどれくらいユーザーによって使われているのか?[Most used screens]どのようにして使われているのか?[User Flows]) を知ることができるので、バグの影響度を見積もることができ、どのバグを優先的に修正すべきかを導くことができる
- 特定のユーザー層から特に使用されている機能を特定することができる
UIパス分析(UI経路分析)
UIパス分析を行うことで、機能定着分析では見えてこない視点を明らかにすることができます。Qt Insightでは、ユーザーがホームスクリーンからどのような経路でUIをナビゲートしているのかを視覚的に確認したり、どれくらいのユーザーがどのような経路を通ってどのようにアプリを探索しているのかを、アプリ起動時からアプリ終了時まで確認することができます。また、上述したファネル機能もUIパス分析に有効です。
UXデザイナーにとっても、UIパス分析は有益です。各画面のミクロの視点でのUXだけではなく、マクロの視点(アプリ全体)を通したUXを考慮したアプリデザインを行うためのヒントを得ることができるのです。最高のGUIアプリは、画面や部品単位のUI/UXだけではなく、画面遷移の流れにまで設計者の意図が反映され、最適にデザインされいます。
ユーザープロファイリング
企業が想定するユーザー層と、実際のユーザー層は異なることがあります。
実際のデータから情報を得ることで、マーケティングや価格設定、UIデザインの改善に役立てることができるようになります。Qt Insightでは、プライバシーの観点から収集される情報は匿名化されていますが、以下のデータはユーザー層の特定に役立てることができるでしょう。
- 国情報
アプリが使用されている国の情報を確認することで、ユーザーにどれくらいの購買力があるのかを見積もることができる。 - デバイスタイプ、スクリーン解像度
デバイスのタイプは、ユーザーの年齢や性別や購買力を推察するのに役立つ。例えば、MacBookユーザーは購買力が高いと推測することができる。高解像度ディスプレイを使用する組込みデバイスのユーザーは、サブスクリプション型のプレミアム機能への追加出資を行う可能性が高いと考えることができる。 - セッションの回数(アプリ起動の回数)、各セッションの時間、ユーザーインテラクションの回数などで、ユーザーのペルソナを見積もることができる。それにより、価格決定や製品のポジショニング、ロードマップの策定などに情報を活かすことができる。
価値実現率の改善(Time to Value Enhancement)
製品が優れたオンボーディングと多くの機能を持っていたとしても、トライアル期間やフリー版の使用後にユーザーが製品の使用をやめてしまう場合、何か問題がある可能性があります。
この問題は「価値までの時間(TtV)」に起因していることが多くあります。
Time to Value(TtV)とは、顧客が製品から実際の価値を得るまでの時間を意味しており、プロダクトアナリティクスによって、イベントとユーザーインターフェース(UI)のパスを追跡することで、TtVを短縮することができます。
実際に何を追跡するかは、製品の性質に依存します。ユーザーがすぐに製品の価値を見い出せないことが判明した場合、UIを最適化してユーザーがより簡単に価値を得られる構成とするか、より早く価値を提供するための機能を追加することを検討する必要があります。一部の製品(例えば、4半期ごとに使用される決算用のアプリなど)は、価値を示すまでに時間がかかる性質がありますが、そのような場合は、過去のデータに基づいたシミュレーションが速やかに大きな価値を提供することがあります。Qt Insightでは、User flowやファネルを使用することで、意図した価値がどの程度ユーザーにとって実現されているのかについての知見を得ることができるでしょう。
デッドコードの削減
ミュンヘン工科大学の研究によると、エンタープライズソフトウェアの25%のコードは、デッドコードとなってしまっているという結果がでています。(Research of Technical University Munich, “How Much Does Unused Code Matter for Maintenance?”, 2012)
また、そのほかの研究によれば、クラウドソリューションの80%のコードは、ユーザーによって殆ど使われることはないという結果が出ています。(Study of Pendo.io, “The 2019 Feature Adoption Report”, 2019)
ここでのデッドコードは、静的解析ツールが特定する「構造的に到達不可能なコード」や「コールされていない関数」に限られません。
そのどちらでもないが、ユーザーによって殆ど、または全く使われることのない機能(見つけられない、または必要とされていない)のソースコードもデッドコードと考えることができるのです。
仮に25%のソースコードが実際には意味をなしていないのであれば、製品、そして開発チームは大きな重荷を背負っていると言えるでしょう。
なぜなら、これらのデッドコードはデッドコードであることが認知されていないので、使われていないのにもかかわらず製品に残り続け、その間、開発やメンテナンスに費用と工数をかけ続けなければならないのです。
メンテナンスの中には、デッドコード部分に含まれるサードパーティのライブラリのアップグレードや、セキュリティテストやペネトレーションテストの実施、ユニットテストやGUIテストの作成や実施、プログラミング言語やコンパイラのバージョンアップ対応などが例として挙げられます。
使われる機能ではないので、もちろんバグレポートなども上がらず、だれもデッドコードであることに気づかないまま、企業は無下にリソースを費やすことになってしまいます。
もちろん、デッドコードはメモリフットプリントなどにも悪影響をもたらします。
Qt Insightを使用すると、ユーザーが実際に使用している機能と、そうでない機能がどれなのかについて知見を得ることができるので、デッドコードの特定に役立てることができるでしょう。
また、デッドコードとされてしまっている機能が、本当は使ってほしい機能であれば、その発見と改善によってユーザーに意図する価値体験を提供することができますし、逆にデッドコード部分が不要機能であると割り切れるのであれば、その機能への開発リソースは抑え、よりユーザーにとって人気のある機能の開発に集中することで、ROI(投資対効果)を引き上げることができます。リソースを効率的に使うことで、より少ない投資で最大の効果を得ることができるかもしれません。

Qt Insightを使用したデッドコード分析によって、以下のようなメリットを得ることができます。
- ソフトウェアの理解度、テスト容易性、メンテナンス性(保守性)の向上ができる(使用されていないコードや機能の除去)
- ユーザーに使用されていてほしいが、実際はされていない機能を特定し、UI/UXを改善することができる
- 静的解析ツール の提供する構造的なデッドコード分析と組み合わせた、総合的なデッドコードの除去が可能になる
アプリケーションクラッシュ分析
Qt Insightを使用すると、アプリケーションのクラッシュ(異常終了)情報を分析することが可能になります。Qt Insight TrackerはQCoreApplication::aboutToQuitシグナルを聞いており、これが発生した場合はアプリケーションが正常に終了したと判断しています。
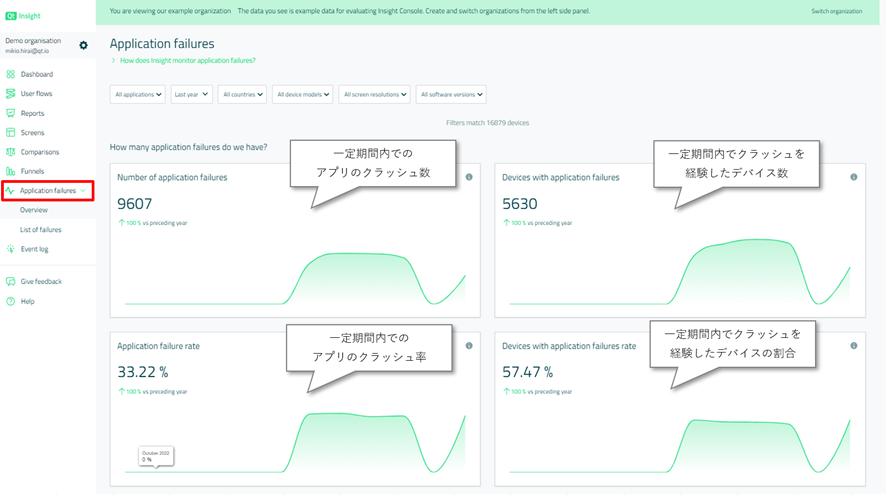
Application failuresタブでは、以下のように一定期間内に実際にユーザーがアプリを使用中に発生したクラッシュ情報を確認することができます。

Application failuresタブでも、当然「国」「ソフトウェアバージョン」「デバイスモデル」「スクリーン解像度」「ソフトウェアバージョン」によるフィルタリングが可能です。そういったフィルタリングを活用することで、クラッシュの原因特定がより容易になるでしょう。
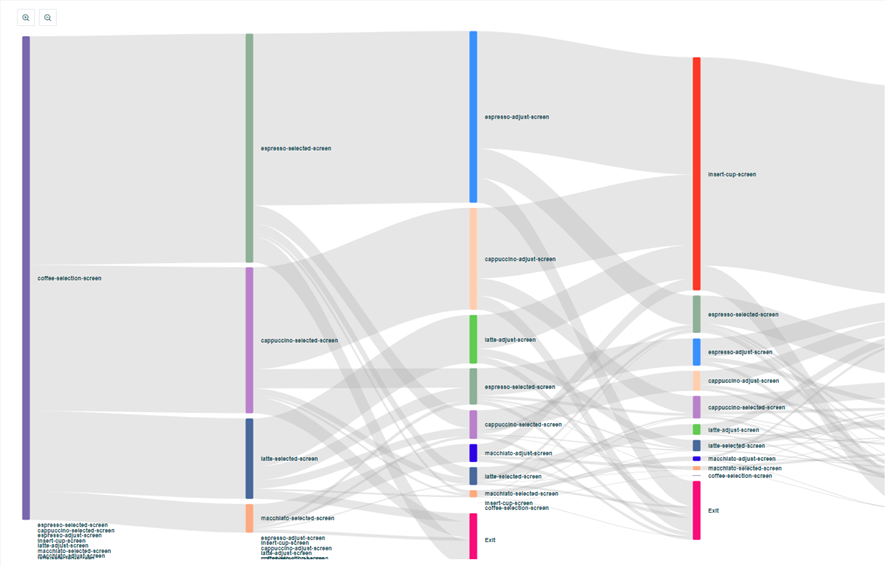
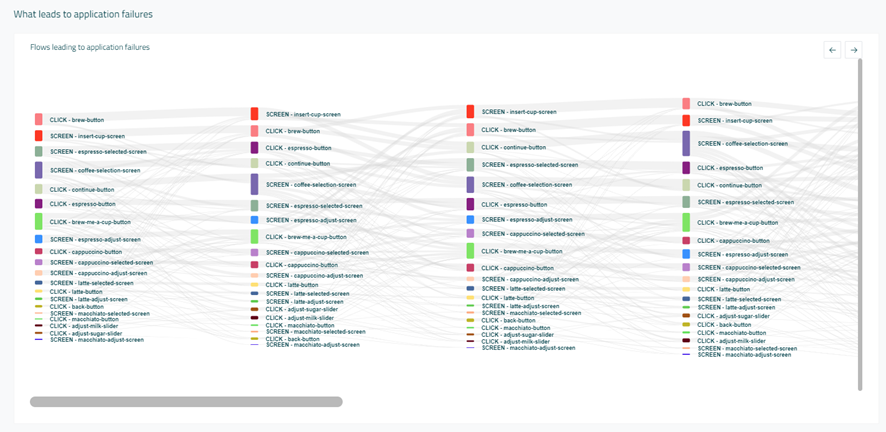
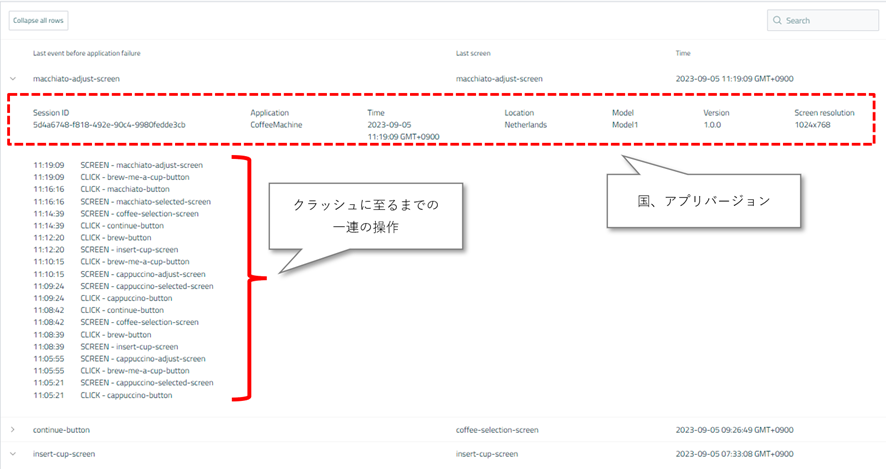
また、以下のようにアプリがクラッシュに至るまでのUIの経路も確認することができます。

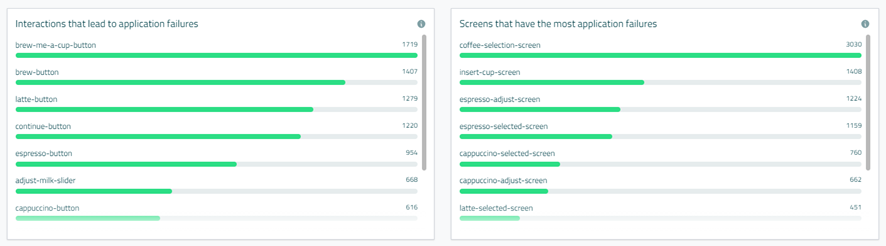
クラッシュに至るまでのユーザーフローに加えて、「クラッシュに至ったユーザー操作」のランキングと「クラッシュに至った画面」のランキングも確認することができます。

さらに、個別のクラッシュがいつ、どこで、どのような操作を経て発生したかのトレース情報も確認することができます。市場からレポートされたクラッシュというのは、往々にして再現が難しいものです。そういった状況において、いち早く再現条件を特定し、アプリケーションを迅速に修正することで、製品の品質をこれまでより速く改善していけるでしょう。

分析の一般的なKPI
最後に、プロダクトマネージャーがユーザー行動を分析する際に一般的に適用されるKPIをご紹介します。
コマーシャルプロダクトマネージャーの一般的なKPI
- 週ごとの新規ユーザーの数 … 製品への需要を図る。
- 週ごとの不活性ユーザーの数 … ユーザーのリテンションがどの程度かを確認する。
- ユーザーセグメント … 国、デバイス、バージョンなどのカテゴリごとのユーザー数によってユーザーを理解する。
- よく使われている機能の特定 … 過去12か月のうちで、ある機能に対してどの程度のユーザーインテラクションがあったか。どの機能が最もよく使われているか?→どの機能に注力すべきかを決定する。
- 購買力の強いユーザーがどの程度、どの機能を使っているのか? … そういった機能は、有料版として扱うことができるかもしれない。
テクニカルプロダクトマネージャーの一般的なKPI
- 機能適応(Feature Adoption)… 機能ごとのユーザーの割合。どの機能がよく使われているのか?どの程度使われているのか?
- 機能が使われる頻度(Feature Use Frequency) … どの程度の頻度で特定の機能が使われているのか?自社の想定と比較する。
- 適応時間(Time to Adopt)… 新機能にユーザーが適応するまでの時間。新規ユーザーがアプリに適応するまでの時間。
- 何曜日の何時によく使われているか? … 毎日使われる機能なのか?夕方だけ?通勤時だけ?など。
まとめ
なかなかの長文となってしまいましたが、以上がQt Insightを活用する際の実践的な例になります。
データを分析する際の工夫次第で、上記以外にも様々な観点からGUIアプリケーションの改善を行っていただくことができるでしょう。
Qt Insightを活用して最高の製品をつくる上で、少しでもお役に立つことができればうれしいです!
では、次稿【Qt Insight入門その6】Qt Insightにデータを送信する方法ではいよいよ、Qt Insightにアプリケーションからデータを送信する方法をご紹介します。
お楽しみに!
シリーズ記事一覧
- 【Qt Insight入門その1】ユーザー行動を可視化し、ユーザーにとって最高のプロダクトを実現!
- 【Qt Insight入門その2】Qt Insightをはじめよう① 無料トライアルの登録
- 【Qt Insight入門その3】Qt Insightをはじめよう② ユーザーフローの分析
- 【Qt Insight入門その4】Qt Insightをはじめよう③ ファネル分析、アプリケーションクラッシュ分析
- 【Qt Insight入門その5】組み込みアプリでA/Bテスト?Qt Insightを使った様々なユーザー行動分析
- 【Qt Insight入門その6】Qt Insightにデータを送信する方法
Qt Insight お問い合わせフォームはこちら
Blog Topics:
Comments
Subscribe to our newsletter
Subscribe Newsletter
Try Qt 6.8 Now!
Download the latest release here: www.qt.io/download.
Qt 6.8 release focuses on technology trends like spatial computing & XR, complex data visualization in 2D & 3D, and ARM-based development for desktop.
We're Hiring
Check out all our open positions here and follow us on Instagram to see what it's like to be #QtPeople.



